Crítica do design de web # 85: Sonic Electronix
Toda semana, damos uma olhada em um novo site e analisamos o design. Vamos apontar as áreas que foram bem executadas, além daquelas que poderiam usar algum trabalho. Por fim, finalizamos solicitando que você forneça seus próprios comentários.
O site de hoje é a Sonic Electronix, uma empresa de eletrônicos de consumo. Vamos pular e ver o que pensamos!
Explore o Envato Elements
Se você deseja enviar seu site para ser apresentado em uma futura Crítica de design, leva apenas alguns minutos. Cobramos US $ 49 pela crítica do seu design - consideravelmente menos do que você pagaria por um consultor para dar uma olhada no seu site! Você pode encontrar mais aqui.
Sobre a Sonic Electronix
“A Sonic Electronix é uma varejista líder mundial em áudio automotivo e outros eletrônicos de consumo. Nosso armazém possui mais de 15.000 eletrônicos de alta qualidade. Nós fornecemos um serviço incomparável a preços imbatíveis. Comece a criar o sistema de áudio do carro dos seus sonhos hoje e desfrute de um serviço premium e entrega rápida. Também possuímos uma ampla seleção de produtos profissionais de áudio, equipamento de DJ e karaokê para aplicações que vão desde o nível básico até o mais sério especialista em áudio. ”
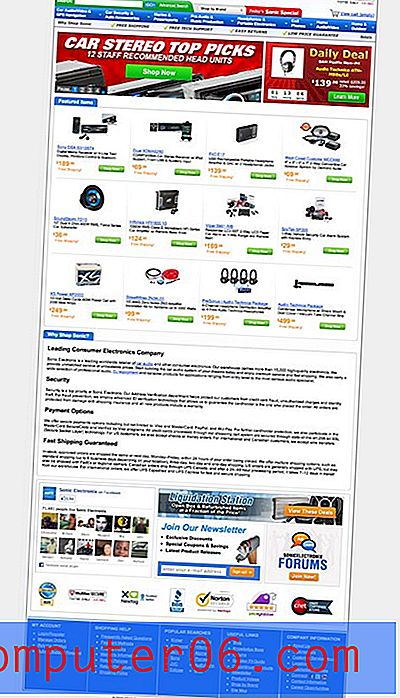
Aqui está uma captura de tela da página inicial:

Primeiras impressões
O Sonic Electronix parece um varejista on-line bastante típico. À primeira vista, existem vários aspectos do design que considero bem executados. Eu posso dizer que definitivamente houve algum esforço aqui para dar ao site algum apelo estético, o que é ótimo. Eu já vi inúmeros outros sites desse gênero com uma verdadeira bagunça de uma página inicial.
Logo de cara, o que mais me agrada são os tiros limpos e consistentes do produto. Cada produto é mostrado em um fundo branco e apresenta apresentação profissional. Essa dedicação à consistência é tentada em todo o site de várias formas, através da repetição de cores, estilos de botões, etc.
"Há pontos em que a página parece estar realmente lutando com a desordem ..."Tudo isso dito, há pontos em que a página parece estar realmente lutando contra a desordem, como a grande maioria das lojas online costuma fazer. Além disso, existem vários ajustes e alterações que podem ser executados para melhorar a usabilidade e o fluxo da página. Por fim, acho que algumas grandes melhorias podem ser feitas. Vamos dividir e ver como.
Comércio eletrônico é diferente
A maioria dos web design pode ser abordada de um ponto de vista semelhante. Posso usar alguns princípios básicos de design básicos e revisar os sites mais feios. O interessante do comércio eletrônico, porém, é que é um campo peculiar, onde ocasionalmente os sites com o pior design parecem ser os mais bem-sucedidos.
"Devemos ter em mente ao criticar um site como este que esse gênero opera de acordo com suas próprias regras."Isso significa que devemos intencionalmente tornar os sites de comércio eletrônico feios? Absolutamente não. No entanto, devemos ter em mente ao criticar um site como este que esse gênero opera de acordo com suas próprias regras e que algumas coisas que podem parecer realmente importantes no design de um portfólio são quase irrelevantes nessa situação.
Definitivamente, é uma boa ideia examinar constantemente o setor e decidir quem está indo bem e por quê. Quando uma empresa tem centenas de milhares de dólares para investir na pesquisa dos layouts e fluxos de compras mais eficazes, o que eles criam? Conforme dou conselhos abaixo, tentarei extrair referências externas para ajudar a manter o foco.
Título da página
Uma das primeiras coisas que faço quando visito um site é olhar a barra de título. Isso é totalmente instintivo, a web me treinou para pensar que isso vai me dizer o que é um site. Aqui está o que vejo na página do Sonic Electronix.

Como você pode ver, a barra de título está focada exclusivamente no áudio do carro. Agora, estou disposto a apostar que isso é para fins de SEO e é realmente mais para amontoar palavras-chave do que transmitir informações ao usuário. Sou a favor de otimizar sua página para os mecanismos de pesquisa, mas não se isso reduzir a utilidade para o usuário, e é exatamente isso que está acontecendo aqui.
"Sou a favor de otimizar sua página para os mecanismos de pesquisa, mas não se isso reduzir a utilidade para o usuário."O problema aqui é que, assim que li isso, se eu não estou procurando equipamento de áudio para carro, eu fui embora. Provavelmente nem vou olhar para o resto da página, especialmente se tiver cinco guias abertas em uma pesquisa no Google e estiver percorrendo rapidamente elas para ver quais produtos precisam.
Mesmo que o áudio do carro seja o seu maior vendedor e pareça, acho que isso poderia ser retrabalhado para algo mais indicativo dos produtos que você realmente vende. Por exemplo: "Áudio do carro, GPS, segurança, telefones celulares e muito mais". Algo assim atinge as palavras-chave que você gosta enquanto transmite uma descrição precisa do site.
Cabeçalho
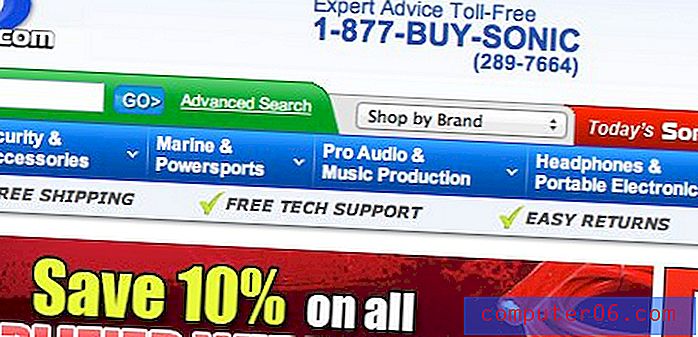
Um dos principais lugares da página que vejo lutando contra a desordem é o cabeçalho. Esse é um problema extremamente comum em todos os tipos de sites, porque você deseja se dedicar muito à primeira impressão muito importante.

Enquanto pensamos em como melhorar esse cabeçalho para torná-lo um pouco mais amigável, vamos ter uma perspectiva externa. Assim que comecei a procurar em vários sites populares de comércio eletrônico, notei algo muito interessante sobre como eles tratam o espaço em seus cabeçalhos. Aqui estão dois exemplos, o primeiro da Amazon e o segundo da Overstock.


Veja o tamanho dessas barras de pesquisa! Obviamente, eles veem o recurso de pesquisa como provavelmente o principal destino para os usuários que visitam seu site e desejam garantir que ele seja apresentado da maneira mais proeminente possível.
"Definitivamente, sugiro testar uma página com o cabeçalho reformulado para destacar a pesquisa acima de tudo".No Sonic Electronix, há espaço significativo disponível para um grande campo de pesquisa, mas é sacrificado em busca de outras idéias. Definitivamente, sugiro testar uma página com o cabeçalho reformulado para destacar a pesquisa acima de tudo.
Navegação
Eu andei de um lado para o outro sobre como me sinto sobre mega menus que abarrotam um milhão de links, mas um lugar em que parece funcionar bem é em sites de comércio eletrônico que têm uma tonelada de conteúdo para filtrar. Os menus de navegação do Sonic Electronix são bem organizados e facilitam a localização rápida do que quer comprar.

Mais uma vez, porém, acho que a confusão de cabeçalhos está trabalhando contra nós nesta área. Se atrairmos nossos olhos para onde esperamos que o menu de navegação esteja, de fato o encontraremos, mas está um pouco perdido em um mar de links, gradientes, marcas de seleção, listas suspensas, etc.

Um bom design é sobre a tomada de decisões. Você precisa decidir o que é importante e como vai destacá-lo. Se você se esforçar para tentar tornar tudo importante, tudo o que você está fazendo é não tornar nada importante.
Artigos incluidos
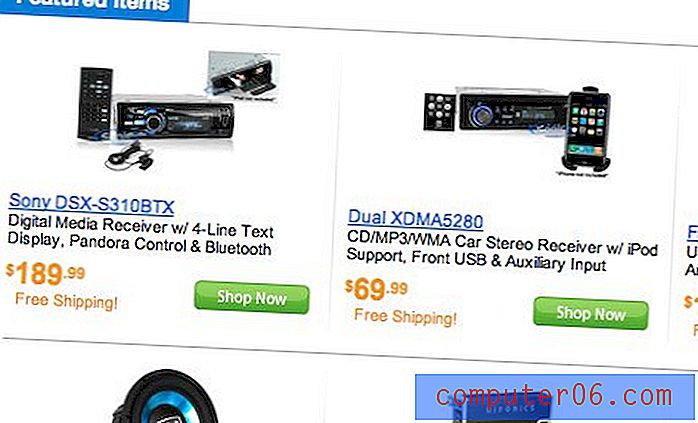
Em seguida, vamos pular para os itens em destaque na parte da página. Aqui é onde você obtém sua primeira dose visual real da variedade e qualidade dos produtos oferecidos no site. Os elementos são organizados ordenadamente em uma grade e, como eu mencionei acima, utilize um belo visual de fundo de estúdio com bastante espaço em branco.

Eu realmente gosto desta área, mas existem alguns problemas que tenho com ela. Primeiro de tudo, do ponto de vista da usabilidade, é bastante irritante que cada caixa inteira não seja uma área clicável. É possível clicar na imagem, além do nome do produto e do botão "Comprar agora", mas se você procurar em vários outros sites, a tendência aqui é fazê-la para que eu possa clicar em qualquer lugar dentro dos limites da caixa para acessar a página do produto dedicado. Com a configuração atual, é possível que alguém leve alguns cliques para acertar.
"Você descobrirá que os usuários são bastante cautelosos ao pressionar botões em sites de comércio eletrônico por medo de comprar algo sem querer".Além disso, sinto que os botões "Comprar agora" são vagos. Não sei ao certo o que isso significa e como isso se relaciona com o que acontece quando pressiono o botão. Não estou comprando no segundo em que a página é carregada? Esse botão comprará o item? É simplesmente algo em que clico para obter mais informações?
Você verá que os usuários são bastante cautelosos ao pressionar botões em sites de comércio eletrônico por medo de comprar algo sem querer. Ao criar um botão, verifique se ele me prepara adequadamente para o que acontecerá quando eu o pressionar.
Por que comprar o Sonic?
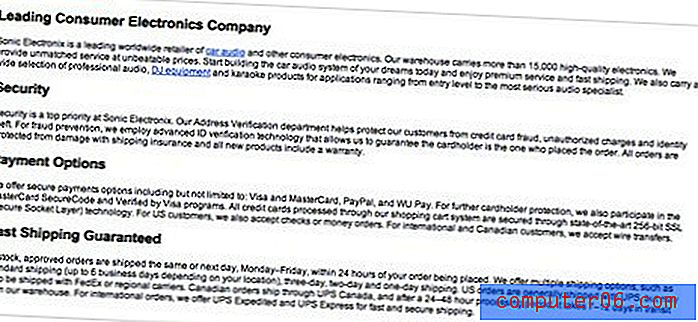
Minha parte menos favorita da página é a seção "Por que comprar Sonic", na parte inferior. Esta seção é simplesmente uma caixa com quatro parágrafos grandes. Ele não é realmente "projetado", e sim jogado. Parece que foi um grande pedaço de conteúdo que o designer simplesmente não tinha idéia do que fazer com:

Esse é um grande bloco de informações chatas que eu nunca vou ler como usuário, a menos que você as torne mais interessantes. Então, como podemos consertar isso? Acontece que o conteúdo aqui é realmente uma lista de recursos: envio rápido, pagamentos seguros etc. Com essas informações em mente, não é difícil encontrar alguma inspiração sólida. Veja como a Apple Store online lida com esse problema:

Veja o quanto isso é melhor? Na seção Sonic Electronix, tudo é jogado em uma coluna desajeitadamente longa e sem imagens ou qualquer visual atraente. A Apple abordou isso de maneira muito diferente, dividindo o conteúdo em quatro colunas, mantendo o texto em um breve parágrafo e chamando sua atenção com belos ícones e fotos.
Rodapé
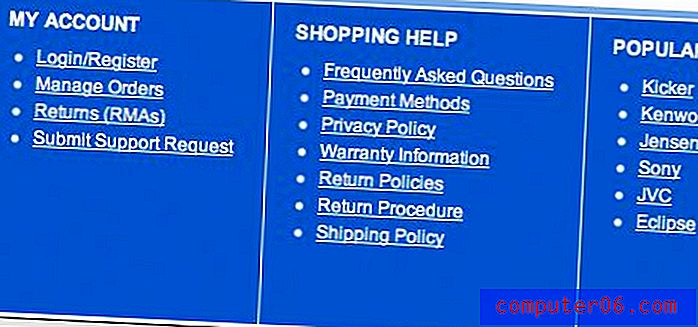
Um último comentário antes de encerrarmos esta crítica: acho que o rodapé é um pouco desagradável:

Não tenho certeza se você precisa dos marcadores ou do sublinhado do link, mas tenho certeza de que os dois juntos dificultam a leitura dessa área. Se eu tivesse que abandonar uma, lançaria os sublinhados para que o rodapé se parecesse com o do Newegg.com:

As diferenças entre esses dois rodapés são sutis aos olhos destreinados, mas o Newegg parece muito mais limpo e fácil de navegar.
Conclusão
No geral, acho que o site da Sonic Electronix teve um forte início com seu design, mas eles precisam repensar a hierarquia de informações. Esse é o problema que encontramos repetidamente enquanto viajávamos pela página.
"Apresentar o conteúdo de maneira lógica, passível de navegação e atraente é um objetivo principal do design da web".Apresentar o conteúdo de maneira lógica, navegável e atraente é o principal objetivo do design da web. Informações cheias e um pouco de preguiça por parte do designer em casos como o "Por que comprar o Sonic?" A seção está retendo o site do que poderia ser.
Por fim, sugiro alguns estudos de rastreamento de cliques para ver o que os usuários gostam / precisam. Use essas informações para reduzir o que não é eficaz e destacar o que é. Eu suspeito fortemente que itens como a barra de pesquisa poderiam ser muito mais eficazes se fossem mais proeminentes.
Sua vez!
Agora que você leu meus comentários, participe e ajude, dando ao designer mais alguns conselhos. Deixe-nos saber o que você acha que é ótimo no design e o que você acha que poderia ser mais forte. Como sempre, solicitamos que você também seja respeitoso com o designer do site e ofereça conselhos construtivos claros, sem quaisquer insultos severos.