Crítica Web Design # 82: Paul O'Rely
Toda semana, damos uma olhada em um novo site e analisamos o design. Vamos apontar as áreas que foram bem executadas, além daquelas que poderiam usar algum trabalho. Por fim, finalizamos solicitando que você forneça seus próprios comentários.
O site de hoje é o portfólio pessoal de Paul O'Rely, designer brasileiro. Vamos pular e ver o que pensamos!
Se você deseja enviar seu site para ser apresentado em uma futura Crítica de design, leva apenas alguns minutos. Cobramos US $ 49 pela crítica do seu design - consideravelmente menos do que você pagaria por um consultor para dar uma olhada no seu site! Você pode encontrar mais aqui.
Sobre Paul O'Rely
Um designer interativo auto-descrito e empreendedor da web, Paul tem atualmente 28 anos, reside no Brasil e é "apaixonado por coisas criativas, simples e surpreendentes".
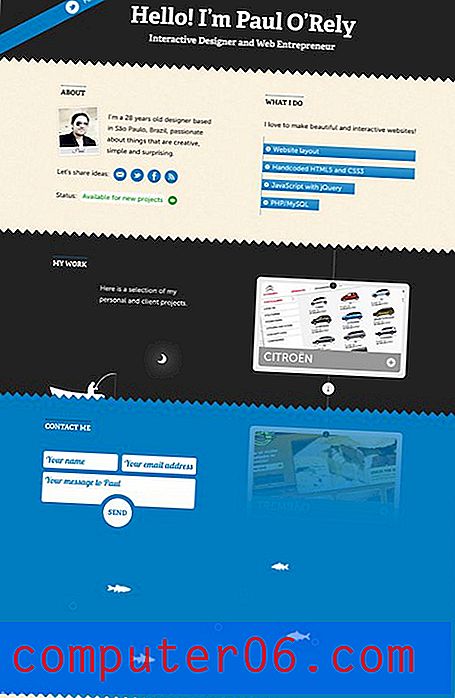
Aqui está uma captura de tela do site dele

Primeira impressão
Direi logo de cara que gosto muito do site de Paul. É bastante único, há muitas coisas interessantes para se olhar e interagir, e a mensagem é clara: veja quem é essa pessoa, o que faz e como entrar em contato com ela. Esses são honestamente os aspectos mais importantes do portfólio pessoal de um designer e acho que Paul acertou em todos eles (uma pequena edição de cópia pode estar em ordem, mas de outra forma, um ótimo trabalho).
Se eu tivesse que apresentar algum tipo de reclamação geral, provavelmente seria a falta de um fator significativo de “uau” no cabeçalho. O site como um todo é ótimo (há algum vodu inteligente no rodapé), mas quando eu carrego a parte superior da página, não há nada que realmente me agarre e me convide a procurar mais. Como mencionei, ele está se concentrando em fazer um excelente trabalho ao nos apresentar ao site e a si mesmo, e eu não gostaria de menosprezar isso, mas ainda sinto que poderia haver algo mais feito com esse local para impressionar os visitantes.
Agora que discutimos o site como um todo, vamos detalhar e falar sobre os vários aspectos específicos do design. A maior parte do que tenho a dizer é positiva, então esse é um daqueles sites que servirão mais como um bom exemplo do que ruim.
Apenas uma página!
Ouvi pessoas bash sites de uma página, mas eu os cavo. Paul realmente fez bastante com essa tela única e ainda assim consegue se sentir completamente transbordando de espaço em branco.
Dado o objetivo relativamente simples do site, não vejo realmente a necessidade de dividir esse conteúdo em páginas separadas. O fluxo é lógico e fácil de seguir: lá em cima, você conhece Paul e aprende o que ele faz; em seguida, você vê as amostras de seu trabalho, e terá a oportunidade de contatá-lo, se gostar do que vê.
A exceção ao paradigma de uma página é, obviamente, o blog dele, mas isso realmente parece uma entidade completamente separada, e não uma extensão deste site.
Tipografia
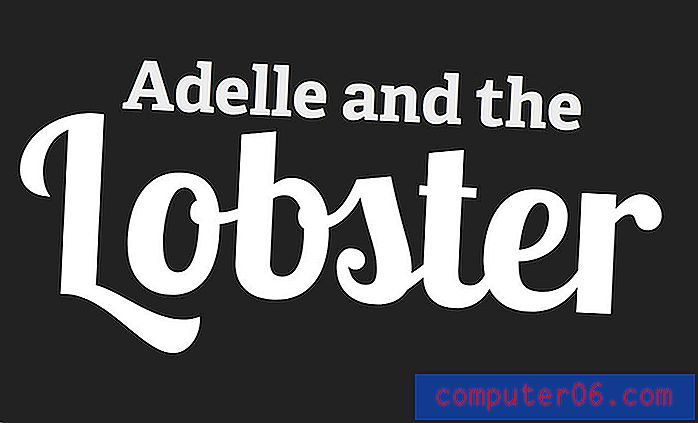
Paul tem algumas fontes personalizadas de ótima aparência em seu site, que são obviamente servidas como cortesia do Typekit. A serifa em negrito na manchete é chamada Adelle, uma boa mudança do típico ChunkFive que você vê em todos os lugares.

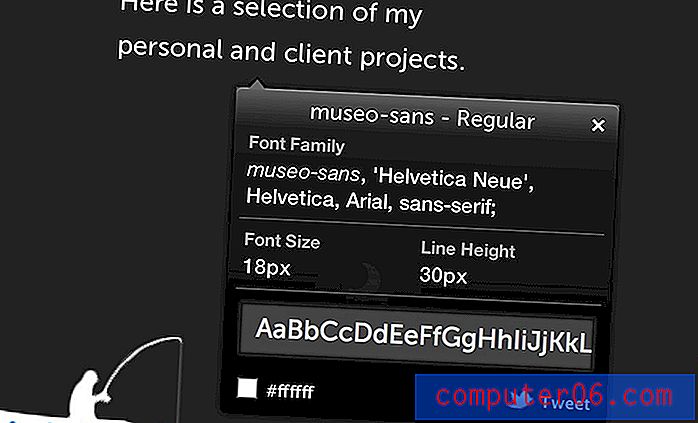
Também gosto muito da escolha de Paul de emparelhar Adelle: Museo Sans. A Família Museo é, na verdade, principalmente serifas de laje, mas elas têm uma versão sem serifa. Essa é uma escolha muito inteligente, porque o Museo Sans foi projetado especificamente para ter uma boa aparência ao lado dos tipos de letra com serifa de laje.

Embora Paul tenha se saído bem com as duas primeiras opções de fonte, infelizmente acho que a terceira é uma grande falta.

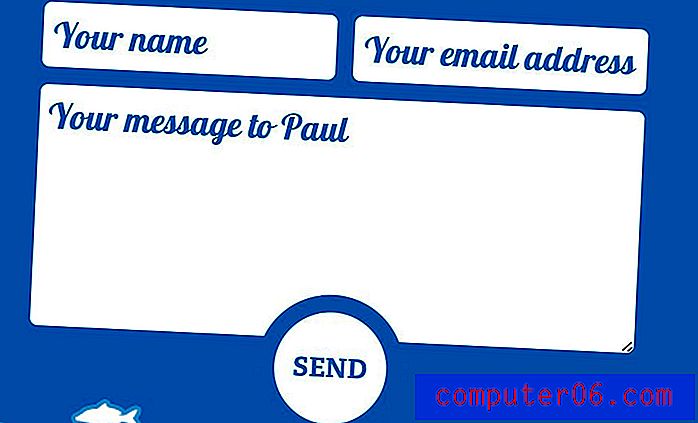
Como você pode ver, o formulário de contato usa o Lobster. Existem três razões pelas quais não gosto particularmente dessa escolha. Para iniciantes, a Lagosta está se aproximando rapidamente do território clichê apenas por ser tão onipresente. Para não dizer que você não pode usar caracteres populares, basta fazê-lo com cautela e tato.
Mais importante, você já escolheu seu tipo de letra grande, arrojado e exclusivo para a página, e desviar-se dele apenas do formulário de contato é um pouco chocante. Os dois podem ser combinados, mas devem ser integrados, com uma hierarquia clara, como no exemplo abaixo, em vez de alternar arbitrariamente entre eles.

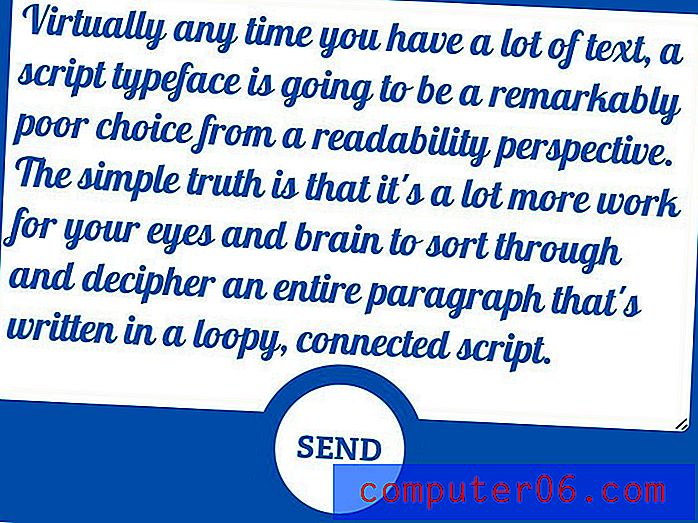
Finalmente, praticamente sempre que você tiver muito texto, um tipo de script será uma escolha extremamente ruim do ponto de vista da legibilidade. A verdade simples é que é muito mais trabalhoso para seus olhos e cérebro classificar e decifrar um parágrafo inteiro que é escrito em um script conectado e em loop.

Dado que este é um formulário de contato, é possível que os clientes abordem Paul com um discurso longo. Forçar-me a escrever no Lobster é uma ótima maneira de garantir que eu nunca use seu formulário de contato.
Cores
O site de Paul usa um esquema básico de cores em cinco partes. Aqui está um gráfico rápido das cores que você verá na página:

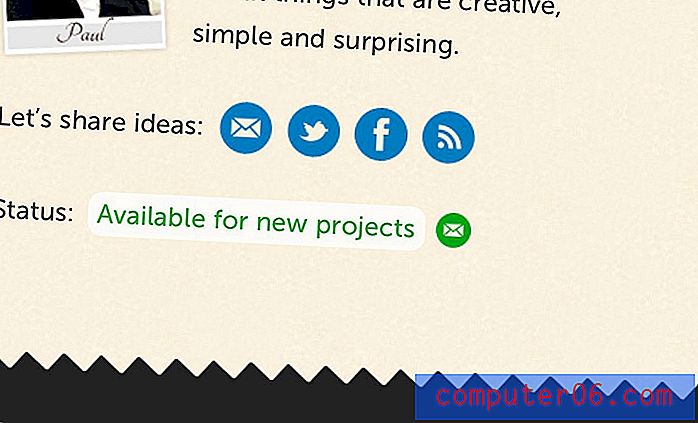
Como você pode ver, este é um esquema de cores muito ousado, projetado para chamar sua atenção. Na maioria das vezes, ele utiliza um equilíbrio entre o carvão, creme e azul, os dois primeiros são suaves o suficiente para fazer o azul realmente se destacar. O verde é usado apenas para o item de status como uma violação do fluxo normal, o que realmente chama sua atenção para esse ponto.

Se você se esforçar o suficiente, também encontrará alguns salpicos de vermelho. Eu acho que isso parece inconsistente e desnecessário. Seria melhor utilizar a repetição e aproveitar isso como outra oportunidade de usar o verde (ou talvez apenas usar vermelho sem verde).

Engajamento e interação
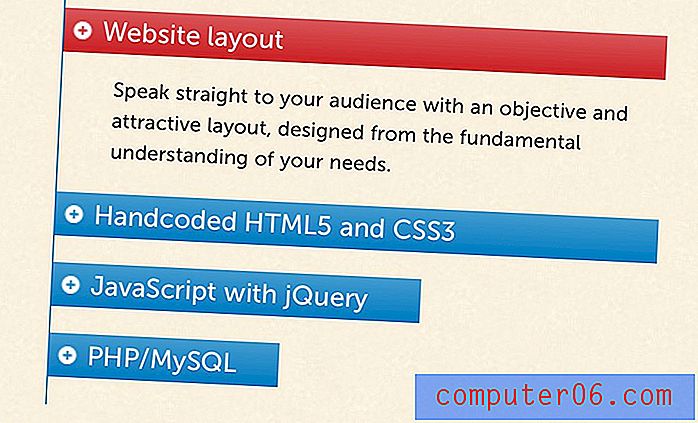
Outra coisa que Paul faz muito bem é envolvê-lo e interagir com o site. Por exemplo, o cabeçalho mostra uma espécie de gráfico de barras de seus talentos, que possui diferentes categorias nas quais é possível clicar e expandir com uma animação suave.

Role a página para baixo e você encontrará um controle deslizante de imagem vertical interativo mostrando seu trabalho. Mais uma vez, vemos um excelente uso de transições e eventos de clique, além de um bom trabalho de facilitação.

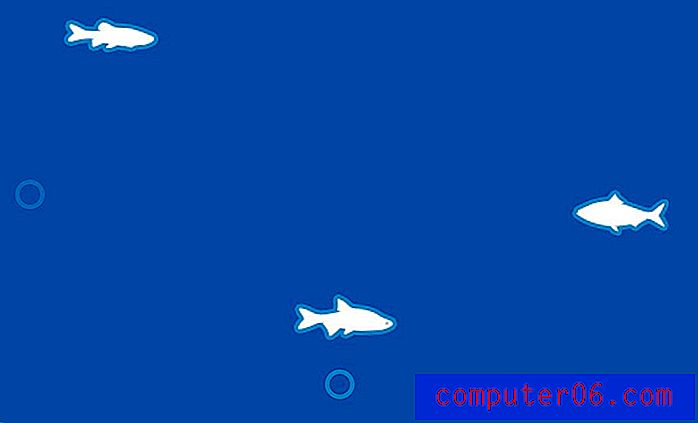
Quando você desce ao rodapé, encontra um lago de peixes nadadores. Esta parte é realmente impressionante! Nada parece uma animação chata, uniforme e em loop. O padrão do peixe e das bolhas parece aleatório (se é realmente ou não é quase irrelevante).

Também gosto muito de como os peixes variam sua velocidade de maneira realista. Eles nadam devagar, depois quase param para se mexer e disparar para frente. Tiramos o chapéu para Paul para um ótimo trabalho de animação aqui!
Sumário
Em resumo, adoro o site. É muito bem feito e posso dizer que Paul derramou sobre ela e fez um grande esforço. Quase tudo no site parece ótimo, de layout e fontes a cores e ilustrações. Minha maior reclamação é o uso de lagosta no formulário de contato e minha preocupação secundária é repensar o cabeçalho para obter um pouco do fator “uau” que você obtém quando realmente acessa o site.
Sua vez!
Agora que você leu meus comentários, participe e ajude, dando ao designer mais alguns conselhos. Deixe-nos saber o que você acha que é ótimo no design e o que você acha que poderia ser mais forte. Como sempre, solicitamos que você também seja respeitoso com o designer do site e ofereça conselhos construtivos claros, sem quaisquer insultos severos.