Divshot: uma maneira incrível de projetar e criar páginas de inicialização
Recentemente, analisamos de perto o Easel, um construtor de sites baseado na Web que utiliza o Twitter Bootstrap. Hoje estamos acompanhando isso com um tour por uma ferramenta muito semelhante: Divshot.
Com o Divshot, você pode criar rápida e facilmente layouts de páginas da web limpos e responsivos, usando uma combinação de ferramentas visuais e codificação manual. É uma ferramenta muito boa e acho que você vai gostar de usá-la.
Conheça DivShot
Se você ler nosso artigo sobre Cavalete, o Divshot parecerá super familiar. O conceito aqui é exatamente o mesmo. Você recebe uma interface de estilo visual, de arrastar e soltar, construída sobre a popular estrutura Bootstrap do Twitter.

Como você pode ver, assim como no Easel, temos uma tela grande ocupando a maior parte da tela e uma barra lateral onde todas as ferramentas, elementos da interface do usuário e opções de personalização residem. Tudo o que você vê aqui é super direto e fácil de usar. Vamos pular e construir uma página.
Crie uma nova página
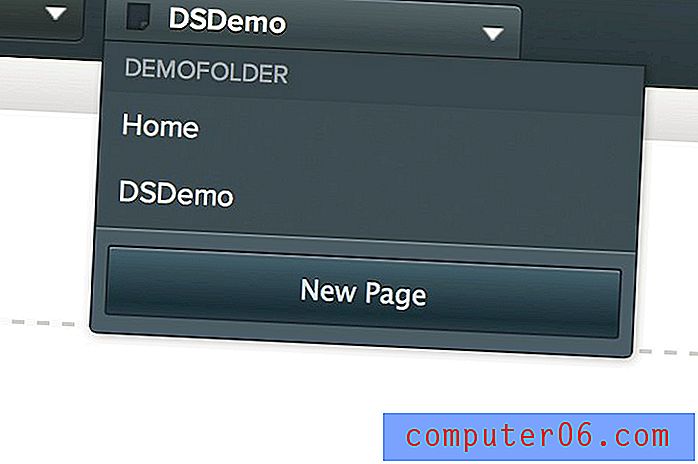
Na parte superior da interface, você verá uma barra horizontal contendo dois controles: um para criar pastas e outro para criar arquivos. Primeiro, crie uma nova pasta com o menu suspenso à direita e, em seguida, uma nova página com o menu suspenso à direita.

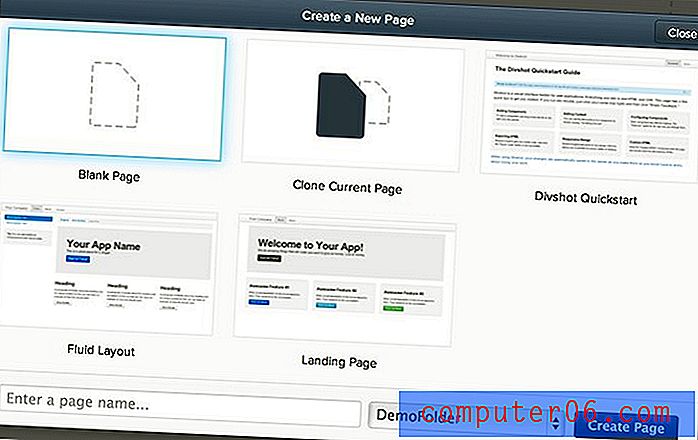
Criar uma nova página exibe a tela mostrada abaixo. Aqui você pode escolher entre alguns layouts de iniciantes diferentes (um dos principais recursos ausentes no Easel), clonar a página atual ou começar do zero.

Vamos ser aventureiros e iniciar uma nova página em branco para que possamos realmente entender como é criar algo com essa ferramenta.
Adicionar um menu de navegação
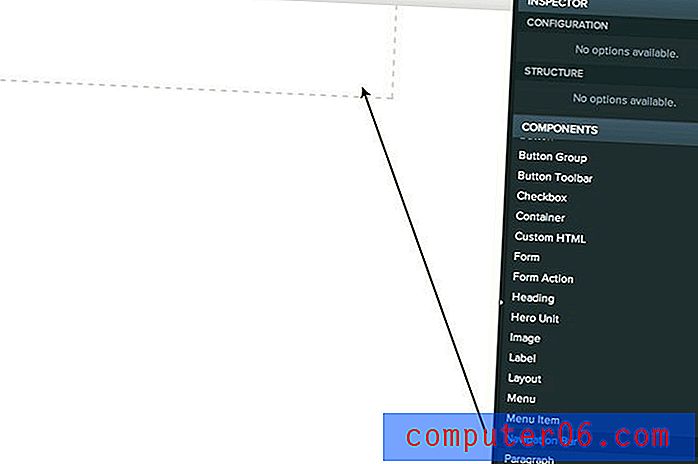
Depois de iniciar sua nova página, dê uma olhada na barra lateral à esquerda e encontre a seção "Componentes". É aqui que você encontrará todas as partes da interface do usuário do Bootstrap com as quais você está familiarizado, se alguma vez usou a estrutura.
Percorra as várias opções até encontrar a barra de navegação. Arraste isso para a área com a borda tracejada (o contêiner da página Bootstrap).

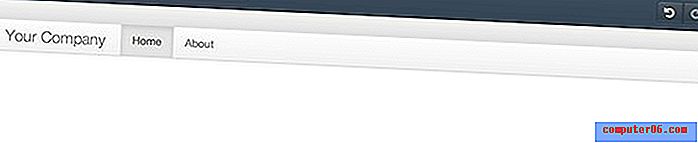
Com esse pouco de esforço, temos um bom menu de navegação pré-estilizado na parte superior da página. Ele vem com um espaço para o nome da empresa e duas páginas.

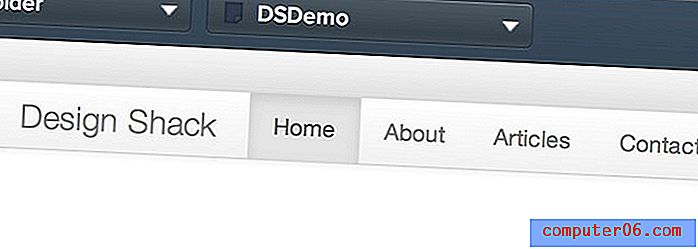
É fácil personalizar este menu. Clique duas vezes em um pedaço de texto para digitar um valor de substituição e arraste com a tecla Option um item de menu para duplicá-lo. Mudei o nome da empresa para "Design Shack" e copiei mais alguns itens de menu. Aqui está o resultado:

The Hero Unit
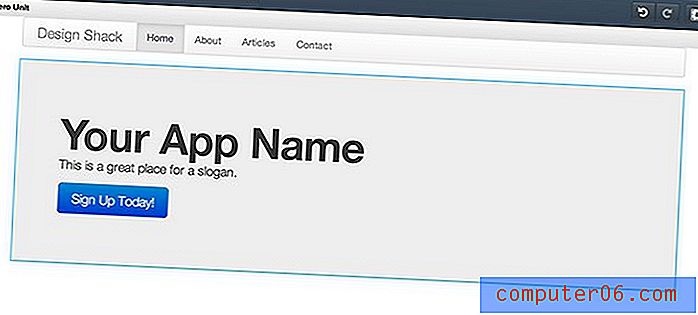
É basicamente assim que ocorre o fluxo de trabalho. Agora, simplesmente continuaremos arrastando e personalizando elementos da barra lateral. Em seguida, vamos arrastar uma "Unidade Heróica".

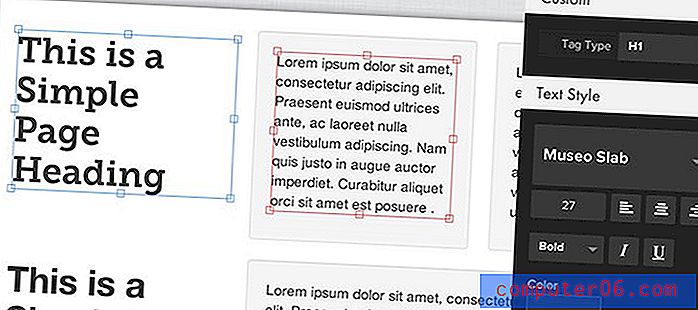
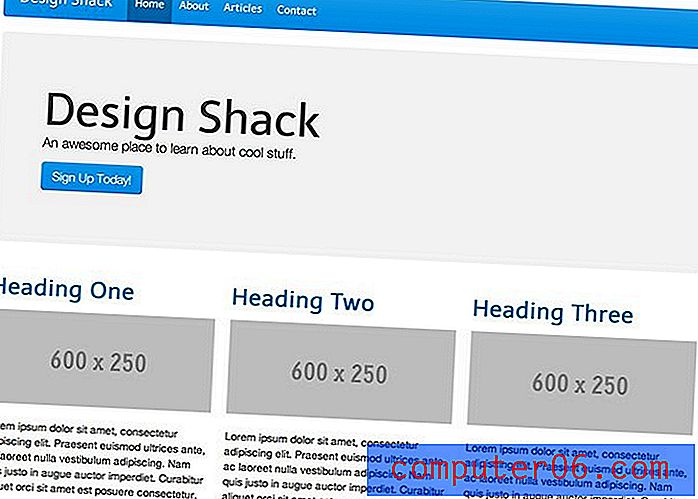
Mais uma vez, a personalização é super fácil. Tudo o que fiz foi clicar duas vezes no texto e digitar algo novo. Agora temos um cabeçalho bonito para nossa página.

Layout
Agora vamos nos envolver um pouco mais em um exercício de layout de forma livre. Eu quero criar três colunas de conteúdo. Para fazer isso, arrasto um módulo "Layout" e é isso que recebo:

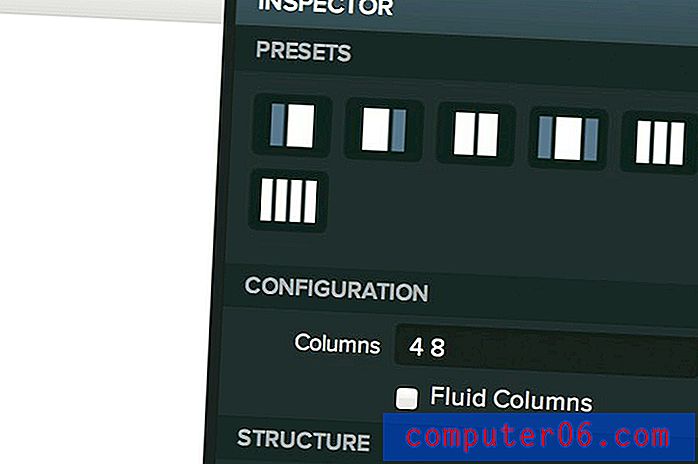
Como você pode ver, por padrão, isso é dividido em duas colunas. Se eu verificar o Inspetor na barra lateral, posso personalizá-lo digitando números manualmente ou clicando em um dos layouts pré-fabricados.

Cliquei no layout de três colunas e marquei a caixa "Colunas fluidas". Agora, meu módulo de layout se parece mais com o que eu quero e está pronto para receber algum conteúdo.

Conteúdo Principal
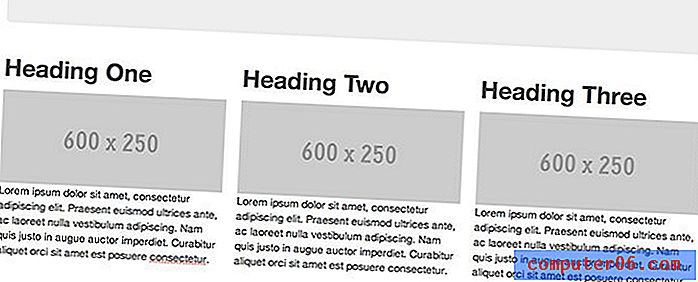
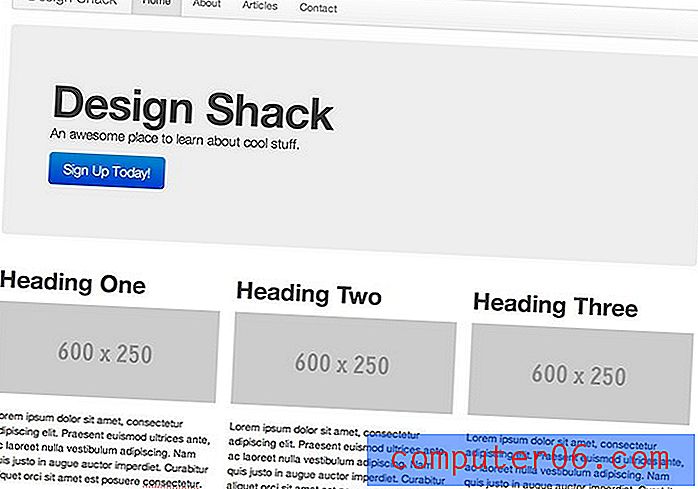
Agora que temos essas caixas de layout bacanas que definem para onde nosso conteúdo irá, precisamos apenas arrastar alguns itens para eles. Joguei um título, parágrafo e imagem em cada um deles, aprimorando as opções de personalização disponíveis.

CSS customizado
Meu recurso favorito no Divshot é a capacidade de adicionar seu próprio código personalizado. Isso é absolutamente essencial se você quiser que qualquer desenvolvedor real considere usar algum tipo de WYSIQYG. Se não consigo personalizar algo que não gosto, simplesmente não vou usar seu aplicativo.
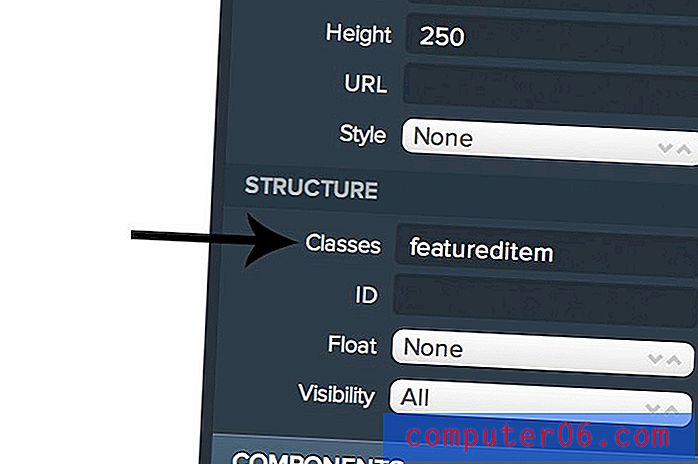
Uma coisa que eu não gosto no meu layout atualmente é a falta de espaço entre essas imagens de espaço reservado e os parágrafos abaixo delas. Isso é fácil de corrigir. Primeiro, adicionarei uma classe a cada uma das caixas usando as opções "Estrutura".

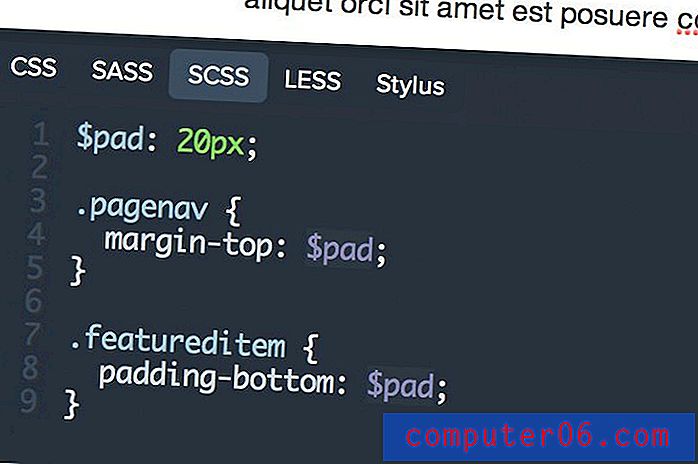
Agora, se eu clicar no botão "Editar CSS" no canto inferior esquerdo, uma barra será exibida na parte inferior da tela e permitirá que eu adicione CSS personalizado. Eu gosto especialmente de poder usar pré-processadores aqui. Tudo é compilado ao vivo, completo com relatórios de erros. Impressionante!

Com esse código, minha barra de navegação e minhas imagens agora têm um pouco de espaço para respirar. Muito melhor! Se você precisar, também há um módulo para adicionar HTML personalizado, para que você tenha total liberdade para fazer o que quiser.

Mais ferramentas
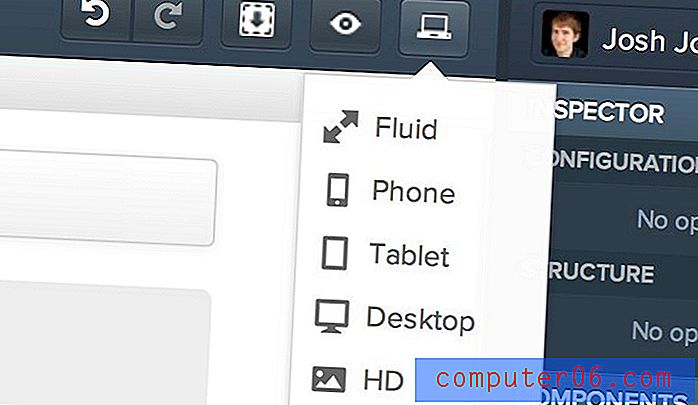
Perto do canto superior direito da tela, você tem algumas ferramentas diferentes que vale a pena mencionar. Há um Desfazer / Refazer padrão, um download de código, uma visualização ao vivo e um botão para alterar sua janela de visualização

Lembre-se de que tudo isso é construído sobre o Boostrap, o que significa que seus projetos devem ser totalmente responsivos. Este é um bônus incrível que não deve ser encoberto. Essa é uma das maneiras mais fáceis que conheço para criar sites com boa aparência e responsivos. Existe até um menu que permite definir se um item está oculto ou visível em um determinado tamanho de janela de exibição.
Cavalete ou Divshot? Qual é melhor?
Então agora eu tentei e revi duas dessas ferramentas. A questão é: a quem você deve recorrer se deseja criar um site Bootstrap? Para ser honesto, não há um vencedor bem definido no geral. Se olharmos para os recursos individuais, tenho fortes opiniões sobre o que é melhor.
Fluxo de trabalho e layout: Divshot
Em geral, achei o processo de fluxo de trabalho e layout muito melhor no Divshot do que no Easel. O fluxo de trabalho do Cavalete era desajeitado e eu fiz várias sugestões para aprimorá-lo em minha análise. Curiosamente, quando tentei o Divshot, descobri que ele se aproximava muito do que eu imaginava que o Easel deveria ser.
Adorei o módulo de layout da coluna e como foi fácil ajustar para atender às minhas próprias necessidades. Cavalete tem algo semelhante, mas não é tão suave ou intuitivo.
Tipo e ícones: Cavalete
Este é um lugar onde o cavalete é o vencedor claro. Ele oferece suporte completo ao Google Web Fonts e permite uma personalização muito maior do seu tipo. De fato, mesmo sem as fontes personalizadas, as ferramentas de texto eram muito melhores no Easel.

Além disso, o Easel também possui integração com o FontAwesome, para que você tenha acesso a vários ótimos ícones que podem ser lançados rapidamente em seu trabalho.

Uma coisa interessante que o Divshot possui é um alternador de temas, que permite alterar a aparência geral de todo o tema com apenas alguns cliques. Atualmente, existem treze temas e uma opção "Personalizada".

Exportação de código: Cavalete
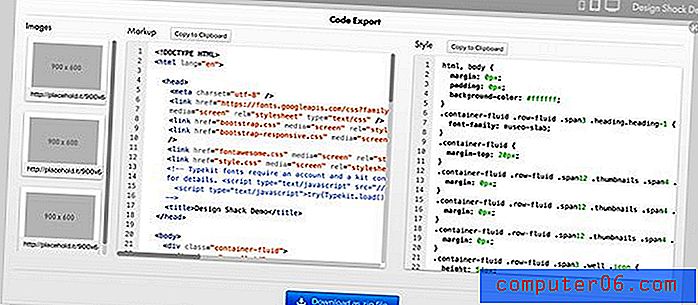
Ambos os aplicativos têm um recurso de exportação de código, mas o do Easel era muito mais robusto e impressionante, permitindo que você visse todos os vários elementos e baixasse um .zip contendo tudo.

Personalização: Divshot
Este é literalmente o recurso mais importante para mim como usuário e estou dando esse para o Divshot. Os recursos de ajustes de código personalizados aqui são muito bons, especialmente o módulo CSS. Eu realmente senti que poderia fazer o que quisesse e realmente apreciei essa liberdade.
Imagens de espaço reservado: Divshot
O sistema de imagem de espaço reservado foi uma das minhas maiores reclamações sobre o Easel. Suas imagens de espaço reservado pareciam super complicadas e difíceis de trabalhar. Em comparação, os Divshot's são realmente diretos e fáceis de usar.
Preços:?
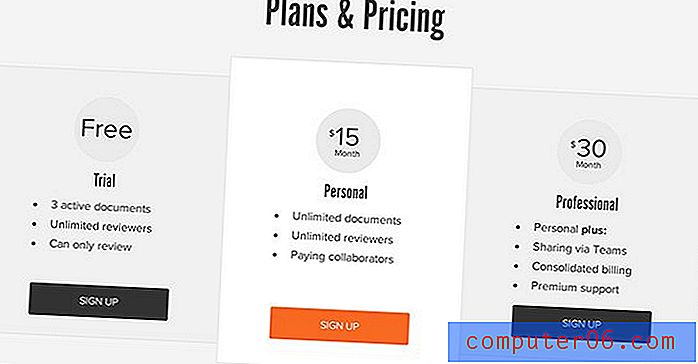
Atualmente, o Divshot está na versão beta pública gratuita, por isso é impossível dizer como os dois se compararão em preço até que o Divshot libere seus planos de preços. Eles terão muito o que fazer, porque eu realmente gosto da estrutura de preços do cavalete. Não é super barato, mas você recebe um pouco do plano gratuito:

Reclamações e comentários sobre o Divshot
Gostei muito de usar o Divshot e acho que é uma das melhores ferramentas de prototipagem rápida que já encontrei. O Bootstrap se presta muito bem a esse tipo de aplicativo e estou emocionado ao ver os desenvolvedores trabalhando duro para criar ferramentas que tornam o uso do Bootstrap ainda mais fácil. Dito isto, definitivamente existem algumas áreas que precisam ser melhoradas.
Type Sucks
Primeiro, personalização da tipografia. Mais uma vez, o Divshot precisa tirar uma página do livro de Easel sobre este. Suas ferramentas de texto são muito mais intuitivas e poderosas.
Melhor ajuste do modelo de caixa
Eu acho que atualmente é muito trabalho ajustar o espaçamento de vários objetos. É bom ter a opção de escrever meu próprio CSS, mas, para algo tão simples como preenchimento e margem, devo poder inserir os números em um campo próximo ao local onde insiro as dimensões.
Download do CSS
Atualmente, o recurso de exportação de código fornece apenas o HTML. Definitivamente, preciso ver uma opção para agrupar tudo em um download, como vimos no Easel.
Visualização de Buggy
Não sei por que, mas parecia que minha visualização ao vivo estava consistentemente uma alteração atrás, portanto quase nunca refletia o estado atual real do meu documento. Isso foi muito chato!
Dê-me algum espaço!
Achei muito difícil adicionar itens à parte inferior do meu layout, se estendesse abaixo dos limites da janela de visualização. Dê-me um pouco de espaço extra para trabalhar, mesmo que não esteja na saída real.
O que você acha?
O Divshot é um aplicativo estelar e eu definitivamente acho que você deve tentar, especialmente se você é fã do Boostrap, Foundation e outros frameworks inclusivos similares.
Agora que você viu o que é o Divshot, deixe um comentário e deixe-me saber o que você pensa. Você usaria isso em cavalete? Por que ou por que não? Que outras ferramentas semelhantes você encontrou e como elas se comparam?