Crítica Web Design # 68: Oasis Christian Center
Toda semana, damos uma olhada em um novo site e analisamos o design. Vamos apontar as áreas que foram bem executadas, além daquelas que poderiam usar algum trabalho. Por fim, finalizamos solicitando que você forneça seus próprios comentários.
O site de hoje é o Oasis Christian Center & Retreat. Vamos pular e ver o que pensamos!
Se você deseja enviar seu site para ser apresentado em uma futura Crítica de design, leva apenas alguns minutos. Cobramos US $ 49 pela crítica do seu design - consideravelmente menos do que você pagaria por um consultor para dar uma olhada no seu site! Você pode encontrar mais aqui.
Sobre Oasis Christian Center & Retreat
Aqui no Oasis acreditamos em retiros "sem complicações". Nós nos esforçamos para nos diferenciar, fornecendo acomodações modernas e confortáveis, refeições deliciosas e, o mais importante, um lugar privado para o seu grupo descansar, relaxar e restaurar na paisagem pacífica de Deus.
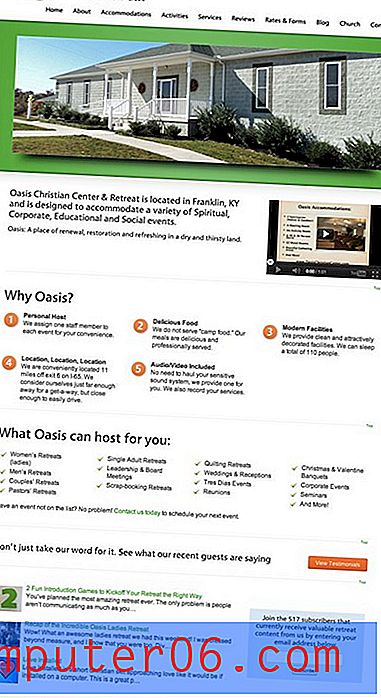
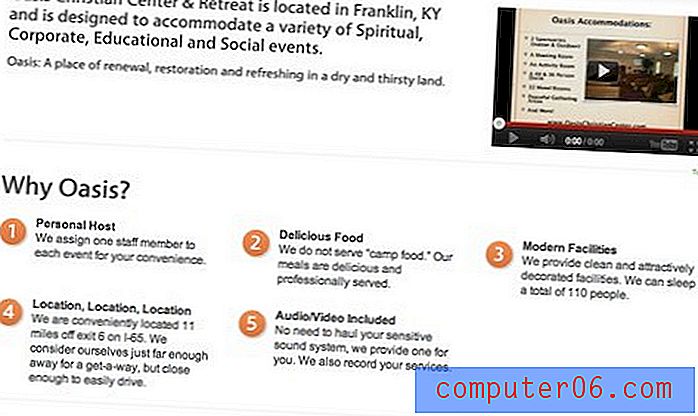
Aqui está uma captura de tela da página inicial:

Primeiras impressões
Oásis definitivamente está começando bem. O modelo subjacente ao site é um pouco genérico, mas é limpo e possui informações organizadas em seções claras e compreensíveis.
No geral, o maior problema com o design é que ele parece áspero nas bordas. Existe uma qualidade não refinada que sugere que o design e o conteúdo foram criados separadamente em vez de sinergicamente. Não há nada de errado em usar um modelo, você apenas precisa investir tempo e energia para realmente fazê-lo funcionar com seu conteúdo. Vamos dar uma olhada em como fazer isso melhor.
Logotipo

A primeira coisa que vejo no site é o logotipo, e não causa uma boa impressão. O design de logotipo é uma prática super difícil, então eu odeio ser crítico sobre isso, mas isso simplesmente não parece ter sido criado por um designer profissional. Tanto a imagem quanto a tipografia têm uma estética de clipart do Microsoft Word.
O alinhamento correto no tipo é estranho, o script e o tamanho relativo da segunda linha parecem todos errados e a esfera verde parece datada. Além disso, uma palmeira não é a melhor representação de uma instalação de retiro em Kentucky. O logotipo deve ser honesto, simples e forte.
Recomendo vivamente que visite algumas galerias como o LogoPond para ver alguns exemplos de logotipos realmente fortes de designers profissionais. Encontre cinco ou dez logotipos que realmente idealizem uma estética que você gostaria de usar e use-os como inspiração para uma criação única para o seu negócio. Imagino algo simples, mas ousado para o seu site, como este logotipo de paisagismo do usuário trickyninja.

Navegação
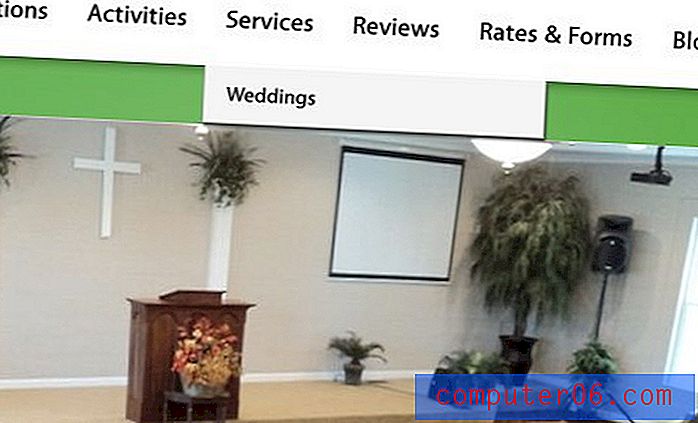
Outra área que poderia usar uma atualização é a navegação. Isso é um pouco difícil, tanto do ponto de vista estético quanto funcional.

Para o lado estético, a navegação está quebrando o alinhamento justificado que existe por todo o restante da página. Isso ocorre principalmente pela maneira estranha como o logotipo invade o espaço que a navegação deve ocupar à esquerda.

Do ponto de vista da experiência funcional do usuário, também existem alguns problemas. Para iniciantes, não há um efeito de foco perceptível nos links. Mudar levemente a cor ao passar o mouse levaria muito tempo. Mais importante, o menu simplesmente parece ter muitos itens. Alguns dos itens são menus suspensos, mas nenhum deles contém mais de uma única opção.

Como regra geral, um menu suspenso não deve existir se você tiver apenas um item para jogar nele. Aqui está o que eu sugiro fazer: Tente agrupar alguns itens do menu em um cabeçalho, isso fará com que o menu ocupe menos espaço horizontal e permita dropdowns justificáveis. Por exemplo, acomodações, atividades, igreja e serviços podem ser agrupados em uma lista suspensa.
Slider
Continuando nossa jornada pela página, o controle deslizante da imagem precisa de alguns ajustes simples. Por exemplo, o controle deslizante deve ter uma sensação uniforme de onde as fotos saem da borda, mas não posso deixar de notar uma pequena borda branca. Não tenho certeza se isso é intencional ou acidental, mas de alguma forma parece um erro. Mesmo que deva estar lá, recomendo abandoná-lo.

Além disso, as fotos na apresentação de slides não parecem ter a resolução mais alta. Eles têm a aparência de pequenas fotos que foram esticadas para caber nesse tamanho. Eu recomendo voltar para os grandes arquivos originais diretamente da câmera e redimensioná-los para essas dimensões.
Área de Conteúdo Principal
Eu gosto da aparência limpa da área de conteúdo com seu uso generoso de espaço em branco; no geral, acho que essa área é bastante completa. Algumas mudanças que eu recomendaria incluem abandonar o Cufon (a fonte é de aparência genérica e não sofrerá com a mudança para algo mais amigável) e considerar a alteração dos ícones numerados para algo um pouco mais amigável e mais indicativo da cópia.

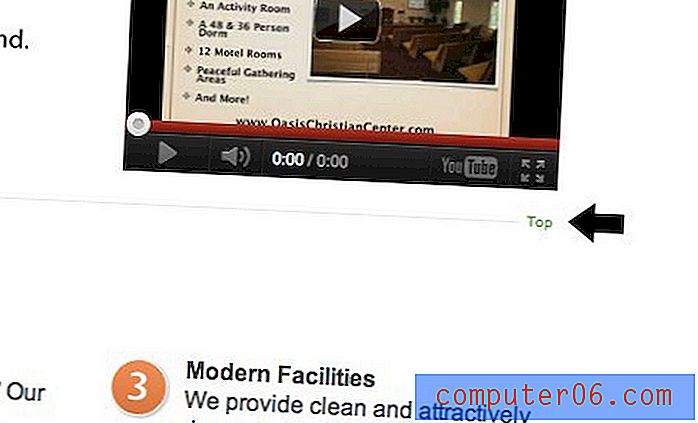
Além disso, é uma queixa bastante insignificante, mas acho que os links "principais" são perturbadores. Em geral, não tenho problemas com links que o levam ao topo de uma página, mas essa é uma página muito pequena e contém quatro! Gosto das linhas pontilhadas, mas abandonaria os links inúteis.

Manchetes
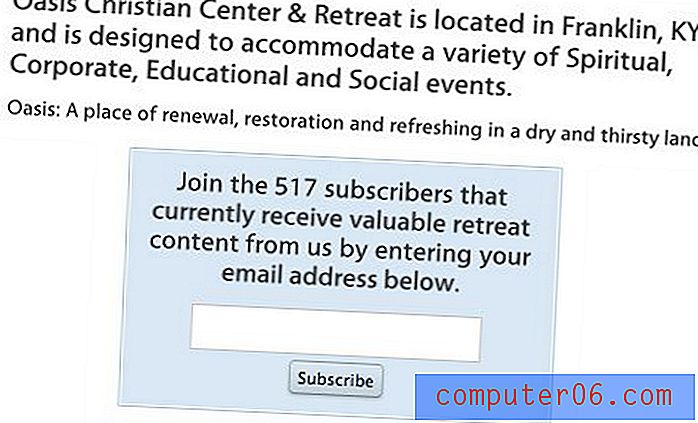
Meu último conselho é examinar rapidamente algumas das cópias da página e considerar como torná-las mais concisas e fáceis de navegar. A solução simples aqui é criar algumas boas manchetes fortes. No momento, existem algumas áreas com grandes partes de texto, o que é bom, mas elas funcionariam melhor como cópia do corpo sob um bom título:

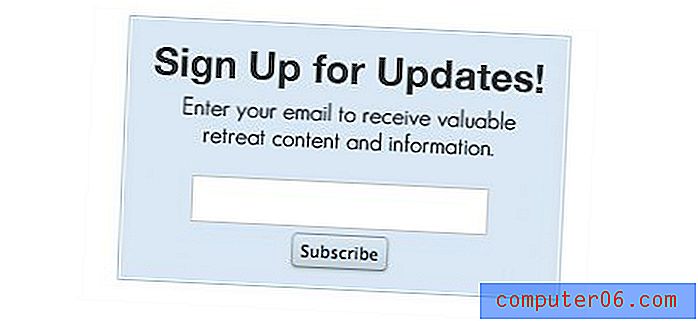
Aqui está um exemplo rápido e sujo da caixa de boletim reformulada para ter uma manchete:

Sua vez!
Agora que você leu meus comentários, participe e ajude, dando ao designer mais alguns conselhos. Deixe-nos saber o que você acha que é ótimo no design e o que você acha que poderia ser mais forte. Como sempre, solicitamos que você também seja respeitoso com o designer do site e ofereça conselhos construtivos claros, sem quaisquer insultos severos.