Crítica no 44 de Web design: Owain Lewis
Toda semana, damos uma olhada em um novo site e analisamos o design. Vamos apontar as áreas que foram bem executadas, além daquelas que poderiam usar algum trabalho. Por fim, finalizamos solicitando que você forneça seus próprios comentários.
O site de hoje é o portfólio pessoal de Owain Lewis, um web designer freelancer.
Explorar recursos de design
Se você deseja enviar seu site para ser apresentado em uma futura Crítica de design, leva apenas alguns minutos. Cobramos US $ 49 pela crítica do seu design - consideravelmente menos do que você pagaria por um consultor para dar uma olhada no seu site! Você pode encontrar mais aqui.
Sobre Owain Lewis
Sou web designer freelancer e desenvolvedor web front-end de Cardiff. Crio sites limpos, modernos e profissionais usando HTML5. Nos últimos anos, trabalhei com um grande número de clientes, incluindo agências de web design, grandes empresas, startups e particulares, criando sites que ajudam as pessoas a obter melhores resultados online.
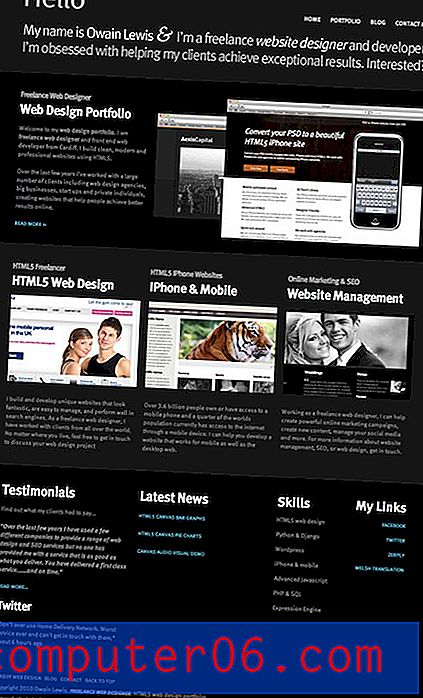
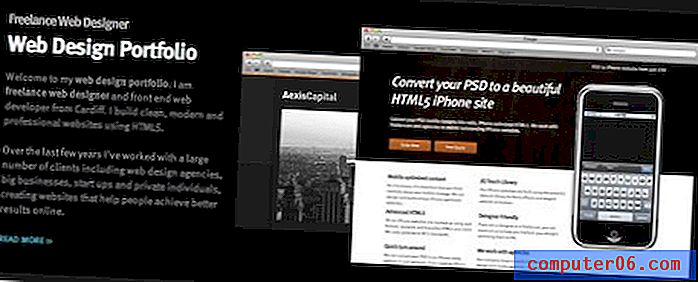
Aqui está uma captura de tela da página inicial de Owain:

Impressão inicial
Minha impressão inicial desta página é extremamente positiva. Gosto do layout, dos gráficos e do texto. Além disso, o conteúdo é todo organizado em seções claras, tanto por meio de posicionamento quanto de mudanças sutis em segundo plano. É um trabalho realmente lindo que me lembra muito algumas das páginas negras que a Apple possui no site.
Na maioria das vezes, nossa crítica será positiva. Vamos dar uma olhada em cada seção e discutir o que deu certo! No entanto, existem algumas coisas realmente pequenas que eu acho que poderiam ser aprimoradas e eu as indicarei ao longo do caminho.
Cabeçalho

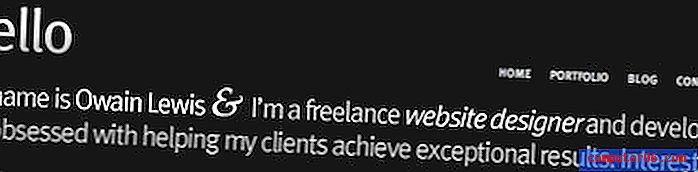
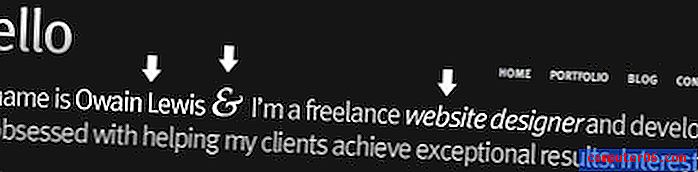
O cabeçalho é sobre tipografia. Faz uma introdução forte e amigável que permite que você saiba sobre o que é o site. Nas últimas semanas, eu tenho contratado designers por quase esconderem a explicação básica de seus sites e acredito firmemente em divulgá-la a céu aberto, para que não haja confusão. Imediatamente vemos que este site é para Owain Lewis, um web designer freelancer.
O cabeçalho também configura um alinhamento justificado forte que define o tom para o restante da página. Esse alinhamento é estritamente aderido até o rodapé.
O único problema que tenho nesta seção é a falta de consistência com a tipografia no título. Aqui, o designer usou o princípio do contraste e aproveitou as opções de cores, ousadia e tipo de letra para diferenciar determinadas palavras. No entanto, os pontos de ênfase usam três tratamentos diferentes.

O primeiro utiliza a fonte fina simples usada no restante do título, o segundo usa um e comercial altamente estilizado e bastante espesso e o último usa uma versão em itálico da fonte do título. Eu recomendo combinar "Owain Lewis" e "website design". Sejam simples ou em itálico, não importa tanto, mas verifique se os dois são iguais. Eu também consideraria torná-los uma versão em negrito da fonte para ajudar a aumentar a diferenciação.
Além disso, como uma pequena nota, a primeira linha do título poderia usar alguma atenção à pontuação.
Seção Introdução

A próxima seção é a que mais chama sua atenção quando você carrega a página. Todo esse preto faz com que seus olhos cheguem imediatamente ao ponto de contraste: a grande miniatura branca, que faz com que você salte um pouco nessa seção e prossiga para as outras miniaturas. A página lê muito bem e o designer fez um bom trabalho ao guiar o usuário pelo layout.
Eu até gosto da pequena tag flutuante "Hire Me" no lado direito da página. Em qualquer ponto da navegação no site, se você decidir que esse cara é tão bom que deseja contratá-lo, há uma rota direta para esse objetivo que você simplesmente não pode perder! Observe que ele fica muito longe e fica fora do caminho, truques como esse são extremamente irritantes quando realmente se sobrepõem ao conteúdo (estou olhando para você no Twitter para iPhone).
Não tenho certeza de que esta seção precise de alterações, apesar de me surpreender um pouco com a manchete: "Portfólio de Web Designer Freelancer para Web Design". Esta é obviamente uma afirmação redundante e parece um ruído de SEO (o título da página faz a mesma coisa, mas muito pior). As táticas de SEO se aproximam rapidamente das áreas cinzentas, de modo que cada designer precisa decidir o que é e o que não é uma boa ideia, mas, pessoalmente, sinto que há um inchaço irritante de palavras-chave acontecendo nesta página.
Seção em destaque

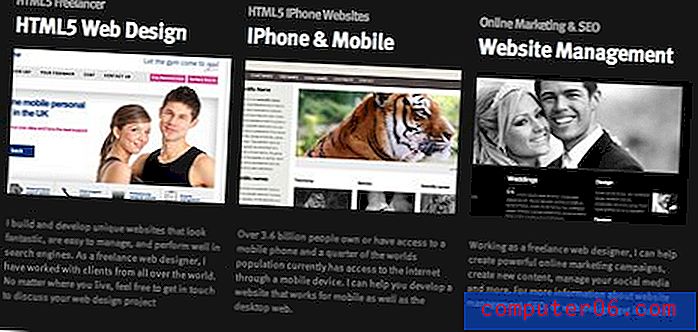
O fluxo deste site enquanto você rola é interessante, você percebeu? A primeira área é uma coluna larga, a segunda área é duas colunas, esta seção em destaque é três colunas e o rodapé é quatro (todos mantêm o alinhamento forte). Às vezes, os designers lutam muito com a idéia de variar seu layout e mantêm o mesmo ao longo da página ou tentam uma mudança drástica e estragam o fluxo. Owain fez um bom trabalho ao facilitar a entrada do usuário no conteúdo e oferecendo variação suficiente para reduzir a redundância visual.
Como a última, esta seção é bastante atraente. Gosto do tratamento visual das manchetes e dos efeitos de animação nas miniaturas. Tudo parece liso e de alta classe.
Uma pequena mudança: nunca use o "i" no iPhone. Parece insignificante, mas as pessoas são exigentes quanto a isso e algumas não o contratam para construir o site do iPhone, se você não souber o suficiente sobre o produto para obter o nome correto.
Rodapé

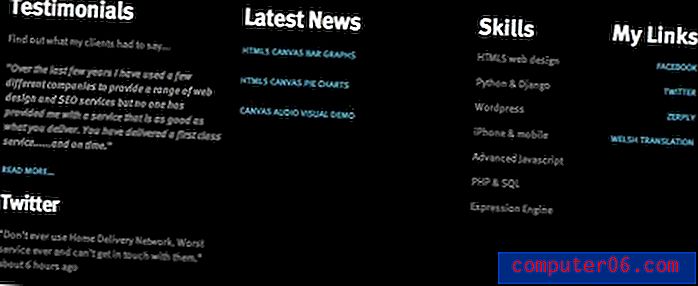
Para mim, esta seção é a única parte do site em que o layout fica um pouco estranho. Para iniciantes, o fluxo das colunas parece estranho, com a grande quantidade de espaços em branco desajeitados no meio. Não sei se é a melhor ideia alinhar a seção de quatro colunas com as quebras da seção de três colunas acima dela. Isso pode fazer mais sentido se as colunas forem distribuídas uniformemente pelo espaço, como as três acima delas (siga o método da seção anterior, não o posicionamento exato).
Finalmente, a seção "Meus links" alinhada à direita é um pouco estranha, pois todas as outras colunas estão alinhadas à esquerda. Este é um caso clássico de design, sendo um daqueles lugares onde você pode seguir todas as regras e ainda ter algo que não está certo. Eu divagar sobre como é importante seguir rigorosamente o layout que você estabeleceu, mas aqui estou sugerindo que talvez a última coluna não precise seguir o layout justificado e possa ter apenas uma borda direita irregular.
Ser designer significa aprender todas as regras e depois descobrir quando é aceitável quebrá-las. É claro que o problema é que cada designer decidirá de maneira diferente. É certo que estou dividindo os cabelos com esta discussão em coluna, enquanto muitos designers não verão nenhum problema com o layout do rodapé! Apenas encorajo Owain a dar uma outra olhada no layout aqui e decidir por si mesmo se não poderia ser fortalecido de alguma forma.
Sua vez!
Agora que você leu meus comentários, participe e ajude, dando ao designer mais alguns conselhos. Deixe-nos saber o que você acha que é ótimo no design e o que você acha que poderia ser mais forte. Como sempre, solicitamos que você também seja respeitoso com o designer do site e ofereça conselhos construtivos claros, sem quaisquer insultos severos.