Crítica Web Design # 41: Rachilli
Toda semana, damos uma olhada em um novo site e analisamos o design. Vamos apontar as áreas que foram bem executadas, além daquelas que poderiam usar algum trabalho. Por fim, finalizamos solicitando que você forneça seus próprios comentários.
O site de hoje é Rachilli, o portfólio pessoal da fotógrafa e designer Rachel Shillcock.
Explore o Envato Elements
Se você deseja enviar seu site para ser apresentado em uma futura Crítica de design, leva apenas alguns minutos. Cobramos US $ 34 pela crítica do seu design - consideravelmente menos do que você pagaria por um consultor para dar uma olhada no seu site! Você pode encontrar mais aqui.
Sobre Rachilli
“Se você precisa de uma nova identidade de marca, material comercial ou um site bonito e utilizável, eu posso ajudá-lo. Meus serviços vão desde o design e desenvolvimento de sites até a criação de identidade corporativa e de marca. Também presto um serviço de fotografia; portanto, se você precisar de imagens sob medida para si, seu site ou imagem corporativa, eu posso ajudá-lo, ajudando a manter seus custos juntos e mais baixos. ”
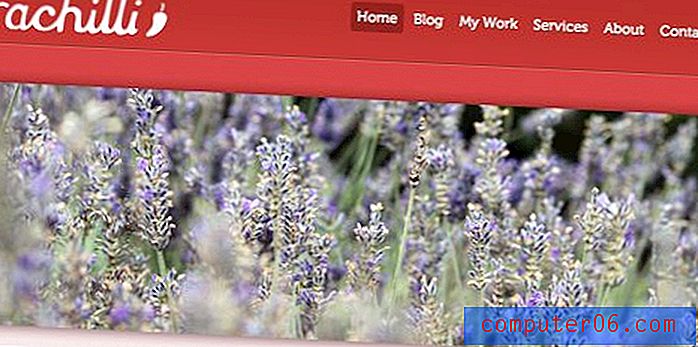
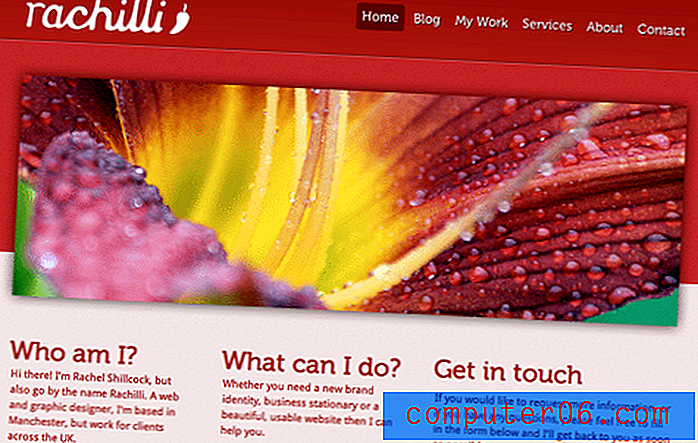
Aqui está uma captura de tela da página inicial:

Impressão geral
Meu primeiro pensamento ao ver este site foi que parece um pouco com um modelo. O design é bastante típico do que você veria à venda no ThemeForest.
No entanto, essa observação não é negativa. Claro, é um design bastante padrão, mas também parece ótimo. As cores são ousadas, o alinhamento é sólido e o visual é atraente. Seja um tema ou não, acho que o design do site foi um sucesso e realmente sai como um trabalho limpo e profissional.
Embora o site seja muito bom, com zero alterações, tenho algumas idéias para fortalecer algumas das áreas mais fracas. Vamos dar uma olhada.
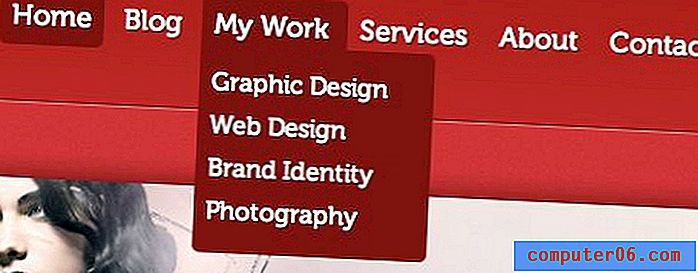
Cabeçalho e navegação
O terço superior do site é definitivamente o mais forte. Gosto da configuração de três faixas para o fundo, o tipo de letra usado para a navegação e, é claro, o grande controle deslizante da imagem.

Uma coisa que me incomoda um pouco nessa seção é que o logotipo não é um link para a página inicial. Enquanto eu olhava o site, eu sempre clicava no logotipo puramente como uma reação para me trazer de volta à página inicial.
Não é um requisito difícil e rápido transformar seu logotipo em um link, mas é sempre bom prever como a maioria dos usuários tentará fazer seu site funcionar e garantir que seus instintos se traduzam em ações úteis.
Outra alteração que você pode considerar fazer nesta área é adicionar mais diferenciação entre o texto de navegação principal e o texto suspenso do submenu. Esse tipo de letra em particular se torna um pouco difícil de ler em grandes partes devido à sua ousadia, por isso pode ajudar a tornar os itens do submenu um pouco mais finos.

Mensagens
Vamos recuar um pouco e analisar a metade superior do site como um todo para ver se conseguimos identificar algum problema. Imediatamente percebo algo bastante importante:

Semelhante ao site que vimos na semana passada, não há mensagens claras, simples e grandes que apontem para o site. As imagens no controle deslizante variam consideravelmente, assim você não tem certeza do que está acontecendo. Para descobrir a resposta, você deve primeiro ler as perguntas principais, determinar qual delas lhe dirá o que é Rachilli e depois ler o texto pequeno. Isso é simplesmente muitas etapas para descobrir o que é um site.
Eu acho que a maneira mais fácil de corrigir isso é integrar algum texto na apresentação de slides. A maioria dos plugins jQuery para sliders como esse possui módulos de texto incorporados, portanto essa deve ser uma mudança bastante fácil. Mesmo os descritores de uma palavra nos slides percorreriam um longo caminho: Web Design, fotografia, identidade de marca etc.
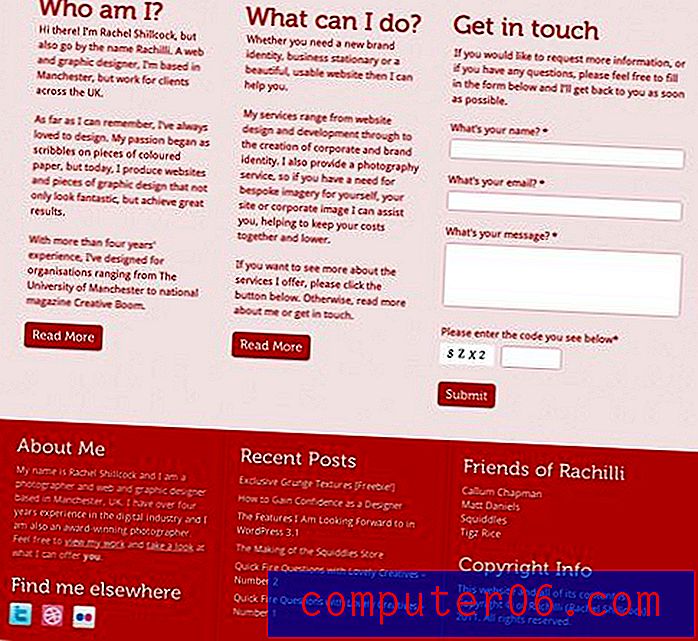
Metade inferior
Embora a metade superior do site seja muito forte do ponto de vista visual, ela enfraquece nessa área à medida que você avança na página. Após esse cabeçalho inicial, você fica com apenas uma grande página cheia de texto.

Existem várias maneiras de melhorar isso. Primeiro de tudo, embora o formato de três colunas esteja funcionando muito bem, acho um pouco redundante vê-lo usado nas seções de conteúdo e rodapé.
Se você empilhou o "Quem sou eu?" e o que eu posso fazer?" seções, que transformariam o conteúdo principal em uma seção de duas colunas, seguida pelo rodapé de três colunas. Adicionar variação ao seu layout, mantendo uma estrutura clara, ajuda a manter as coisas interessantes.
Outra coisa a observar é a largura das colunas. As colunas na seção principal quase se alinham com as do rodapé em determinados pontos, mas estão bem em outros pontos. As semelhanças de layout são perigosas. Se duas coisas devem ser iguais, faça-as iguais. Caso contrário, faça-os consideravelmente diferentes. Caso contrário, resultará em uma espécie de aparência confusa que dará aos usuários a impressão de que você tentou alinhar tudo, mas não conseguiu.
Finalmente, há simplesmente uma tonelada de texto ininterrupto entre o "Quem sou eu?" e o que eu posso fazer?" Seções. Depois que esse conteúdo estiver empilhado, acho que ele deve ser reduzido (talvez dois breves parágrafos para cada) e dividido com uma pequena imagem. Podem ser ícones, amostras de trabalho, qualquer coisa que acrescente algum interesse à página sem trazer muita confusão.
Conclusão
Resumindo, o Rachilli é um site interessante, obviamente criado por alguém que sabia o que estava fazendo. Gosto do tom da comunicação, da facilidade com que você pode entrar em contato com o designer e do design geral da página.
Minhas recomendações foram principalmente pequenas mudanças. Transforme o logotipo em um link, adicione algum texto descritivo à apresentação de slides, divida o texto na seção de conteúdo principal e considere repensar o formato repetido de três colunas. Acho que essas mudanças realmente levarão em conta tanto a estética quanto a usabilidade desta página.
Sua vez!
Agora que você leu meus comentários, participe e ajude, dando ao designer mais alguns conselhos. Deixe-nos saber o que você acha que é ótimo no design e o que você acha que poderia ser mais forte. Como sempre, solicitamos que você também seja respeitoso com o designer do site e ofereça conselhos construtivos claros, sem quaisquer insultos severos.