Por que você deve criar um pacote front-end
Como você começa a construir um site?
A maioria dos desenvolvedores provavelmente começa do zero ou extrai alguns recursos de sites anteriores. Quanto mais organizados entre nós, desenvolvemos uma caixa de ferramentas personalizada para iniciar um site que prova ser uma parte essencial do fluxo de trabalho.
Hoje discutiremos por que você deve criar seu próprio pacote front-end para servir como ponto de partida para todos os sites criados.
Explore o Envato Elements
O que é um pacote front-end?
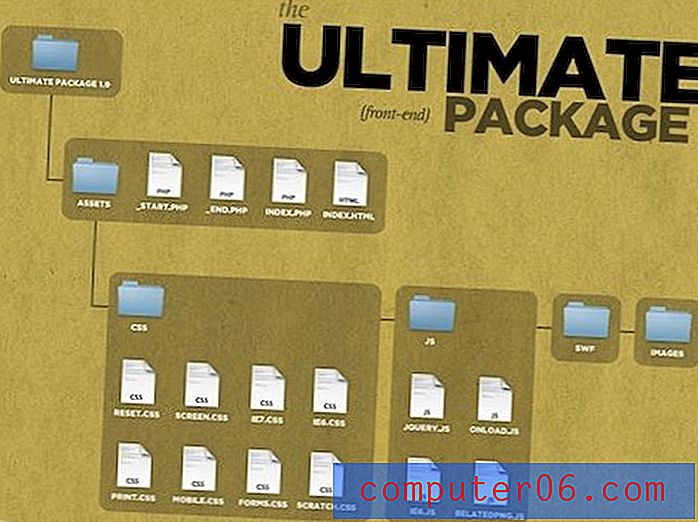
O que quero dizer com pacote front-end é essencialmente um conjunto de ferramentas e convenções que padronizam certos elementos do processo de desenvolvimento da web. A inspiração para este artigo vem das mentes criativas da Erskine Design. Como designer, você provavelmente é um pensador visual, então vamos direto ao diagrama:
O esboço básico ou o pacote final de front-end da Erskine

Como você pode ver, Erskine construiu essencialmente uma estrutura básica a partir da qual iniciar os principais projetos de web design. Eles resumem como “um compêndio abrangente de arquivos CSS em cascata e conectados, convenções de nomenclatura, módulos, plugins e scripts de biblioteca que garantem que qualquer projeto liderado ou trabalhado por qualquer membro da equipe permaneça na convenção e seja mais simples para qualquer pessoa entrar e trabalhar a qualquer momento. "
Possuir essa estrutura pode ser inestimável por vários motivos, os quais discutiremos abaixo. O argumento apresentado por alguns é que essa estrutura ou kit de ferramentas não é apenas útil, mas absolutamente necessário. Simon Collison, da Erskine Design, chega ao ponto de dizer "Sem questionar ou comprometer, todo site precisa ser construído com uma camada sólida de base e um Pacote Ultimate ".
Vamos dar uma olhada em alguns dos benefícios e razões para criar seu próprio pacote de front-end personalizado. (Com base em algumas das sugestões da Apresentação de Erskine, encontradas aqui)
Eliminação de Repetição
Esse é o motivo mais básico e compreensível para o desenvolvimento de um pacote front-end. Toda vez que você começa a criar um site, você passa por várias etapas de configuração, como formar a estrutura HTML vazia, criar arquivos CSS externos, vincular o HTML ao CSS externo, importar o jQuery e / ou outras bibliotecas JavaScript que você costuma usar, etc. O desenvolvimento de um pacote front-end recupera todo esse tempo perdido, tornando extremamente fácil iniciar um novo site: basta copiar a pasta que contém a estrutura e você estará pronto para funcionar.
Você pode argumentar que essas tarefas não levam muito tempo ou são necessárias para colocar seu cérebro em uma mentalidade de desenvolvimento da web. Para responder a esses argumentos, primeiro sugiro que você dedique um tempo para ver quanto tempo você perde em cada projeto, colocando sua hierarquia de arquivos no lugar, configurando e carregando scripts e estilos, descobrindo convenções de nomenclatura e corrigindo erros desleixados. Aposto que é muito mais do que você pensa. Finalmente, para o último argumento, eu o desafiaria a treinar seu cérebro para aceitar uma nova parte do processo como o começo. Tente ir direto para a experimentação com seu sistema e descubra o quanto é melhor pular todas as tarefas repetitivas e tediosas.
estandardização
A padronização é um grande benefício do uso de um kit de ferramentas pré-fabricadas. Toda vez que você inicia um novo projeto, pode fazer coisas um pouco diferentes. Isso pode ser algo grande, como mudar a maneira como você layout seu HTML, ou algo pequeno, como decidir sobre uma nova convenção de nomenclatura. Isso pode tornar extremamente difícil que outras pessoas sigam seu trabalho ou até que você volte mais tarde e se lembre de como estava fazendo as coisas naquele momento.
Ao desenvolver seu pacote de front-end, mantenha a padronização em primeiro plano. Decida a melhor maneira de fazer todas as pequenas coisas e cumpra essas convenções em todos os projetos que iniciar. Marque seus comentários da mesma maneira, organize seu CSS da mesma maneira, use as mesmas convenções de nomenclatura de variáveis, utilize a mesma hierarquia de pastas, use as mesmas redefinições de CSS, etc. Tomar todas as pequenas decisões e suposições do seu sistema tem o benefício de agilizando todo o processo de desenvolvimento para garantir que você crie um site organizado e discernível o mais rápido possível.
Isso não quer dizer que você deva decidir sobre um sistema e permanecer nele permanentemente. Deixe que ele evolua à medida que você aprende e descobre métodos melhores, apenas não integre novos métodos com folga ou com frequência suficiente para anular a utilidade de todo o pacote. Ao decidir sobre uma maneira melhor de fazer algo, verifique se você está absolutamente certo de que ele melhorará seu sistema e faça uma anotação descrevendo a mudança e quando ela foi integrada para que você saiba o que esperar de projetos mais antigos.
Melhor colaboração
É aqui que um pacote front-end passa de "bom ter" para "absolutamente essencial". Quando você trabalha com uma equipe de desenvolvedores em um projeto grande, uma das maiores ineficiências que você pode ter é a falha em colocar todos na mesma página desde o início do projeto.
Se você tem Bill estruturando sua parte do projeto de uma maneira, Jill estruturando sua parte de outra maneira, e Will tentando acompanhar os métodos de Bill e Jill, as coisas vão ficar confusas rapidamente (e não apenas porque todos os seus os nomes dos funcionários rimam). Isso levará inevitavelmente a longas reuniões gastando discussões sobre insignificâncias. Se você tem membros da equipe que já iniciaram um projeto usando certas convenções, pode apostar que eles defenderão esse método até a morte para evitar voltar atrás e consertar o que consideram um trabalho concluído. É por isso que é extremamente importante desenvolver um pacote front-end nos casos em que uma colaboração significativa esteja envolvida. Você provavelmente ainda terá que realizar uma reunião para decidir sobre convenções específicas a serem seguidas, mas verá que os membros da equipe são muito mais flexíveis a novos métodos, se não exigir retorno.
A principal vantagem aqui é desenvolver um sistema antes do início de um projeto, não durante. Isso aumentará a chance de aceitação e evitará muitos problemas de incompatibilidade no caminho. Além disso, inclua sua equipe no processo de tomada de decisão. Isso é extremamente importante para o sucesso do pacote por várias razões. Primeiro, é sempre uma má idéia para a gerência criar um sistema para otimizar uma determinada tarefa sem consultar as pessoas que estão mais próximas dessa tarefa. Não importa quantos graus de faculdade você tenha mais do que as pessoas sob você, é provável que elas sejam a melhor autoridade sobre o que vai e o que não funciona. Finalmente, além da questão da eficácia, é novamente a questão da aceitação. Se você entregar à sua equipe um conjunto de diretrizes que elas não tiveram parte no desenvolvimento, elas se arrastarão e reclamarão o tempo todo, porque você as está forçando a algo que elas não querem fazer. No entanto, se você permitir que os membros da equipe de todos os níveis participem ativamente do desenvolvimento das convenções, é muito mais provável que estejam em conformidade com o novo sistema, pois ajudaram na criação e na direção.
Controle de qualidade
O desenvolvimento de um pacote front-end permite implementar um certo grau de controle de qualidade entre os membros de sua equipe desde o início do projeto. Ele garante que erros comuns, como pegar o tipo de documento errado ou esquecer de incluir uma determinada folha de estilo específica do navegador, não sejam cometidos. Além disso, ter um sistema rigoroso em vigor pode ajudar a evitar trabalho intencionalmente desleixado. Em uma corrida louca para dar andamento a um projeto, os desenvolvedores costumam usar código não-padrão, nomes de variáveis vagos, truques obscuros e muitos outros atalhos com o argumento de que eles voltarão e corrigirão essas coisas posteriormente. O problema, é claro, é que geralmente não há tempo para voltar e consertar essas coisas mais tarde no projeto à medida que você se aproxima dos principais prazos. Muitos desses problemas desaparecerão se você promover uma cultura que evite essas práticas e desencoraje a extravio das convenções acordadas.
Em relação ao Design e Inovação
Antes de encerrar e pedir para ouvir suas opiniões, quero antecipar um argumento que possa surgir. Muitos vêem convenções comuns e regras estritas como algo que prejudicará o processo de design, praticamente eliminando qualquer espaço para criatividade ou inovação. Simplesmente não é o caso neste caso e é de fato o resultado oposto do que um pacote front-end bem projetado fornecerá.
Um bom pacote de front-end permitirá que você se concentre mais nos elementos criativos do processo de desenvolvimento através da padronização de áreas que consomem tempo e cuja variação não faria uma diferença significativa no resultado final. O que quero dizer com isso é que elementos como a hierarquia de pastas passam completamente despercebidos pelo usuário final e, portanto, não são o lugar para focar sua criatividade em cada projeto. A idéia aqui é abordar as coisas chatas de uma só vez, para que você possa explorar rapidamente as coisas que fazem e devem variar de site para site; o que torna cada site único. Com esse tipo de sistema, você pode gastar mais tempo desenvolvendo interfaces de usuário originais, escolhendo esquemas de cores personalizados, tentando diferentes famílias de fontes e codificando funções inovadoras.
Se o sistema que você cria dificulta o processo criativo, ele simplesmente não está fazendo seu trabalho e, portanto, deve ser descartado em favor de uma volta à prancheta.
Recursos Livres
Vendeu a idéia de desenvolver seu próprio pacote de front-end, mas não sabe por onde começar? Aqui estão alguns recursos gratuitos para você começar.
- Uma coleção matadora de estilos globais de redefinição de CSS
- Exemplos de páginas em branco em HTML
- Um sistema simples de modelos PHP
- Código do Google: Bibliotecas JavaScript hospedadas (jQuery, MooTools etc.)
- 16 modelos básicos de layout CSS
Diga o que pensa
O exposto acima representa meu longo argumento sobre por que acredito que a Erskine Design está certa ao afirmar que todo site deve ser construído a partir de uma base sólida, padronizada e predefinida. Informe-nos se você acha que o desenvolvimento de um sistema desse tipo vale a pena. Melhor ainda, se você possui um sistema, informe-nos como ele funciona!