7 dicas para projetar consistência
A consistência tornará seu design melhor, mais fácil de usar e praticamente invisível. Dá ao usuário espaço suficiente para experimentar o design da maneira que você pretende.
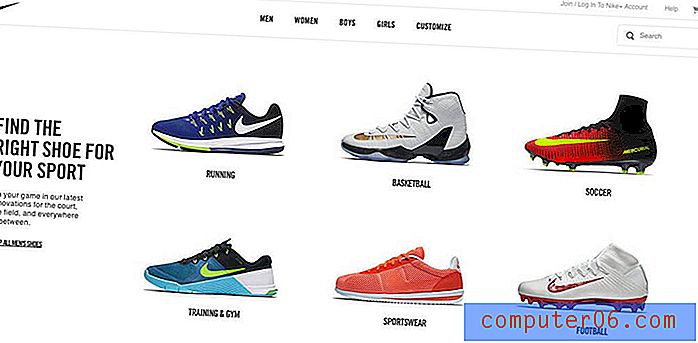
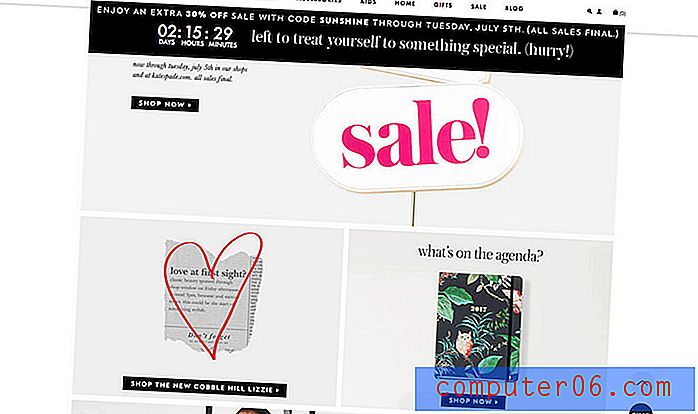
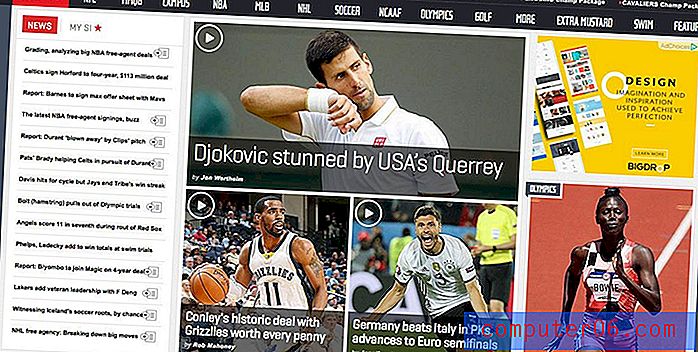
Projetar para consistência é um acéfalo em alguns casos e um pouco mais difícil de entender em outros. Simplesmente, consistência é o encadeamento que une elementos em um único design. Ele também une designs em uma única campanha ou marca, criando um produto que é distinguível, utilizável e eficaz. Observe todos os exemplos abaixo: cada marca é líder em design consistente e utilizável.
1. Cores e matizes dominantes e secundárias

Há uma razão para haver tanta informação disponível na criação de ótimas paletas de cores. A cor pode ser um dos principais fatores visuais que vincula uma marca ao tratamento visual.
Um identificador de cores especial pode informar aos usuários quem você é de relance. Pense em como algumas das maiores marcas do mundo - Coca-Cola, Facebook, T-Mobile - são identificadas por uma cor. Você reconheceria essas marcas sem o tom de assinatura?
O bom uso de cores também ajuda os usuários a percorrer um site e saber que eles ainda estão no local certo. Se cada clique o levasse a uma página com uma nova paleta de cores, você questionaria se estava no lugar certo?
Para criar uma ótima paleta de cores, escolha uma cor dominante e use os conceitos da teoria das cores para adicionar uma ou duas cores secundárias. Em seguida, anote um conjunto rápido de regras de estilo e uso para cada cor e como será usado em todo o design. Atenha-se às regras e você terá consistência de cores. (Bônus: crie uma divertida paleta de cores do verão.)
2. Tamanho, espaçamento e posição da tipografia

Assim como a cor deve se basear em uma paleta com regras de estilo, a tipografia precisa do mesmo tratamento. E fácil para você, o conceito é o mesmo da cor.
- Escolha uma fonte e tamanho dominantes.
- Escolha tipos e tamanhos secundários.
Pode ser um pouco mais complexo que o da tipografia para a web, mas você entendeu a ideia, certo? Quando se trata de estilos da web, você deve associar tratamentos de tipo específico, tamanho, espaçamento e posicionamento ao CSS para que cada tag (como h1, h2, h3, body, etc.) chame a opção de tipo correta.
Outros tipos usados em um único local - como navegação - devem ser consistentes em todo esse elemento. Os usuários ficarão confusos se cada elemento de navegação usar um tipo de letra diferente. Essa consistência se aplica ao site; todos os itens semelhantes devem usar os mesmos tratamentos de texto.
3. Tamanho e relações dos elementos

Qual o tamanho dos elementos no seu design? Todos os botões têm o mesmo tamanho? Que tal manchetes e fotos?
O tamanho dos elementos deve ser determinado pelo estilo e permanecer o mesmo para todos os usos. (Apenas pense em como seu slider ficará engraçado se você tentar colocar fotos com formas diferentes. Não vai funcionar.)
Tamanho e relacionamentos comuns entre elementos ajudam os usuários a ver padrões e criar fluxo visual. Esses pontos em comum criam harmonia e equilíbrio que facilitam a digestão de um design e mantêm os usuários envolvidos.
4. Espaço e como é usado

Tão importante quanto o tamanho dos elementos é o espaço entre eles. Não há nada mais perturbador do que um design em que os elementos parecem despejados na tela sem organização ou regras - algumas fotos se sobrepõem, enquanto outras podem ter muito espaço entre elas.
A melhor maneira de estabelecer - e manter - regras comuns de espaçamento é usando um sistema de grade. Esse conjunto de linhas invisíveis ajudará você a determinar onde e como posicionar elementos para que um único bloco, de texto a botões e imagens, entre em perfeita harmonia.
Enquanto você pensa em espaço, lembre-se de verificar o espaçamento consistente tanto na vertical quanto na horizontal. Isso inclui examinar a relação entre elementos semelhantes e elementos diferentes. (Não há problema em ter regras de espaçamento para cada uma.)
5. Imagens que cruzam mídias

O visual da marca, como imagens e ilustrações, deve ser exibido em mídias. Esteja você projetando um projeto para um site ou folheto, outdoor ou mídia social, a identidade visual da marca não deve mudar.
Isso geralmente envolve o uso de um conjunto de fotos comum. Algumas marcas têm regras detalhadas de como os recursos visuais são usados - de sobreposições de cores ou marcas d'água em todas as imagens a uma certa proporção para todas as fotos. Independentemente do que você deseja que seu estilo seja, o importante é usar, independentemente da localização.
Para fazer isso de maneira mais eficaz, é importante ter um ótimo deck visual repleto de imagens de alta qualidade e alta resolução que você possa usar e reutilizar.
6. Padrões de usuário que funcionam naturalmente

Seu design precisa funcionar como outros designs semelhantes e seguir os padrões de usuário aceitos. Com muita freqüência, os designers querem fazer algo diferente com a maneira como as coisas funcionam; não caia nessa armadilha.
Se um site ou aplicativo ou elemento impresso funcionar como o usuário espera, eles poderão interagir com ele facilmente. Eles saberão o que fazer e o design se torna um pouco invisível à medida que a usabilidade brilha. (Esse é seu objetivo real como designer.)
Existem quatro tipos de padrões comumente aceitos para se pensar:
- Padrões de conteúdo: estilo e tom do conteúdo e da sua marca
- Padrões de marcação: HTML e CSS que você precisa criar nas páginas e em todo o site
- Padrões de design: a aparência de cada elemento no design e todos os estilos associados
- Padrões de usuário: como os usuários se envolvem com elementos de design, como botões, menus ou ícones
7. Elementos da interface do usuário que aderem

Esta não é uma navegação complicada, mas é uma ideia semelhante.
Todo elemento de interação e interface deve se comportar da mesma maneira.
- Os links são abertos diretamente ou em uma nova guia (escolha uma para cada link)
- Os botões são da mesma cor em todo
- A navegação permanece no mesmo local e inclui as mesmas opções
- Rodapés e barras laterais devem conter um local e tamanho específicos (não faça o rodapé enorme em uma página e minúsculo na próxima
- Os ícones são reconhecíveis e fazem o que os usuários esperam
- Os elementos clicáveis são sempre clicáveis (como fotos vinculadas)
A lista é um trampolim que mostra todos os pequenos detalhes que você precisa pensar em termos de viscosidade e usabilidade. Lembre-se, se você permitir que um elemento execute uma ação, ele provavelmente deve ser universal.
Conclusão
A consistência do design cria a estrutura que os usuários desejam. Ele também cria uma estrutura que os usuários entendem, contribuindo para a usabilidade e o envolvimento geral.
Começa com um conjunto de regras e guia de estilo para cada projeto. Mesmo se você trabalhar sozinho, crie uma lista de regras sobre como um projeto usará cor, tipo, tamanho, espaço, elementos da interface do usuário e interações. Isso acelerará o processo de design e levará a um design melhor e mais utilizável.