Qual é o problema com Em e Rem?
Com toda a conversa sobre o design de sites responsivos, duas pequenas palavras continuam surgindo - elas são remotas. Mas o que eles são?
Em e rem, juntamente com pixels, são unidades e métodos para medir e redimensionar o tipo. Em e rem são unidades relativas, e não estáticas, e estão sendo cada vez mais usadas para esquemas de design web responsivos. Vamos mergulhar neste conceito hoje e explicar as coisas um pouco mais claramente!
Explorar recursos de design
De onde veio o Ems?

Ironicamente, o termo "em" se origina no design de impressão. Um em é o tamanho de um M maiúsculo em qualquer tipo de letra, tornando o tamanho relativo à fonte.
Muitos designers de impressão estão familiarizados com eles (e seus colegas en) quando se trata de espaçamento. Um espaço eme ou espaço em branco - que é do tamanho de um N maiúsculo - geralmente é usado para fazer com que as palavras e os espaços pareçam melhor em letras grandes. O mesmo vale para eme e hífens - ou para o traço longo e curto.
Essa teoria do espaçamento proporcional é a mesma para o web design. Quando se trata de layouts digitais, em é definido de maneira semelhante, porém mais precisa: Um em é o tamanho do tipo calculado em relação ao tamanho do elemento pai.
Rem é uma evolução deles. Esses "root ems" funcionam da mesma forma que eles, com uma exceção: rem é o tamanho do tipo calculado em relação ao tamanho do tipo do elemento "html" de nível superior, em vez de um elemento pai.
Entendendo o Em

Em funciona essencialmente como valores percentuais, tornando uma letra do mesmo "tamanho", apesar do tipo ou tamanho da fonte. Devido a essa natureza de escala móvel, eles são chamados de unidades relativas. (Outras unidades relativas incluem porcentagem e pixel, em comparação com unidades absolutas, como paicas, pontos e polegadas.) Essa abordagem é uma solução popular para medir tipos, mas não funciona tão bem para outras medidas, como espaços ou margens.
... alterando apenas o tamanho pai, você pode alterar todos os tamanhos de tipo simultaneamenteA vantagem de usá-los como base para o tamanho do tipo é que, alterando apenas o tamanho pai, você pode alterar todos os tamanhos de tipo simultaneamente. Essa opção também ajuda todos os usuários a obter uma experiência semelhante ao visualizar um site - seja usando navegadores diferentes online ou usando dispositivos diferentes - porque alguns navegadores mais antigos não redimensionam o texto definido em pixels. O resultado?
Não importa como você visualiza o tipo em um site, ele se parece com o pretendido - com mais ou menos zoom ou em dispositivos diferentes.
O desafio de usá-los é que você deve conhecer (e lembrar) o tamanho do pai, porque é a base de como o restante do tipo se comportará.
Aqui está um exemplo de como eles podem se decompor com um tamanho de fonte pai de 14 px:
- 1 em = 14 pixels: este é o tipo pai, com base em um tamanho de tipo comum para a cópia do corpo principal
- .5 em = 7 pixels
- 1, 5 em = 21 pixels
- 2 em = 28 pixels
Qual é a diferença com rem?
O Rem finalmente funciona da mesma maneira, mas não há tamanho de fonte pai definido. O elemento raiz html define o relacionamento com o rem, o que significa que você definiria um tamanho de fonte no elemento html e definiria unidades rem como porcentagens disso. O tamanho da fonte sempre será relativo a esse tamanho de html raiz, em vez de ajustar à medida que você aninha vários contêineres com tamanhos diferentes.
Depois de passar pela matemática, usar rem pode ser uma maneira muito mais direta de manter o dimensionamento adequado e uniforme.
Quando introduzido pela primeira vez, houve alguma resistência ao rem porque eles não eram universalmente suportados pelos navegadores. Isso não é mais uma preocupação; rem funciona em todas as principais plataformas modernas.
Como os pixels se encaixam?

Mas e os pixels - a unidade comum que todos parecem entender? Os pixels eram a unidade original de medida de tipo para o design digital e ainda são usados. Porém, seu uso se torna menos comum quando se trata de digitar, porque os designers desejam a experiência adicional de usabilidade associada ao em e rem.
Pense desta maneira: os pixels oferecem muito controle para o designer / desenvolvedor, mas muito pouco controle para o usuário. Os tamanhos de pixel definidos são exatamente isso - definidos - e não mudam com base no ambiente do usuário. Embora possam ser fáceis de usar no processo de criação, eles podem causar problemas no produto final.
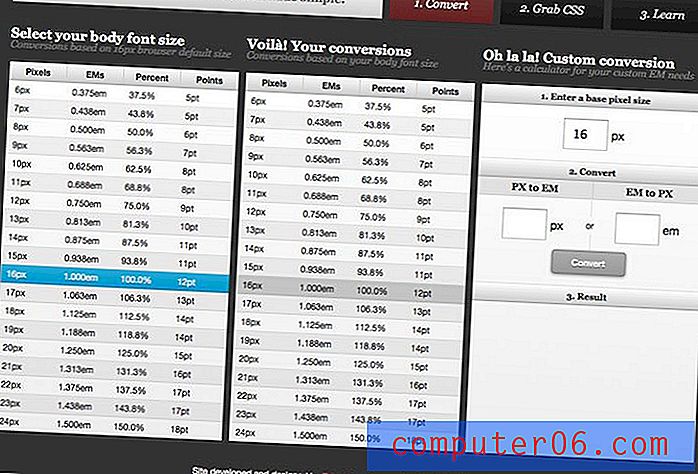
Saltar de pixels para em (ou rem) não é tão difícil e, se você estiver com dificuldades para entender, confira a Calculadora de Pixel para Em para ter uma idéia de como eles se comparam.
Conclusão
Agora que você entende melhor as diferentes unidades usadas para medir e dimensionar o tipo no design digital, o que você deve usar?
A resposta não é simples. Minha recomendação é usar o que você se sente confortável e o que funciona melhor para cada projeto. Em e rem são medidas muito mais fluidas e trabalharão de maneira mais consistente nos projetos, especialmente os responsivos. Os pixels ainda são a unidade preferida para muitos quando se trabalha em maquetes.
Você pode achar que ter todas essas ferramentas disponíveis é a melhor solução.