Esta semana em design: 21 de março de 2014
Às vezes, seus olhos realmente brincam com você. Enquanto você estiver olhando para uma coisa, pense que está vendo outra. Muitos usuários podem ter notado isso recentemente no Google e uma alteração na maneira como os resultados da pesquisa são exibidos. Também estamos pensando em como você vê as coisas com um estudo que mostra o que faz as pessoas se lembrarem de infográficos, além de alguns brindes fáceis de olhar.
Toda semana, planejamos dar uma olhada nos principais lançamentos e atualizações de produtos, ferramentas e truques e até mesmo algumas das coisas mais populares sobre as quais você está falando nas mídias sociais. E adoraríamos ouvir o que está acontecendo no seu mundo também. Perdemos alguma coisa? Escreva-me uma linha em [email protected].
Design do Google Tweaks dos resultados da pesquisa

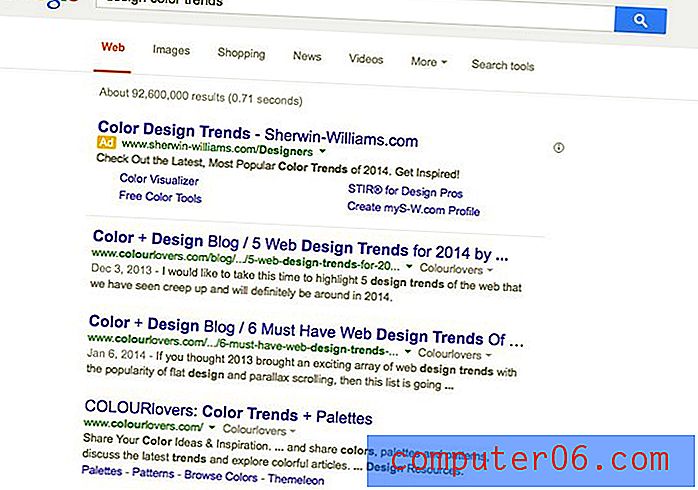
Seus olhos não estão enganando você. Atualmente, os resultados de pesquisa do Google parecem diferentes em computadores desktop. O gigante da web lançou uma atualização de design para a maioria dos usuários, que inclui algumas mudanças significativas.
As caixas marrom ou rosa em torno dos retornos de pesquisa paga no Google desapareceram e foram substituídas por resultados de pesquisa paga que parecem muito mais com resultados de pesquisa orgânica. A única diferença? Uma pequena designação "Anúncio" amarela no canto superior esquerdo.
Existem muitas outras mudanças sutis no design também. O famoso sublinhado que indica um link também está ausente e o tamanho da fonte aumentou alguns pontos.
A mudança no design é a segunda fase dessa estética, usada em dispositivos móveis há alguns meses. O novo visual é mais propício para telas sensíveis ao toque e toques, mas também funciona para cliques.
Se a mudança é bem-vinda ou não, é discutível. Enquanto alguns usuários gostam do novo visual, outros não são tão felizes e um punhado de hacks para ajudar os usuários a voltar ao visual antigo estão circulando nas mídias sociais. Um dos hacks mais populares é do Slate. Qual visual você prefere?
O segredo para criar infográficos de sucesso
Os melhores elementos são elementos reconhecíveis, a cor é importante, as imagens com desordem eram muito mais memoráveis e as imagens com círculos e imagens redondas classificadas em alta.A web é inundada de infográficos graças a ferramentas como o Visual.ly que as tornam rápidas e fáceis de criar. Mas o que torna esse casamento de texto e imagens eficaz?
Um estudo recente de um grupo de pesquisadores de Harvard mostra que existem alguns elementos que podem tornar um infográfico mais bem-sucedido. Este estudo, um dos maiores estudos de visualização já realizados, perguntou "O que torna uma visualização memorável?"
As respostas foram algumas coisas que já sabemos (e talvez algumas que não são tão comuns). As principais conclusões são que os melhores elementos não são necessariamente gráficos e linhas, mas elementos reconhecíveis, a cor é importante, as imagens com desorganização eram muito mais memoráveis e as imagens com círculos e imagens redondas com alta classificação.
Você pode descobrir mais detalhes sobre o estudo no Webdesigner Depot.
Tendência: Desenhos de casamento desenhados à mão

A estação do casamento está prestes a entrar em alta velocidade. Do planejamento do grande dia à criação de um site ou ao envio de convites, uma das tendências em design de casamento são letras e ilustrações à mão, de acordo com um artigo recente do Creative Market.
Convites desenhados à mão podem ser uma opção pessoal e possivelmente mais barata para casais. De pops de flores a faixas ousadas, criaturas da floresta ou temas modernos, os estilos feitos à mão podem variar drasticamente e oferecer algo para todos os gostos. Além disso, algo personalizado pode realmente mostrar a personalidade e o desejo do casal.
Então, faça o seu bricolage e experimente este item da moda. Mesmo que você não tenha um trabalho de casamento para fazer, pode ser algo divertido e criativo adicionar ao portfólio de design.
Mais motivos para adotar o design responsivo
Há muito tempo que falamos sobre design responsivo aqui no Design Shack, mas se você não está convencido de que é para você, o Web Design Ledger e a Genetech Solutions reuniram “As 5 principais razões para adotar o design responsivo em 2014. "
Eles estão em algo. O design responsivo, que permite que um único design de site funcione em uma variedade de dispositivos, é a técnica de design mais comentada por aí. E cada vez mais sites adotam o design responsivo do site todos os dias.
Aqui estão as principais razões pelas quais a WDL:
- O Google recomenda
- Taxas de rejeição mais baixas
- Um site significa uma campanha de SEO
- Menos manutenção de site com um site, em comparação com um para computador e outro para celular
- Retorno garantido do investimento
Brinde de cor lisa

Não é tarde para comprar este brinde divertido de Tharique Azeez no Dribbble: Flat Niram Color Swatches. O download, disponível nos formatos Adobe Illustrator ou Photoshop, contém 100 cores na veia do design plano.
A paleta contém cores suficientes para você acompanhar quase qualquer projeto com estilo de design plano e está super na moda. Cada tom é brilhante e saturado com tons complementares que facilitam o início de um novo projeto.
E se você estiver preocupado com o fato de 100 cores serem impressionantes, escolha o seu favorito e use uma ferramenta de cores (como o Kuler da Adobe ou o Designer de esquemas de cores) para criar uma paleta com base no seu tom favorito.
O que há de novo no VIP criativo?

Os descontos e brindes continuam aumentando para os membros da Creative VIP, uma rede exclusiva de acordos com base em assinatura, recursos de design, descontos e até brindes para profissionais criativos. Aqui estão cinco grandes ofertas que os membros estão aproveitando agora:
- 30% de desconto no PhraseExpander, um aplicativo desenvolvido para ajudar você a se lembrar de frases e puxá-las para cima imediatamente. (Inclui avaliação gratuita de 21 dias.)
- 1 mês grátis do Skillfeed, que vem com tutoriais em vídeo para mantê-lo informado.
- 10% de desconto em qualquer compra do Squarespace para ajudá-lo a criar um ótimo site hospedado.
- 30% de desconto no seu primeiro ano de hospedagem na Heart Internet.
- 25% de desconto em todos os nomes de domínio da Name.com.
Os planos de associação começam em US $ 5, 99 por mês. Você pode participar hoje.
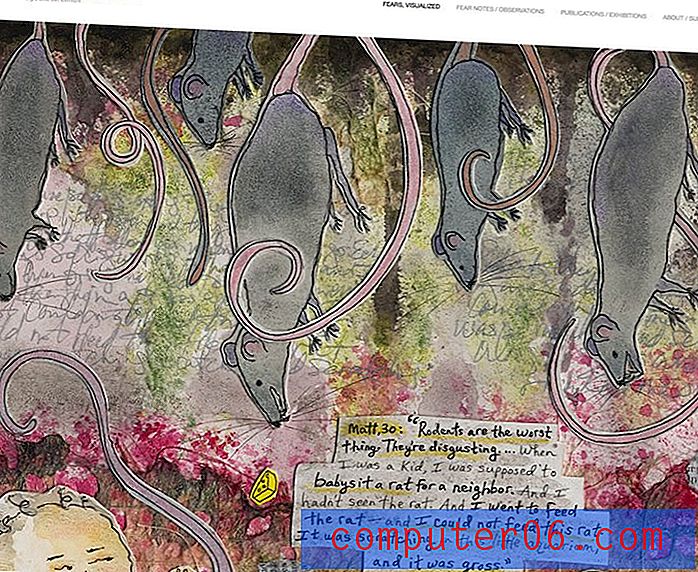
Para seu prazer visual

Quem sabia que o medo poderia ser tão bonito? Graças ao comunicador visual e educador Julie Elman, The Fear Project, pode ser.
O site e os sites que acompanham o Facebook, Instagram e Twitter assumem medos comuns e os representam visualmente através de ilustrações. Do medo de roedores ao medo de ficar sozinho ao medo de câncer ou abelhas, Elman esboçou todos eles. Seu trabalho tem sido apresentado por várias publicações e em espaços físicos em todo os Estados Unidos.
"Desde o início deste projeto, no início de 2012, fiquei muito mais ciente de quão difundido é o medo neste mundo", diz Elman em seu site. “Penso frequentemente em como o medo pode ser incapacitante ou uma força motriz para motivar as pessoas a superá-lo. Descobri que esse projeto ressoou fortemente com as pessoas - simplesmente por causa do quão profundamente enraizado o medo está na maior parte de nossas vidas diárias. Todos podem se relacionar. ”
Do que você tem medo? Encontre uma ilustração com a qual possa se relacionar na galeria de Elman ou envie uma solicitação. Ela só pode desenhar para você.