Como criar uma página de tour: exemplos e práticas recomendadas
As páginas de tour são um dos componentes mais importantes para sites que anunciam aplicativos e / ou serviços. A página do tour geralmente é onde os usuários interessados tomam a firme decisão de se inscrever ou passam para outra coisa.
Desnecessário dizer que, como designer, há muita pressão para que isso aconteça! No entanto, não tenha medo, muitos designers talentosos foram à sua frente e podemos aprender muito observando seus exemplos. Vamos mergulhar nas páginas de tour de gigantes como Mozilla, 37Signals e Mint.com e ver quais truques comuns eles usam para ganhar conversões.
Explore o Envato Elements
É mais difícil do que parece
Você fez isso, conseguiu que o clique da página inicial sempre esquivo do usuário. Eles estão interessados no seu site e desejam aprender mais. Você pensa que está limpo, mas um novo desafio aguarda. Agora você tem uma chance de convencê-los de que pode cumprir as promessas da página inicial, que seu aplicativo faz o que você disse que faria e muito mais de uma maneira que é melhor do que o que todo mundo está fazendo.
Você está criando uma página de tour. É uma tarefa enganosamente simples. Você fará bem em não analisá-lo sem entusiasmo, mas em vez disso, gastará algum tempo sólido, tornando-a a melhor página possível. É aqui que os usuários em potencial realmente começam a formar julgamentos sobre o seu serviço e você não deseja estragar toda essa primeira impressão importante. Vamos dar uma olhada em alguns exemplos ao vivo de designers que foram antes de você para ver o que podemos aprender.
Mint.com
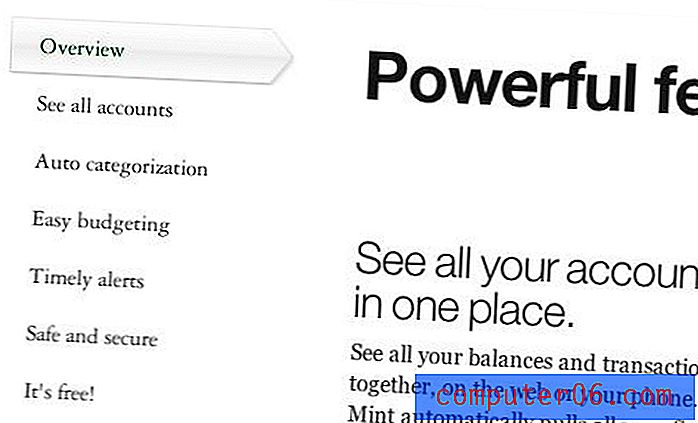
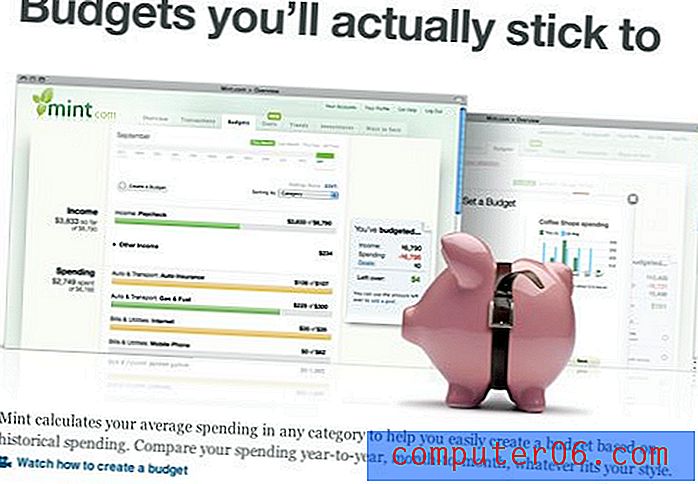
Mint é um dos meus serviços favoritos na web. Além de ser imensamente útil para rastrear cada centavo gasto, também é super atraente do ponto de vista do design. Como seus designers são muito talentosos, achei que provavelmente poderiam nos ensinar uma coisa ou duas sobre o tópico de hoje. Aqui está uma amostra da página da turnê:

Organização de Conteúdo
A primeira coisa que noto sobre esta página é que ela tem muito conteúdo. Você não deseja sobrecarregar seus visitantes com informações se tiver um serviço bastante direto, mas algo financeiro como o Mint gera muitas críticas a pessoas que são justamente cautelosas ao fornecer acesso a um site à conta bancária deles. À luz disso, o Mint é muito transparente sobre todos os aspectos do serviço antes de se inscrever.
Esse é um conceito importante. Se o seu serviço tiver algum motivo que faça com que os visitantes parem ao pensar em se inscrever, a página do tour é sua chance de abordar esses problemas em detalhes, sendo aberta, honesta e tranquilizadora sobre o seu produto.
Outra grande coisa que o Mint acerta é a organização do conteúdo em pequenos pedaços, digeríveis e bem organizados. Em vez de jogar tudo em uma página de uma milha, eles implementaram uma espécie de alternador de conteúdo AJAX que atualiza a coluna direita à medida que você escolhe um tópico.

Apresentação de conteúdo forte
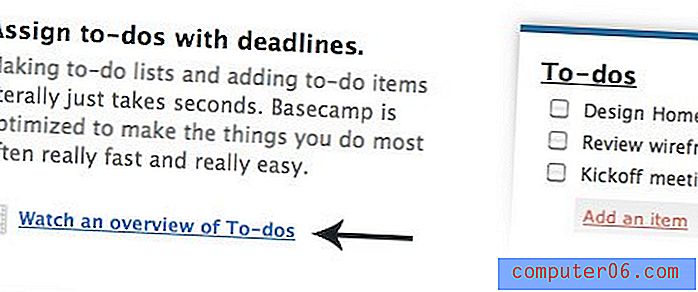
Outra coisa que a hortelã realmente adora é a apresentação de seu conteúdo. Observe isso porque muitas pessoas entendem errado: títulos curtos, simples e diretos, juntamente com capturas de tela atraentes e claras e texto de apoio breve, mas descritivo. Aqui está o que isso parece em ação:

Observe a cópia aqui, é breve e direta, enquanto lhe diz o que você precisa saber. Verifique também como a captura de tela está focada na parte importante. Esse truque de lupa é realmente comum no design da web no momento.
Mint tem outro truque na manga também. Quando as capturas de tela podem não ser suficientes, elas apresentam algumas dicas visuais extras. Na captura de tela abaixo, a manchete sobre um orçamento é reforçada pela leitura instantânea de um cofrinho com um cinto ao redor para significar orçamentos:

A captura de tela poderia ter feito isso sozinha, mas os gráficos são um pouco vagos e, portanto, não foram uma leitura instantânea, o porco pode ser extravagante e previsível, mas ajuda a levar esse design exatamente para onde ele precisa estar.
Campo de base
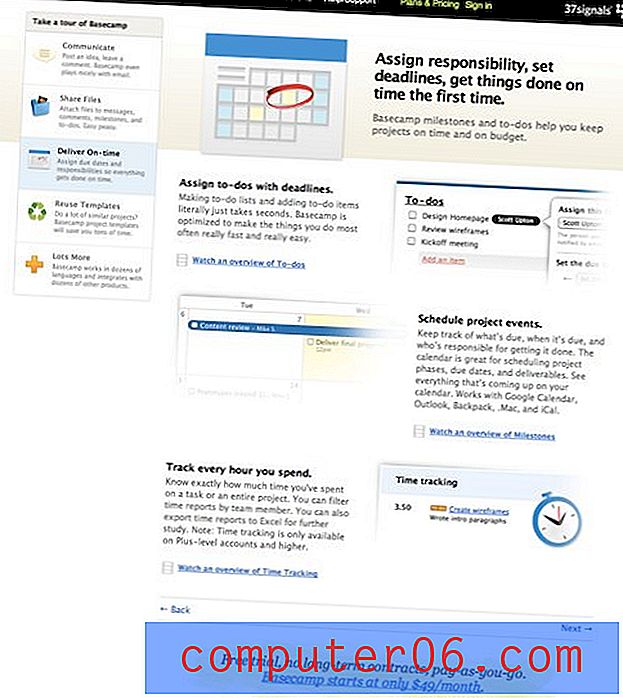
Vamos deixar o Mint para trás e ver outra página de passeio bem projetada. O pessoal da 37signals é conhecido por seu estilo de design simples e limpo, que serve exatamente o que você precisa e nada mais. Aqui está uma foto da página da turnê do aplicativo Basecamp.

Diferente, mas o mesmo
Observe dois aspectos importantes desta página à luz do exemplo anterior. Primeiro, o estilo do design é muito diferente do do Mint. No entanto, as páginas são incrivelmente semelhantes. Observe os breves trechos de conteúdo organizados por um alternador de conteúdo à esquerda, capturas de tela, manchetes fortes, dicas visuais extras para ajudar nas capturas de tela, até o estilo de layout para frente e para trás é quase exatamente o que vimos no Mint.
Isso é algo muito importante para aprender como designer: os padrões de design existem independentemente do estilo do design . O Mint tem uma aparência final muito brilhante, com muito brilho e reflexão, enquanto o Basecamp é muito plano em sua simplicidade do Google. Porém, este é apenas o revestimento para balas, sob essa estrutura crítica de um layout robusto, que facilita a absorção do conteúdo.
Indo Mais Fundo
Depois de verificar a visão geral dos recursos do Basecamp, você poderá vê-los em ação clicando nos pequenos links de vídeo espalhados pela página. Sou um otário por um bom vídeo de produto e acho que isso realmente ajuda a manter seu conteúdo breve e direto, oferecendo uma aparência detalhada de que alguns visitantes precisam.

Lembre-se de que o Basecamp se orgulha de quão simples e simplificado é seu conjunto de recursos; portanto, se o Basecamp não for muito básico para vídeos de demonstração de produtos, o seu site também não será. Os aplicativos de screencasting de vídeo são muito acessíveis e fáceis de usar; portanto, não importa qual seja seu orçamento, não é difícil reunir alguns tours de vídeo com aparência profissional.
Mozilla repensa a página da turnê
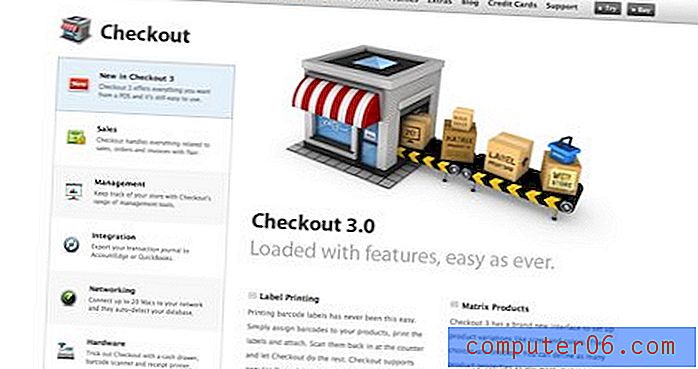
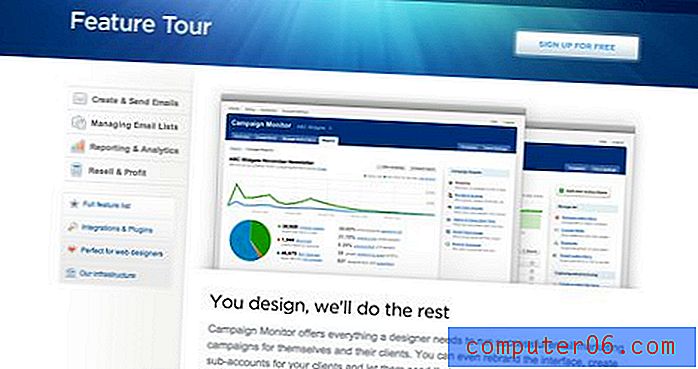
O formato básico que vimos nas duas últimas páginas do tour é bastante comum. Você pode ver táticas quase idênticas sendo usadas em dezenas de sites de aplicativos da web. Confira as páginas de tour do aplicativo Checkout e do Campaign Monitor e você encontrará o mesmo alternador de conteúdo alinhado à esquerda sendo usado em conjunto com breves listas de recursos, juntamente com capturas de tela e ícones.


Há uma razão para esse formato ser tão amplamente usado: ele funciona. Cada uma dessas páginas é capaz de manter sua própria identidade única, compartilhando técnicas comprovadas com seus irmãos. No entanto, isso não significa necessariamente que as regras da página da turnê estejam definidas ou que tenhamos encontrado a melhor solução possível para todos os sites.
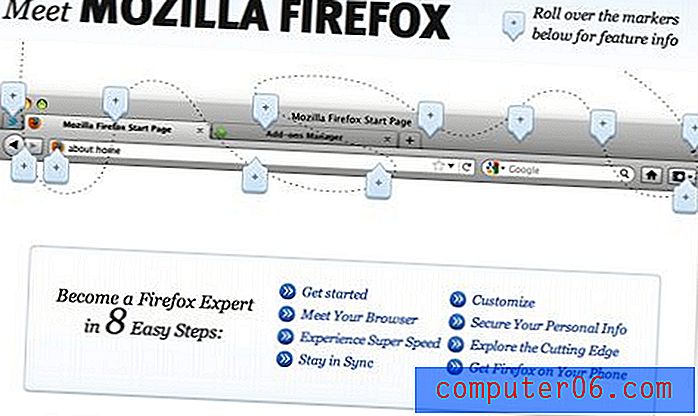
Um exemplo de empresa que muitas vezes decide pensar fora da caixa é o Mozilla. Sua talentosa equipe de design decidiu abandonar o formato comum de página da turnê e abrir seu próprio caminho. O resultado é uma visão geral divertida, interativa e incrivelmente direta do navegador:

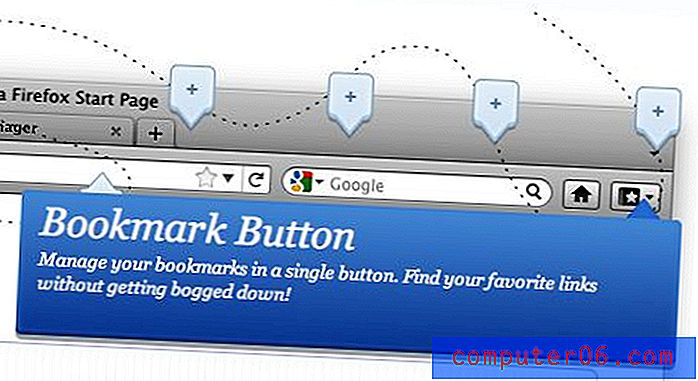
Aqui vemos uma captura de tela do navegador com um monte de marcadores colocados por todo o lado. As instruções são simples e podem ser lidas em um segundo: "Passe o mouse sobre os marcadores abaixo para obter informações sobre os recursos". Seguir este conselho fornece uma visão mais detalhada dos recursos importantes.

Eu amo como esse método é direto, explica os recursos do aplicativo não por meio de ícones genéricos abstratos e parágrafos inchados, mas com uma captura de tela simples que mostra tudo o que você precisa saber.
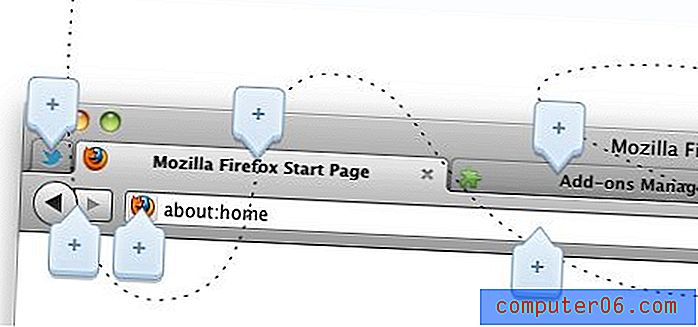
Uma bagunça organizada
Esse método de marcar uma captura de tela cria um design bastante orgânico. Em vez de um fluxo previsível e lógico, os marcadores estão espalhados por todo o lugar. Há um truque de design muito sutil que ajuda você a ver a ordem no caos, você pode ver?

Esse pequeno caminho pontilhado é um daqueles pequenos toques de design que podem realmente reunir uma página. Sem ele, há uma confusão de links, com ele, há uma clara progressão a seguir. Concedido, você não precisa segui-lo perfeitamente e eu apostaria que poucos usuários o fazem, no entanto, a mera presença dá à página um pequeno, porém importante, aumento da usabilidade, trazendo uma aparência de ordem.
Mostrar o processo
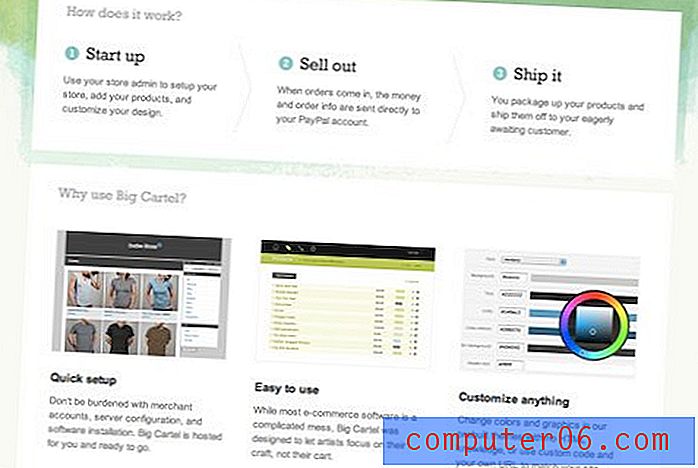
Nosso último truque de design de página de turismo que você deve conhecer vem do Big Cartel. Aqui está uma foto cortada da página da turnê:

Há algo super simples, mas incrivelmente eficaz no topo desta página, um processo de três etapas. Às vezes, uma página de passeio precisa ser mais do que uma simples demonstração de recursos. Por exemplo, quando você afirma que seu serviço simplifica algo complicado, como a criação de uma loja online, é fundamental que você ilustre como isso funciona de alguma forma.
Três é um número mágico; portanto, quando possível, tente dividir os processos em três etapas simples e agradáveis que qualquer pessoa pode entender. O objetivo é fazer com que o usuário se sinta capacitado; ele precisa olhar para isso e dizer: "Eu posso fazer isso!", Especialmente se ele procurou outro lugar e encontrou apenas soluções desanimadoramente complicadas.
Conclusão
Os exemplos acima têm suas próprias lições exclusivas para nos ensinar e, juntos, descrevem algumas práticas muito comuns de design de páginas de turismo que você pode implementar em seus próximos projetos.
Ao embarcar em sua aventura na página da turnê, lembre-se de que a web oferece uma liberdade extraordinária para experimentar e ver o que funciona melhor. Tente criar alguns designs diferentes e, em seguida, execute alguns testes A / B para ver quais usuários respondem melhor.
Se você criou uma página de passeio recentemente, deixe um comentário com um link abaixo. Que técnicas você empregou para garantir o sucesso? Você aprendeu alguma coisa experimentando diferentes layouts e designs?