Grande design em pequenos espaços
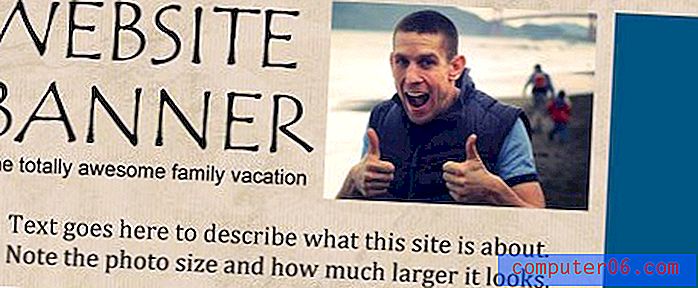
Às vezes, é fácil ser pego em cena - como é o site inteiro ou a mensagem que ele transmite. Tão importante quanto isso, são os pequenos espaços. A aparência do seu banner, barras laterais e até os temidos círculos acima da apresentação de rolagem podem atrair ou afastar pessoas do seu site.
Um design eficaz em espaços restritos e até restritos pode ser a chave para adicionar o toque certo ao seu site. Ferramentas de design simples, como corte, cor, exibição de texto e contraste, podem fazer toda a diferença ao planejar o design dos espaços encaixotados do seu próximo projeto.
Gostou do artigo? Certifique-se de assinar o nosso feed RSS e siga-nos no Twitter para acompanhar o conteúdo recente.
Cortar


Um corte apertado pode dar a uma imagem pequena a sensação de ser muito maior do que é. Em espaços pequenos, é melhor ficar longe de imagens em grande angular onde os rostos não são identificáveis. As pessoas gostam de ver outras pessoas nas fotos, então corte suas imagens para que os rostos fiquem claramente visíveis e identificáveis.
Lembre-se da mesma idéia ao usar imagens de objetos. Você pode dizer o que está olhando à distância? Dê alguns passos para trás no monitor ou diminua o zoom. A imagem ainda faz sentido? Caso contrário, talvez seja hora de reconsiderar o corte ou escolher uma nova imagem.

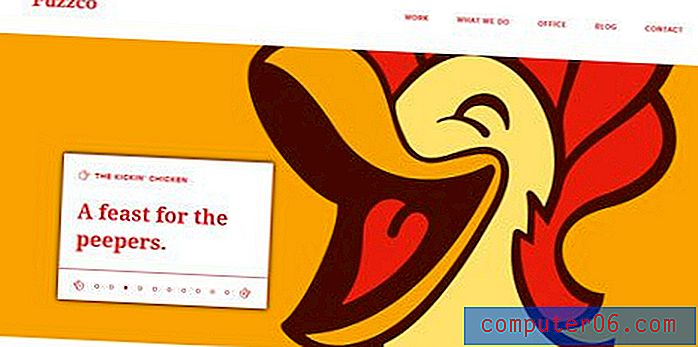
Considere a forma do seu espaço ao cortar a imagem também. Uma imagem vertical em um espaço muito horizontal (ou vice-versa) pode se perder; considere uma forma quadrada que terá um pouco mais de peso. Observe também culturas fortes que complementam seu espaço. Tente uma horizontal forte como a imagem principal acima do pergaminho, como o site do Momentum Studios, ou uma imagem muito vertical em uma barra lateral ou trilho.
Cor

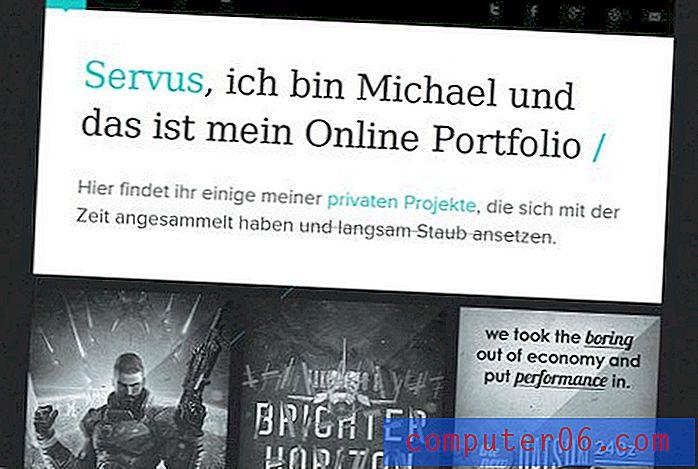
Pense no esquema de cores do seu site e adicione algo inesperado à mistura. Não é por engano que os designers costumam usar um toque de vermelho (ou outra cor brilhante) com desenhos em preto e branco. A adição de cor chama a atenção imediatamente. Use-o para enfatizar palavras, como nos cabeçalhos, ou para destacar um determinado elemento gráfico, como um logotipo colorido.
Evite muitas cores em espaços restritos. Tente manter a paleta simples ao trabalhar acima do pergaminho, com faixas ou com elementos ainda menores. Misturar muitas cores e imagens sem muito espaço para respirar pode criar uma sensação de caos no design, dificultando a navegação dos leitores pela página.
Texto

Use uma fonte com personalidade para destacar o design. Mas, use-o com moderação. Pense nessa palavra como um elemento artístico mais do que como tipo.
Selecione uma fonte que não será usada em nenhum outro local do design, mas mantenha a sensação e a mensagem que você está representando. Experimente suas palavras, preenchendo todo o espaço disponível (mesmo que 350 pontos pareça aterrorizante) e depois diminua o tamanho até que pareça funcionar com os outros elementos do design. Sempre vá grande para começar, você sempre pode recuar. Mas se você nunca tentar uma fonte de tamanho grande, nunca saberá quais possibilidades pode ter perdido.
Uma técnica contrastante é ir pequeno. Um pouquinho do tipo pode ter tanto impacto quanto algo muito maior. Apenas certifique-se de considerar a mensagem que está enviando e verifique se o tamanho do ponto pequeno é legível.
Por fim, brinque com efeitos limitados com bits do tipo em espaços pequenos. (Aviso: Alguns desses efeitos podem ser extravagantes se você não tomar cuidado e deve ser usado com poucas letras - pense apenas em uma palavra.) Considere coisas como um texto em arco ou inclinado. Quando você procura um visual mais bonito, as fontes de novidade também podem ser uma ferramenta eficaz.
Contraste

Preto no branco, grandes quantidades de espaço em branco com uma única imagem e linhas de fotos, palavras grandes e pequenas, yin e yang - pense em elementos contrastantes. Se tudo combinar perfeitamente, é possível que nada se destaque. Reúna elementos que tenham propriedades contrastantes enquanto se complementam.
A filosofia dos elementos contrastantes é a razão pela qual o preto e branco é uma combinação tão popular de fundo e texto. Mas o contraste também pode ser de outras coisas. Brinque com as cores dos lados opostos da roda de cores ou misture imagens em preto e branco e coloridas.
Pense também em propriedades de tipo contrastantes. Considere tamanhos de fonte que variam muito em tamanho e peso ou misture serifas e sem serifas em seu site. Tente usar texto colorido para cabeçalhos e texto preto para o resto do corpo do site. Outra opção para criar contraste é parear uma imagem grande com um tipo pequeno (ou um tipo grande com uma imagem pequena).
O estabelecimento de contraste também pode dar ênfase às fotos. Pese quadros sem margem contra quadros com quadros pretos ou brancos grossos e clássicos para fotos e outras imagens. (Você pode até gostar de uma combinação dos dois, por exemplo, quadros pretos de 1 ponto em torno das fotos, enquanto todas as outras imagens estão sem bordas.)
Conteúdo
O melhor design absoluto para qualquer espaço começa com o conteúdo. Um bom conteúdo ajudará a impulsionar seu design e manter as pessoas interessadas no site.
Planeje seu conteúdo de acordo. Tente manter as idéias simples e relevantes. Mantenha o site atualizado e atualizado. Mais do que qualquer outra coisa, essas coisas farão as pessoas voltarem.
Pense também nas alterações de conteúdo. Quais partes do site são atualizadas com frequência? Geralmente, essas atualizações acontecem em pequenos cantos de outro conteúdo. Mantenha essas áreas atualizadas com ferramentas de design robustas, em vez de truques, como texto intermitente, fotos giratórias ou streaming de vídeos e sons.
Ao alterar o conteúdo principal (ou mesmo apenas a imagem que representa esse conteúdo) acima da rolagem, verifique se as imagens são diferentes o suficiente para atrair a atenção dos internautas. Se sua imagem principal hoje é de um homem com equipamento de mergulho, mude para uma mulher com a próxima mudança. Considere trocar entre fotos em preto e branco e em cores ou garantir que as imagens consecutivas apresentem cores distintamente diferentes ou até mesmo alterar a cor das grandes palavras da página.
Misturar e combinar


Por fim, use várias técnicas para obter o resultado desejado. Você pode misturar cores e contrastes, ou qualquer um dos métodos acima, para aproveitar ao máximo o seu site. Apenas tenha cuidado ao tentar muitas coisas diferentes ao mesmo tempo. Opte por elementos simples e sem muitos detalhes ao experimentar novas técnicas.
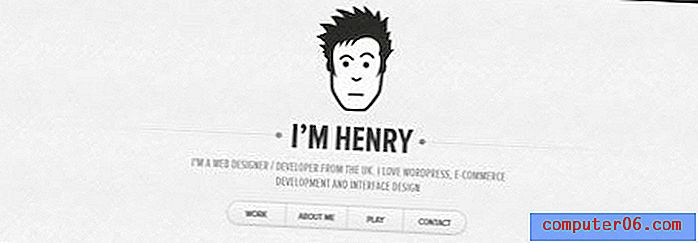
Considere um corte dramático com uma palavra colorida grande, como Sasquatch em uma fonte nova, ou siga a rota minimalista e use uma imagem pequena e bem cortada, cercada por espaço morto, como Henry, para criar uma ênfase dramática.
Não se esqueça do quadro geral ao trabalhar em elementos individuais. Cada pequeno pedaço da página deve combinar com o restante do design, não trabalhar contra ele. Não tenha medo de tentar algo e deixar passar; só porque um novo banner parece ótimo sozinho, não significa que ele será adequado ao seu site. Salve essas peças "desajustadas" para projetos futuros.
Conclusão
Você pode adicionar um toque extra de talento e profissionalismo aos projetos de design, usando a escala e proporção adequadas nos menores espaços em um site. Pense na forma do seu espaço e nas peças correspondentes ao planejar como projetar dentro de um determinado conjunto de limites de tamanho.
Lembre-se de cortar, cor, contraste, conteúdo e texto ao desenvolver o design. Misture e combine componentes para obter o melhor resultado possível, lembrando-se de mantê-lo simples. Muitos efeitos e elementos em um espaço pequeno podem parecer lotados, esmagadores e difíceis de compreender.
Qual é o seu truque favorito para aproveitar ao máximo os pequenos espaços de design? Compartilhe-os conosco.
Fonte da imagem: CarbonNYC.