5 Tipografia O que você deve ou não deve saber
Então você ama tipografia, quem não gosta hoje em dia? A questão é: quão desleixado você é quando se trata de implementar tipos em seus projetos?
Hoje, estamos divulgando algumas dicas simples e ótimas de tipografia que todo mundo que trabalha com texto deve conhecer. Seja você um especialista ou um iniciante, continue lendo para ver se você é culpado de alguma dessas armadilhas.
Explore o Envato Elements
Não: deixe o Photoshop Kern seu texto
Esse princípio é a tipografia 101. O Photoshop é uma ótima ferramenta, mas ele e todos os outros softwares com uma ferramenta de tipo não são páreo para os escopos malucos implantados na frente do seu rosto (seus olhos).
O software usa um algoritmo para encontrar um “melhor palpite” sobre como uma seção da tipografia deve ser gerada. Em alguns aplicativos, você pode selecionar entre duas versões diferentes disso. Por exemplo, o Photoshop e o Illustrator permitem escolher entre os modos "Métricas" e "Óptico".

Essa é uma boa opção com a qual você deve experimentar frequentemente vários blocos de texto. Não achei que uma das opções funcione melhor em 100% dos casos, depende realmente das letras e do tipo de letra usado.
Outra coisa a ter em mente é que tipos de letra diferentes exigirão diferentes necessidades de kerning. Para testar o kerning em uma fonte, geralmente digito a palavra maiúscula "LAVA" para que eu possa ter uma idéia de algumas das áreas problemáticas típicas.
Fazer: Kern manualmente
Os vários modos de kerning automático são bons, mas para textos realmente importantes, é sempre melhor apenas observá-los.
Lembre-se de que eu disse: "Texto realmente importante". Se você estiver trabalhando com parágrafos grandes, vale a pena ajustar a guia em toda a área de texto do que pares de kerning individuais. Claro, você poderia digitar cada palavra manualmente, mas seria um exercício insano. No entanto, se você estiver criando um logotipo, vale a pena dedicar mais tempo para garantir que todas as letras sejam colocadas perfeitamente.
Não: use o sublinhado padrão
Mencionei algumas vezes no Design Shack que, embora eu seja a favor do uso de linhas para adicionar algum interesse visual a um design, definitivamente não sou fã da função de sublinhado padrão na maioria dos aplicativos.

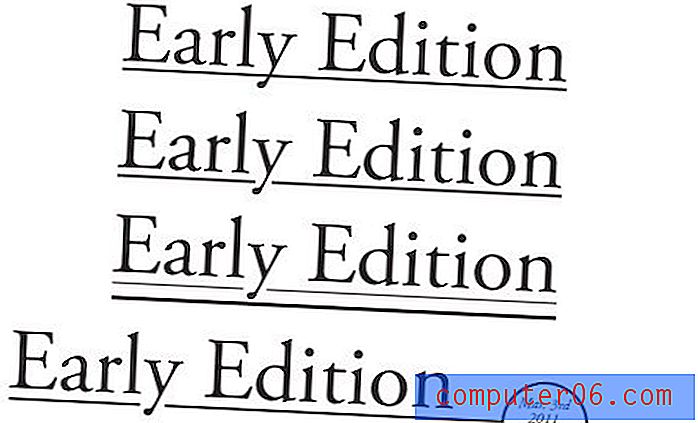
O texto no exemplo acima foi criado usando o comando de sublinhado de texto do Photoshop. Como você pode ver, é terrivelmente estranho, especialmente quando combinado com descendentes.
Faça: Seja criativo com sublinhados
Assim como o kerning, os sublinhados geralmente são melhores quando manuseados manualmente. Quando você desenha um traçado, você tem controle completo de personalização. Você pode alterar o peso do traçado, criar um traçado duplo, estender o sublinhado além da palavra ou até transformar a linha em formas interessantes.

Um truque que costumo usar com sublinhados é criar um pequeno entalhe para os descendentes, como visto no segundo exemplo acima. Não é de forma alguma uma regra que os sublinhados não possam cruzar descendentes; eu apenas prefiro a aparência quando você evita o encontro dos dois.
Não: use fontes ornamentadas para copiar o corpo
Este é um erro clássico que novos designers e não designers cometem constantemente. As fontes são uma maneira fácil de injetar diversão e personalidade em um design; portanto, a tentação de usar tipos de letra interessantes é quase insuportável.
O problema é que muitas pessoas não sabem como implementar adequadamente uma fonte de aparência única. Veja o seguinte, por exemplo.

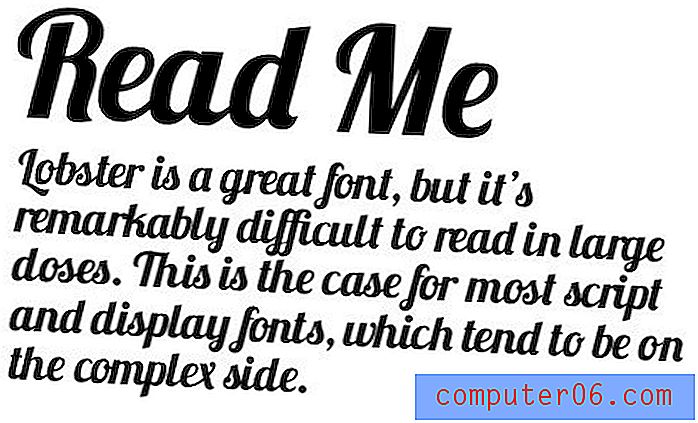
Aqui, usei a popular fonte Lobster, de uma maneira que já vi em sites reais. O problema deve ser óbvio, o parágrafo pode parecer sofisticado, mas você leva uma eternidade para ler.
Além disso, há uma falta de contraste entre o título e a cópia do corpo. Claro, eles são de tamanhos diferentes, mas levar em consideração a ousadia é tão importante.
Fazer: Usar fontes de fontes Orntate para títulos
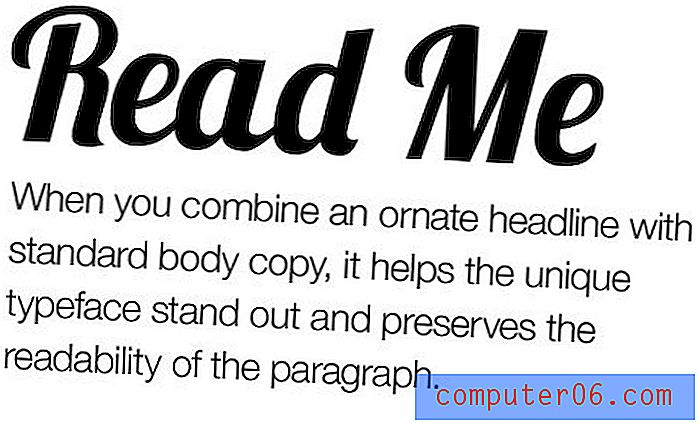
No exemplo abaixo, eu corrigi o problema. Ainda usamos nossa fonte maluca, mas em vez de sobrecarregar o leitor, estamos sendo mais seletivos.

Observe que nossos dois elementos de texto estão contrastando muito bem agora. A manchete é grande, o parágrafo é pequeno. O título está em negrito, o parágrafo é fino. A manchete é chique, o parágrafo é simples. As diferenças continuam.
A chave aqui é que elementos de design atraentes são apreciados em pequenas doses. Use uma fonte criativa em um título e eu pensarei que você é um designer decente, use-a em qualquer lugar e acho que você não tem ideia do que está fazendo.
Não: use o Cufon para substituição de texto
Este é um debate sobre o qual já escrevi antes e, apesar da pressão, mantenho minha posição com firmeza. Eu achava que o Cufon era uma ótima solução, mas as práticas modernas realmente mudaram para o CSS.
Cufon tem algumas grandes desvantagens. Para iniciantes, é um script de substituição de texto com JavaScript. É verdade que sou um grande fã de JavaScript para quase tudo, mas não tenho certeza se é necessário aqui quando o CSS tem uma solução sólida (embora eu use o Google Web Fonts, talvez eu seja hipócrita).
Mais importante, como usuário, sempre noto o Cufon porque não consigo selecionar / copiar / colar o texto corretamente. É irritante ver texto ao vivo e quase ter a capacidade de interagir com ele, mas ser interrompido por seleções de buggy.
Fazer: Use @ font-face
A solução CSS é obviamente @ font-face. É simples, carrega rápido, fácil de usar e funciona em navegadores modernos.
Lembre-se de algumas coisas ao trabalhar com o @ font-face. Primeiro de tudo, a melhor sintaxe mudou algumas vezes. O atual favorito desenvolvedor web favorito é a nova sintaxe Bulletproof @ Font-Face da Fontspring.
Além disso, embora @ font-face seja a tecnologia preferida para o Google Web Fonts, Typekit e outros, nem todo mundo é a favor do Cufon. Alguns apontam para problemas de renderização de fontes, especialmente em computadores com Windows, como um motivo para evitar @ font-face. Para explorar esse lado do argumento, consulte Cufon vs. Font-face: uma comparação visual.
Não: use letras minúsculas falsas
Usar letras minúsculas pode ser uma maneira divertida de adicionar uma pequena variação ao título de letras maiúsculas. Basicamente, você está usando todas as letras maiúsculas, mas mantendo o tamanho da letra semelhante a se estivesse usando letras maiúsculas (a primeira letra é maior).
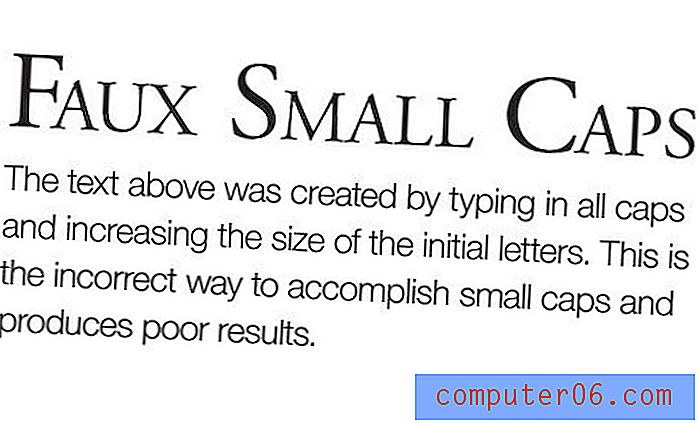
A parte complicada de conseguir isso é que seu primeiro instinto de como fazê-lo está errado. Considere o exemplo abaixo:

Aqui, digitei algum texto com todas as letras maiúsculas e depois simplesmente ampliei a primeira letra de cada palavra. O resultado são fontes de tamanhos verdadeiramente diferentes, o que é bastante feio para o observador astuto. Observe como a espessura da linha entre os dois tipos diferentes de letras é consideravelmente diferente.
Faça: Use uma fonte com letras maiúsculas
A solução mais óbvia para esse problema é usar uma fonte que foi realmente construída com letras minúsculas. Trajan é o caso típico usado em excesso, mas há muitos outros, como Goudy Small Caps e Old Style Figures. Fontes como essas foram projetadas para manter uma aparência consistente, apesar dos tamanhos variados das letras.

Se você precisar de um meio termo, o Photoshop e o Illustrator têm uma opção "small caps" incorporada na paleta de caracteres. Isso é mostrado no exemplo "Better Small Caps" acima. Observe como as letras são muito mais consistentes do que no primeiro exemplo, onde tentei a mesma coisa manualmente.
Com algumas fontes de estilo antigo, o recurso de letras maiúsculas pode funcionar bastante decentemente. No entanto, os resultados podem ser tão ruins ou piores que os esforços manuais em outras fontes. Por exemplo, eis o que acontece quando você tenta usar o recurso no Helvetica.

Como você pode ver, voltamos a uma notável falta de consistência na largura do traçado. Meu melhor conselho é sempre tentar usar letras maiúsculas em conjunto com uma fonte incorporada. Se essa não for uma opção, tente usar a função de software para letras maiúsculas e testar o resultado para ver se é aceitável.
Volte para a Parte Dois!
Obrigado por ler nossas 5 tipografias que você não deve saber. A surpresa é que ainda temos mais cinco por vir! Volte mais tarde nesta semana para a conclusão que contém alguns erros mais clássicos e como evitá-los.
Enquanto isso, deixe um comentário e deixe-nos saber quais são as suas irritações de tipografia e quais erros você cometeu.