5 dicas para projetar personalização
Você fica encantado quando sua loja on-line favorita faz uma sugestão maravilhosa para um item que você não conhecia? Que tal quando seu carrinho estiver armazenado, mesmo se você sair por um tempo?
Nesse caso, você é como muitos outros usuários que gostam e esperam experiências personalizadas na Web. A personalização se estende a todos os nossos dispositivos - dos carrinhos de compras virtuais, às chamadas ativadas por voz em um celular, a um jogo que sabe exatamente de onde você parou. Mas como você projeta algo tão particularmente individual? Vamos dar uma olhada.
Explore o Envato Elements
O que torna um site "pessoal"?

Personalização é o elemento que faz um site parecer que foi criado especificamente para o usuário. Pode ser na forma de lembrar itens em um carrinho de compras, pegar um documento de onde você parou ou saber quais são suas preferências e desejos específicos.
Está em toda parte - obrigado, Facebook e Amazon - e uma parte esperada da experiência do usuário. A personalização pode ser baseada no login, enraizada em cookies ou sensível ao dispositivo. O design de como usar a personalização começa com os dados.
Cliques e comportamento do usuário estão na raiz de como a personalização funciona. Você pode rastrear essas informações para o seu próprio site usando uma ferramenta como o Google Analytics, onde deseja consultar informações sobre usuários dessa lista pelo Webdesigner Depot:
- Pesquisa e palavras-chave
- Tipo e interface do dispositivo
- Cliques em anúncios
- Fonte de referência
- Histórico de compras
- Localização, principalmente para mapeamento
- Com que frequência um site é visitado
- Dia e hora
- Padrões de cliques e histórico de navegação
- Preferência de usuário indicada
- Informações demográficas, como idade e sexo
Exatamente como um site usa e implementa elementos de personalização pode variar amplamente com base nos objetivos do site.
1. Permitir que os usuários criem perfis

Os perfis de usuário são uma ferramenta poderosa. Os usuários gostam de perfis porque os ajuda a moldar as opções de personalização e personalização disponíveis em um site. Proprietários de sites como perfis de usuário, porque coletam um vasto conjunto de dados que podem ajudar a melhorar a experiência e o desempenho do site.
Existe um certo nível de confiança que é gerado com a criação de um perfil de usuário. Os usuários esperam que você conheça certas coisas sobre você de uma maneira que eles parecem se recusar mais com abordagens baseadas em cookies.
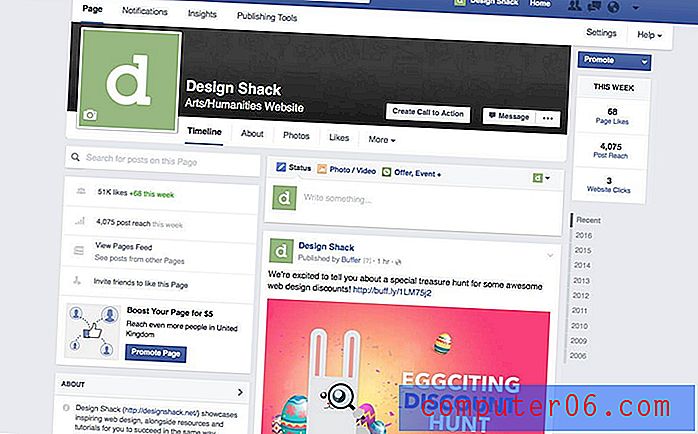
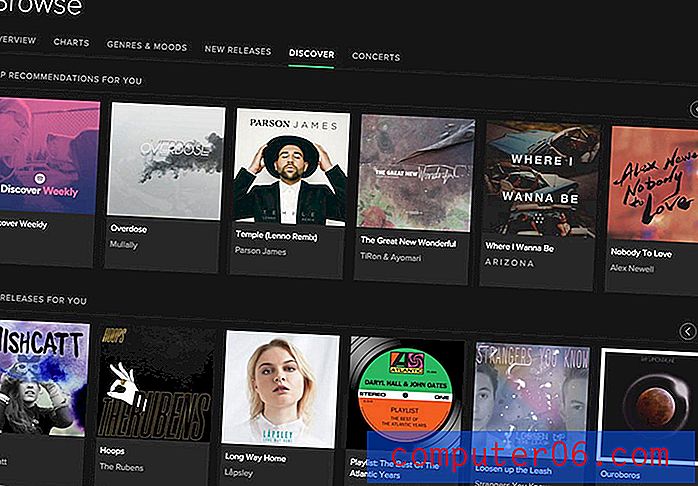
Um perfil também ajuda o usuário a obter exatamente o que deseja. Um dos exemplos mais robustos de perfis de usuário é o Spotify. Os usuários coletam suas músicas favoritas, compartilham e se envolvem com redes e são oferecidas muitas sugestões novas com base nesses elementos. E a beleza do Spotify é que as interações não parecem forçadas. Os bits pessoais estão espalhados por toda a interface; os usuários não precisam ir a um local específico para encontrá-los. Existem os pequenos toques também. Observe a página “Discover”, onde o Spotify faz referência à foto do perfil de uma conta de mídia social vinculada para mostrar que essas informações foram projetadas apenas para você.
2. Proteger informações pessoais

Isso é quase desnecessário: para que a personalização seja eficaz, você deve garantir que todas as informações do usuário estejam protegidas. Embora as experiências pessoais sejam convenientes e agradáveis, se um usuário não confia no seu site, isso significa absolutamente nada.
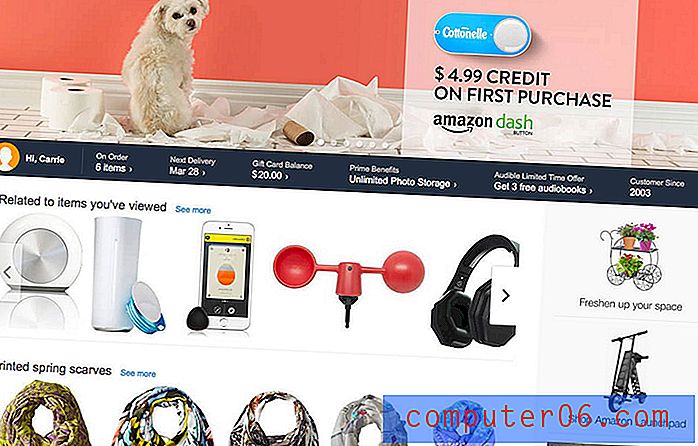
Pense em todos os dados que um varejista como a Amazon possui sobre você. Histórico de compras, endereço, informações de cartão de crédito, número de telefone, contas conectadas, padrões de cliques nos itens que você consultou e a lista continua. Você desistiria dessas informações (comprando on-line) sem uma confiança inata de que todas as suas informações estão seguras? Provavelmente não.
É vital usar segurança de alto nível com informações do usuário. Isso inclui tudo, desde endereços de e-mail que você coleta até informações financeiras. O roubo de identidade e as violações de segurança são uma grande preocupação para os usuários, e é seu trabalho protegê-los e informá-los com precisão como você está fazendo isso.
3. Ative a localização geográfica

Uma parte importante da personalização é a localização. Para conhecer o usuário, você precisa saber onde ele está, o que está acontecendo ao seu redor e como usá-lo para sua vantagem.
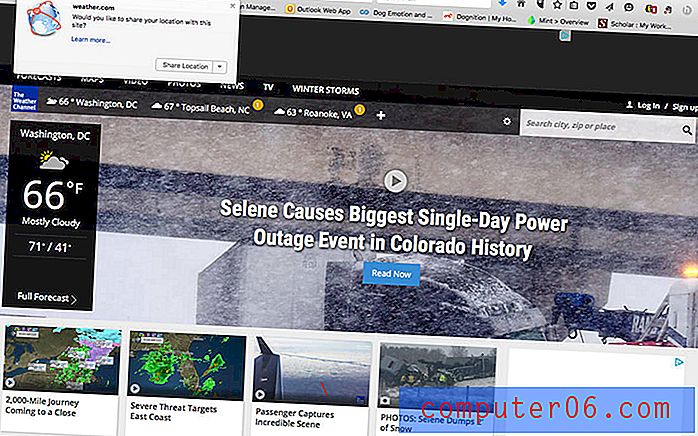
Esses exemplos estão em toda parte e estão profundamente enraizados nas interfaces de dispositivos móveis, embora mais sites estejam começando a perguntar se o rastreamento de localização geográfica é aceitável (como o The Weather Channel, acima). Esses sites podem atender melhor às suas necessidades se souberem onde você está. Aqui está o problema: quando se trata de dispositivos móveis, os usuários geralmente criam uma configuração universal de localização geográfica (ativada ou desativada) e têm uma expectativa de como os sites se comportarão com base nisso. Para sites de desktop, os usuários tendem a esperar que o local não esteja ativado e você precisa pedir permissão.
Um dos exemplos mais práticos e agradáveis de geolocalização é o Google Maps. Com que frequência você indica instruções de direção no telefone enquanto sai pela porta? Você já reparou que os mapas usam dados em tempo real para informar sobre os fluxos de tráfego e oferecem possíveis opções de redirecionamento para ajudá-lo a chegar ao seu destino mais rapidamente?
Essa é uma experiência pessoal que parece ter sido projetada apenas para você. É útil, útil e estabelecerá este serviço como a opção principal.
4. Pense sazonalmente

Pensar sazonalmente é um daqueles pequenos truques que podem tornar seu site ainda mais personalizado do que é. Aproveite os eventos atuais, o clima ou os feriados para criar uma experiência do usuário que parece muito "no agora".
Essa abordagem é particularmente importante quando se trata de vendas e promoções de varejo. Muitos desses sites geram interesse ao oferecer promoções que duram apenas uma temporada. (Essa "temporada" pode ser um dia por semana ou qualquer período definido, mas o truque é fazer com que os usuários sintam que precisam agir agora ou que podem perder.)
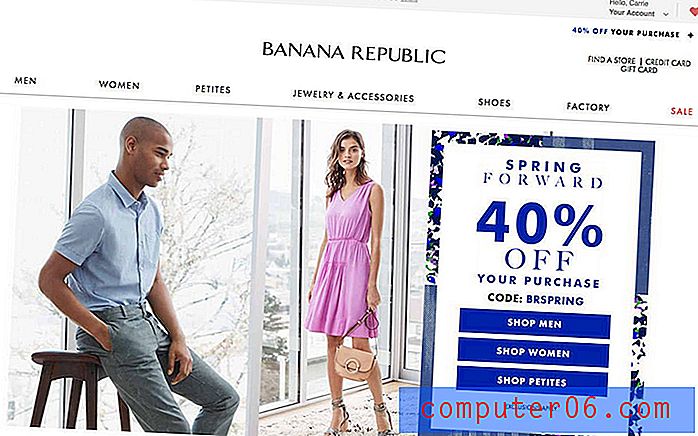
O uso de imagens e palavras que enfatizam ainda mais a temporada é igualmente importante, como o site da Banana Republic. Este site “lembra” de mim como um ex-comprador e oferece uma promoção especial com base no fato de eu ser titular de um cartão. (Agora isso me faz sentir como um comprador importante!)
5. Faça sobre "Eu"

Há vários sites que dependem de um modelo de recomendação para manter os usuários interessados. Ao criar o site sobre o usuário, esses sites estabelecem a lealdade e a confiança do usuário. O usuário pensa que "este site / serviço me conhece".
Embora essa técnica seja importante para plataformas baseadas em assinatura ou vendas, ela pode funcionar em praticamente qualquer site. O principal elemento é que o site aprende de forma adaptável o comportamento do usuário e oferece sugestões com base nesses comportamentos.
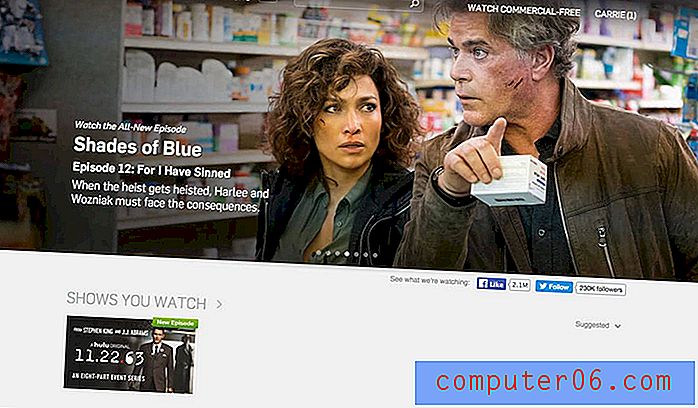
O Hulu, por exemplo, sugerirá novos programas para assistir com base nas coisas que eu assisti no passado. Assistir a um programa uma vez, visualizar uma série inteira, cliques do usuário e tipos de conteúdo relacionados afetam as recomendações. Mais importante, essas coisas criam um efeito coletivo: "O Hulu sabe do que eu gosto". O usuário, por sua vez, é investido no serviço e permanecerá fiel por causa dessa conexão e porque não desejará recomeçar com um novo serviço que talvez também não entenda suas preferências.
Conclusão
Como você se sente com a personalização de sites? Voce é um fã? É algo que você cria nos designs do site?
É algo para se pensar. Independentemente de sua posição sobre o assunto, ele está se tornando um elemento necessário a ser considerado no processo de design.