Dominando vários layouts de foto
Trabalhar com várias fotos e imagens pode ser uma perspectiva complicada. Feito com cuidado, o uso de várias imagens pode ajudar a criar um design eficaz e magistral para os projetos de impressão e web. Alguns dos melhores exemplos de design usando várias fotos podem ser encontrados nos sites de fotógrafos profissionais.
Considere domínio, número de fotos, cores, agrupamento e qualidade de imagem ao trabalhar com uma variedade de fotos. Veja os detalhes e considere a sensação de um projeto para obter os melhores resultados ao usar muitas imagens em seu projeto.
Gostou do artigo? Certifique-se de assinar o nosso feed RSS e siga-nos no Twitter para acompanhar o conteúdo recente.
Criar Dominância
Seu site deve ter uma imagem ou coleção de imagens que seja dominante e seja a grande imagem óbvia no site. Considere usar uma única foto que utilize grande parte do espaço, na vertical ou na horizontal com a qual você está trabalhando ou trabalha para combinar imagens de forma que elas pareçam unificadas.
Foto única

A maneira mais fácil de criar domínio com as imagens é focar em uma única imagem ou foto. A imagem é exibida em tamanho grande com fotos menores usadas para acentuar a imagem principal. Esse é um conceito popular e pode funcionar excepcionalmente bem com uma foto grande e forte e um grupo de imagens menores e bem cortadas.
Colheita Dramática


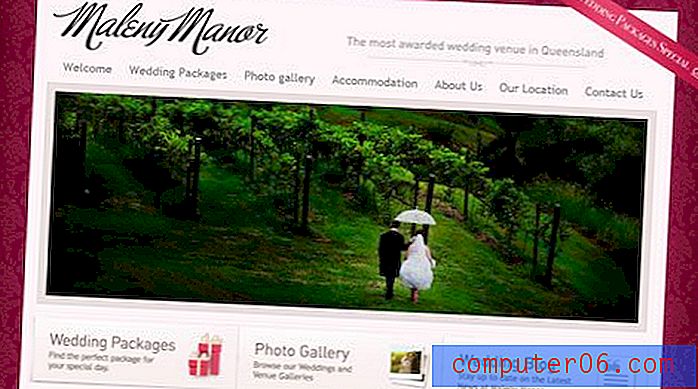
Outra maneira de destacar uma única foto em uma construção de layout com várias fotos é usar um corte dramático. Às vezes, uma forma incomum, como uma imagem horizontal ou vertical extrema, é suficiente para atrair você primeiro para uma imagem. Imagens secundárias com formas mais típicas não são o foco.
Cada um desses sites usa uma imagem horizontal forte de diferentes maneiras. O Maleny Manor adota uma abordagem direta com um corte forte que amplia a largura da página. Imagens secundárias são pequenos ícones que direcionam você para outras imagens. O site da William & Mary parece usar uma colheita forte também, mas se você olhar com atenção, o restante da imagem estará embutido no banner. Esse corte de truque também trabalha para criar um visual forte, complementado por imagens menores que são cortadas com força.
Cor


Usar cores, ou não, também pode adicionar impacto em layouts de várias fotos. A mistura de fotos que usam cores com tons preto e branco ou sépia pode adicionar contraste e ênfase a determinadas imagens. A imagem ímpar - cor em um esquema em preto e branco ou vice-versa - chamará imediatamente mais atenção.
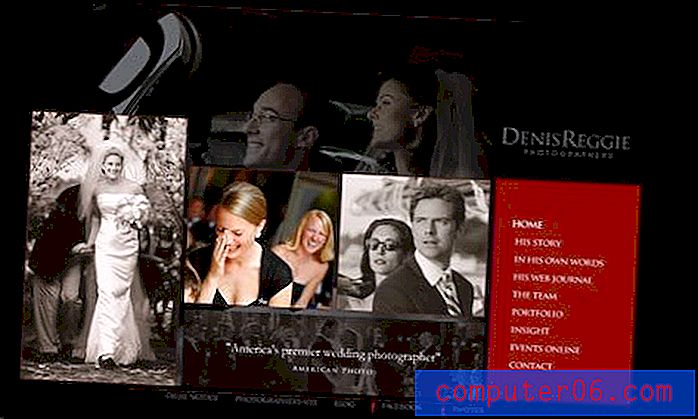
A Denis Reggie Photography usa um esquema de imagens em preto e branco com uma imagem colorida rotativa para guiá-lo pelas imagens na página. Além disso, a principal ferramenta de navegação da página está em um bloco de cores estático. A cor é usada para guiá-lo através de cada uma das imagens em sequência. Observe também como a imagem colorida quase salta da página em relação às imagens incolores.
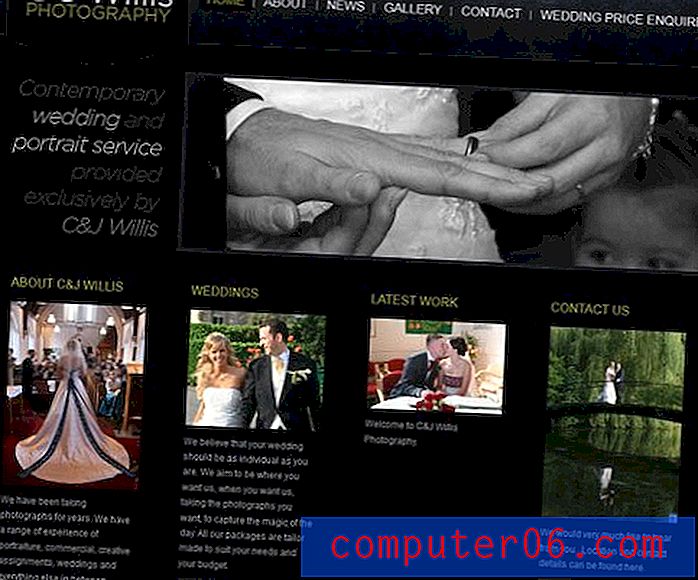
A C&J Willis Photography usa uma técnica semelhante. Ao misturar fotografias em preto e branco e coloridas, a ênfase cai da imagem maior para as imagens menores abaixo. As fotos coloridas parecem maiores e mais dominantes e levam a outros pontos no site, porque a imagem em preto e branco desbota no fundo escuro.
Agrupamento de imagens


Trabalhar com grupos de imagens também pode criar uma forte apresentação visual. Enquanto alguns gostam da abordagem espelhada, com um grupo de imagens de forma e tamanho idênticos, você também pode brincar com grupos de formas e tamanhos incompatíveis.
Ambas as abordagens podem funcionar, mas requerem atenção aos detalhes. O alinhamento adequado das fotos é essencial ao trabalhar com agrupamentos. Verifique se as fotos são dimensionadas de maneira idêntica ao trabalhar com uma linha de tamanhos iguais e trabalhe com cortes ao usar formas variadas para que as imagens se encaixem no seu espaço.
É igualmente importante que as fotos se juntem ao agrupar imagens. Esteja ciente de que as imagens da Web podem "mover-se" com base nas configurações do navegador do usuário. Se o seu CSS não acomodar agrupamentos (ou se você não estiver pronto para tentar), mescle suas imagens em um único arquivo no software de edição de fotos, como o Adobe Photoshop, e coloque o arquivo de várias fotos como uma imagem. Isso garante que seu agrupamento de fotos apareça como você pretendia. Lembre-se também de manter o espaçamento e o alinhamento, para que as imagens tenham uma aparência limpa.
Considerações sobre impressão versus Web
As regras para trabalhar com várias imagens cruzam os limites entre impressão e web design. Para cada tipo de projeto de design, concentre-se em imagens fortes, legibilidade e detalhes para obter os melhores resultados.
Tamanho e proporção


Muitas fotos pequenas podem ser difíceis de entender e podem confundir seu público. Considere o corte de cada imagem e como ela preenche o quadro. As fotos em grande angular não funcionam bem em tamanhos pequenos, enquanto as que são cortadas firmemente se sustentam melhor quando usadas em pequenas dimensões.
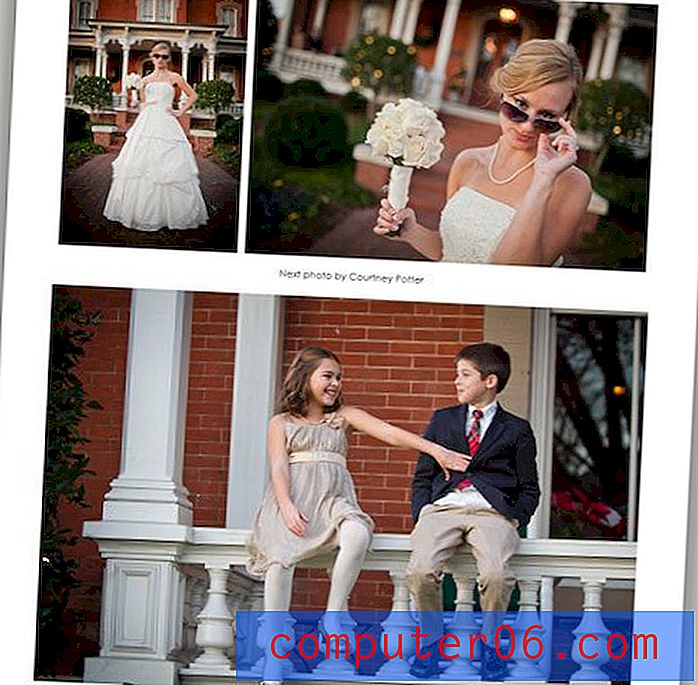
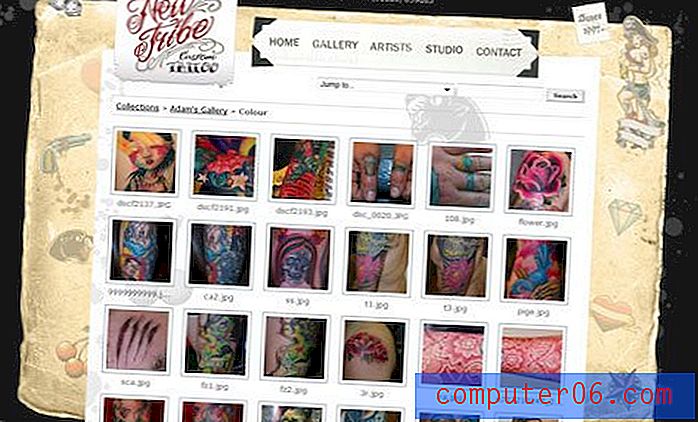
A chave para os dois tipos de projetos é a proporção. Veja os rostos acima na primeira linha de fotos. No plano geral, os rostos são quase indistinguíveis e parecem muito pequenos. Mas na segunda linha, cada uma das faces é claramente visível. Os quadros são idênticos em tamanho em cada linha de fotos e as fotos contêm as mesmas imagens; a única mudança é a colheita de cada um. Os cortes mais apertados fazem as fotos parecerem maiores, embora os quadros não sejam.
Você deseja que cada imagem seja legível no tamanho que você a exibe. Se você não souber qual é a imagem ou o que está acontecendo em uma foto, reconsidere o tamanho da imagem ou experimente um recorte alternativo.
Qualidade da imagem

Uma imagem ruim usada pequena ou com texto ainda é apenas uma imagem ruim. Atire.
Certifique-se de usar imagens fortes em qualquer tamanho. Evite imagens pixelizadas, desfocadas, capturadas em condições de pouca luz ou com problemas óbvios, como um dedo no canto da foto ou um reflexo de lente.
Usar apenas uma imagem de baixa qualidade pode afetar o seu projeto, por mais forte que seja o design geral. Imagens ruins não têm profissionalismo e podem causar uma impressão negativa sobre o seu trabalho. Não há correção para uma imagem que não possui qualidade em resolução ou composição.
Imagem Significado

Pense também na mensagem que sua imagem transmitirá. Verifique se as imagens são apropriadas para o seu público e se “combinam”. Por exemplo, um site que promove um estúdio de tatuagem como o acima não teria o mesmo efeito se a imagem de fundo apresentasse nuvens e coelhos.
Conclusão
Usar várias fotos no design pode ser uma ferramenta eficaz para exibir ótimas imagens. Desconfie de imagens ruins e selecione fotos com cuidado. Verifique se cada imagem serve funciona para o seu projeto e não force o uso de imagens extras se elas não estiverem disponíveis.
Considere como as imagens serão visualizadas e execute etapas extras no design da web para garantir que o agrupamento permaneça intacto conforme desejado. Lembre-se dos detalhes em todos os projetos com várias fotos e verifique as culturas e os tamanhos das imagens para que os agrupamentos tenham tamanhos consistentes e uma aparência limpa. Por fim, brinque com opções diferentes, como culturas idênticas e formas e tamanhos variados, para desenvolver um design que melhor represente seu projeto.
Fontes da imagem: DeusXFlorida, kevin dooley, photoskate e Anthony van Dyck.