Crítica de Web Design # 34: myRepono
Toda semana, damos uma olhada em um novo site e analisamos o design. Vamos apontar as áreas que foram bem executadas, além daquelas que poderiam usar algum trabalho. Por fim, finalizamos solicitando que você forneça seus próprios comentários.
O site de hoje é o myRepono, um serviço de backup de sites.
Explorar recursos de design
Se você deseja enviar seu site para ser apresentado em uma futura Crítica de design, leva apenas alguns minutos. Cobramos US $ 34 pela crítica do seu design - consideravelmente menos do que você pagaria por um consultor para dar uma olhada no seu site! Você pode encontrar mais aqui.
Sobre o myRepono
“Um site está sendo invadido a cada 5 segundos, não adie fazer backup dos dados do site! O myRepono é uma solução automatizada de backup de sites. Em cinco etapas fáceis, você pode proteger seus dados e garantir a estabilidade do seu site. ”
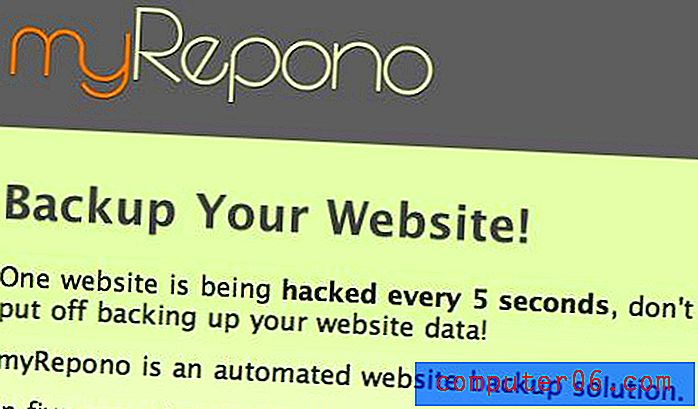
Aqui está uma captura de tela da página inicial:

Embora definitivamente haja espaço para melhorias, há muito que este site acerta. Os designers fizeram um ótimo trabalho e nos deram um bom conteúdo para aprender. Vamos dividir o site, pedaço por pedaço, para ver como cada seção se sai.
Layout de fluido
Eu acho que o layout é uma das coisas com as quais eles realmente fizeram um ótimo trabalho. É agradável e limpo, com o conteúdo distribuído de forma lógica. Quase tudo tem um alinhamento forte e muito espaço em branco foi usado para evitar a confusão.
Além disso, gosto que o layout se adapte ao tamanho da janela do navegador. Definitivamente, existem larguras específicas nas quais parece ótimo, mas no geral é bom acomodar o máximo de usuários possível e é isso que eles estão tentando fazer aqui.
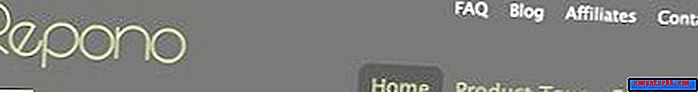
Cabeçalho

O cabeçalho não é um trabalho ruim. O alinhamento é forte com o conteúdo abaixo, e eu meio que gosto de como eles dividem a navegação em um menu primário e secundário. Isso diferencia claramente o conteúdo mais importante e evita um enorme menu de navegação.
Eu não sou louco por laranja em cima do cinza, mas perguntei ao redor e algumas pessoas pareciam realmente gostar, então tudo se resume a uma questão de opinião.
Eu direi que o contraste definitivamente poderia ser melhorado, tornando a cor cinza mais clara ou mais escura. Os valores atuais de luminosidade das duas cores são muito semelhantes em seu estado atual. Aqui está um exemplo de duas alternativas que teriam melhor desempenho na área de contraste.

Como você pode ver, tanto o escurecimento quanto o clareamento do cinza ajudaram imensamente. Se estiver com problemas para entender o que quero dizer com contraste, leveza etc., tente levar o trabalho para a escala de cinza para ver quanto contraste você tem entre as diferentes áreas de cor. Isso realmente ajudará você a entender o que quero dizer quando digo que as duas cores simplesmente não são diferentes o suficiente para contrastar adequadamente.

Fonte do cabeçalho
Outra coisa que acho que poderia ser melhorada é a fonte usada para "myRepono". Por si só, pode ser bom, mas nesta página cheia de texto em negrito, a única fonte extremamente fina parece deslocada. Repetição é a chave para trabalhar em um elemento aleatório como este. Se você quiser usar essa fonte no cabeçalho, precisará trabalhar em algumas fontes igualmente finas em outras partes da página. Caso contrário, mude para algo um pouco mais ousado.

Slider
O controle deslizante funciona bem aqui. Você tem três grandes partes de informações que precisam ser mostradas, mas são feitas de maneira compacta e limpa.

Também gosto muito que o controle deslizante tenha um botão de pausa. Essa é uma função vital que muitas vezes é totalmente examinada pela maioria dos desenvolvedores (inclusive eu). É muito bom poder pegar essas informações em movimento e parar para ler no seu próprio ritmo e movê-las apenas quando estiver pronto. Esse pequeno recurso oferece uma grande vantagem na usabilidade.
Por alguma razão, não sou louco pela transição e, para ser sincero, não sei exatamente por quê. Talvez o alívio da animação seja um pouco estranho (muita gagueira na frente), talvez a animação seja muito longa ou a área seja muito larga ou talvez seja tudo o que precede.
Às vezes, quando você tem uma área tão ampla, o controle deslizante é melhor quando sobe e desce, em vez de um lado para o outro. Isso pode ser visto em ação nesta página, que vimos na crítica da semana passada. Resumindo, funciona como está atualmente, mas pode parecer mais suave.
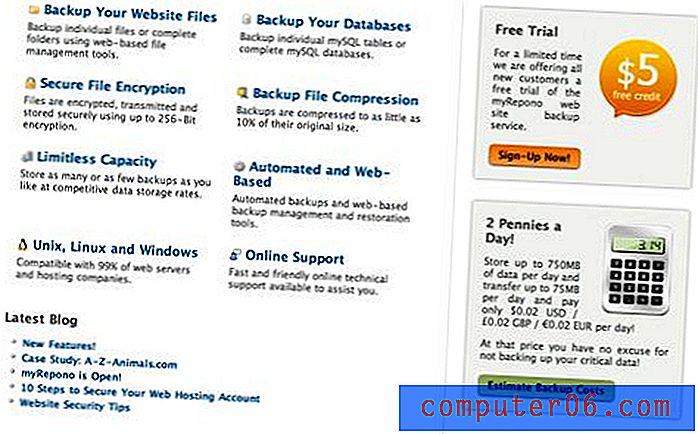
Área de conteudo

Não tenho certeza se tenho alguma reclamação sobre esta parte da página. Há muita informação aqui, mas ela foi apresentada muito bem com ícones mínimos, porém atraentes, e um layout claramente delineado. Gosto das caixas da barra lateral à direita e como existem apenas duas. Os designers geralmente se empolgam com as barras laterais e os enchem de conteúdo até deixarem de ser úteis, no mínimo.
É muito mais difícil reunir algo assim com sucesso do que parece e acho que os designers merecem muito crédito por fazê-lo bem.
Rodapé

Eu tenho dois pensamentos sobre o rodapé. Primeiro, acho que eles podem ter se empolgado com o espaço em branco aqui. O rodapé simplesmente parece enorme e vazio. Eu não rasparia toneladas de altura, mas um pouco da parte superior e inferior seria um longo caminho.
Em segundo lugar, esses são alguns minúsculos ícones sociais. Eu olhei para este site, fiz anotações, tirei screenshots; tudo sem perceber que eles estavam presentes. Se eu puder olhar sua página por vinte minutos e não perceber alguma coisa, um usuário típico que navegará por talvez dez segundos certamente não tem esperança de vê-la.
Se isso é importante, aumente um pouco o tamanho. Se eles não forem importantes, perca-os e deixe essas informações para a página de contato.
Sua vez!
Agora que você leu meus comentários, participe e ajude, dando ao designer mais alguns conselhos. Deixe-nos saber o que você acha que é ótimo no design e o que você acha que poderia ser mais forte. Como sempre, solicitamos que você também seja respeitoso com o designer do site e ofereça conselhos construtivos claros, sem quaisquer insultos severos.