Mantenha a resolução desse ano novo e dê um pulo da impressão ao design da web
Você desenha para impressão desde a faculdade e está de olho no que faz o visual funcionar. Mas a paisagem mudou (e para alguns, pode até parecer um pouco assustadora). Então, quando a bola caiu no início de 2012, sua resolução foi aprender um pouco mais sobre o lado digital de tudo e tornar-se muito mais comercializável.
Agora é a hora de começar. Existem muitos recursos disponíveis para ajudar os designers de impressão a se familiarizarem com codificação, HTML e design digital. Devido às habilidades que você já possui como designer de impressão, a transição pode até ser mais fácil do que você pensa. Você já sabe como usar texto, cores e imagens, mas precisa das habilidades necessárias para que isso aconteça no formato online. Com um pouco de tempo e dedicação, quase todo mundo pode aprender o básico com alguns ótimos tutoriais (e gratuitos) diretamente no seu computador.
Explorar recursos de design
Codificação para iniciantes
Sites como o Codeacademy e o Higher Computing for Everyone de Carl Herold permitem que os usuários aprendam o básico da codificação por computador sem nenhum custo. Os usuários passam por uma série de cursos projetados por desenvolvedores.
A Codeacademy, que começou no verão de 2011, possui mais de 500.000 usuários e recebeu US $ 2, 5 milhões de investidores para financiar o empreendimento em outubro, segundo o The New York Times. A Higher Computing for Everyone, iniciada em 2009, reivindica cerca de 6.000 assinantes. Cada um dos sites é fácil de usar e não requer conhecimento prévio de codificação.

O bônus para a Codeacademy é que as lições são estruturadas de maneira quase parecida com um jogo, permitindo que você ganhe medalhas de conquista por terminar as lições e compartilhá-las on-line. As aulas da Codeacademy começam no nível mais básico - Lição 1: Conhecendo Você mostra a sintaxe da programação - e passa para as lições das funções Javascript. A única desvantagem real é que as lições carecem de contexto sobre por que as coisas são feitas dessa maneira.
A atmosfera de jogo da Codeacademy é divertida. Ao passar pelas lições, você terá uma sensação imediata de realização e compreensão. Com cada entrada na área de prática, o usuário recebe feedback imediato sobre se o código foi inserido corretamente e, se não, dicas sobre como proceder. A interface não requer som e pode ser praticada em qualquer ritmo, embora funcione melhor se você concluir lições inteiras antes de sair.

A Computação Superior de Carl Herold para Todos é uma configuração muito mais estruturada. Você não precisa se registrar para o site para realizar as lições, que são mais como ler palestras do que a natureza interativa da Codeacademy. Herold leva os usuários pelo histórico e histórico das linguagens de codificação e programação nas primeiras lições e passa a escrever programas básicos.
A profundidade das informações é impressionante, mas a interface pode ser intimidadora para os codificadores iniciantes. As lições exigem muita leitura e a interface não possui um espaço de trabalho prático.
Combinar as lições dos dois módulos on-line pode ser o melhor caminho para aprender o máximo possível sobre codificação. As informações de Herold explicam os princípios de maneira clara, para que você possa entender o que tudo isso significa. As aulas da Codeacademy oferecem experiência prática trabalhando com programação em um formato fácil de usar.
Aprenda HTML
Embora um conhecimento básico de codificação não possa prejudicar ninguém, a maioria dos designers deseja entrar diretamente no design do site. É aí que entra o HTML. A linguagem de marcação usa um conjunto de tags anotadas entre colchetes angulares para descrever o que está em uma página da web.
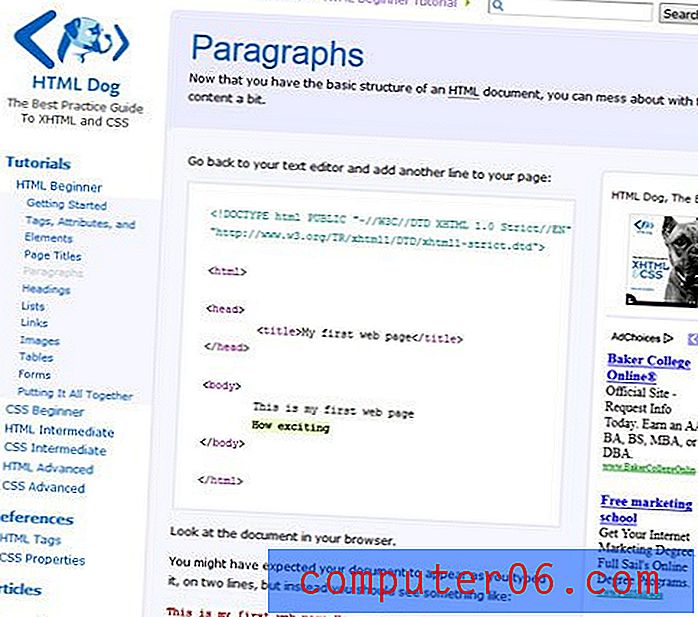
Comece com os tutoriais gratuitos em w3schools.com ou HTML Dog. Cada site oferece uma série de lições curtas para iniciantes, como usar HTML básico - configurando parágrafos e cabeçalhos - até funções mais complexas, como construir tabelas ou inserir imagens.

As lições do w3schools.com são bastante interativas e simples de entender. Cada módulo permite que os usuários tentem brincar com bits de HTML e ver os resultados na tela. As lições também adicionam um elemento extra de ensino aos exercícios, explicando por que certas tags funcionam da maneira que funcionam e como as correspondências correspondem aos métodos novos e antigos de criação de páginas da web.
As lições para iniciantes no site w3schools.com são bastante básicas, mas podem criar uma excelente base para alguém que sai da impressão nunca tendo trabalhado on-line. As lições avançadas podem realmente ajudar os designers a fazer a página parecer da maneira que desejam, sem precisar depender de modelos gratuitos ou folhas de design em caixa. As lições incluem informações sobre como configurar o layout de uma página da web; entrar em detalhes sobre como trabalhar com mídia, como imagens, vídeo e áudio; e apresentar aos usuários o HTML5.

As lições do HTML Dog são muito mais que uma visita guiada. Eles servem como um guia direto que permite que os usuários pratiquem por conta própria usando o Bloco de notas e um navegador da Web (padrão na maioria dos computadores). As lições são bem simples e diretas, mas carecem de interatividade. O site, no entanto, apresenta detalhes muito bons sobre todos os termos de uso comuns que aparecerão em HTML, como "forte" e "em".
O HTML Dog também permite que os usuários se envolvam em lições mais complexas, com uma introdução ao CSS e aos cursos intermediários e avançados de HTML que cobrem itens como Javascript e usam formulários.
"Cursos" mais avançados
Agora que você está interessado em aprender tudo o que puder sobre o formato digital, confira todos os materiais na Google Code University. O programa, patrocinado pelo gigante da web Google, tem a aparência de um guia de curso universitário.

As aulas e os cursos são gratuitos e não requerem inscrição. Há uma série de coisas diferentes para tentar, incluindo tutoriais de palestras gravadas e cursos com exercícios. Grande parte dos cursos é bastante avançada, com palestras e materiais de educadores e estudantes das universidades de Harvard, Duke e Carnegie Mellon.
A principal vantagem da Google Code University é a rede de recursos. As lições estão atualizadas e mudam com a tecnologia, como "Construindo um aplicativo Android 101". Cada curso lista o pré-requisito necessário para o curso, software ou materiais necessários e objetivos de aprendizado.
Pratique novas habilidades
A melhor maneira de testar o que você aprendeu é colocar os conceitos em ação.
Está se sentindo bem com algumas de suas habilidades de codificação? Crie um jogo ou programa simples para mostrar seu trabalho. Brinque com algo com o qual possa continuar trabalhando e aperfeiçoando novas habilidades. Crie uma página da web - e não use um modelo. Comece simples, mas com o tempo tente adicionar novos elementos. Veja o que você gosta online e tente replicá-lo no seu site.
Se você estiver se sentindo extremamente confiante, peça ao seu chefe que colabore com outras pessoas em um projeto digital ou procure um pequeno com o qual possa lidar sozinho, mas com supervisão e orientação, se tiver problemas. Informe às pessoas que você está tentando dar um salto para o design digital; é provável que seus colegas o ajudem ao longo do caminho.
Finalmente continue aprendendo coisas novas. Depois de dominar a codificação e o HTML, pense em design em outras áreas, como aplicativos e tablets para dispositivos móveis.
Conclusão
Existem ótimos recursos disponíveis para ajudá-lo a aprender todas as novas habilidades que deseja em 2012 - e você não precisa voltar à escola para fazer isso. Defina algumas metas e comece com cursos e tutoriais on-line para aproveitar ao máximo sua experiência de aprendizado.
Pratique tudo o que aprender; apenas passar por tutoriais não é suficiente para tornar as habilidades relevantes. Procure experiências e projetos que testem seu conhecimento recém-encontrado. Lembre-se de que os conceitos básicos que determinam um bom design não mudam da impressão para a web; a chave do sucesso em ambas as áreas é um kit de ferramentas atualizado.