Conheça CodePen: Dribbble for Coders
Se você segue Chris Coyier no Twitter, sem dúvida viu algumas menções passarem nos últimos meses de um projeto não tão secreto chamado CodePen. Chris nos prometeu que essa nova ferramenta se juntaria às fileiras de jsFiddle e Tinkerbin, servindo como uma espécie de playground on-line para experimentar e compartilhar demos CSS, HTML e JavaScript.
Como uma criança em dezembro, aguardando ansiosamente o dia de Natal, eu estava morrendo de vontade de ver o que Chris e sua equipe inventariam. Felizmente, o Natal chegou. O CodePen é um projeto ao vivo e mal posso esperar para contar tudo sobre ele.
Boa companhia

Recentemente, escrevi um artigo que compara os cinco principais playgrounds online para HTML, CSS e JavaScript. Neste artigo, analisei como cada uma das seguintes soluções funciona e descrevi o que faço e o que não gosto em cada uma delas:
- CSSDesk
- JS Bin
- jsFiddle
- Dabblet
- Tinkerbin
Essas ferramentas são um vício leve para mim e eu simplesmente não consigo obter o suficiente delas. Como você pode ver, o mercado está repleto de ótimas opções, todas com pontos fortes e fracos.
Como as ferramentas existentes já eram ótimas, eu estava ansioso para ver a direção única que o CodePen tomaria e se ele se tornaria meu aplicativo padrão para experimentos rápidos na Web. Vamos ver se isso corresponde a essa esperança.
Conheça CodePen

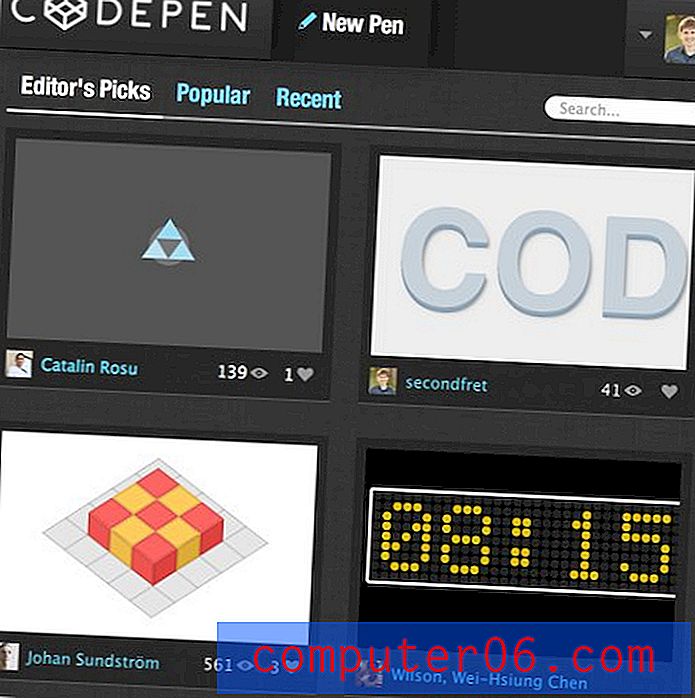
Como você pode ver na captura de tela acima, o CodePen é um site atraente. Escolhendo a interface do usuário escura, a paleta de cores CodePen se parece muito com a do Photoshop CS6, com algumas texturas de linho semelhantes à da Apple usadas para uma boa medida.
Além disso, uma dica importante para os talentosos designers e desenvolvedores por trás deste site por dar o passo extra de torná-lo responsivo.

Uma experiência mais social
O que é evidente para mim imediatamente sobre o CodePen é que este site muda um pouco o foco quando comparado aos outros da sua classe. Em todos os outros sites que eu já vi assim, a página inicial exibe o editor. A ênfase está em você codificar assim que a página carregar. Existem recursos de compartilhamento, mas o compartilhamento é feito diretamente por você através da colagem de links.
O CodePen, no entanto, adota a abordagem Dribbble. A página inicial está cheia de exemplos recentes de usuários para você navegar e ajustar. Atualmente, existem três feeds para escolher: Escolhas do editor, Popular e Recente.

Como você pode ver, assim como o Dribbble, cada “Caneta” é mostrada com duas estatísticas: horários visualizados e horários amados. Além disso, como você esperaria, você pode seguir usuários que postam conteúdo que você gosta.

Para mim, esse modelo é infinitamente mais provável de pegar e decolar. Em vez de um foco interno em desenvolvedores individuais, este aplicativo tem um forte foco na comunidade que garantirá que os usuários tenham interesse em retornar semanalmente ou mesmo diariamente para ver as novidades que outros usuários postaram.
Além disso, ninguém pode resistir ao fascínio de ver seus próprios números aumentarem quando publicam algo, então autores talentosos terão um motivo claro para continuar a criar novos posts.
Usando CodePen
Quando vi o editor do CodePen pela primeira vez, adorei imediatamente. É limpo, atraente e simplesmente faz excelente uso do espaço disponível.

Layout
Os outros sites de playgrounds de código têm tentado decifrar o sistema perfeito para mostrar seu código e sua visualização juntos, mas, para ser sincero, acabo ficando frustrado com todos eles, por um motivo ou outro. No entanto, o CodePen parece ter acertado a bola fora do parque.
Como você pode ver, há um layout de três colunas para HTML, CSS e JavaScript, que fica em cima de uma visualização ao vivo em largura total que é atualizada sem o incômodo de atualizações manuais.
Recursos impressionantes
Cada módulo de código pode ser expandido para ocupar toda a largura das três colunas, ocultando os outros módulos, com um atalho de teclado rápido. Infelizmente, esses atalhos estão em desacordo com os atalhos internos do Safari, mas você também pode clicar no texto "⌘1" para expandir a coluna, para que não seja grande coisa.
Os caras por trás do CodePen se empenharam para garantir que todas as últimas novidades em codificação estejam disponíveis para você. Por exemplo, o módulo HTML permite que HAML, Markdown e Slim sejam usados. Meu recurso favorito aqui é realmente completamente oculto: o CodePen suporta ZenCoding! Essa foi minha solicitação de recurso único para esta nova ferramenta e estou emocionado por ter feito o corte.

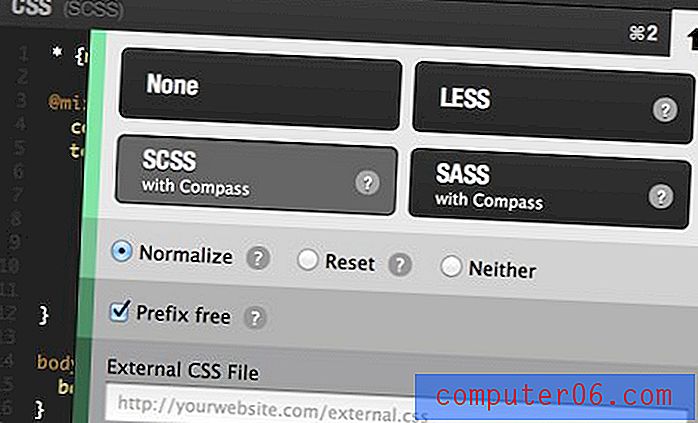
Passando para o módulo CSS, aqui você tem acesso a LESS, Sass e SCSS, além de várias opções de redefinição e sem prefixos, o que permite usar o CSS3 sem o barulho dos prefixos do navegador. Outro recurso impressionante: a visualização ao vivo ainda é atualizada automaticamente, mesmo se você usar pré-processadores (o Tinkerbin não).

Por fim, o módulo JavaScript permite que você use o CoffeeScript e também lance algumas bibliotecas comuns, como jQuery e MooTools.

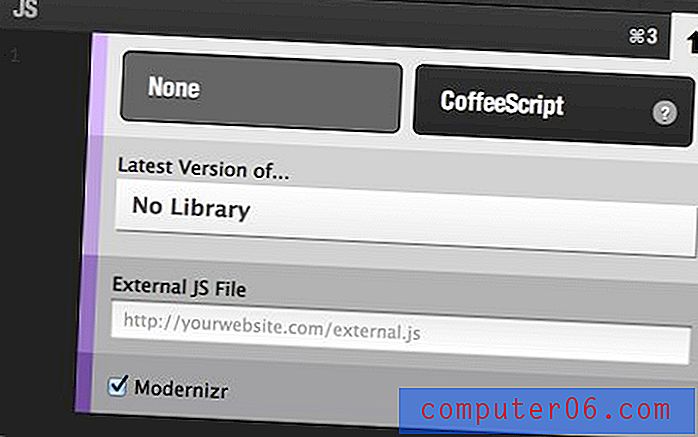
Se você pular para as configurações da conta, poderá ajustar todas as configurações padrão para não precisar configurar seu fluxo de trabalho todas as vezes. Faça do SCSS sua linguagem CSS padrão, mude para um esquema de cores claras ou escolha sempre incluir o Modernizr.
Indo além
Quando você está codificando sua própria pequena demonstração, o CodePen oferece quatro opções na parte superior da tela: Atualização, Bifurcação, Detalhes e Compartilhamento (a Caneta de outra pessoa fornece os botões Bifurcação, Compartilhar e Amar). O sistema de contas CodePen é construído na API do GitHub para que os fãs do Git se sintam em casa.

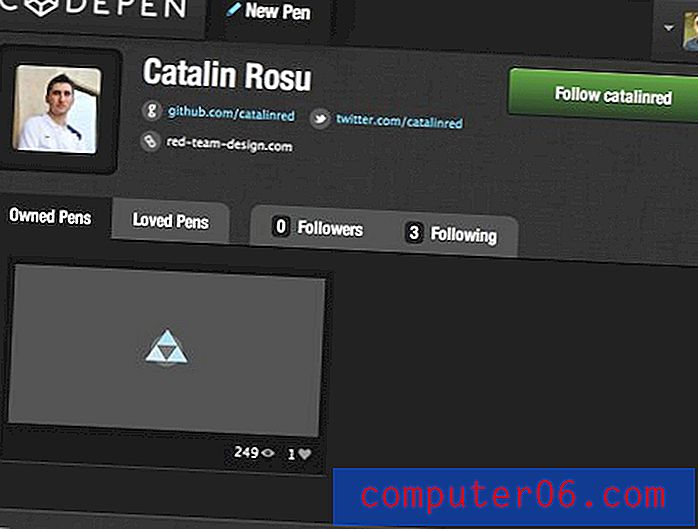
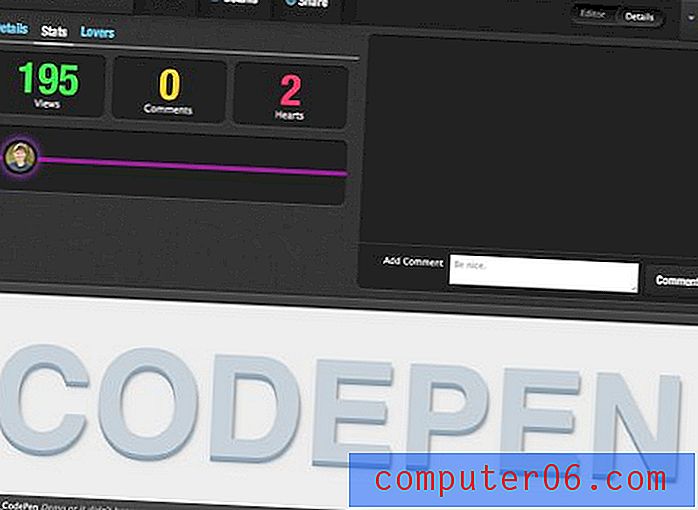
Há uma opção no canto superior direito da interface que leva você da visualização Editor para a visualização Detalhes. O último destes é mostrado abaixo:

Aqui você pode obter uma descrição completa da caneta, visualizar estatísticas interessantes e deixar comentários "legais".
Qual é o veredicto?
Eu tinha grandes esperanças em relação ao CodePen, expectativas que seriam difíceis para qualquer produto gratuito cumprir. Felizmente, é tudo o que eu queria e muito mais. Como afirmei anteriormente, adorei todas as tentativas anteriores de um aplicativo como este, mas todas pareciam um pouco ruins e cada uma era frustrante à sua maneira.
O CodePen, por outro lado, é simplesmente uma alegria de usar. Não é apenas a ferramenta mais bonita do gênero, é também a mais altamente funcional. Todos os pequenos recursos e opções que eu quero usar estão presentes e são fáceis de implementar, e o aspecto social torna toda a experiência muito mais do que eu posso criar, e é exatamente por isso que este site será enorme.
O que você acha?
Agora que você viu meu discurso retórico, pule para o site da CodePen, dê uma volta e volte para me informar o que você achou dele.
É a melhor utilidade desse tipo? Como é melhor que os outros cinco mencionados acima? Como é pior? Eu adoraria ouvir seus pensamentos!