Dicas e recursos de usabilidade do iOS para aplicativos para iPhone e iPad
O processo necessário para projetar aplicativos móveis requer dedicação e precisão entorpecente. A maioria dos designers gráficos não passa seu tempo nessa área, pois a criação perfeita em pixels se torna cansativa rapidamente. E embora o design móvel não seja para todos, ele ocupa um lugar especial no coração de muitos.
Para aqueles que estão interessados em começar a projetar para dispositivos móveis, recomendo examinar algumas das idéias apresentadas abaixo. Anteriormente, discutimos técnicas criativas de design de interface do usuário e oferecemos soluções para designers de iPhone e iPad.
Explorar recursos de design

Aqui, ofereci algumas dicas para começar do nível mais básico. Criar interfaces requer imensa habilidade e manter os usuários felizes deve ser a prioridade número um. Isso pode parecer estressante, mas depois de corrigir sua mentalidade, o design para a experiência do usuário parecerá natural e energizante.
Onde está o público?
Não importa se você está criando um aplicativo para si ou para um cliente. Tente abordar cada projeto com a mesma mentalidade e não se deixe levar pela perfeição.
Para começar, examine o objetivo de cada aplicativo e quais tarefas ele precisaria executar. Isso parece básico, mas a partir do primeiro ponto abrirá opções ilimitadas para sua próxima jogada. Idealmente, você deve ser a primeira pessoa a ser segmentada na lista de usuários. No entanto, você não é a única pessoa que provavelmente estará usando seu aplicativo.

Foto licenciada sob uma licença Creative Commons Attribution-Noncommercial-Share Alike 3.0. Atribuição: http://www.larre.com
Tente manter suas opiniões abertas e maleáveis. Depois de liberar seu aplicativo na loja on-line, os números de download geralmente aumentam. Isso significa um público muito maior com maiores demandas. Se possível, forneça um link ou formulário de contato para seus usuários, onde eles poderão enviar sugestões para atualizações da interface do usuário . Ninguém espera criar interfaces perfeitas na primeira tentativa, e o feedback real é inestimável para um designer.
Mantenha a luz do humor
A maioria do seu público estará olhando pela loja de aplicativos com tédio ou curiosidade. Divertimento é a natureza dos aplicativos móveis e sua interface com o usuário deve se encaixar nisso. Considere os aspectos mais importantes do seu aplicativo e como isso pode se encaixar na experiência.

Por exemplo, ao criar um aplicativo de análise para o tráfego do site, é provável que você deseje tornar os números o ponto focal. Os dados podem ser exibidos em uma tabela, tela com guias, gráfico, gráfico de pizza ou em muitos outros cenários. Você pode gastar algum tempo desenhando as possibilidades e realizando um teste em sua mente.
Esse processo permite que você obtenha a experiência completa de como seu aplicativo pode ser executado sem aplicar nenhum trabalho intensivo de design gráfico. Esse processo também pode ser chamado de fluxo geral de como um usuário pode experimentar seu aplicativo. Tomando o mesmo exemplo de antes, você deve considerar quais seriam alguns dos tópicos mais importantes. Não desorganize suas telas com 8 abas quando você puder lidar com o mesmo trabalho abaixo de 4. Isso manterá o clima leve e permitirá que até uma criança pegue seu aplicativo e comece a usar imediatamente!
Crie um site complementar
Se possível, recomendo reservar um tempo para criar um site rápido para o seu aplicativo. Se você estiver trabalhando para um cliente freelancer ou empresa de design, pergunte se eles pagarão a conta de hospedagem e compras de domínio.

O processo não é muito complicado e a maioria dos sites de aplicativos para dispositivos móveis precisa apenas de algumas informações. É útil oferecer um endereço de e-mail ou contato para suporte, juntamente com o link de download do iTunes para a loja de aplicativos. Se você precisar de inspiração, reunimos alguns designs incríveis de sites de aplicativos para iPhone / iPad para despertar sua criatividade.
Esforce-se para o minimalismo
Por fim, você deve considerar o quão diferente a experiência do usuário pode ser nas telas de dispositivos móveis a partir de um desktop. Mesmo o acesso a aplicativos da Web em um laptop oferece uma sensação muito diferente de qualquer plataforma iOS. Simplicidade é realmente a chave do sucesso e sua base de usuários valorizará isso.
Quanto menos trabalho for necessário, mais rapidamente as coisas podem ser realizadas! Este é um mantra muito simples, mas ilustra a situação em uma caixa organizada. Se as tarefas puderem ser alteradas para menus de contexto ou outros locais fora da vista, isso removerá a confusão desnecessária da tela.

Outro benefício secundário do minimalismo oferece a seus usuários uma experiência extremamente rápida com seu aplicativo. Se você pode interromper os processos e manter uma pequena quantidade em execução, pode reduzir drasticamente o tempo de carregamento. Isso oferece um exemplo brilhante de alternância de tarefas com facilidade, sem nenhum custo para a experiência do usuário.
Recursos essenciais de design
As dicas acima são apenas pontes para você pensar corretamente sobre o design do aplicativo. Em última análise, cabe a você, como artista, gastar tempo praticando e compreendendo o quão complexo o processo pode se tornar.
Costumo compartilhar minhas idéias para o design móvel como uma nova fronteira atualmente em exploração. Estamos entrando em novos espaços à medida que a humanidade evolui e nossa tecnologia, especialmente o software, está passando por uma transformação dramática. Em breve veremos a tecnologia holográfica e as idéias em 3D ainda mais do que nossa imaginação pode conceber!
Mas, por enquanto, tenho mais alguns links úteis que os aspirantes a designers do iOS devem conferir. Cada um dos recursos abaixo é gratuito para baixar e compartilhar com amigos ou colegas de trabalho. Confira alguns e veja como você se sente sobre o design de aplicativos para dispositivos móveis. Da mesma forma, se você tiver idéias ou links para outros recursos, compartilhe-os com alegria nos comentários abaixo.
GUI para iPhone 4

Unretiner

Modelo de ícone de aplicativo para iOS

LiveView para iPhone e iPad

Kit de ferramentas de maquete do iPhone

iPad GUI Kid (PSD)

Kit de vetores iPhone PSD

iPad GUI PSD

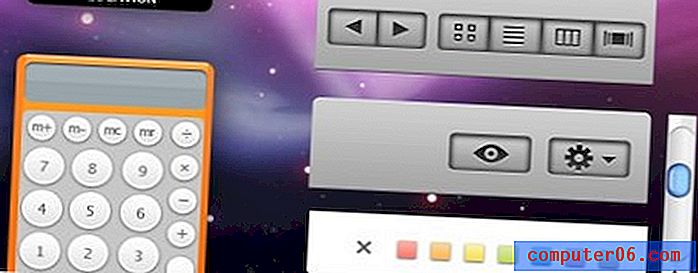
Conjunto de GUI do OSX Leopard