Crítica Web Design # 91: Photofolio
Toda semana, damos uma olhada em um novo site e analisamos o design. Vamos apontar as áreas que foram bem executadas, além daquelas que poderiam usar algum trabalho. Por fim, finalizamos solicitando que você forneça seus próprios comentários.
O site de hoje é o Photofolio, um tema Drupal da More Than (just) Themes. Vamos pular e ver o que pensamos!
Se você deseja enviar seu site para ser apresentado em uma futura Crítica de design, leva apenas alguns minutos. Cobramos US $ 49 pela crítica do seu design - consideravelmente menos do que você pagaria por um consultor para dar uma olhada no seu site! Você pode encontrar mais aqui.
Sobre Photofolio
O Photofolio é um tema Drupal responsivo e personalizável, com vários recursos excelentes: vários esquemas de fontes, menus de pesca, apresentações de slides e muito mais.
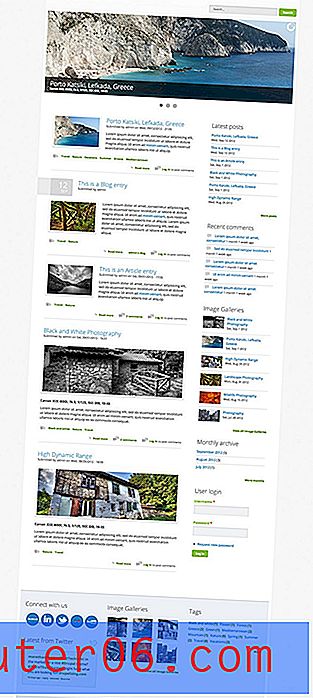
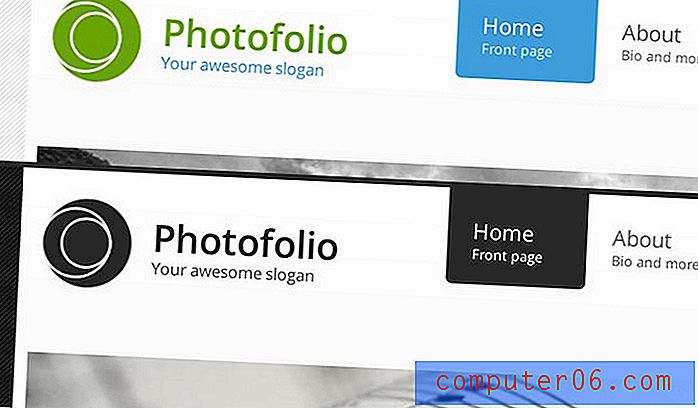
Aqui está uma captura de tela da página inicial:

Primeira impressão
Minha reação inicial aqui é bastante positiva. O Photofolio é um tema atraente que acerta bastante, tanto visual quanto funcionalmente. É certo que parece um pouco genérico do ponto de vista do design, mas, como é um modelo, pode não ser uma coisa tão ruim. Vamos dar uma olhada e ver o que podemos descobrir.
Layout
O layout é uma área em que o Photofolio realmente o expulsa do parque. O layout é limpo e simples. Existem vários slots de conteúdo para que você possa preencher as páginas com o necessário, mas tudo é perfeitamente organizado de maneira lógica e direta.
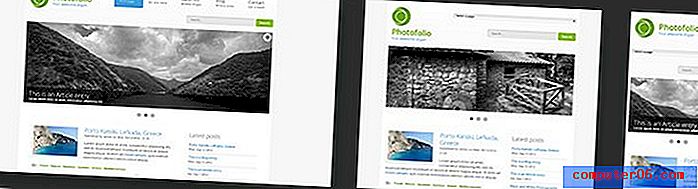
Como mencionei acima, esse tema é totalmente responsivo e fica ótimo em praticamente qualquer tamanho de viewport que eu possa usar. Isso é ótimo porque me permite saber que eles estão projetando para todos os tamanhos de viewport possíveis, não apenas para alguns dispositivos populares.

O site tem uma largura estática nas duas maiores consultas de mídia. Depois que você começa a descer para um layout móvel, as coisas ficam fluidas. Isso funciona muito bem para o conteúdo.
Alinhamento
Uma coisa que acho um pouco perturbadora é que o alinhamento parece um pouco confuso no cabeçalho. De relance, você pode nem perceber, mas se você realmente olhar de perto, poderá ver que os vários elementos podem estar um pouco melhor em relação ao ambiente.

Acima, você pode ver a estrutura de arame básica dos elementos do cabeçalho. É uma mudança sutil, mas eu sugiro que você ajuste isso até que você tenha algo mais próximo do seguinte:

Aqui, acabei de infundir um pouco mais de consistência nos alinhamentos vertical e horizontal, além de adicionar um pouco mais de espaço ao redor do quadro de conteúdo.
Esquema de cores
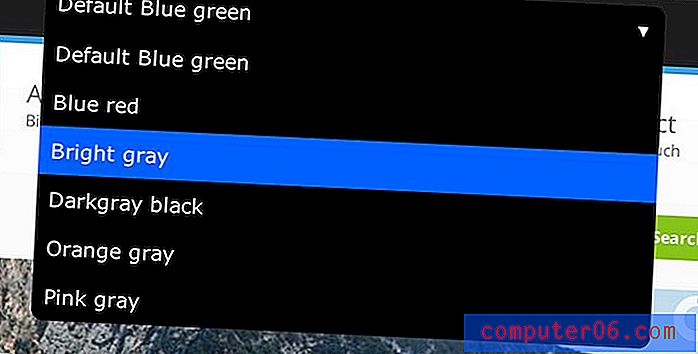
Outra grande coisa sobre esse tema são as opções de personalização. Por exemplo, existem sete esquemas de cores diferentes para escolher.

Todos os esquemas de cores são bem nítidos e bem implementados. Eu realmente aprecio como esquemas de cores drasticamente diferentes mudam a personalidade do site. Se você está procurando uma aparência divertida ou formal, esse tema pode funcionar para você.

Tipo
Por padrão, o tipo de Photofolio é um tipo de letra fino e casual que parece perfeito para a estética da luz. A altura da linha e as palavras por linha também parecem certas ao longo do tema. Isso parece pequeno, mas é realmente um grande negócio, você nunca quer comprar um tema do tipo desleixado!

Open Sans é a fonte principal usada aqui. É claro que essa é uma fonte do Google Web, e o Drupal é incrível o suficiente para permitir o acesso a outras ótimas fontes do Google Web, caso você queira trocar alguma coisa (o tema tem alguns conjuntos pré-construídos diferentes para você escolher). Combine isso com as opções de esquema de cores acima e você descobrirá que pode realmente ajustar esse tema para se adequar ao seu estilo pessoal.
Compatibilidade do navegador
O Photofolio é considerado totalmente compatível com vários navegadores e, de fato, funcionou bem em todos os navegadores que tentei. No entanto, parece haver uma peculiaridade interessante do Safari. Quando passo o mouse sobre qualquer coisa com uma transição, há um bug estranho e intermitente.
Gravei um screencast desse efeito. Você pode assistir aqui.
O design é bem sucedido?
Já estabelecemos que o design é atraente e altamente funcional, mas esses aspectos por si só não necessariamente resultam em um design bem - sucedido . O sucesso de um design é sempre baseado nos objetivos que ele busca alcançar. Seja para criar um tema Drupal ou uma rede social, você deve estabelecer um conjunto de objetivos e mantê-los em mente.
Apelação do fotógrafo
Então, quais objetivos o Photofolio tem? Eu diria que um dos principais objetivos seria atrair os fotógrafos. Como fotógrafo, eu definitivamente vejo muito aqui adaptado às minhas necessidades. Apresentações de slides de fotos e vários layouts de galeria para escolher, além de um blog sólido, significa que eu posso executar todo o meu site a partir daqui. Posso efetivamente mostrar meu trabalho e postar sobre eventos individuais.
Mais do que fotos
Penso que outro objetivo importante do design seria não vinculá-lo exclusivamente aos fotógrafos. Os recursos e o design são tais que este site pode ser facilmente usado para vários nichos criativos, como o web design. Atualmente, os exemplos da galeria estão cheios de fotos, mas seria fácil preenchê-las com capturas de tela do site.
Versatilidade
Modelos são uma fera interessante. Normalmente, o design tem tudo a ver com decisões. Você precisa escolher entre essas duas fontes de que gosta e se deseja ser casual ou profissional. Seu trabalho é direcionar o design de maneira muito específica a um propósito, o que depende, é claro, do cliente.
Com os modelos, porém, o oposto é verdadeiro. A idéia aqui é criar uma coisa que possa ser usada de muitas maneiras diferentes por muitas pessoas diferentes. Em vez de fazer escolhas difíceis, você gasta seu tempo acumulando mais opções. O objetivo aqui é versatilidade. As pessoas querem saber que, se comprarem o seu produto, ele atenderá às suas necessidades, mesmo que essas necessidades mudem no futuro.
Nesta área, o Photofolio é bastante bem-sucedido. A natureza responsiva do site significa que, não importa de onde seu público tende a acessar a Web, eles terão uma experiência estelar. Isso é claro, além de vários layouts para várias páginas, opções de cores, esquemas de fontes e até mesmo algumas opções de reordenação manual de layout.
Sua vez!
Agora que você leu meus comentários, participe e ajude, dando ao designer mais alguns conselhos. Deixe-nos saber o que você acha que é ótimo no design e o que você acha que poderia ser mais forte. Como sempre, solicitamos que você também seja respeitoso com o designer do site e ofereça conselhos construtivos claros, sem quaisquer insultos severos.