Abandonando a grade: estratégias e dicas alternativas de layout
Você está cansado de criar sites de construção usando os mesmos layouts antigos baseados em grade para cada projeto? Você está ansioso para romper com a norma e tentar algo um pouco mais orgânico?
Hoje, veremos alguns sites que fizeram exatamente isso para ver o que podemos aprender sobre métodos de layout alternativos e como eles podem ser implementados com sucesso.
Explore o Envato Elements
Layouts de grade
O layout baseado em grade é uma pedra angular do design moderno da web. Numa época em que os designs minimalistas e limpos são considerados o ideal final (uma resposta direta aos estilos de design confusos das décadas de 80 e 90), a própria definição de "bom design" incluirá, sem dúvida, menção de alinhamentos simples e sólidos.
Em última análise, isso é uma coisa boa. Os layouts baseados em grade fornecem estrutura, equilíbrio e organização incomparáveis. Eles trazem um ritmo previsível e um senso de familiaridade ao design e deixam o conteúdo se destacar por conta própria.
Os layouts de grade são incrivelmente amigáveis. Instintivamente, lemos uma página da esquerda para a direita, de cima para baixo e as grades tendem a reforçar em vez de desafiar essa tendência. Com um design baseado em grade, o conteúdo é exatamente onde o espectador esperaria, sem nenhum esforço extraordinário.

Temos galerias de design inteiras, como a mostrada acima, dedicadas a projetos baseados em grade. Existem inúmeras estruturas CSS e modelos do Photoshop dedicados a nos ajudar a obter layouts de grade rápidos com o mínimo de esforço. Se o design é uma religião, as grades são as escrituras sagradas às quais atribuímos a verdade.
Se continuarmos com essa metáfora abrangente, o tópico de hoje é nada menos que "blasfêmia". Vamos explorar como podemos introduzir um pouco mais de variedade em nossos layouts abandonando a grade, pelo menos parcialmente, em favor de layouts e gráficos mais orgânicos. Acontece que, de fato, existem várias maneiras de estruturar informações, mas não conte aos deuses do design.
Encontre outras maneiras de direcionar a atenção
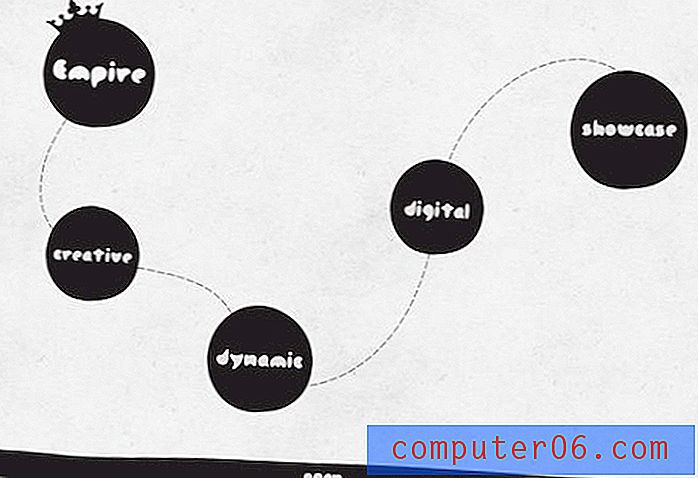
Nosso primeiro exemplo de layout alternativo vem da We Are Empire, uma agência de design digital. Aqui está uma captura de tela da página inicial do site deles.

Como você pode ver, definitivamente não representa o layout típico de sua página da web. Há várias coisas a serem observadas aqui. Primeiro, os principais objetos na página são círculos. Qualquer site normal, baseado em grade, geralmente é composto principalmente de objetos retangulares. As grades são compostas de retângulos, para que objetos com quatro arestas e pelo menos cantos minimamente rígidos funcionem muito bem.
Por outro lado, quase todos os layouts orgânicos que você encontrará utilizam círculos intensamente. Os círculos parecem mais orgânicos e parecem se encaixar melhor nesse estilo de layout. Além disso, eles apresentam aos designers rebeldes outra maneira de se desviar da norma.
Ainda mais importante que as formas dos objetos é a maneira como eles estão conectados. Mais uma vez, os layouts de grade podem ser lidos com muita naturalidade, mas os layouts orgânicos deixam os olhos perplexos em busca do que ver a seguir.
Ao criar um caminho rudimentar, o designer aqui criou um fluxo claro de informações para você seguir. Olhando para esta página, você quase não pode deixar de seguir o caminho com seus olhos; um truque simples e extremamente eficaz para controlar a experiência do usuário.
Menos objetos
O caminho ajuda, mas não é uma necessidade completa. Isso é especialmente verdade quando há realmente alguns objetos no layout. Por exemplo, confira a página de Michael Wong abaixo, que utiliza um layout semelhante.

O site de Wong usa outra técnica popular para esses tipos de layouts: animação controlada por mouse. À medida que você move o mouse na tela, os objetos no layout se movem em um efeito de paralaxe que simula uma interface 3D.
A estrutura ainda está presente
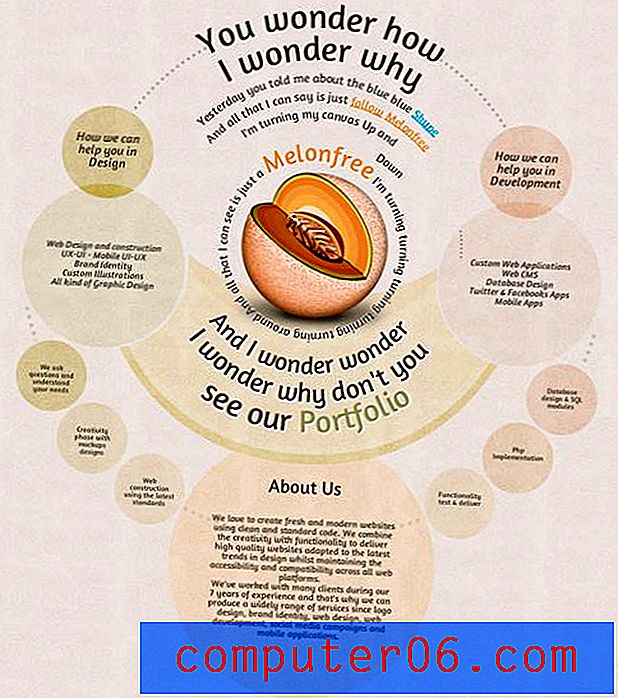
Uma coisa muito importante a ser lembrada ao se afastar dos layouts baseados em grade é que você não precisa necessariamente abandonar completamente a estrutura. Como o layout Melonfree abaixo ilustra, seu design ainda pode ser altamente lógico.

Aqui, em favor de uma grade simples, encontramos grande utilização de simetria arredondada. O design é bastante atraente e bem equilibrado. Ler em círculo definitivamente não é a coisa mais fácil do mundo, mas o resultado final é agradável e diferente.
Pontos focais
Quando você estiver trabalhando com um layout alternativo, tente sempre estar ciente de onde está criando pontos focais. O layout acima intencionalmente tem uma forte atração em direção ao centro, onde você encontrará um gráfico grande de um melão, que representa o nome da empresa.
Nos seus layouts, use o tamanho, a cor e o posicionamento dos objetos para criar pontos focais específicos e analisar como eles funcionam com o caminho visual que você está tentando criar (de cima).
Construa uma cena
Um método de layout alternativo muito diferente, mas ainda bastante popular, é criar uma cena que sirva como interface para o seu site. Normalmente, eu aviso fortemente isso, pois geralmente acaba indo na direção de um site ruim, tipo fast-food, movido por Flash, onde você não consegue encontrar nada.
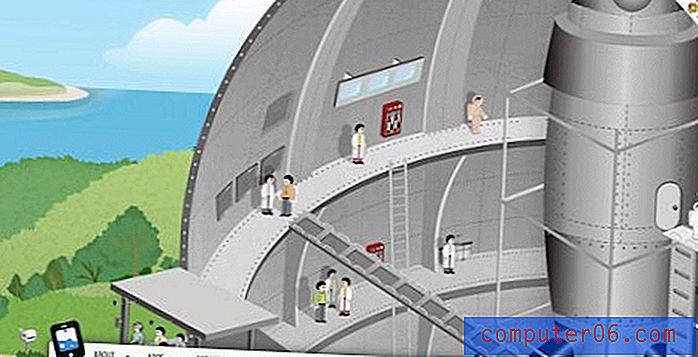
No entanto, esse método também pode levar a alguns sites atraentes e bem projetados. Considere o site do iCodeLabs abaixo, que usa uma cena ilustrada realmente excelente que pode ser navegada, você adivinhou, movendo o mouse.

Uma característica importante aqui é que o site iCode reserva a cena exploratória como um elemento divertido opcional do site. A navegação principal é uma interface de barra mais familiar na parte inferior da página. Não há busca de links aqui!
Grids: Oculto, mas Raramente Longe
O grande segredo de toda essa discussão sobre o abandono de layouts baseados em grade é que eles raramente estão totalmente ausentes de um determinado design da web. De fato, se você visitar os sites mostrados acima, poderá ver que ainda há uma estrutura de grade geral para muitas das páginas. Os métodos alternativos de layout existem em áreas dentro da estrutura maior.
A lição aqui é que você não precisa e muitas vezes não quer abandonar completamente a segurança de layouts claros, simples e lógicos para obter algo que pareça e pareça único.
Grades Inclinadas
Uma maneira inteligente de ocultar seu layout baseado em grade é fazer forte uso de linhas diagonais em vez de linhas verticais e / ou horizontais. As mesmas convenções exatas usadas em grades normais podem ser aplicadas, o resultado simplesmente parece mais ousado.

Como você pode ver, o Estilo DLT tem a aparência de um layout orgânico, mas, na realidade, está em conformidade com alguns princípios muito rígidos de layout.
Conclusão
Romper com a norma pode ser um experimento notavelmente refrescante. Isso ajuda você a pensar de maneira diferente e ver o design de maneiras que você nunca teve antes. Explorar idéias alternativas de layout é uma maneira excelente de se molhar nesta arena. Use os exemplos e informações acima para começar na direção certa.
Lembre-se de que os layouts de grade geralmente são quebrados, mas raramente abandonados completamente e que, mesmo quando você não está usando uma grade, ainda pode haver uma estrutura muito lógica para seu layout. Deixe um comentário abaixo com um link para todos os layouts não tradicionais que você encontrou. Além disso, informe-nos se você é um defensor de redes ou se está propenso a se aventurar fora da caixa com seus layouts.