Tendência de design: Animação líquida em Web Design
Acentos de design agradáveis podem ser uma daquelas coisas que cria uma experiência inesperada do usuário que mantém os visitantes em seu site.
Uma técnica de tendência que faz exatamente isso é o uso de animação líquida em web design. O que é bom nessa tendência é que você pode usá-la de várias maneiras diferentes para criar uma interface que funcione com o seu conteúdo.
Aqui, veremos vários exemplos dessa tendência e como você pode fazê-la funcionar para você. (Clique nos exemplos para ter uma boa idéia de como cada uma dessas animações funciona.)
Explore o Envato Elements
O que é animação líquida?

Animações líquidas são movimentos na tela com uma sensação de água. Essas animações geralmente têm um movimento lento e fluido que pode ondular ou diminuir e fluir. (E é isso que faz o trabalho; as animações líquidas precisam parecer realistas.)
As animações líquidas podem entrar em vigor como um estado de foco ou como parte de um vídeo ou animação contínua. Você pode até ativar uma animação líquida no pergaminho.
Essa técnica realmente começou a explodir em popularidade, principalmente porque computadores e navegadores e dispositivos da web menores têm a capacidade de renderizar a técnica com eficiência.
As raízes dessa tendência podem voltar ao uso de formas de blob no design com animação. Muitos desses designs (incluindo Fleava, acima), que estavam na moda no ano passado, tinham um elemento líquido de animação.
Camadas de líquido

A animação líquida é uma técnica popular nos sites de portfólio e nas agências de criação, provavelmente porque este é um local onde muitos designers se sentem à vontade testando e brincando com novos conceitos de design.
A animação líquida funciona em conjunto com outras tendências, como efeitos em camadas. (Você também verá vislumbres de outras tendências na maioria dos exemplos aqui.)
Ilya Kulbachny usa duas camadas de animação líquida de duas maneiras diferentes para adicionar muito interesse visual a um design simples. A camada superior inclui texto que se move com uma animação líquida e ritmo que não é afetado pela interação do usuário.
A camada de fundo parece ser uma imagem, mas quando você passa o mouse sobre a imagem, as bordas se movem em um fluxo líquido. A imagem muda com o movimento do mouse ao passar o mouse com movimentos semelhantes à água.
Ações de pairar líquido

Os estados de animação com foco líquido podem ser um dos usos mais populares dessa tendência. Não há nada para levá-lo à animação líquida até que o mouse se mova sobre o item com o estado de foco animado.
É uma ferramenta simples e agradável que pode envolver os usuários.
O problema das animações líquidas é que o movimento é tão realista e fluido que na verdade incentiva as pessoas a continuarem brincando para ver como o movimento acontece e funciona.
"Pergaminho" líquido

A animação líquida é uma ótima ferramenta de rolagem ou navegação. (Você deve clicar no exemplo acima, com certeza, neste.)
Com puxões e puxões do mouse na tela, o movimento da imagem parece que você está girando em um aquário. Você pode ver todos os elementos se movendo ao seu redor sem ir a lugar nenhum.
Então, quando você para, há um pequeno momento de animação em que as ondulações e a velocidade que vieram com seus movimentos parecem se estabelecer na tela.
O movimento parece incrivelmente real e transporta os usuários para o espaço do design.
Fundo líquido / primeiro plano

A animação líquida pode ser um elemento de design em segundo plano ou primeiro plano do design e "executar" sem a interação do usuário.
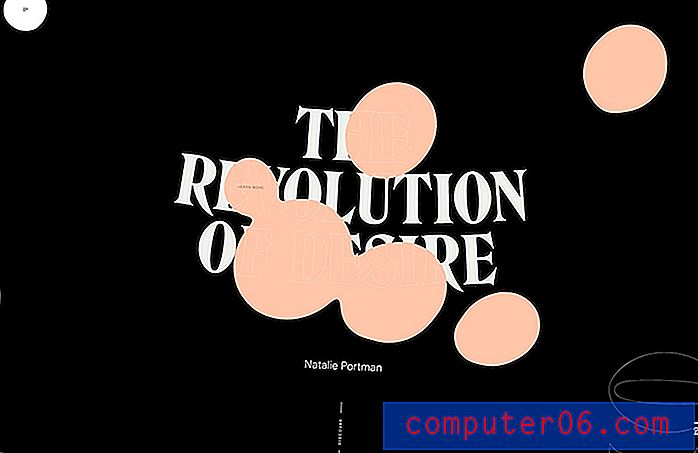
Além da Beauty, The Revolution of Desire tem um elemento de plano de fundo / primeiro plano que faz exatamente isso. As pequenas bolhas se movem pela tela e até se conectam. Eles animam e mudam de forma ainda mais quando o mouse está envolvido com um estado de foco adicional.
O ponteiro também tem uma sensação líquida com um blog como cursor e uma sensação realista do movimento na tela. O ponteiro de blob quase diminui para corresponder ao movimento de outros elementos.
Cinemagraph Líquido

As imagens da Cinemagraph surgiram e desapareceram como tendência e estão ressurgindo com animações mais líquidas.
Esses designs incluem uma combinação de uma imagem estática e em movimento - geralmente em segundo plano - com algum movimento líquido.
No exemplo acima de 1 Menos 1, a mulher na imagem parece estar embaixo d'água, graças ao movimento de seu vestido. É simples, mas visualmente intrigante. O design do site também usa uma variedade de outras técnicas de animação abaixo do pergaminho.
Movimento Subaquático

Foi sugerido no exemplo acima - movimento no estilo subaquático - e aqui está o efeito de animação dominante.
Movimento subaquático, um movimento lento e fluente é uma maneira popular de usar essa técnica. Les Animals usa uma ilustração animada que se parece com plantas se movendo debaixo d'água. As formas mudam e fluem em um padrão suave e lento.
Se você interagir com o design, há um estado adicional de animação líquida no movimento do mouse. É sutil e se encaixa perfeitamente no restante do design da interface.
Tipografia líquida

Já vimos um pouco disso, mas efeitos de animação líquidos também podem ser aplicados à tipografia.
O truque para fazer essa técnica funcionar com letras é manter a legibilidade das palavras. Se a qualquer momento o texto for esticado ou puxado para um ponto ilegível, a animação foi longe demais.
Pode ser um equilíbrio bastante delicado, mas quando bem feito, pode ser divertido olhar e interagir. A animação líquida em elementos de texto pode ser executada por si só, como no exemplo acima, de Myles Ng, ou funcionar como um estado de foco.
Conclusão
A animação líquida é uma técnica de design bastante popular. O Motion pode ajudar a manter os usuários interessados no design do seu site por mais tempo e fornecer mais um motivo para interagir com o conteúdo.
Essa técnica de design do site deve parecer simples e realista. Movimentos muito rápidos ou que parecem forçados não terão o mesmo apelo delicioso do movimento sutil que você espera de uma animação líquida.