7 dicas de design de UX para aplicativos móveis
Você tem um projeto de aplicativo móvel em andamento? Qual é o seu plano de design? Você entrou direto ou parou para considerar a experiência que o usuário final terá quando abrir o aplicativo pela primeira vez?
Pode valer a pena pensar em uma estética que apresenta técnicas de experiência do usuário cuidadosamente consideradas. Muitos dos conceitos que estamos vendo no design de sites também se aplicam a aplicativos para dispositivos móveis, mas eles podem assumir uma forma ou formato ligeiramente diferente para se ajustar melhor ao tamanho menor da tela.
Aqui, veremos sete ótimas opções e exemplos que você pode aplicar ao seu próprio design de aplicativo para dispositivos móveis.
1. Tipografia em negrito e austero

O tipo mais simples é mais fácil de ler em uma tela pequena, principalmente contra a luz de fundo ou em condições ambientais inferiores. Somente esse fato ajuda a explicar por que a tipografia simples sem serifa é a opção preferida para aplicativos móveis.
E enquanto o thin era há alguns anos atrás, o pêndulo oscilava para que os designers optassem por larguras de traçado mais grossas e opções de tipo mais ousadas. Tamanho também é importante. Mais aplicativos estão usando telas de apresentação de tamanho grande ou telas iniciais com letras em negrito em um fundo contrastante para ajudar os usuários a se envolver e navegar pelo aplicativo.
O que é legal nessa tendência é que há um foco distinto na legibilidade. (Qual é o objetivo de todo o texto, certo?) A parte da tendência a ser cautelosa é usar muitas palavras ou frases em maiúsculas. Embora todas as maiúsculas possam ser uma boa opção para uma única palavra, como "SUNNY" no aplicativo The Weather Channel acima, isso pode ser complicado para blocos de texto mais longos.
Para usar essa tendência, lembre-se de duas coisas:
- Tipografia e idioma devem ser simples.
- O contraste entre o plano de fundo e as letras deve ser intenso para facilitar a leitura.
2. Camadas e Profundidade

O Design de materiais foi destacado repetidamente como uma das principais tendências de design a serem observadas este ano. E há uma boa razão.
Primeiro, é a plataforma de design que o Google adotou. Quando um gigante se envolve com algo, muitos outros certamente o seguirão. (E eles são.) Segundo, é um conceito altamente intuitivo, com um design de interface fácil de usar e fácil de ver.
Uma das partes mais impressionantes do Design de materiais é a criação de camadas para ajudar os usuários a interagir com o design. É o único material que realmente aparece nas interfaces em todos os lugares, inclusive nos aplicativos da Apple.
O truque para fazer essas camadas funcionarem é sutileza. As camadas são empilhadas com sombras pequenas (quase invisíveis, mas com aparência natural) para diferenciar elementos. Essas camadas também são dicas de interação. A camada base ou plano de fundo é o portal de informações e as camadas superiores incluem ferramentas de interação.
Veja o Uber, acima, por exemplo. O mapa está na parte inferior da tela. Toque no botão Local da coleta para definir um endereço ou vá para as camadas de endereço acima para alterar os locais. Cada camada oferece ao usuário várias maneiras de trabalhar com o aplicativo.
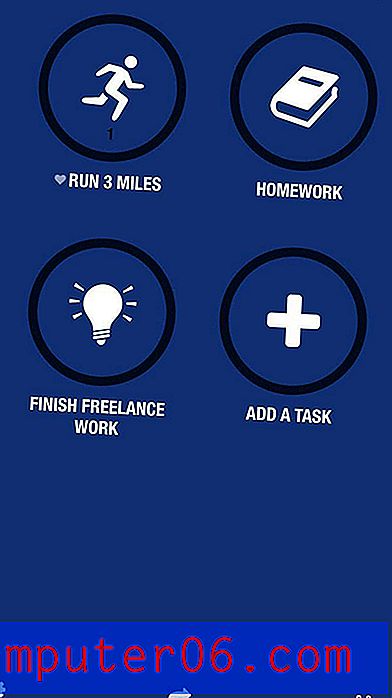
3. Esquemas de cores monótonos

O uso de uma única cor com detalhes em preto e branco é uma ótima maneira de criar interesse visual em uma tela pequena. Opte por uma opção de cor brilhante, arrojada ou incomum para se destacar mais. Ou crie várias opções na interface e dê aos usuários controle sobre o esquema de cores.
É exatamente isso que o aplicativo Streaks, acima, faz. O conceito é muito simples: defina metas e o aplicativo o lembrará de marcar as tarefas. O usuário pode definir uma cor de plano de fundo com base no grupo de tarefas e notificações simples lembram o que você deve fazer.
A cor, a iconografia e o tipo simples são uma combinação impressionante que é fácil de ler e envolver. O design é tão elegante que quase faz você querer adicionar mais tarefas à sua lista de tarefas.
4. Foco nas microinterações

E por falar em interações, todo bom aplicativo inclui micro-interações perfeitas. As micro-interações são pequenas dicas que podem passar despercebidas, mas são uma parte essencial de como os usuários interagem ou dependem de aplicativos específicos.
As micro interações devem ser projetadas para ajudar o usuário a fazer alguma coisa. De uma notificação de mensagem de texto a um alarme, a um "like" da mídia social, esses pequenos truques estão por toda parte. E eles devem fazer uma coisa: encantar o usuário.
No mais simples dos termos, as micro-interações tendem a fazer três coisas:
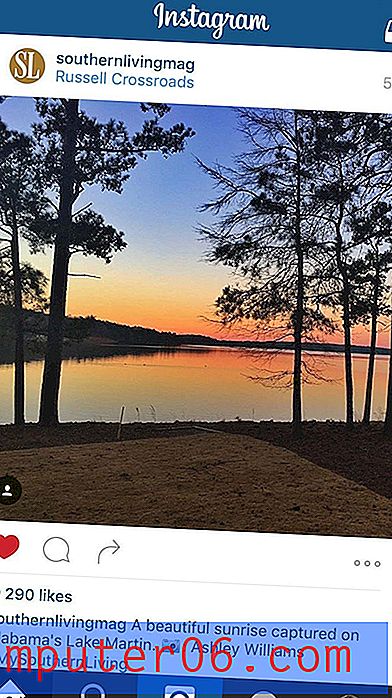
- Comunique feedback, gostando de algo no Instagram
- Veja uma ação, o mesmo resultado "like" no coração ficando vermelho
- Ajuda o usuário a ver ou ver algo, como uma notificação de que sua imagem foi curtida
5. Cartões, cartões e mais cartões

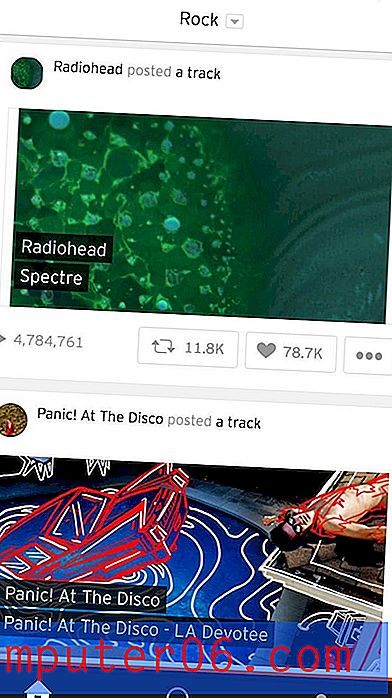
Embora a revolução do cartão possa ter começado com o Pinterest, a estética continua ganhando força, graças em parte ao Design de materiais e à adoção por sites massivos como o Facebook e o SoundCloud (acima).
Os cartões são uma ótima maneira de organizar e desenvolver grandes quantidades de conteúdo de maneira fácil de digerir. Cada elemento é uma unidade que faz uma única coisa no design. O que é legal nessas unidades é que cada uma pode realmente fazer algo diferente.
Portanto, um cartão pode permitir que você assista a um vídeo e o próximo cartão na sequência vincula-se a outro aplicativo e o cartão seguinte inclui um longo bloco de texto para leitura. O outro bônus para cartões, principalmente em aplicativos, é que eles são muito fáceis de usar. A maioria dos aplicativos divide a tela ao meio para dois cartões, como o SoundCloud, ou usa um formato de um cartão por tela, para que qualquer coisa que você toque o leve ao elemento desejado. (Não se preocupe com "dedos gordos" aqui!)
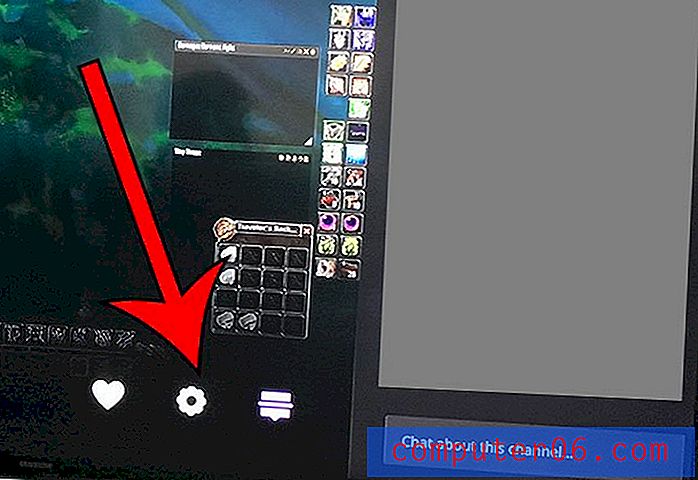
6. Navegação Simples

Menus ocultos, navegação pop-out e botões grandes são um grande negócio. O número de aplicativos com navegação na tela inicial está diminuindo. Quase todo mundo está mudando para um estilo oculto para aproveitar ao máximo cada centímetro do valioso espaço na tela.
E os usuários não parecem se importar. Eles adotaram a idéia de um botão para mostrar a navegação com bastante facilidade. O truque é garantir que, quando esse elemento de navegação for exibido, ele seja altamente funcional.
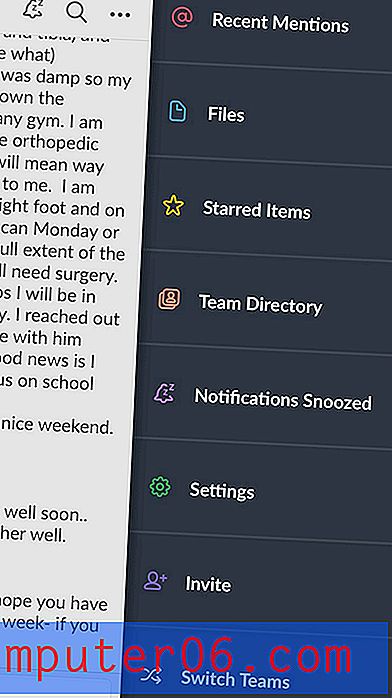
O Slack é um dos melhores exemplos disso. Na verdade, ele possui navegação que sai da esquerda e da direita da tela. A funcionalidade principal do aplicativo sai do lado direito (acima), mas a navegação específica para o seu canal está no menu esquerdo.
7. Toques de Animação

Flashes de animação são aquele toque especial extra que pode fazer seu aplicativo parecer extraordinário. A animação pode aumentar a usabilidade, fornecer foco ao usuário e servir como um ponto de prazer.
Como você não pode necessariamente explicar onde os usuários acessarão um aplicativo - e que tipo de conexão com a internet eles podem ter -, é importante criar animações pequenas, leves e que não dependam da conectividade.
Strava é embalado com pequenas animações. (Tão pequeno que você pode sentir falta deles, se não prestar atenção.) Há transições legais entre as telas, como a opção de desafio mostrada acima. Os pontos do mapa incluem uma animação pulsante e você pode realmente assistir seu ponto se mover ao longo dos caminhos enquanto acompanha a atividade.
Conclusão
Ao considerar novas maneiras de dar vida a um aplicativo móvel, observe primeiro as tendências de design digital do dia e depois pense em como aplicá-las em uma escala menor. O que pode surpreendê-lo é que pensar menor pode realmente incluir um design maior (em termos de escala, de qualquer maneira).
Com quais tendências você está mais apaixonado pelo design de aplicativos? Existem outras tendências que você só quer ir embora? Deixe-me saber no Twitter (tag @carriecousins e @designshack), estou sempre procurando novas idéias para tentar ... e evitar.