10 melhores ferramentas e dicas para escolher um esquema de cores para sites
Encontrar a combinação perfeita de cores para um site pode ser uma tarefa desafiadora, especialmente quando você está tentando adaptar um design específico aos requisitos do cliente. Escolhemos algumas ótimas ferramentas de geração de esquema de cores para você criar facilmente a paleta perfeita!
Se você está tentando encontrar o esquema de cores perfeito para o design de um site, não se sinta mal. Tudo bem se você não é especialista em paletas de cores. Você só precisa encontrar o conjunto certo de ferramentas para fazer esse trabalho para você.
Mas, antes de enlouquecer com as ferramentas de cores, vamos descobrir algumas das coisas que você precisa considerar ao escolher a combinação de cores certa para um design.
A importância de escolher um esquema de cores
A escolha de um esquema de cores para um site ou qualquer tipo de design nunca deve ser feita aleatoriamente. Você deve prestar muita atenção para encontrar as cores certas que se encaixam no setor, na cultura, na marca e nas idéias da empresa ou da pessoa que ela representa.
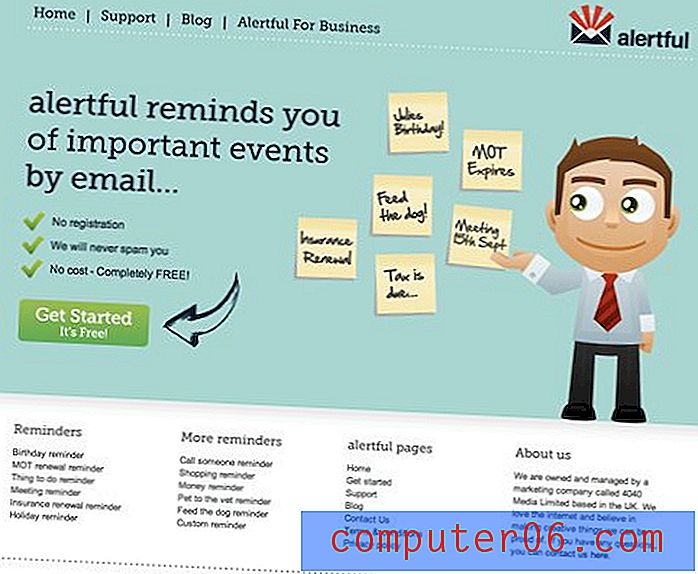
Faça o que fizer, você não quer acabar com um site como este.

Você acredita que este é realmente um site para um diretório de linhas diretas de suicídio? Claramente, qualquer pessoa que visite um site desse tipo provavelmente se sentirá mais deprimida apenas olhando para o design.
Mesmo que seus designs não sejam tão terríveis, você precisará de uma perspectiva externa para realmente ver os erros que cometer ao escolher as cores para o design de um site.
Por exemplo, você sabia que a cor tem um forte efeito nas emoções humanas?
A Psicologia das Cores
A psicologia das cores é uma teoria que explica como determinadas cores influenciam nossas emoções ou convencem as pessoas a agir.
Segundo os estudos, as pessoas tomam decisões subconscientes sobre os produtos nos primeiros 90 segundos após a visualização. E 90% desse julgamento é baseado apenas na cor.
Você já se perguntou por que aqueles grandes letreiros “à venda” nas lojas são sempre vermelhos? É porque a cor vermelha é uma das poucas cores capazes de chamar a atenção de uma pessoa instantaneamente.
E por que organizações relacionadas ao meio ambiente e empresas imobiliárias usam a cor verde em sua marca? Bem, certamente não é por causa da cor da grama e das árvores. É porque a cor verde representa crescimento, riqueza, paz e saúde.
Ter um entendimento da psicologia das cores desempenhará um papel importante no sucesso do design do seu site. Portanto, aprenda como usá-lo a seu favor ao escolher um esquema de cores.
Dicas para escolher o esquema de cores perfeito
Há muitas outras coisas que você deve ter em mente ao escolher as combinações de cores certas para o design do seu site. Como escolher um esquema de cores que dure muito tempo, em vez de seguir cegamente as tendências atuais.
Aqui estão algumas coisas a ter em mente ao escolher um esquema de cores.
Faça desenhos mais amigáveis para os daltônicos
Os designers quase sempre esquecem o daltônico ao usar cores em um design e geralmente desconsideram o quanto isso afeta o conceito de negócio.
Quando Mark Zuckerberg projetou o Facebook, ele usou a cor Azul como a cor principal da interface do usuário, porque era a cor mais rica que seus olhos podiam ver. Mark Zuckerberg é daltônico.
Não exclua os poucos para a maioria. Torne seus projetos acessíveis a todos.
Pense no seu público
Só porque um site popular usa uma ótima combinação de cores, isso não significa que você pode usá-lo para o seu design. Você precisa considerar seu público.
Se o seu site atingir um público internacional, tente escolher cores que se encaixem em diferentes culturas e etnias. Por exemplo, enquanto nos países ocidentais a cor Preto representa luxo e ousadia. Na cultura indiana, a mesma cor representa o mal, a negatividade e a falta de energia.
Encontre cores que representam a marca
No final, o principal objetivo do design do site deve ser enviar a sua marca ou mensagem comercial aos visitantes. Portanto, escolha suas cores para ajudar a alcançar esse objetivo usando as cores da marca com uma mistura da psicologia das cores.
Agora, como prometido, aqui estão algumas das melhores ferramentas que você pode usar para escolher um esquema de cores para o design do seu site.
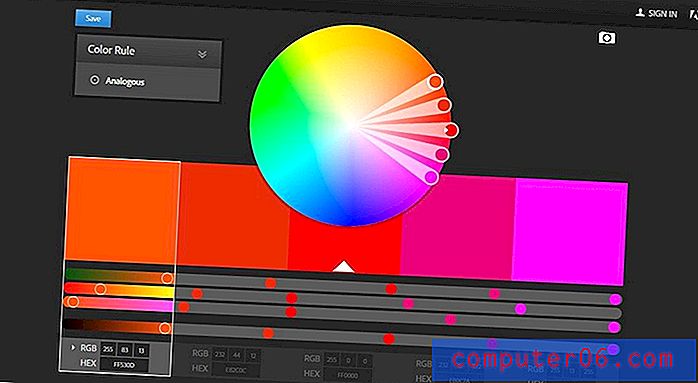
1. Adobe Color CC

- Melhor para: Usuários avançados
Esta é uma ferramenta usada por muitos profissionais. Como foi criado pela Adobe, desenvolvedora do Photoshop, o Color CC vem com opções e recursos de alta qualidade que você pode usar para gerar um esquema de cores avançado.
No entanto, também envolve muitas personalizações avançadas e regras de cores, como monocromático, composto e tríades, o que o torna mais adequado para designers avançados.
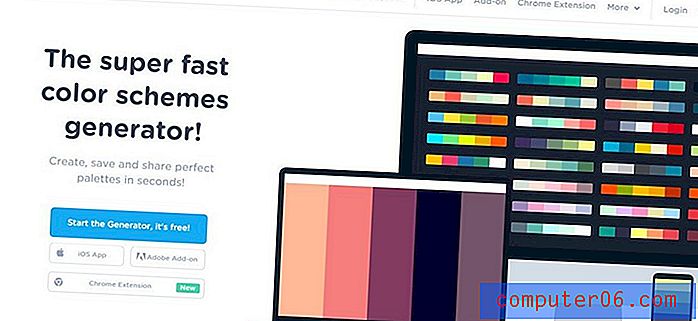
2. Refrigeradores

- Melhor para: Iniciantes
Coolers é um gerador rápido de paletas de cores que você pode usar para criar instantaneamente um ótimo esquema de cores para os designs do seu site.
Você pode usar a ferramenta para criar facilmente lindas combinações de cores sem ter nenhuma experiência. Ou você pode explorar os esquemas de cores criados por outros designers e copiar suas paletas de cores para seus próprios projetos.
3. Colormind

- Melhor para: Web & UI Designers
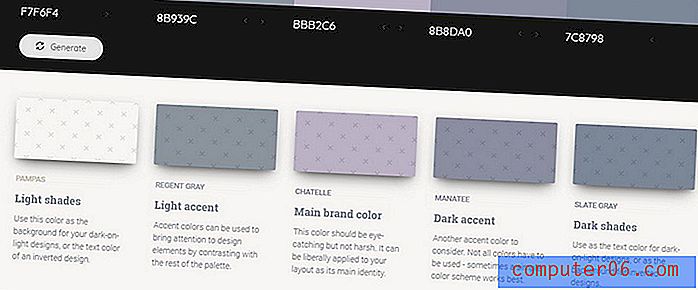
O Colormind leva os geradores de esquema de cores comuns para o próximo nível, explorando as cores em uma paleta de cores além do básico.
Depois de gerar um esquema de cores, aleatoriamente ou manualmente, a ferramenta permite que você aprenda mais sobre cada cor da paleta enquanto sugere quais usar em tons, realces e fundos. E também permitirá que você veja como as cores podem se parecer com certos componentes da interface do usuário, como botões e guias.
Essa é uma ótima ferramenta para web designers e designers de interface do usuário.
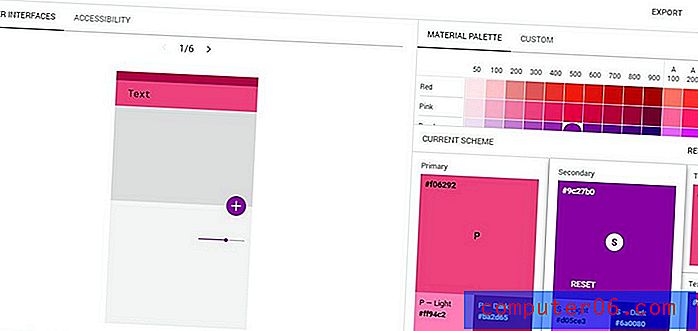
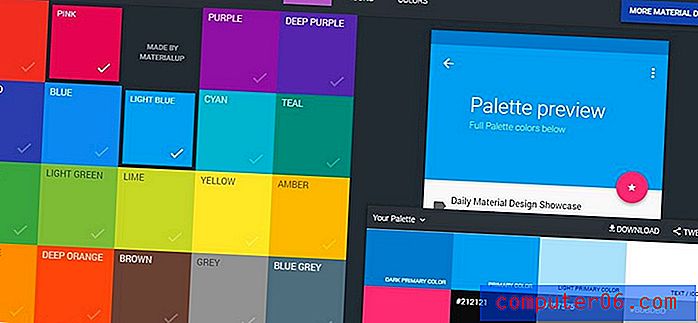
4. Ferramenta Cor de Material

- Melhor para: Designers de interface do usuário
Esta é uma ferramenta projetada especificamente para encontrar esquemas de cores para designers de interface do usuário. Mas você também pode usá-lo para criar uma paleta de cores de materiais para seus aplicativos da Web ou designs de sites.
Este gerador de esquema de cores é fornecido com um modo de visualização inteligente que permite ver como as cores escolhidas se parecerão no design real. Isso economizará o tempo necessário para aplicar e visualizar as cores em seus próprios designs.
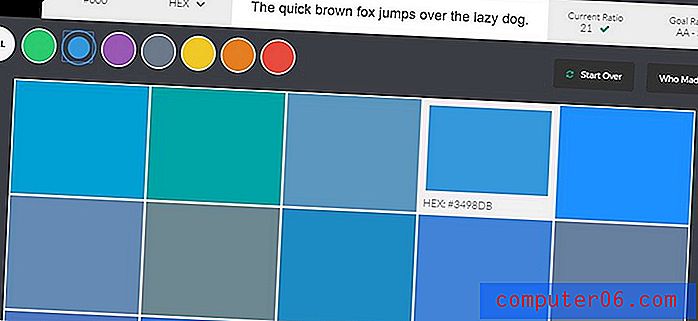
5. Cor segura

- Melhor para: Iniciantes
O Color Safe é uma ferramenta interessante que ajuda a criar um esquema de cores com cores compatíveis com as diretrizes da WCAG.
Essa pode ser uma ferramenta importante para designers que desejam seguir a regra de manter as cores de primeiro e segundo plano em uma taxa de contraste de 4, 5: 1 (nível AA). O gerador ajudará você a encontrar as cores perfeitas que atendem a essas diretrizes.
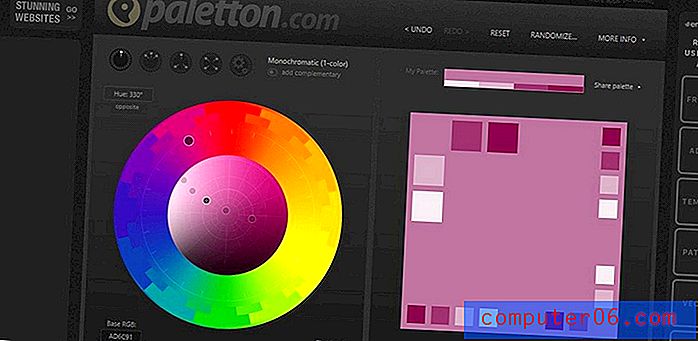
6. Paletton

- Melhor para: Usuários avançados
O Paletton é um gerador avançado de paleta de cores que vem com um conjunto de recursos de personalização mais ideais para web designers experientes que gostam de experimentar cores.
A ferramenta pode ser personalizada e visualizada por cores monocromáticas, adjacentes, tríade e muito mais. Depois de escolher um esquema de cores, você também pode executar uma simulação para ver como serão as cores do daltônico e também sob diferentes condições de tela.
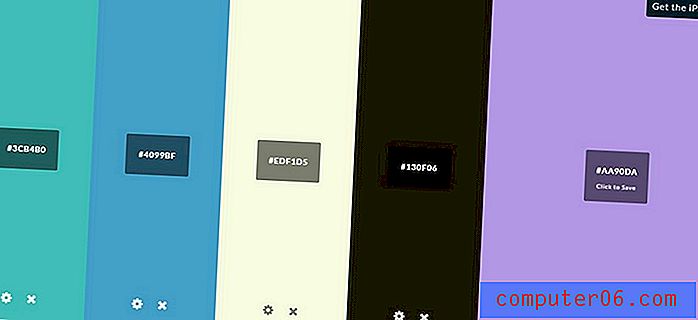
7. Colordot

- Melhor para: Iniciantes
Este gerador de esquema de cores simples e fácil de usar é perfeito para qualquer web designer que gere instantaneamente uma paleta de cores com base em seus instintos.
Para começar, basta mover o mouse pela tela até encontrar a cor que você gosta e clicar com o botão esquerdo para escolher a cor. Você pode continuar clicando até selecionar quantas cores desejar.
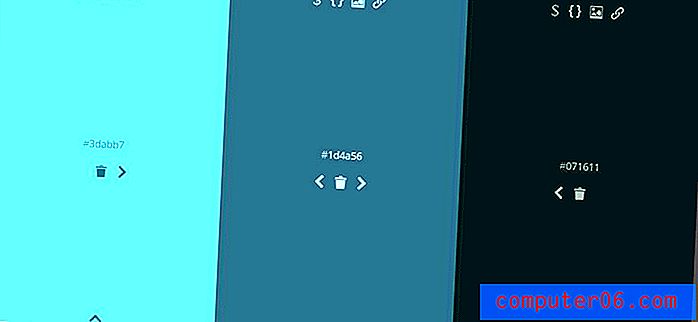
8. Código de cores

- Melhor para: Iniciantes
O código de cores é outra ferramenta simples para selecionar rapidamente um esquema de cores. Funciona de maneira semelhante à ferramenta Colordot.
No entanto, a ferramenta Colourcode leva a personalização um pouco mais longe, permitindo que os designers encontrem instantaneamente a combinação de cores pelos estilos monocromático, analógico, tríade, quad e outros.
Depois de selecionar seu esquema de cores, você também pode fazer o download da paleta como .scss, .Less ou até como PNG.
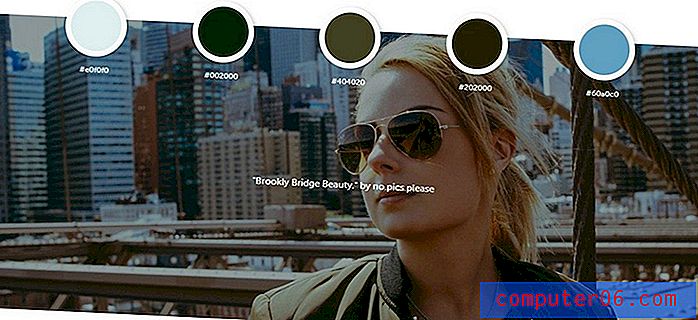
9. Palettr

- Melhor para: Iniciantes
Palettr é diferente de outros geradores de esquema de cores. Em vez de escolher cores manualmente, essa ferramenta permite gerar um esquema de cores com base em um tema ou um local, como Nova York, Paris, Roma ou Inverno e verão.
10. Paleta de Design de Materiais

- Melhor para: Iniciantes
Se você planeja criar um site ou um design de aplicativo com base no design de material, esse gerador de paleta de cores será útil.
Depois de escolher duas cores como primária e secundária, a Paleta de design de materiais fornecerá uma visualização ao vivo de como as cores serão em um design da vida real. Em seguida, você pode baixar a paleta de cores como CSS, SVG, SASS, MENOS, PNG e muito mais.
Over To You
Ao seguir nossas dicas e usar essas ferramentas, preste muita atenção à identidade da marca do seu cliente. É importante que você crie o site para representar a marca e a empresa acima de tudo.
Além disso, tente explorar alguns dos melhores designs de sites do mundo. Veja como eles usam cores e aprenda com eles. E sempre continue experimentando.