Mais de 20 exemplos de navegação fantástica em posição fixa
Um site com navegação em posição fixa é aquele que nunca permite que o usuário perca o site dos links do diretório enquanto eles rolam.
Esse truque simples cria um site incrivelmente fácil de navegar e ideal para tipos específicos de conteúdo. Abaixo, veremos os usos mais comuns e exclusivos da navegação fixa no design da web.
Blogs
Um dos lugares mais comuns em que você encontrará a navegação fixa é nos blogs, principalmente nos blogs do Tumblr. A razão pela qual esse formato funciona tão bem para blogs é que eles são notoriamente longos e, portanto, envolvem muita rolagem. A aplicação de uma posição fixa à navegação permite que os usuários naveguem em todo o site na parte inferior de uma página, eliminando a irritante necessidade de voltar ao topo. Aqui está uma lista de vários blogs que encontrei usando essa técnica.
Brian Casel

Neste site, os links na parte superior e a navegação à esquerda permanecem com você enquanto você navega, facilitando o acesso a tudo o que você precisa em qualquer ponto do site. A navegação à esquerda não leva você a uma parte diferente do site, mas filtra o conteúdo para que você possa ver apenas postagens, citações, vídeos etc.
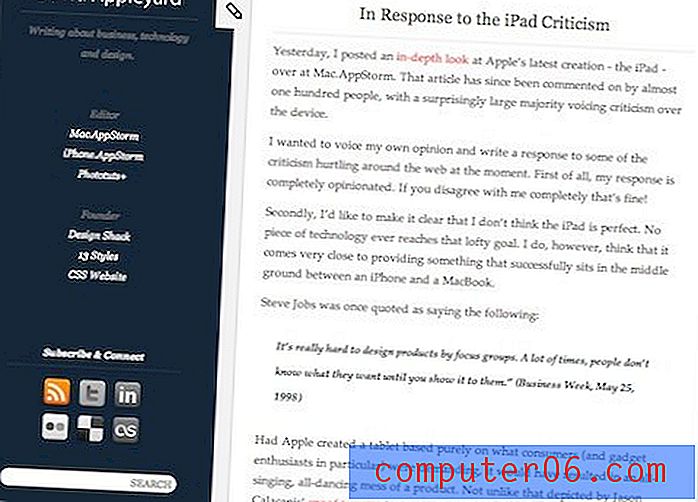
David Appleyard

O blog pessoal de David Appleyard, do Design Shack (shhhhh, ele não faz ideia de que estou incluindo isso). David colocou uma barra de pesquisa, informações de mídia social e vários links para outros sites em sua barra lateral fixa, facilitando a rápida visualização de toda a sua vida digital.
Doug Neiner

A página do Tumblr de Doug Neiner segue o mesmo formato que o de David, com os links sociais e informações diversas fixados no lado esquerdo da tela. Doug também criou uma interface atraente para seus posts, que usa postes de metal e acessórios diferentes, dependendo do tipo de post. No geral, um design realmente único!
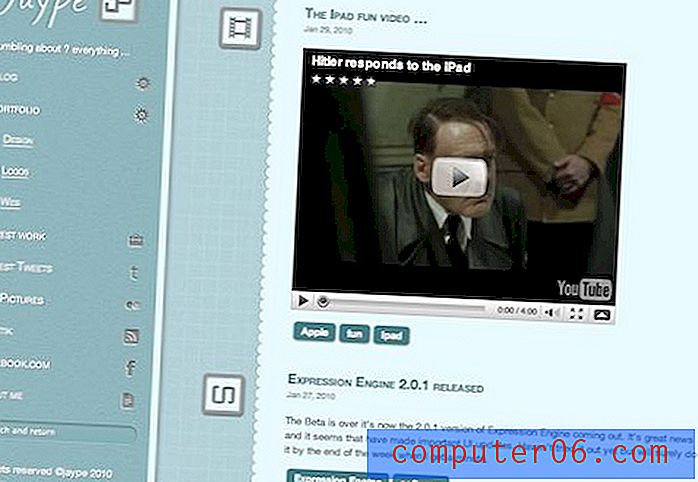
Jaype

Em contraste com os postes metálicos de Doug Neiner, Jaype usa uma abordagem muito mais feminina, com texturas em azul claro e bordas recortadas. A navegação da barra lateral usa um bom efeito sanfona para expandir cada seção para obter mais opções. Outro toque agradável, a barra de pesquisa é fixada na parte inferior da página para permanecer com você enquanto você redimensiona a janela.
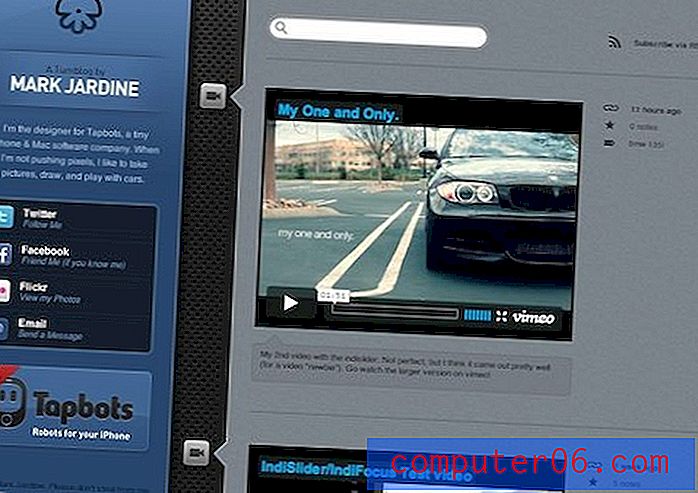
Mark Jardine

Neste blog, vemos novamente a barra lateral sendo usada não tanto para navegação no próprio site, mas apontando para sites de mídia social e conteúdo associado. Mark é designer da Tapbots, uma equipe de desenvolvedores de dois homens que cria alguns dos aplicativos mais bonitos disponíveis para o iPhone.
Navegação com a mão direita
Colocar a navegação no lado direito da página é bastante raro e é, de fato, uma ótima maneira de obter nazis de usabilidade. A aplicação de uma posição fixa à sua navegação do lado direito aumenta sua visibilidade à medida que o usuário interage com seu site e reduz a chance de confusão sobre onde encontrar mais conteúdo. Aqui estão alguns exemplos.
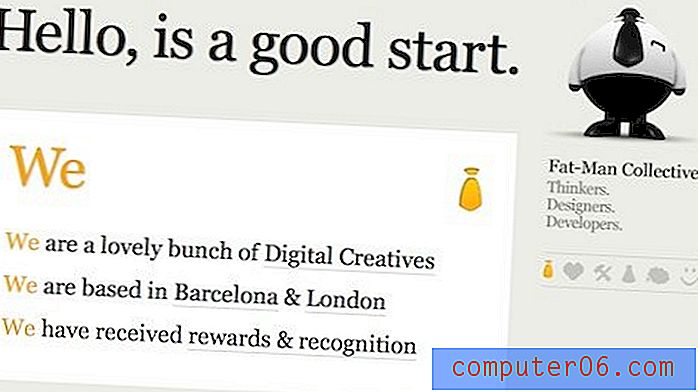
Coletivo Homem Gordo

O Fat-Man Collective é o meu site favorito neste post por uma simples razão: o gordo. Ele é um personagem louco de CG que fica no canto superior direito da tela. Ele é engraçado o suficiente para que eu adoraria o site só por isso, mas enquanto eu percorria o site, o gordo começou a andar! Eu ri alto quando vi esse personagem de proporções estranhas e gordinhas caminhando junto com sua gravata batendo para frente e para trás. Clique em um dos links abaixo dos pés dele e a página pula para um local específico, o que naturalmente faz o gordo pular. Tiramos o chapéu para os caras que criaram este site; irradia com grandiosidade nerd.
Piensa en Pixels

Pelo que sei, o conteúdo deste site é tão engraçado que supera o homem gordo (improvável). Considerando que não consigo ler uma palavra, suponho que ela contenha informações bastante diretas sobre o portfólio. O Piensa en Pixels é um site simples, mas atraente, com links para diferentes projetos que estão no lado direito da página.
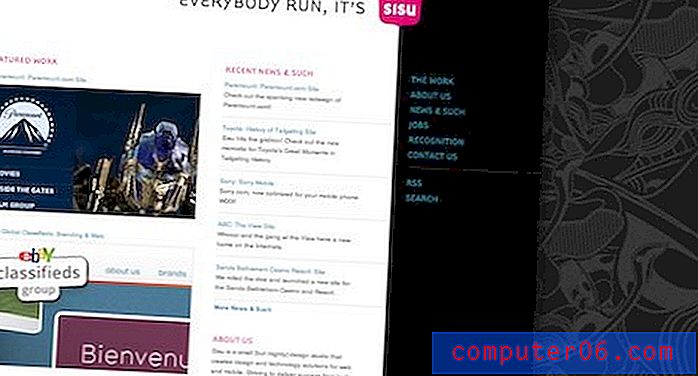
Sisu

Sisu é uma pequena empresa de design com alguns clientes GRANDES. Sua navegação fixa está contida em uma banda, de modo que o conteúdo à esquerda e as ilustrações à direita rolem enquanto os links permanecem. Faz um efeito realmente agradável e é útil quando você está percorrendo os inúmeros prêmios que eles ganharam.
Sites horizontais
É sempre um pouco refrescante encontrar um site que quebra o molde de rolagem vertical típico. Esses sites usam navegação fixa para garantir que a natureza horizontal da experiência não faça com que você se perca.
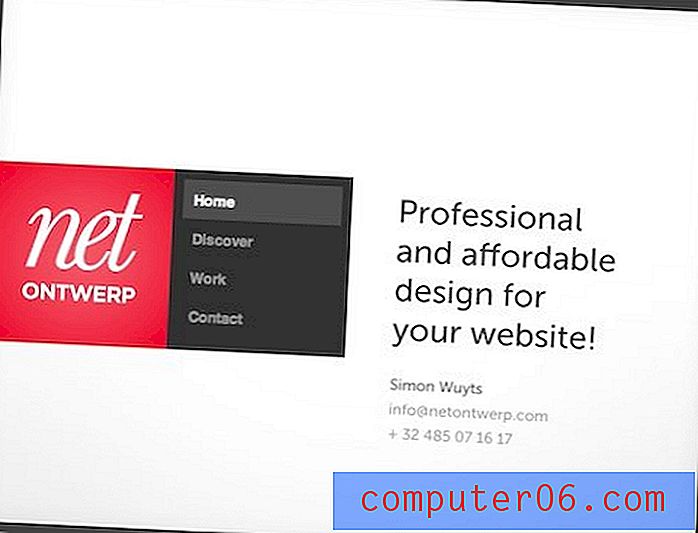
Netontwerp

O Netontwerp usa o jQuery para manipular a animação lateral que ocorre quando você clica em um link. À medida que o site avança, a navegação permanece fixa à esquerda e facilita o design de cada página de uma maneira incrivelmente perfeita. Adoro a natureza contida deste site, que se encaixa perfeitamente no design forte e baseado em grade.
f $ dsign

f $ dsign é outra dose de ação horizontal via JavaScript. Este site possui quatro seções, facilmente acessíveis usando a navegação fixa no lado esquerdo da página. As ilustrações malucas tornam o passeio rápido divertido!
Apanha-me Se Puderes
Alguns designers de sites desejam a funcionalidade da navegação fixa sem a natureza estática e chata de um elemento fixo. A solução é permitir que a navegação aconteça durante a navegação, mas aumentar em um atraso para que haja uma espécie de efeito de "recuperação".
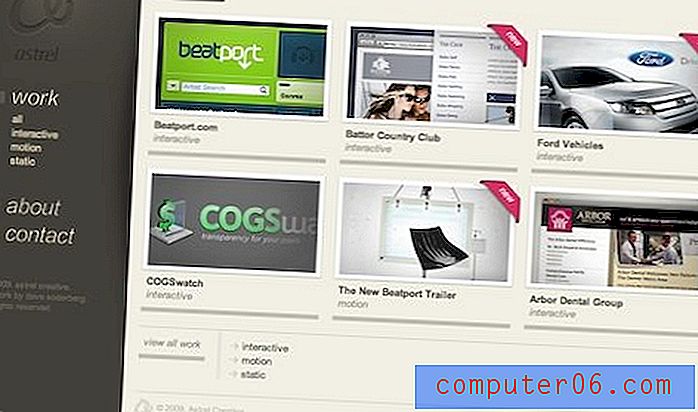
Astrel Creative

Este site original apresenta uma seção de navegação que desaparece. À medida que você rola para baixo, a navegação diminui. Quando você para de rolar, ele reaparece magicamente com uma boa transição. É uma animação sutil que realmente aumenta o "fator uau" do site.
The Molitor

O Molitor adota uma abordagem diferente da navegação à direita, que enfatiza um pouco mais a ideia de "recuperar o atraso". À medida que você rola para baixo, parece que a navegação permanecerá na parte superior da página. No entanto, à medida que você diminui a velocidade ou para, a navegação é ampliada para visualização e facilita a parada. É divertido de brincar e vale cerca de seis segundos sólidos de entretenimento.
Ainda mais!
Deseja mais inspiração de navegação fixa? Peça e você receberá meu amigo. Aqui estão mais alguns exemplos, convenientemente classificados em ordem decrescente de quão legais e / ou únicos eu acho que são (todos são ótimas seleções). Apreciar.
Irvine Acosta

Doce de açúcar

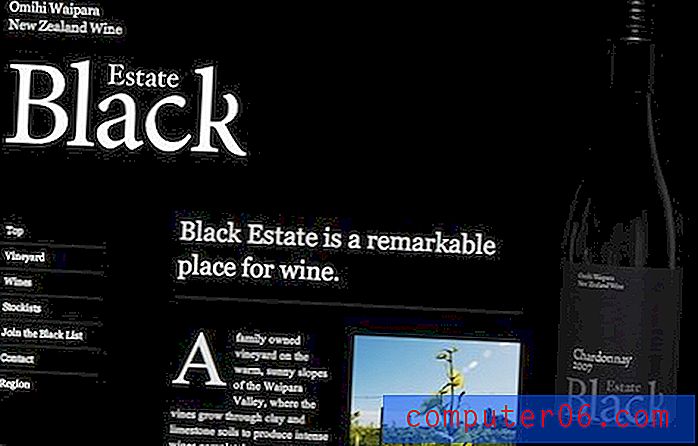
Black Estate

Go Media

Sim eu disse que sim

Ryan Dean-Corke

Domani Studios

Cair sobre

Quay Side

O que você acha?
Levei uma eternidade para encontrar muitos sites usando navegação fixa, então eu realmente espero que você tenha gostado do post. Caso contrário, perdi a maior parte do dia pesquisando na web quando poderia estar fazendo o que normalmente faço em um determinado dia ... o que definitivamente não é navegar por blogs de design e galerias de CSS como um grande nerd. Ok, estou mentindo, é exatamente o que faço o tempo todo.
Piadas sem sentido, use os comentários abaixo para nos informar o que você acha da navegação em posição fixa em geral e qual exemplo você mais gostou. Também fique à vontade para compartilhar os exemplos que encontrar.