Aplicar gráficos a superfícies texturizadas com mapas de deslocamento
Você já se perguntou como os mestres do Photoshop criam composições tão realistas? Tarefas aparentemente simples, como jogar algum texto em uma parede de tijolos, podem facilmente levar a resultados sem brilho, se você não sabe o que está fazendo.
Então, o que o diferencia dos profissionais? Por que seus resultados finais são tão críveis quanto o seu no Photoshop? A resposta simples é que eles sabem mais truques que você! Vamos consertar isso.
Explorar recursos de design
O problema
A situação é típica, você tem alguns gráficos e uma fotografia e deseja juntar os dois. Você começa pegando uma fotografia. Como no exemplo abaixo, as fotografias de objetos reais geralmente não contêm superfícies e texturas perfeitamente lisas.

A partir daqui, você cria algum texto, dimensiona e gira-o no lugar. Neste ponto, sua composição não parece muito crível.

Obviamente, o texto é apenas colocado em cima, não há realmente ilusão de que ele esteja realmente impresso na camiseta, e é isso que estamos buscando. O texto impresso capturaria a luz da sala, a textura da camisa e as dobras do tecido.
O primeiro passo típico é reduzir a opacidade da camada de texto. Isso ajuda um pouco, agora parte do fundo está sangrando. A ilusão ainda é bastante semana e não é exatamente algo para se gabar.

Ainda falta o nível de realismo. Uma simples queda na opacidade não faz nada em relação ao nosso objetivo de curvar esse texto para parecer que está enrolando nas rugas. O resultado final deve ser muito mais parecido com isto:

Observe como o "h" não está apenas deixando transparecer as rugas; a forma da letra é distorcida para refletir as rugas. O sangramento da camisa através das letras também é muito mais crível do que uma simples redução de opacidade.
Então, como você consegue esse efeito e quanto tempo vai demorar? Acontece que você pode fazer isso facilmente com o Photoshop em questão de minutos. Vamos ver como, com um novo exemplo mais extremo.
Tijolos e sorrisos
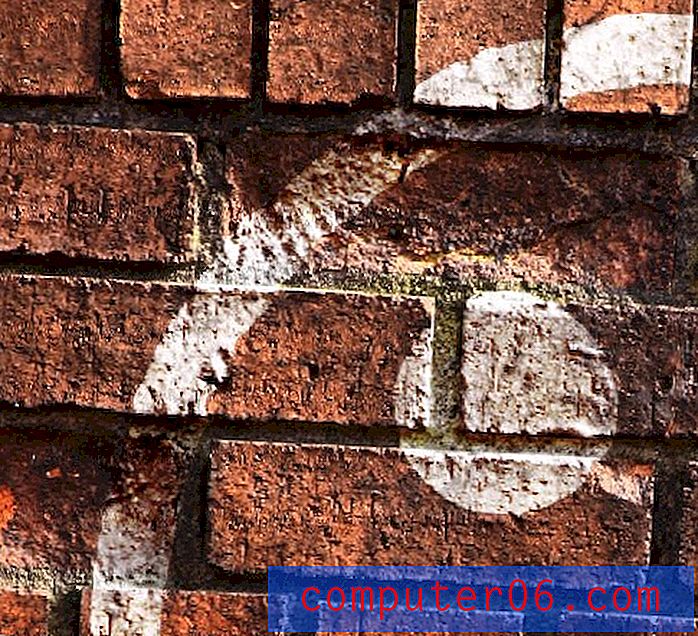
Para começar nosso projeto, criei um gráfico simples de carinha no Illustrator e joguei na foto abaixo do fotógrafo Stuart Crawford.

Novamente, o objetivo aqui é fazer com que o gráfico pareça realmente parte da cena. Eu escolhi a imagem da parede porque dificulta essa tarefa. Existem muitas fendas profundas e o padrão em si é bastante inconsistente devido à natureza envelhecida e quebrada dos tijolos. O truque para fazer isso sem muito trabalho é o filtro Deslocar.
Criando um mapa de deslocamento
O uso do filtro Deslocar requer dois elementos integrais: o documento que você deseja manipular e o mapa de deslocamento. Basicamente, você usa o mapa de deslocamento de maneira semelhante a como usaria uma máscara de camada, com valores em preto e branco cada um com um significado específico.
Com uma máscara de camada, os valores em branco criam pixels opacos e os valores em preto criam pixels transparentes. Um mapa de deslocamento é um pouco mais complexo. Em minha própria experimentação, 60% parece neutro (você pensaria em 50%), enquanto qualquer coisa mais leve do que isso se desloca para cima e algo mais escuro se desloca para baixo.
Se isso parecer confuso, não se preocupe, tudo fará sentido quando aplicarmos um mapa de deslocamento à nossa imagem. Se você olhar novamente para a imagem da parede de tijolos, poderá ficar tentado a pensar que levaria uma eternidade para construir um mapa de deslocamento que espelha toda essa textura. No entanto, podemos realmente usar uma versão modificada dos tijolos para deslocar nossos gráficos.
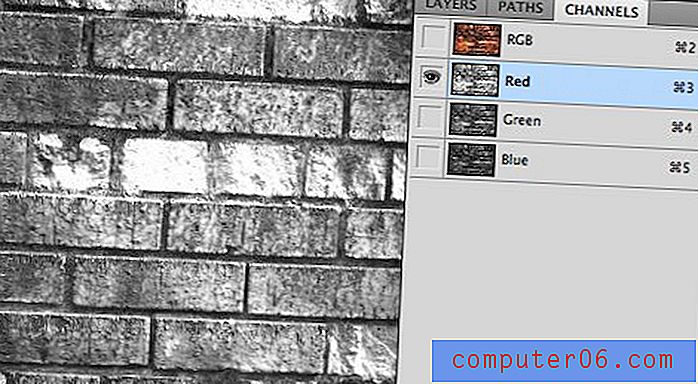
Para fazer isso, primeiro verifique se está mostrando a camada de tijolos. Em seguida, acesse a paleta de canais e encontre o canal com mais contraste. No nosso caso, o canal vermelho. Agora crie uma cópia neste canal.

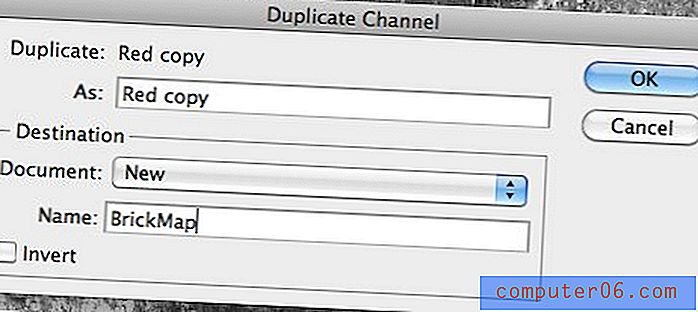
Agora, clique com o botão direito do mouse no canal recentemente copiado e escolha "Duplicar". Sei que já criamos uma cópia, mas nosso objetivo final é criar um novo documento a partir deste canal. A escolha do comando “Duplicar” exibe a caixa de diálogo abaixo, onde podemos dizer ao Photoshop para transformar esse canal em um novo documento. Certifique-se de combinar as configurações mostradas abaixo e clique em "OK".

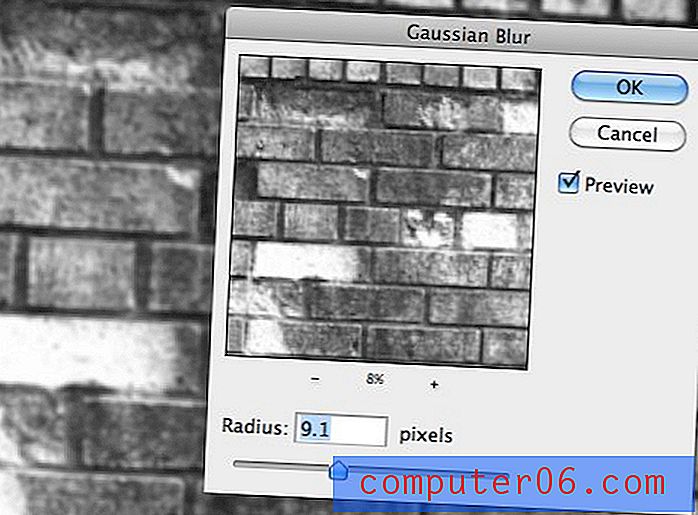
Depois de obter a imagem em tijolo preto e branco como um novo documento, adicione um desfoque gaussiano. Isso pode parecer um pouco estranho, mas no final ajudará. Estou trabalhando com uma imagem muito grande, por isso aumentei o borrão, mas você provavelmente precisará atingir apenas 1px se estiver trabalhando com um documento pequeno.

Aplicando um mapa de deslocamento
É tudo o que precisamos fazer para criar nosso mapa! Você poderia trabalhar um pouco mais o contraste se sua imagem não tiver definição, mas a nossa deve funcionar muito bem como está.
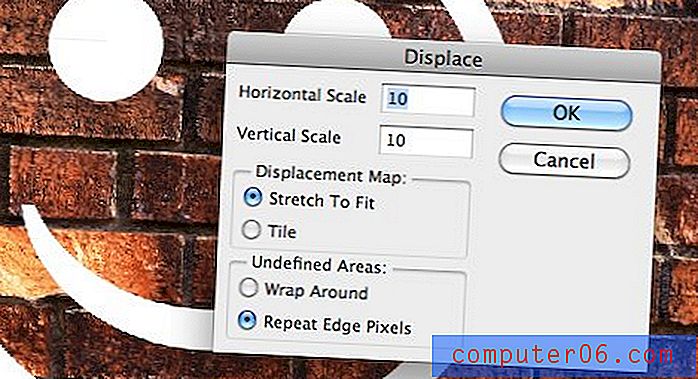
Salve e feche o mapa como seu próprio PSD e, em seguida, volte para o documento original dos tijolos com a carinha sorridente. Agora selecione a camada de smiley face e vá para Filter> Distort> Displace. A seguinte caixa de diálogo deve aparecer. As configurações padrão devem funcionar bem, então pressione “OK” e, em seguida, um menu de seleção de arquivo será exibido. Escolha o arquivo BrickMap.psd que você criou anteriormente.

Neste ponto, você deverá ver o efeito de distorção. No entanto, inicialmente pode não parecer que fizemos um bom trabalho. Passamos de um smiley limpo para um smiley desleixado, nenhum dos quais parece estar na parede! Se você olhar mais de perto, poderá ver que as distorções são muito bem mapeadas para os tijolos.

Para tornar o efeito mais crível, você precisará experimentar um pouco os modos de mesclagem. O que funcionará melhor depende inteiramente do conteúdo real com o qual você está trabalhando. Overlay, Screen, Multiply e Color Dodge são bons lugares para começar. Para meu gráfico branco e fundo escuro, o Color Dodge com 80% de preenchimento fornece um resultado bastante decente.

Vê como o gráfico faz muito mais parte da cena agora? Os mergulhos e curvas criam a ilusão de profundidade e vão muito além de simplesmente reduzir a opacidade de uma camada. Falando nisso, observe como reduzi o preenchimento da camada, não a opacidade. Curiosamente, você obtém resultados muito melhores ao trabalhar com modos de mesclagem se reduzir o preenchimento de uma camada.
Indo além
Sempre há mais que você pode fazer para aumentar ainda mais a credibilidade de uma composição. Por exemplo, com a minha cena, o filtro Color Dodge está criando alguns destaques bem loucos que simplesmente não parecem realistas. Além disso, não acho que o tijolo esteja aparecendo o suficiente.
Para combater isso, cliquei no canal de blocos que criamos anteriormente para criar uma seleção a partir dele. Em seguida, apliquei a seleção como uma máscara na camada de rosto sorridente. Isso foi um pouco longe demais, então eu dupliquei a camada de smiley e defina o preenchimento para ambos em 80%. Aqui está o resultado:

Opcionalmente, se você quiser criar um pouco mais de grunge. Você pode criar uma camada Soft Light preenchida com 50% de cinza (neutro para este modo de mesclagem) e mascarada na camada de face. Em seguida, pegue um pincel macio e pinte áreas de preto e branco para adicionar contraste à composição. Também joguei um leve borrão para que minhas bordas não fossem tão nítidas.


Para realmente entender como essa técnica funciona, incentivo você a experimentar por conta própria diferentes configurações, modos de mesclagem, efeitos de camada etc. O filtro de deslocamento realmente exige muito trabalho na criação de composições texturizadas. Confira a impressionante distorção que resultou quando apliquei um gráfico de bandeira na mesma parede de tijolos usando as técnicas acima.

Se eu tentasse esse nível de distorção manualmente, levaria horas para alcançar um resultado metade do bom. Com Displace, isso levou menos de um minuto!
Conclusão
Para resumir, sempre que você combinar gráficos planos com uma textura realista, você terá alguns problemas com realismo. Os mapas de deslocamento são uma das ferramentas mais poderosas do seu arsenal para ajudar a resolver esses problemas, pois eles podem aplicar rápida e facilmente as distorções da textura no gráfico.
Nunca pare por aí. Sempre vá além e ajuste sua imagem manipulando os destaques, bagunçando as bordas limpas, explorando novos modos de mesclagem e qualquer outra coisa que você possa imaginar para tornar a imagem final espelhada. Mesmo que cada alteração faça a menor diferença, elas começarão a somar e o resultado será uma composição impressionante.