Os prós e contras do design minimalista
Minimalismo é uma tendência que nunca morrerá. Não importa quantas vezes nos deixemos admirados por designs impressionantemente intricados, sempre haverá algo sobre a simplicidade que nos deixa igualmente capturados.
Hoje, veremos alguns dos principais aspectos do minimalismo no design da web, além de alguns exemplos de designers que acertaram.
Explorar recursos de design
O que não é
É quase sempre uma boa idéia explorar o que algo não está dentro de uma discussão sobre o que é. Examinar os opostos nos dá um contraste pontual e ajuda a moldar a definição. Essencialmente, o minimalismo é um afastamento do visualmente supérfluo. Paletas de cores ricamente diversas e elementos complexos são perdidos em favor de cores sólidas simples e linhas básicas.
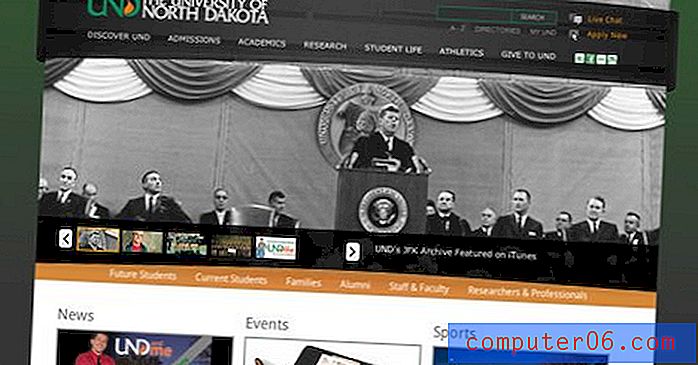
Considere os dois exemplos abaixo. Esses sites representam uma alternativa clara à mentalidade minimalista. Eles são visualmente bastante ocupados e podem levar alguns minutos para serem explorados antes que você sinta que tem uma compreensão decente do que está acontecendo na página.


Isso os torna projetos ruins? Absolutamente não. Embora muitos designers claramente apóiam estilos específicos, atribuir declarações de valor a um determinado método é tão útil quanto dizer que o azul é melhor que o verde ou a esquerda é melhor que o direito; simplesmente não há verdade nessas declarações e nada é ganho na discussão de tais possibilidades.
Se você é um designer profissional, poderá usar vários estilos de design para agradar a vontade e a personalidade do seu cliente. A resposta para a questão do que o minimalismo não é é que não é uma abordagem inerentemente melhor para o design de sites. A chave, então, é não decidir se você gosta mais de estilos ocupados, minimalistas ou qualquer outro número de estilos de design, mas aprender a implementar cada método de maneira eficaz. Vamos examinar algumas áreas para focar ao criar um design minimalista.
Tipografia
Sua escolha de tipografia desempenha um papel enorme na eficácia do seu design minimalista. Escolha fontes limpas e simples com um alto nível de legibilidade. As fontes finas costumam ser usadas para transmitir minimalismo, mas não se limite a essa ideia, pois uma fonte espessa é uma ótima maneira de mostrar um item importante, como um título.

Da mesma forma, você pode até criar um design minimalista sólido com uma fonte de script complicada. Tente manter sua página e outras tipografias o mais simples possível enquanto estiver usando um script para chamar a atenção para uma única área da página.
Recursos adicionais
40 fontes minimalistas e de alta qualidade

70 exemplos de tipografia minimalista

Alinhamentos de grade fortes
Minha implementação favorita do minimalismo é quando é feita para atingir o objetivo de aumentar a usabilidade. Um bom design minimalista da web geralmente se concentra em reduzir a página a um número mínimo de seções e elementos separados, de modo que a navegação do conteúdo seja quase nula de qualquer tipo de curva de aprendizado ou confusão visual.
Isso muitas vezes resulta em alinhamentos baseados em grade prontamente aparentes. Nossos olhos estão muito familiarizados com esse padrão de conteúdo e geralmente não têm problemas para resolvê-lo rapidamente. Além disso, há algo em seu cérebro que simplesmente deseja que os itens se alinhem adequadamente e de maneira previsível. É agradável ver uma página com forte alinhamento vertical e horizontal. Por outro lado, existe uma espécie de dissonância visual e psicológica quando não podemos identificar imediatamente um padrão claro na organização dos itens de uma página.


Recursos adicionais
Grade CSS de 1 KB

ZURB CSS Grid Builder

Contraste
Se você tem um design minimalista em andamento e parece que está faltando alguma coisa, as probabilidades de adicionar algum contraste melhorarão o design drasticamente. Quando exercido por uma mão experiente, o contraste é a chave para todo bom design (defenderei essa declaração geral até a morte). No design minimalista da web, as páginas são tão reduzidas que há pouco mais com o que contrastar.
Contraste é um conceito que todos entendemos inerentemente, mas conscientizar-se disso pode melhorar drasticamente seus projetos. Confira o design simples abaixo:

Realmente não há muita coisa acontecendo aqui quanto a cores e imagens bonitas. No entanto, o design é bastante atraente devido ao forte uso de contraste. O cabeçalho e a área de conteúdo são claramente separados e instantaneamente reconhecíveis pelo que são (o rodapé usa o mesmo truque). A cópia da página difere em tamanho e ousadia para chamar sua atenção para as partes da mensagem que o designer considerou importante.
A página acima usa tons de cinza para diferenciação, mas você pode usar cores diferentes com a mesma facilidade para realizar a mesma coisa.

Lembre-se de que há uma enorme diferença entre cores contrastantes e conflitantes. Só porque duas cores são muito diferentes, não significa que seus olhos perceberão a diferença como agradável. Certifique-se de estar de acordo com sua teoria das cores antes de tomar decisões drásticas.
A principal coisa a lembrar, com contraste, é a melhor afirmada pelo autor do projeto, Robin Williams: "Não seja um covarde!" O que ela quis dizer com isso é que um pouco de contraste não ajuda muito. Se você vai fazer algo maior para que ele se destaque, faça-o muito maior. Se você quiser torná-lo mais ousado, torne-o realmente ousado! Você deve saber em um instante se o contraste existe. Vemos isso frequentemente quando o texto está em negrito. Às vezes, a diferença entre o texto em negrito e o texto regular é tão pequena que você precisa realmente olhar para ver a diferença! Nesse caso, o texto em negrito não serve para nada e deve ser o mesmo que o restante para evitar confusão visual.

Espaço em branco
Pense nos exemplos ocupados no início deste artigo. Esses designers optaram por preencher quase todos os centímetros da tela com algo visualmente interessante. O minimalismo novamente segue a abordagem oposta. Dá aos componentes principais da página amplo espaço para respirar que os diferencia.

O espaço em branco faz o espectador se sentir confortável e menos claustrofóbico. Também ajuda você a ter controle sobre onde deseja que o visualizador seja exibido. Alguns designers insistem que os espectadores lerão todas as páginas da esquerda para a direita seguindo um padrão z. Isso simplesmente não é verdade em todos os casos. Observe como o designer acima usou espaço em branco e uma imagem brilhante para atrair seus olhos para a imagem da tela do computador. Seus olhos começam no centro da imagem, não no canto superior esquerdo!
Isso tem tudo a ver com o contraste, como mencionado acima, e o volume de espaço ocupado por um determinado objeto versus o espaço em branco ao seu redor. Para ter uma ideia da quantidade certa de espaço em branco a ser usada ao executar um layout inicial, costumo converter os objetos que colocarei na página em formas extremamente básicas no Illustrator. Então eu posso embaralhar e redimensionar rapidamente os objetos sem me distrair com o conteúdo deles. Fazer o layout dessa maneira obriga a pensar no equilíbrio da sua página antes mesmo de abordar elementos estéticos mais complexos.

Como você pode ver, o layout do Jolicloud é bastante equilibrado e atraente quando analisado dessa maneira. A única coisa que me incomoda é que os links de navegação não estão alinhados com o lado direito do conteúdo. Exagerei um pouco na versão simplificada para facilitar a visualização, mas é definitivamente assim também na imagem original. Novamente, vemos o benefício de reduzir a página para formas básicas, pois fica imediatamente aparente que os links de navegação estão posicionados de maneira um tanto estranha (nem alinhados ao centro nem alinhados à direita, mas em algum lugar intermediário).
Mais artigos sobre minimalismo
Não consegue obter minimalismo suficiente? Confira os ótimos artigos e sites abaixo:
- 21 Recursos Especialmente Para Os Amantes do Minimalismo: Design Vandelay
- Vitrine de desenhos limpos e minimalistas: Smashing Magazine
- Minimalismo na Web: Inspiração de design e temas do WP: Tutorial 9
- 20 belos temas minimalistas para WordPress: seis revisões
- 25 belos designs minimalistas de sites: design Vandelay
Conclusão
Isso encerra nossa discussão sobre minimalismo em web design. Deixe-nos saber o que você acha dessa tendência nos comentários abaixo. Também certifique-se de incluir links para seus sites favoritos que exemplifiquem o minimalismo no design da web.