Tendência de design: Como usar listras ao seu favor
As faixas são uma adição divertida que pode adicionar interesse visual e profundidade aos projetos de design de várias maneiras. Mas as listras são mais do que apenas os padrões náuticos azuis e brancos que você pode estar imaginando.
As faixas podem assumir várias formas. Verticais ou horizontais e de padrões clássicos a alinhados baseados em grade a fundos e componentes de imagem, as listras são uma ótima opção de design. Aqui estão algumas maneiras de usá-las nas quais você talvez não tenha pensado.
Listras tradicionais

Quando você pensa em listras no design, parte da idéia da tradição pode vir à mente. Listras náuticas azuis ou vermelhas e brancas. As barras de vermelhas e brancas na bandeira americana. As meias divertidas usadas por Raggedy Ann ou Pippi Longstockings. Mas as listras são muito mais versáteis do que apenas os padrões tradicionais. Eles podem ser usados de várias maneiras.
Mas vamos dar uma olhada no uso tradicional: o site acima usa um poste listrado no estilo de barbearia como um pequeno sotaque no design do site. Essa aparência tradicional é uma ótima maneira de focar a atenção em uma determinada parte do design e criar ênfase.
Design clássico


As listras podem ajudar a definir o tom com uma aparência clássica. Adicione alguma textura ou crie listras em um design baseado em grade para enfatizar esse conceito.
Quando se trata de visões clássicas de listras no design, a cor também é um fator importante. Considere alguns dos usos clássicos de listras e cores, como uniformes em preto e branco para prisioneiros. (Use essa combinação para obter uma aparência minimalista ou mais marcante.) Listras vermelhas ou azuis para uma sensação tradicional ou antiquada.
As texturas também podem dar ênfase às listras, trazendo-as mais para o primeiro plano. Embora as listras sejam frequentemente usadas em fundos - geralmente com pouco contraste em cores claras - para “textura invisível”, listras maiores com textura podem ser um ponto focal. O truque é manter as texturas simples e alinhadas com outros recursos visuais no design.
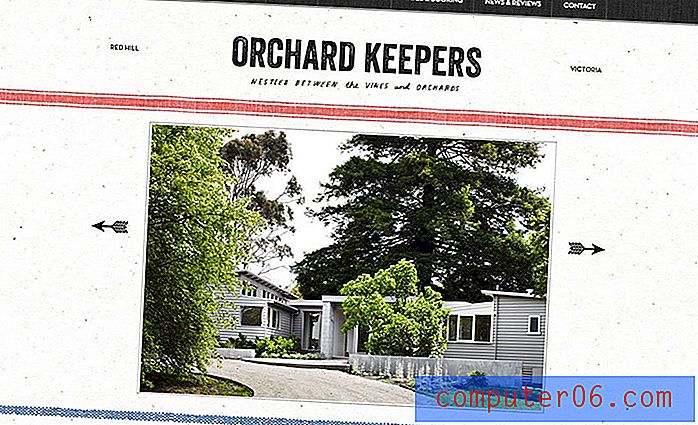
As texturas com faixas também podem ajudá-lo a criar linhas "mais claras", para que não pareçam pesadas e pesem o design, mesmo quando usadas com cores brilhantes ou ousadas. Orchard Keepers, acima, usa textura dessa maneira para criar uma sensação de tempo com uma "sensação antiga".
Listras modernas


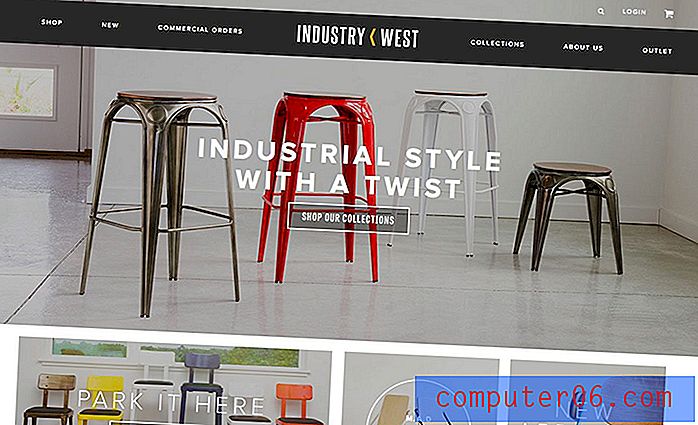
No design do site, as faixas são usadas para ajudar a criar foco, direcionar a navegação e ajudar os usuários a encontrar e focar nas chamadas à ação. O par de sites acima usa faixas de diferentes maneiras para ajudar na usabilidade.
O Industry West usa uma faixa horizontal espessa para conter a navegação. Devido ao contraste da tira em relação às imagens de fundo, ela serve como um ponto focal de referência estático. A barra larga de alto contraste facilita a leitura dos botões de navegação e a movimentação pelo site.
A reconstrução em conjunto usa uma faixa fina na parte superior do design para criar um fluxo de cores por toda a página. A faixa laranja (ou linha) ajuda a atrair os olhos de cima para baixo da página, com o usuário pausando os botões de destaque laranja por toda parte. O design inteligente ajuda a informar aos usuários o que fazer em seguida (clique nos botões laranja).
Listras de fundo


As faixas de fundo podem ser mais do que apenas uma série de linhas horizontais ou verticais espaçadas em um padrão. As faixas podem ser criadas usando uma série de outras formas ou mesmo com uma aparência mais casual ou natural.
O Pastaria usa uma divertida série de formas redondas para criar um padrão listrado no fundo da página. Dependendo da sua perspectiva, o padrão pode parecer vertical ou horizontal. O truque para isso funcionar tão bem é que o padrão cria interesse e profundidade sem ser o visual dominante.
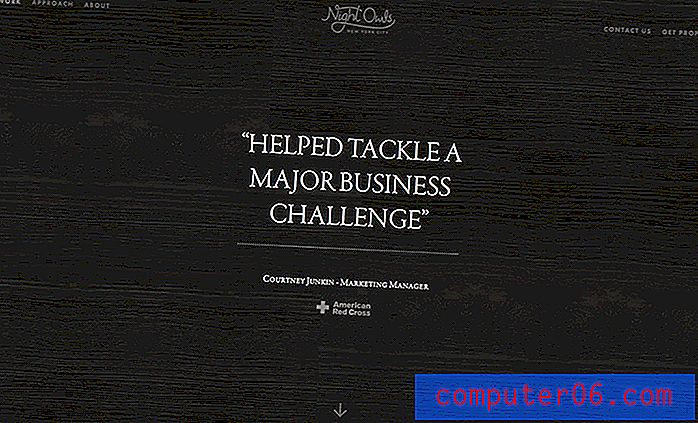
De maneira bem oposta, o Night Owl Interactive usa um padrão listrado natural (grão de madeira) para textura e profundidade. O legal desse estilo natural de listras é que ele tem uma aparência aleatória.
Listras em imagens


Embora os padrões de faixas geralmente sejam algo que você cria, eles também podem fazer parte das imagens que você seleciona para a página. Se você planeja incluir listras em uma imagem como parte do design ou elas acontecerem por acaso, elas podem adicionar interesse e profundidade instantâneos.
Ambos os exemplos acima incluem texturas de grão de madeira para estabelecer padrões e listras nas imagens principais. Não são diferentes as linhas, onde elas ajudam a olhar e a profundidade adicional que elas fornecem para o design geral.
Cor e padrão

Um dos usos mais modernos é emparelhar listras coloridas largas e / ou finas para um padrão de bloqueio de cores. Como uma técnica de design para design digital, impresso e até moda e interiores, o bloqueio de cores adiciona ênfase instantânea de maneira contida.
Listras coloridas podem ser uma ótima ferramenta para adicionar cores de marca a um design com imagem pesada ou minimalista. A cor cria contraste e ênfase em locais onde pode faltar e o efeito geral tem um toque moderno. (Essa é uma ótima opção se você quiser experimentar um conceito moderno que não seja muito difícil e tenha uma aparência mais atemporal.)
'Mini' Stripes


Embora muitas das faixas nos exemplos acima sejam grandes e fáceis de identificar, as faixas também podem ser pequenos detalhes ou detalhes em design.
Um dos menores exemplos de listras é o ícone de hambúrguer. Três pequenas linhas empilhadas. É isso aí. Mas é um exemplo de uso de faixas no menor nível.
O design do site Day of the Dead usa listras como um detalhe de destaque, de uma maneira que também tem muito interesse visual. Quase caindo no fundo, um par de listras intricadas envolve o texto e ajuda a chamar a atenção para ele. Linhas subsequentes e faixas coloridas ajudam a criar um fluxo através da rolagem na página inicial.
Conclusão
Um pensamento final para você. Embora muitas vezes a idéia de listras evoque uma imagem mental de linhas ou colunas, se linhas, as faixas também podem ser usadas de uma forma singular. Muitos dos exemplos acima incluem faixas de maneiras que não são a primeira imagem mental que você pode ter, mas cada uma é interessante e ajuda a criar um visual forte.
Considere usar listras de maneiras um pouco diferentes para o maior impacto. Brinque com cor e textura, forma e tamanho. Experimente as listras como faria antes de experimentar qualquer outra ferramenta de design e divirta-se!
Fonte da imagem: Bill Lapp .