Teste de bom gosto no design: três sites de restaurantes casuais rápidos comparados
Restaurantes de fast food são notoriamente ruins com o web design, mas o mercado emergente de restaurantes “fast casual” até agora está provando ser muito melhor nessa área.
Hoje, vamos procurar na web nos sites alguns dos restaurantes casuais mais populares e rápidos para ver quem está fazendo o melhor trabalho e o que podemos aprender com eles. Atenção: este post vai deixar você com fome!
Explorar recursos de design
Qdoba
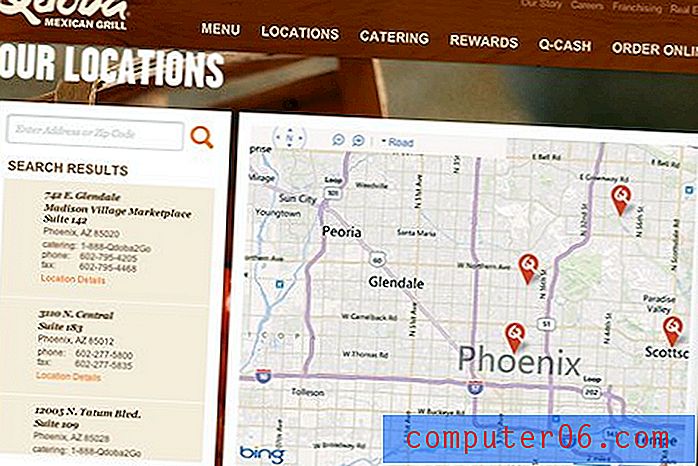
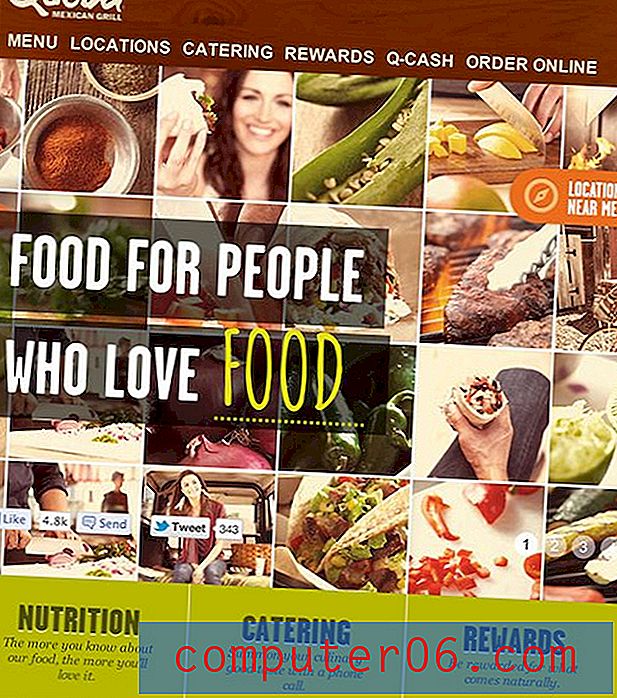
O primeiro site que vamos acessar é o Qdoba.com, a página inicial de um restaurante que serve deliciosos burritos e outras ofertas do sudoeste. É muito parecido com Chipotle, que já vimos em outro post. Aqui está uma olhada no cabeçalho:

Por enquanto, tudo bem! Gosto muito da justaposição da tipografia e da fotografia. O design é grande e arrojado, mas fresco e amigável. Capta perfeitamente a sensação do restaurante e retrata uma boa mistura de pessoas felizes e comida deliciosa.
Marca Forte
Sua atual estratégia de marca é que Qdoba é "alimento para pessoas que amam comida". Essa ideia é divulgada em todo o site, mesmo de maneiras interativas. A página do cupom, por exemplo, trata a última palavra como um "preencher o espaço em branco", onde você digita o que ama e ganha cupons diferentes com base na sua escolha de palavra.

Este é um grande truque psicológico. Eles estão me forçando sutilmente a estabelecer conexões com a marca, associando-a a coisas que eu amo. Novamente, isso é reforçado por todos aqueles rostos sorridentes que você vê entrelaçados com fotos de alimentos.
"Eles estão me forçando sutilmente a estabelecer conexões com a marca, associando-a a coisas que eu amo."Cardápio
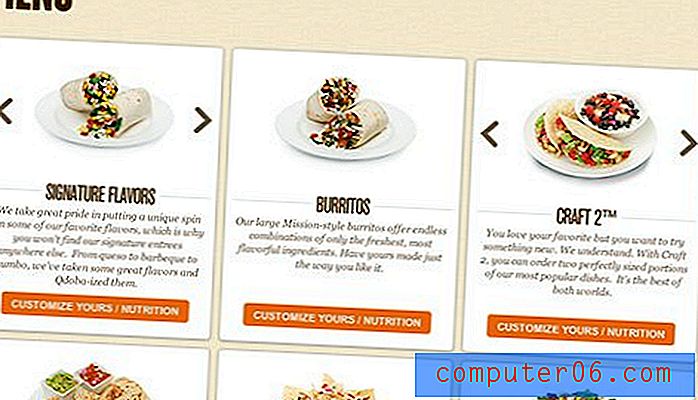
Outra coisa que eu realmente gosto no Qdoba.com é a apresentação do menu, que é absolutamente uma das facetas mais importantes para qualquer site de restaurante. Cada item é organizado ordenadamente em uma grade, com fotografias atraentes e de alta qualidade dos alimentos e texto limpo.

Conteúdo da Página Inicial
Quando visito o site de um restaurante, normalmente há duas coisas principais que quero fazer: confira o menu e descubra como obter comida. Essa última ação normalmente envolve fazer pedidos on-line ou procurar um número de telefone e endereço.
"Quando visito o site de um restaurante, normalmente há duas coisas principais que quero fazer ..."O Qdoba lida com praticamente tudo isso na página inicial, eliminando a conveniência da localização do conteúdo. Na parte superior da página, você é apresentado ao restaurante e pede para pegar alguns cupons. Ao rolar um pouco para baixo, você vê os itens de menu com links para informações nutricionais. Finalmente, quando você atinge o final da página, vê um mapa dos locais em sua área.

O único objetivo principal que não é alcançado diretamente na página inicial é fazer pedidos on-line, e essa opção está localizada no canto superior direito da tela (imóveis principais para olhos de navegação) em um cabeçalho persistente que permanece com você enquanto você rola.
Responsivo à inicialização
É incrível ver grandes corporações entrando no vagão da banda responsiva. O Qdoba.com realmente responde muito bem a diferentes tamanhos de viewport.

O que aprendemos?
O Qdoba.com tem muitas ótimas lições de design para nos ensinar, a mais importante delas provavelmente é o poder de uma marca forte. Eles são consistentes com a paleta de cores, tipografia e fotografia, que se unem para criar uma identidade única com a qual os clientes podem se identificar. A combinação de pessoas felizes e fotos deliciosas de comida é tentada e verdadeira e serve restaurantes fielmente há décadas.
"Eles são consistentes com sua paleta de cores, tipografia e fotografia, todas reunidas para criar uma identidade única com a qual os clientes podem se identificar."Existem outras duas grandes lições em ação aqui. Primeiro, o design responsivo não é apenas um truque divertido para os portfólios de web designers. O mundo corporativo pode e deve adotá-lo abertamente, porque significa uma melhor experiência para mais clientes.
Por fim, sempre considere por que a maioria dos visitantes acessa seu site e faz o possível para atender a essas ações. Quase tudo o que a maioria das pessoas deseja fazer no Qdoba.com pode ser realizado através da página inicial.
Pei Wei
A seguir, na rápida excursão casual, está outro dos meus favoritos: Pei Wei, um restaurante que serve deliciosos pratos de várias culturas asiáticas. É o irmãozinho mais rápido e casual dos PF Chang mais formais. Aqui está a página inicial:

Cor
A primeira coisa que noto no site de Pei Wei é a cor; cor ousada e bonita. A paleta é muito escura e quente, sugere sabor rico e apimentado que deixa minha boca com água na boca para um frango grelhado com mel.

O legal aqui é que essas cores provavelmente são retiradas dos alimentos que Pei Wei serve, um truque que Qdoba também estava usando.

Sempre que você estiver tentando desenvolver um esquema de cores para uma empresa, lembre-se sempre de que geralmente não precisa procurar mais do que a linha de produtos deles.
“O legal aqui é que essas cores provavelmente são retiradas dos alimentos que Pei Wei serve”É tudo sobre a comida
Com Pei Wei, existe uma técnica muito diferente da que vimos no site da Qdoba. Aqui a estética é 100% sobre a comida. Em todo lugar que você olha, há outra bela foto de comida.

Eu olhei em volta no site por um tempo para ver se eu conseguia encontrar uma foto de uma pessoa, até onde eu sei, não há nenhuma. Parece menos pessoal e convidativo, mas acho que eles conseguem muito bem. Se eles fizerem uma grande marca, eu não ficaria surpreso em vê-los abordando-a com uma sensação mais amigável e humana.
Coisas que eu não gosto
No geral, Pei Wei tem um site bastante forte, mas há algumas coisas pelas quais eu não sou louco por uma perspectiva de design. Primeiro de tudo, há muito espaço negativo embaraçado, que é o resultado de um layout um pouco confuso. Não é horrível, mas pode ser um pouco perturbador.
A pior ofensa aqui no meu livro é o menu, que fica assim:

Como você pode ver, é apenas um menu chato baseado em texto. De fato, cada prato tem uma bela foto do produto que a acompanha, mas fica oculta até você clicar nela. O bom é que você economiza nos tempos de carregamento da página, mas a desvantagem é que isso não me deixa com fome! E lembre-se, as pessoas com fome são o seu público-alvo aqui.
"O bom é que você economiza nos tempos de carregamento da página, mas a desvantagem é que isso não me deixa com fome!"Eu definitivamente acho que a página do menu precisa ser redesenhada para fazer melhor uso de todas aquelas fotos de dar água na boca que elas obviamente possuem. Você não precisa necessariamente mostrar todas as fotos o tempo todo, mas algo pode certamente ser feito para animar um pouco.
O que aprendemos?
Com Pei Wei, aprendemos muito sobre como projetar com fotografia de alimentos. Vimos que as fotos de alimentos são uma rica fonte de paletas de cores que ajudam a vincular a identidade da marca ao produto. Também vimos como é uma pena ocultar essas fotos quando se trata da apresentação do menu.
Wildflower Bread Company
O último restaurante casual rápido que vamos dar uma olhada é a Wildflower Bread Company, um balcão único para deliciosos assados, sanduíches e massas.
Eu escolhi essa cadeia com base no fato de que suas lojas são realmente muito bem projetadas. Belas placas, ótimas cores, móveis incríveis e wifi grátis! É um ótimo lugar para um almoço de trabalho prolongado.
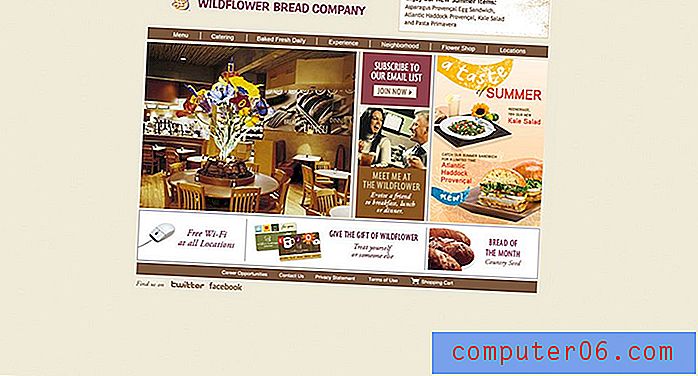
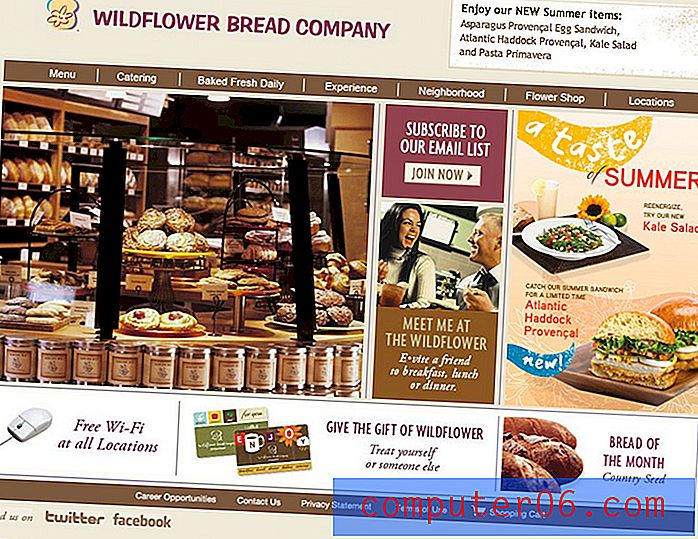
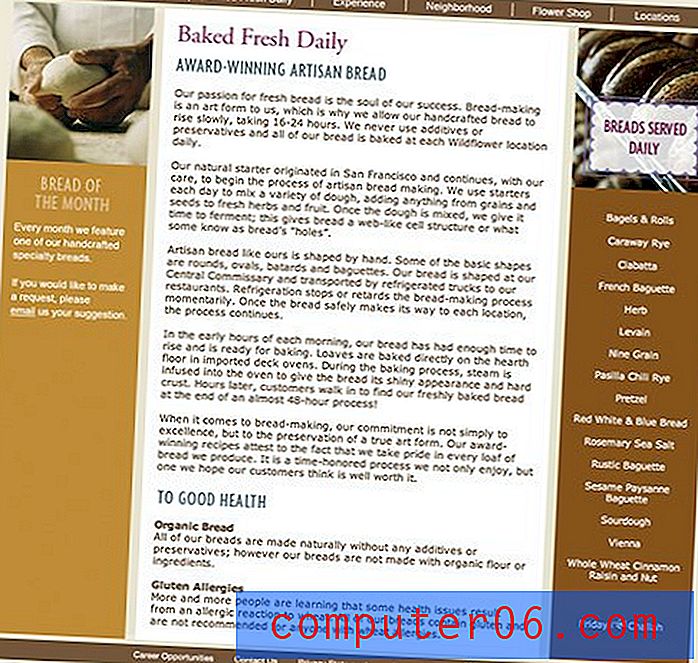
Infelizmente, parece que o design incrível não se estende à web. Aqui está a página inicial como aparece no meu MacBook:

O conteúdo aqui é tão ... pequeno. Em um mundo onde o design responsivo da web está maximizando o uso de todas as telas, a montanha de espaço vazio aqui parece um desperdício terrível.
“Em um mundo onde o design responsivo da web está maximizando o uso de todas as telas, a montanha de espaço vazio aqui parece um desperdício terrível. "Todo o site parece um pouco de conteúdo disperso, mensagens de marketing, fotos e texto que simplesmente não atendem aos padrões dos edifícios físicos.

Imprimir ≠ Web
A Wildflower Bread Company parece uma empresa com uma equipe de design de impressão estelar e uma equipe da web pequena e com pouco suporte. Como muitas empresas no início dos anos 2000, elas estão lutando para transferir sua marca para a Web porque é um meio diferente.
Repetidas vezes, vejo partes desse design que me dizem que é pouco mais que uma porta de algo criado para impressão. O menu é um exemplo perfeito desse tipo de pensamento:

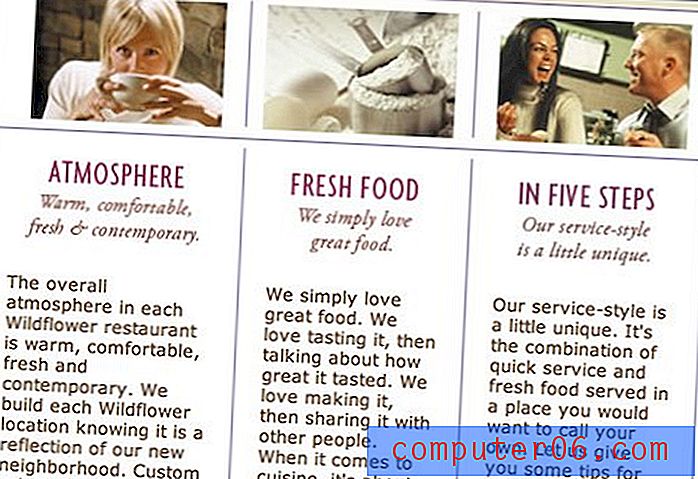
Os parágrafos estão mal alinhados com larguras muito estreitas, zero reforço visual e quebras de linha estranhas. Não é exatamente um exemplo brilhante de tipografia na web. Os problemas de tipo persistem no site, confira a largura surpreendentemente estreita da coluna central do texto abaixo:

Muita leitura
No lugar da grande e atraente fotografia de alimentos que vimos nos outros dois sites, este fornece parágrafos. Páginas de texto longas e ininterruptas serviram como conteúdo principal.

Novamente, esse é um resultado direto de simplesmente não entender como as pessoas navegam na web. Não vou ler isso, quase ninguém mais o fará. Se você está se gabando de seus assados, reduza para um único parágrafo e me mostre alguns deleites deliciosos.
"Este é um resultado direto de simplesmente não entender como as pessoas navegam na web".O que aprendemos?
Uma revelação aqui é que os locais rápidos para refeições casuais não são ótimos. É certo que tenho sido bastante duro com a pobre Wildflower aqui, mas a verdade simples é que só vou jantar em um lugar para jantar hoje à noite, e se estiver navegando nos menus desses três sites para me ajudar a decidir, outros dois batem Widlflower todas as vezes.
A grande lição que repeti repetidamente é que a Web não é um folheto interativo. É um meio completamente diferente que exige um conjunto completamente diferente de habilidades e desafios de design. Parece contra-intuitivo, mas uma empresa conhecida pelo bom design do “mundo real” pode realmente ser péssima no design da web.
Qdoba vs. Pei Wei vs. Wildflower
Completamente por acaso, os sites acima começaram fortes e caíram a partir daí. Qdoba foi de longe o meu favorito com suas imagens deslumbrantes, layout responsivo e marca incrível. Pei Wei era reconhecidamente um pouco mais fraco, mas no geral ainda era uma exibição bastante forte no ramo de restaurantes. O Wildflower mostra a parte traseira com um site bastante fraco que pode realmente usar uma reformulação completa do zero.
Então, qual é o objetivo aqui? Por que olhar para esses três sites? Porque ilustram perfeitamente como projetos diferentes com o mesmo objetivo podem ser tão diferentes, dependendo do talento e dos recursos das pessoas envolvidas. Todas essas três empresas são restaurantes populares e de sucesso que podem se dar ao luxo de construir uma forte presença na web.
Use isso como uma lição para seus próprios projetos, especialmente se você trabalha em equipe. Você é capaz de reunir seus recursos e produzir algo pelo qual pode realmente se orgulhar ou algo está no seu caminho? É alguma das coisas mencionadas acima ou alguma outra coisa? Deixe-nos saber abaixo.
Não deixe de nos contar sobre seus restaurantes casuais rápidos e favoritos e como os sites deles se comparam aos acima.