5 idéias de layout de site que nunca envelhecem
Há sempre aquele momento no início de um projeto de design de site em que você pensa "por onde começo?" Você enfrentará o desejo de criar algo totalmente diferente e novo, contra algo testado e confiável.
Realisticamente, existem alguns layouts que nunca envelhecem. Esses padrões geralmente são aceitos pelos usuários, fáceis de entender e fornecem uma estrutura sólida para praticamente qualquer tipo de design e conteúdo. Aqui, veremos esses cinco layouts de sites “atemporais” e como aproveitar ao máximo o seu próximo projeto.
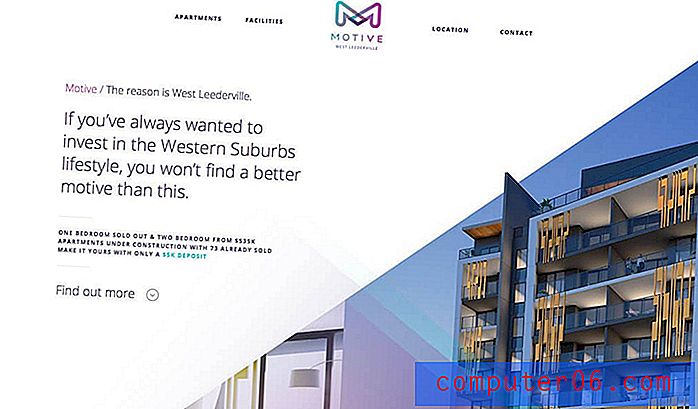
1. Imagem de Herói Empilhada em Grade Simples

Independentemente do tamanho da tela, esse formato oferece ao usuário algo para examinar, percorrer e digerir. Embora as especificações reais dessa forma possam mudar com base no tipo de dispositivo ou se você prefere uma imagem de largura total ou superficial, o esboço é aproximadamente o mesmo.
- Navegação
- Imagem de herói com sobreposição de texto
- 2 a 4 colunas com pequenos elementos de informação com ou sem ícones
- Área principal do corpo
- Rodapé
O design é limpo, fornece uma forte presença visual e tende a funcionar bem com estruturas responsivas, independentemente do ponto de interrupção. Algumas aplicações alternativas desse formato são alternar um cabeçalho estático de herói para um controle deslizante ou cabeçalho de vídeo.

Por que funciona: todo elemento tem um lugar e existe um fluxo lógico para seguir o conteúdo. A imagem principal é a primeira impressão que deve atrair os usuários para o design e os elementos secundários devem fazer com que os usuários desejem clicar.
Incorporar uma tendência: adicione ícones ou caixas coloridas brilhantes aos elementos informativos baseados em colunas ou use um estilo simples para os elementos da interface do usuário em todo o design.
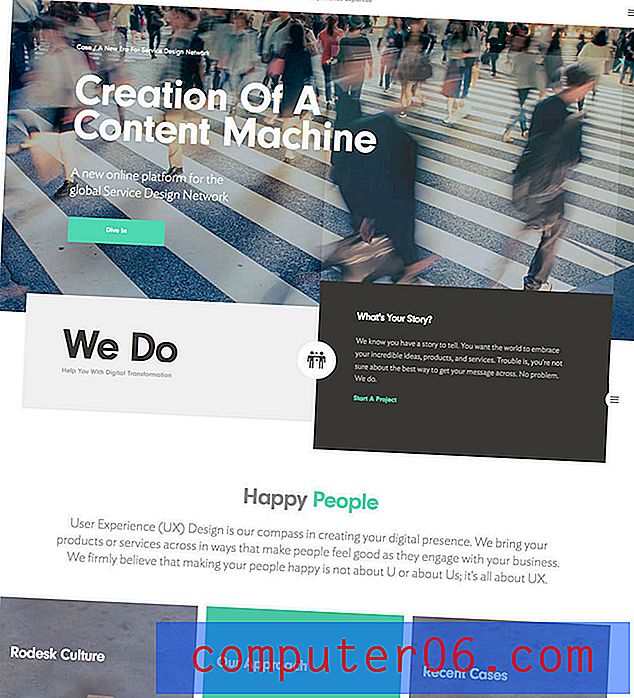
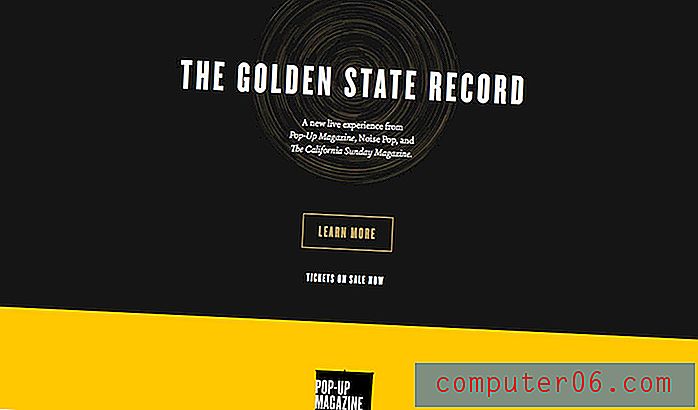
2. Uma página, uma coluna

Os layouts de uma página são uma das melhores soluções para sites com conteúdo mínimo e um único foco ou mensagem. Quando a mensagem é simples, também não é necessário ficar louco com a forma do layout. Um layout de uma coluna pode ser a solução perfeita.
- Navegação
- Área do corpo principal com imagens e texto
- Rodapé
Ao usar esse padrão de design, o espaço é um elemento vital de design. Certifique-se de que os elementos tenham bastante espaço entre eles e considere o uso de espaçamento exagerado nas bordas externas do design. O risco de um site de uma página é que ele pode parecer apertado ou desorganizado se o espaçamento estiver fora de controle.
Por que funciona: a fórmula de uma página é mais adequada para sites pequenos. Pode fazer com que a falta de conteúdo em uma página introdutória ou em um portfólio simples pareça mais pesada do que é. O formato também funciona bem para blogs simples ou planos de conteúdo que atendem a um único formato.
Incorporar uma tendência: adicione rolagem de paralaxe para tornar a página mais atraente à medida que os usuários rolam. Esses efeitos simples podem fazer com que um design simples de uma página pareça mais profundo e robusto (e como se ele tivesse várias páginas a cada movimento do mouse).
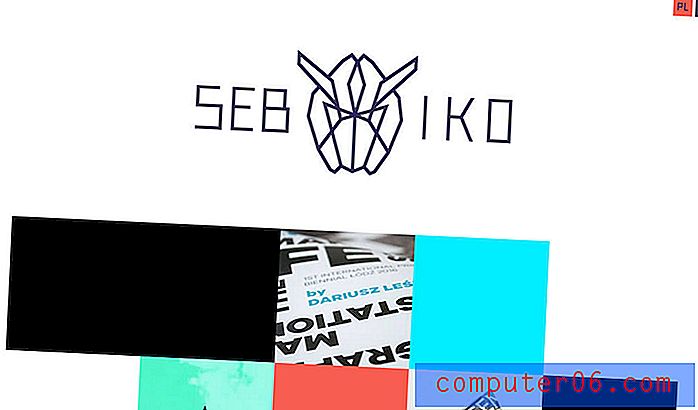
3. Grade Definida

Linhas e colunas de conteúdo cuidadosamente empilhadas nunca saem de moda. Quer a grade seja construída com muitas peças pequenas ou apenas um arranjo de quatro por quatro, uma grade limpa informa ao usuário algo sobre você desde o início. Este conteúdo é organizado, bem gerenciado e ordenado para você.
As grades são incrivelmente populares entre os designers para seus próprios sites de portfólio. O que é legal em uma grade de imagens é que você pode exibir muito conteúdo visual sem parecer viciado. Esse efeito da galeria pode ser bastante impactante.
As grades também podem vir na forma de caixas ou recipientes coloridos para organizar o texto. As linhas de grade podem ser visíveis ou invisíveis. Há tantas opções para escolher. Lembre-se de ter um cuidado especial com a largura e a profundidade das colunas e linhas e o espaçamento entre cada uma. Esses pequenos detalhes podem criar ou danificar todo o design.
Por que funciona: a organização que uma grade cria é difícil de superar. Uma grade agradável facilita a localização e a interação dos usuários com o conteúdo, criando harmonia visual.
Incorpore uma tendência: use pequenos pedaços de animação para uma grade lado a lado, para que um clique no clique “gire” um bloco da grade para mostrar informações adicionais. Quer outra opção? Considere transformar a grade em um baralho de cartas, com um estilo de design de material.
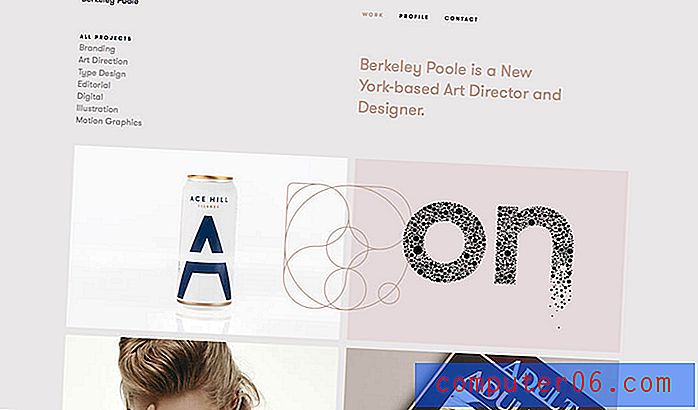
4. O padrão F clássico

Pesquisas sobre a maneira como as pessoas olham para sites descobriram um fluxo específico conhecido como F-Pattern. O padrão de leitura mostrou que os usuários começam no topo de um site e leem da esquerda para a direita na tela. Então eles se movem para baixo e leem novamente. Finalmente, eles apenas deslizam para o final da página em uma linha reta.
A criação de conteúdo neste padrão F é uma maneira de ajudar a colocar o conteúdo mais importante para onde os usuários estão procurando. Esse conceito se traduz em um esboço de design comum.
- Cabeçalho e navegação
- Coluna larga à esquerda como a principal área de conteúdo
- Coluna fina à direita (barra lateral) para links e informações relacionadas que não vão para o final da página
- Rodapé
Por que funciona: as pessoas são criaturas de hábitos, e esse é um padrão testado que mostra a maneira como as pessoas pensam, olham e leem sites. É confortável e comum, facilitando a compreensão e a interação dos usuários.
Incorporar uma tendência: vire a localização da barra lateral ou gire a barra lateral para a área de navegação ou use uma imagem de herói na parte superior do padrão em forma de F.
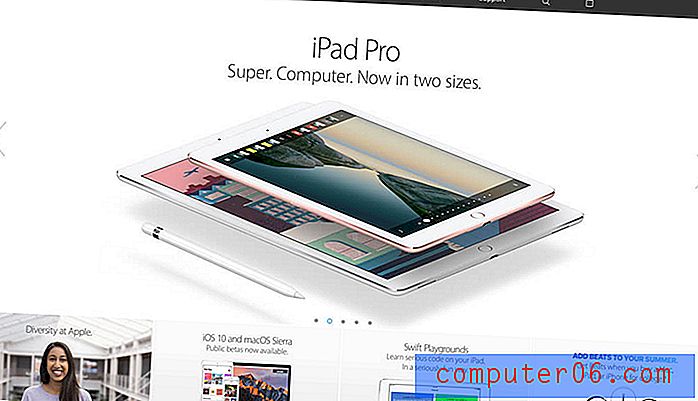
5. Camadas mínimas

Há apenas algo sobre um excelente design minimalista. O espaço aberto permite que o usuário se sinta à vontade com um foco direcionado. Depois, há a justaposição de camadas nesse espaço, que são mais complexas e detalhadas.
É essa combinação de simples e de interesse que torna esse estilo de design viável e moldável para vários tipos de projetos. Também é algo que os usuários estão acostumados graças ao uso comum da Apple em seu site.

Por que funciona: as camadas podem chamar a atenção exatamente para o local mais importante no design. Particularmente em conjunto com um design geral simples, este é o elemento que pede aos usuários que prestem atenção. Camadas em um contorno mínimo é uma ótima maneira de mostrar ou destacar um conteúdo específico ou apelo à ação.
Incorporar uma tendência: use gradientes ou sombras sutis para definir elementos em diferentes camadas. Embora essas técnicas de design tenham ficado fora de moda por um tempo, a criação de uma diferenciação quase inexistente está retornando muito, graças ao Design de materiais e à reorientação na criação de algo tátil no espaço bidimensional.
Conclusão
Na dúvida sobre qualquer tipo de design, a melhor coisa a fazer é voltar às raízes da teoria do design. Use idéias e princípios clássicos para orientar sua tomada de decisão.
Na maioria dos casos, isso resultará em algo limpo, fácil de ler e que segue o estilo convencional. Depois de concluir a estrutura básica, você poderá adicionar um elemento moderno para manter o layout atualizado. O uso dessa filosofia de layout o ajudará a criar um site que resista melhor ao teste do tempo sem parecer desatualizado. (Agora que você está pensando sobre isso, provavelmente começará a perceber quantos sites realmente usam um desses conceitos.)