Mais de 20 designs de sites pessoais de última geração para inspirar você
Deseja criar um portfólio que impressiona? Ou talvez você queira apenas atualizar seu site ou blog pessoal. Reunimos 20 designs estelares (e de ponta) de sites pessoais para inspirá-lo e ajudar a expandir o envelope quando você lida com novos projetos.
Esses designs abrangem uma variedade de profissões, estética de design e indústrias.
Seja você um web designer, ilustrador, profissional médico ou designer de produtos, teremos um design de site pessoal para inspirá-lo!
Explore o Envato Elements
1. Constance Burke

O site da Constance Burke é limpo, peculiar, visualmente atraente. Seus designs de moda são destacados por "modelos" que quase caem no fundo com opções e repetições de cores correspondentes. A navegação é clara e você obtém as informações corretas rapidamente. O estilo peculiar tem uma grande chance, mas é suficiente para atrair você desde o início.
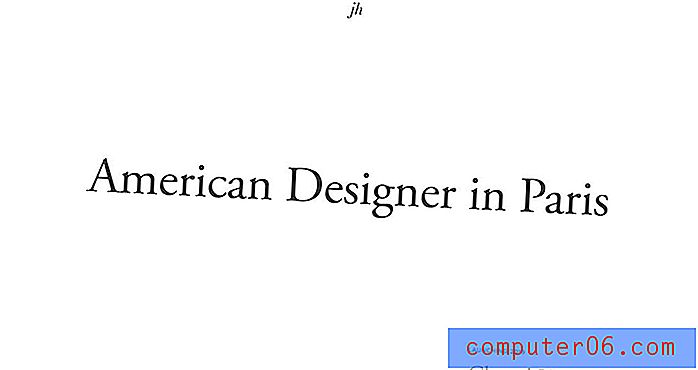
2. Jillian Hobbs

Jillian Hobbs leva o minimalismo ao extremo e é lindo. Quando você tem algo simples a dizer, essa abordagem pode ter muito mais impacto que camadas de elementos competindo por atenção. É tão simples que você é quase forçado a clicar para saber mais.
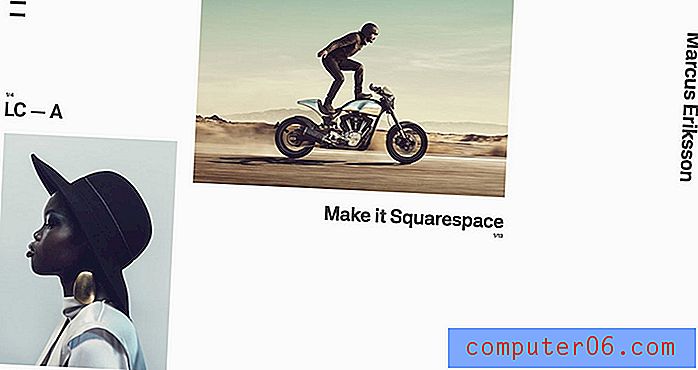
3. Marcus Eriksson

Quando o seu site pessoal exibe fotos, como Marcus Eriksson, dê muito espaço para elas brilharem. O que é tão interessante nesse design é que a grade parece quebrada, mas não é nem um pouco incômoda. Na verdade, melhora a experiência visual.
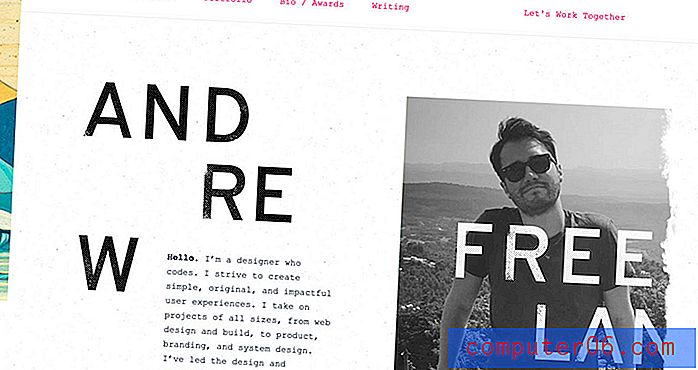
4. Andrew Couldwell

Andrew Couldwell se arrisca com uma tipografia interessante para seu nome. (Não é algo que você recomendaria normalmente.) Mas o estilo e o fluxo estão no local. Isso mostra sua criatividade - afinal, é um portfólio criativo - e a capacidade de criar experiências interativas para o usuário.
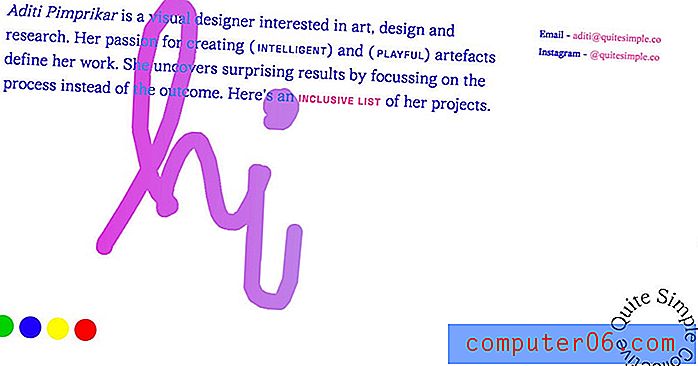
5. Aditi Pimprikar

O site pessoal de Aditi Pimprikar não é o que você esperaria. Ela transformou a página inicial em um quadro virtual virtual no qual você pode desenhar enquanto pensa no trabalho dela. É uma experiência interessante atrair usuários para o design. (Eu admito brincar e tentar desenhar um pouco.)
6. Adam Bartlett

O design do site pessoal de Adam Bartlett usa um menu de navegação reversa, com botões grandes na parte inferior da página, além de um menu superior completo. O que é legal nessa técnica é que seus olhos vão direto para os elementos que você pode precisar - tipos de cirurgia - antes de clicar em outros elementos. O uso de muitas ferramentas de navegação pode ser complicado, mas o design aqui o torna eficaz.
7. Irshad Ahamed

O Irshad Ahamed mostra habilidades no espaço interativo com um site repleto de pequenos movimentos e animações para encantar os usuários. A paleta de cores é forte e ousada, o que ajuda a atrair os olhos para o movimento. Cada elemento interativo é feito com habilidade, principalmente porque há muita animação, mas ela não compete ou é esmagadora.
8. Paul Kotz

Paul Kotz tem um site pessoal com um foco rápido. Há uma grande imagem no centro e nenhuma navegação. Mas você pode alternar o botão para ver suas "pegadas quentes". (É um recurso muito bom.) Se você concorda com ele ... ou não ... clique sobre quem ele é. É um design de uma página que oferece bastante cliques.
9. Anthony Godwin

O site pessoal de Anthony Godwin usa uma ação divertida de rolagem. Quando você move o mouse na tela, obtém um solavanco ou bolha. Segure para rolar. Vamos ficar no lugar. É uma visão descolada de mudar o design de uma página.
10. Bob Weichie

À primeira vista, o design de Bob Weichie é super mínimo. Então, sua imagem se transforma na tela, como algo de um programa de ficção científica. Vendido!
11. Chang Liu

Chang Liu cria uma experiência interativa interessante com muitas dicas visuais. Brinque com a animação da mão na página inicial, que muda para um design de portfólio mais tradicional.
12. Hayden Bleasel

O site pessoal de Hayden Bleasel adota uma abordagem diferente com espaço em branco, uma narrativa e, em seguida, lista de clipes de áudio e entrevistas para ajudar você a descobrir se deseja contratá-lo para um show de palestras ou emprego.
13. Katia Smet

O site pessoal de Katia Smet está repleto de camadas de interatividade. Os elementos saltam, role para a esquerda para a direita e clique para reproduzir. Há muita coisa acontecendo, mas é difícil não olhar.
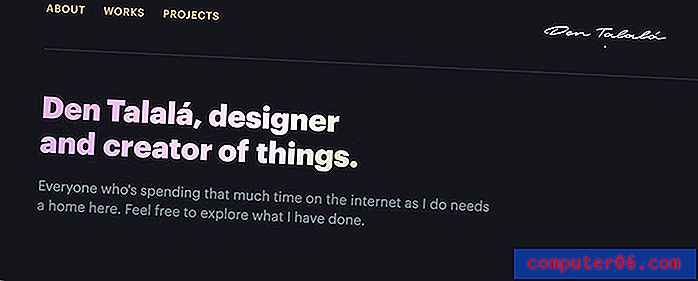
14. Den Talala

Se você quer o outro extremo, o site pessoal de Den Talala é simples e fácil de navegar. A única coisa real a se observar acima do pergaminho é o gradiente fresco e lento de mudança de cor para seu nome e informações. (É muito bom.)
15. Dino Balliana

Dino Balliana atrai usuários para um site pessoal com um pacote maluco de imagens. Existem animações com tendências tendenciosas que o surpreenderão enquanto tentam descobrir o que está acontecendo com o visual. É arriscado e interessante.
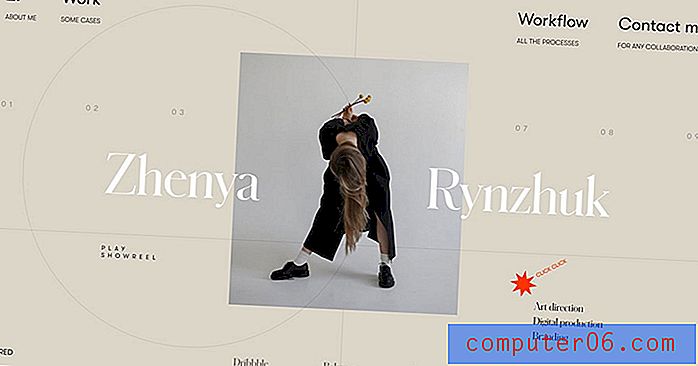
16. Zhenya Rynzhuk

O site de Zhenya Rynzhuk tem muita coisa acontecendo. Mas é sutil o suficiente para ficar bem. Depois, há o ovo da páscoa. Passe o mouse sobre a imagem para ver uma colagem animada de seu trabalho.
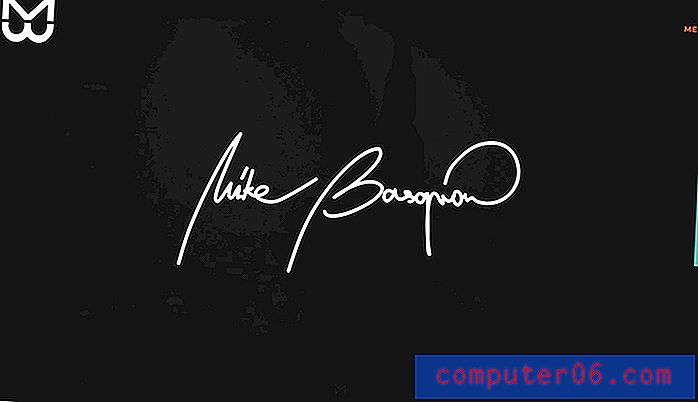
17. Mike Basgrow

O site pessoal de Mike Brasgrow faz com que pareça uma grande celebridade. É elegante e elegante e mostra quando e onde você pode vê-lo ao vivo. A rolagem de paralaxe mantém você em movimento, provando que às vezes é simples e elegante.
18. Peter Oravec

O portfólio de Peter Oravec é um jogo - sério! A experiência interativa leva um pouco de tempo para jogar. Mas é muito divertido.
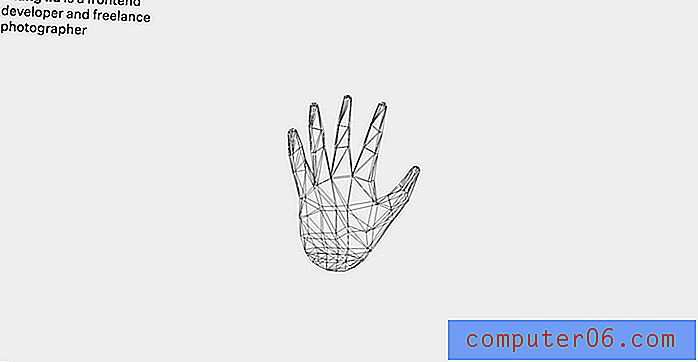
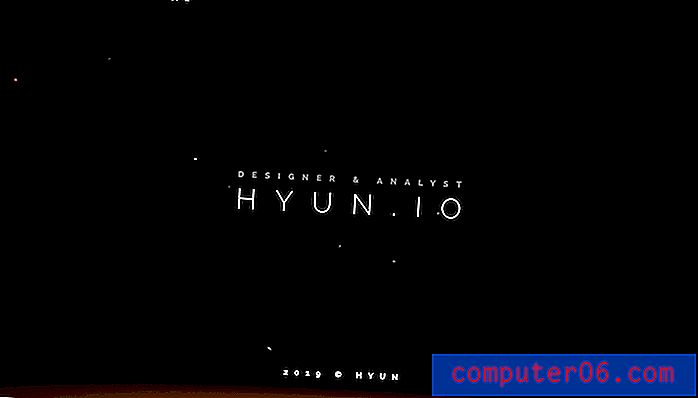
19. Hyun Io

Hyun Io usa um formato simples de site pessoal de uma página, onde elementos do menu principal se fundem na tela. A animação é clara e é uma ótima maneira de lidar com um design sem muito conteúdo.
20. Robyn Choi

Às vezes, um design é simplesmente bonito. É isso que você obtém no site pessoal de Robyn Choi. As ilustrações são lindas, pois a ação de rolagem leva você pelo currículo em conjuntos lógicos de informações.
Conclusão
Certifique-se de visitar cada um dos exemplos que você ama acima e bisbilhotar nos sites. Muito do que torna esses sites pessoais tão agradáveis é uma combinação de design e incrível experiência do usuário. (E você precisa clicar para obter o UX completo.)
Existem outros exemplos de designs de sites pessoais que você ama? Entre em contato conosco no Twitter - @DesignShack e @carriecousins. Adoramos compartilhar um trabalho incrível.