Dicas de Design Web baseadas em alimentos para deixar os visitantes com fome
É a mesma rotina todas as noites: "para onde vamos jantar?" Na web, procuramos restaurantes à nossa volta que aguçam nosso apetite. E os lugares que sempre parecemos ter após essa pesquisa de jantar são os locais com sites que nos deixam com fome.
Certas técnicas, de cores a fotos e imagens, são comuns entre os melhores sites baseados em alimentos. Esses sites empregam uma estratégia específica projetada para deixá-lo com fome. Hoje, veremos como a fotografia, cores, formas, cópia nítida e design simples são usados para dar água na boca dos visitantes do site.
Explore o Envato Elements
Fotografia



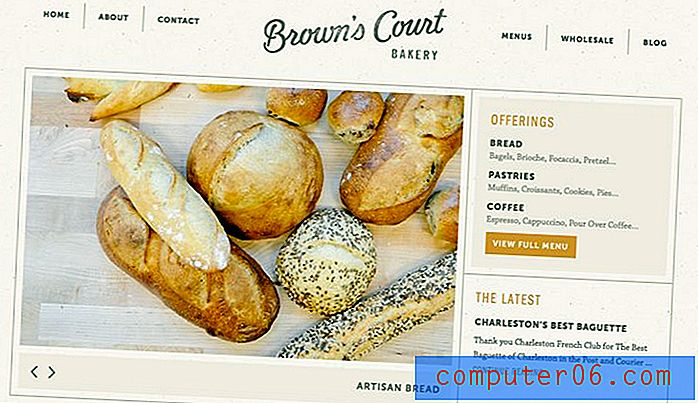
Tudo começa com uma ótima foto. Isso pode ser mais difícil do que você imagina. Tirar fotos de uma maneira que pareça apetitosa pode ser difícil. E você não deseja usar uma foto de comida, a menos que seja perfeita. (Não há nada menos apetitoso do que a foto de um cheeseburger empapado.)
Em vez de tentar mostrar todos os itens do menu, escolha um ou dois itens de estrela para fotografar. Escolha itens de comida que estejam alinhados com alguns dos princípios básicos do design, como aqueles que têm contraste de cor e textura, formas interessantes e considere camadas de itens de comida que combinam.
"Nem todas as imagens de alimentos são do próprio item comestível."Esteja ciente da iluminação. Pode fazer ou quebrar a fotografia. O uso de técnicas de iluminação quente é essencial porque elas são mais atraentes e incentivam a fome. Evite fotografar alimentos sob luz fluorescente; o resultado pode ser frio e pouco apetitoso. Pense dessa maneira: a maioria das pessoas pensa na comida como um item quente (embora algumas coisas sejam servidas frias), fotos que mostram isso serão mais eficazes.
Considere ângulos diferentes. Embora os itens alimentares devam ser claramente identificáveis nas imagens, uma imagem direta pode ser entediante. O Restaurante Antibo e a Florentina (acima) fazem um ótimo trabalho de fotografar itens de perspectivas interessantes.
Pense em imagens associadas a itens alimentares específicos. O café nem sempre fotografa especialmente bem. Mas uma caneca interessante vai esclarecer o assunto. Nem todas as imagens de alimentos são do próprio item comestível.
Finalmente - e mais importante - verifique se a comida está deliciosa. Defina uma cena com adereços. Atenha-se a alimentos com uma aparência distinta e identificável. Evite o excesso de cores, a cor é muito cremosa ou muito branda.
Cor


A cor geralmente é um dos tópicos mais debatidos no design baseado em alimentos. O vermelho realmente deixa você com fome, enquanto o azul restringe seu apetite? Enquanto alguns estudos tendem a apoiar as duas idéias, use uma abordagem de senso comum: use cores naturais para comer.
Vermelhos, verdes e amarelos são cores comuns para frutas e legumes. Vermelhos e marrons são mais comuns em carnes. Desenvolva uma paleta de cores que corresponda ao tom do que você planeja destacar.
Opte por cores mais vivas e vivas. Seu site deve ser projetado para incentivar ações; você quer que as pessoas deixem seus computadores, tablets e telefones e venham ao seu estabelecimento. Os tons silenciados podem ter uma boa aparência, mas não terão o mesmo efeito de algo que "parece vivo".
Olhe assim, eu amo um bom café da manhã com ovos. Mas, em uma refeição temática recente, um amigo baseou nossas opções de refeições nos “Ovos e presunto verde” do Dr. Seuss. Sim, a comida era tingida de verde. E, embora na verdade não tenha um sabor diferente, parecia diferente. Como a comida não era da cor adequada, era completamente apetitosa.
A lição aqui é usar cores apropriadas para o tipo de alimento que elas cercam. Ou fique com uma paleta mais neutra.
Formas



A forma e o posicionamento podem ser uma consideração importante ao planejar um site baseado em alimentos.
Considere a maneira como itens como louça serão exibidos na fotografia e procure maneiras de criar simetria ou contraste com as formas. As formas redondas funcionam bem com itens sem forma, como especiarias ou massas, e as formas retangulares podem ser combinadas com itens com formas mais distintas, como sushi ou um cheeseburger.
Em seguida, observe os elementos de navegação e de apelo à ação. Essas formas são igualmente importantes. Se o seu site tiver ótimas fotografias, opte por formas simples para os elementos da interface do usuário. Para sites com imagens mínimas, adicione um pouco mais de entusiasmo a esses itens.
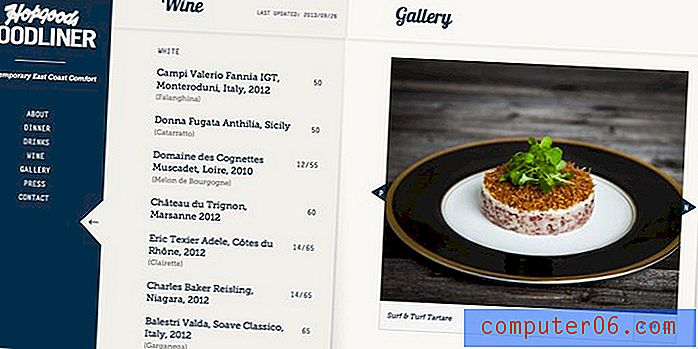
As formas também podem ser usadas para estabelecer o fluxo do próprio site. Veja o Hopgoods Foodliner, por exemplo. As formas incentivam a navegação e o fluxo do site através de menus e uma galeria de fotos.
Cópia Vívida


Embora imagens e cores possam realmente vender, uma ótima cópia é igualmente importante.
Uma das regras muitas vezes repetidas dos escritores é "mostrar, não conte". No que diz respeito aos visitantes do site da Food Show, quanto eles querem comer ou beber alguma coisa. Use uma linguagem altamente descritiva que induza um estado de dar água na boca.
Além disso, use a cópia para mostrar outras razões pelas quais seu item alimentar é o melhor. As opções de alimentos produzidos localmente, embalados e produzidos são especialmente modernas, assim como os lugares que enfatizam as práticas ecológicas e ambientais.
Deixe claro quais itens alimentares você oferece com a cópia do site. Nem todos os sites incluem um menu, mas verifique se seus principais pontos de venda estão claros. Uma imagem de uma pizza não é suficiente; o que mais é oferecido? Por que essa pizza é melhor do que todas as outras opções disponíveis?
Conteúdo


Deixe a comida falar.
Simples pode ser melhor. Não pense demais em montar um site baseado em alimentos. Uma ótima imagem e algumas linhas de excelente cópia são tudo o que você precisa para atrair um visitante do site. Seja honesto com o que você oferece e facilite a salivação dos visitantes pela seleção de alimentos.
Lembre-se do básico - informe aos visitantes onde você está localizado, horário de funcionamento e uma idéia geral da faixa de preço (isso pode ser especialmente importante para estabelecimentos de primeira linha ou de luxo com regras de vestuário). Observe também se as reservas são necessárias. Embora a adição de menus possa ser um toque agradável para restaurantes, eles não são uma necessidade. Ao incluir menus, verifique se os preços e a disponibilidade dos itens são precisos.
Para sites focados em vendas de alimentos que não são baseadas em restaurantes, verifique se os visitantes sabem onde encontrar seu produto. Eles podem encomendar online? Está nas lojas? Facilite para os visitantes a compra do item que você os fez desejar.
Conclusão
Se você está vendendo alimentos, a melhor maneira de deixar os clientes com fome é com ótimas imagens. Isso inclui fotografias, cores vibrantes e vivas, formas e linguagem.
Use essas ferramentas para montar uma cena e, em seguida, sente-se e aguarde a chegada das massas famintas.
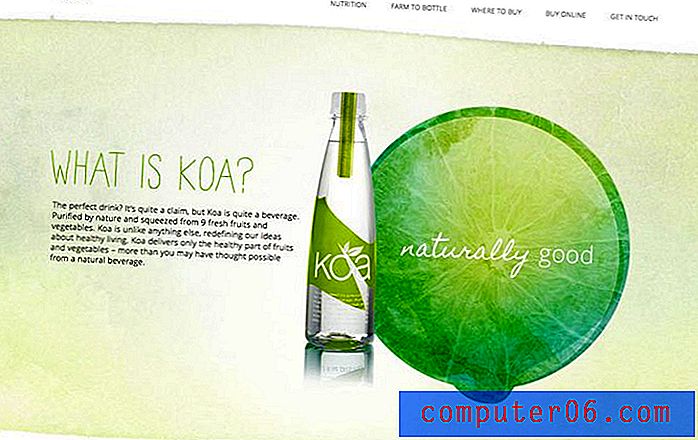
Fontes da imagem: The Whig, Florentina, Antibo Restaurant, Crema, Koa, Pizzaria Andolini, Padaria da África Oriental, Padaria Brown's Court, Hopgoods Foodliner, Premium Draft, Balzac Brothers and Company, Fior di Latte e Molly & Me Pecans .