Criando uma página inicial do aplicativo Web: exemplos, dicas e sugestões
A web está completamente saturada de aplicativos que ajudam você a se conectar a uma rede social, fazer listas de compras, gerenciar grandes projetos, decidir quem fará o chá e todas as outras tarefas malucas que você possa imaginar.
Com toda essa competição, como você pode convencer os visitantes de que seu aplicativo é a agulha proverbial entre o feno? Hoje, veremos alguns exemplos reais para ver se podemos aprender quais estratégias imitar e quais evitar.
A página inicial do seu aplicativo é extremamente importante
Você gastou muito tempo, dinheiro e esforço criando um aplicativo da web. É um empreendimento de alto nível que você com certeza pegará como um incêndio. Há apenas um problema: você precisa convencer as pessoas a experimentá-lo.
Não importa o quão bom seja o seu aplicativo da web, você ainda precisará ter táticas sólidas de vendas que finalmente convencem as pessoas a clicar no botão "inscrever-se". Mesmo que o serviço seja totalmente gratuito e ofereça vários recursos, você realmente precisa trabalhar para obter essas conversões.
Nunca assuma que, apenas porque um usuário chegou à sua página inicial, ele está realmente interessado no que você tem a oferecer e, portanto, precisa apenas de um leve empurrão para ir além. As probabilidades são de que eles seguiram algum link com apenas uma vaga noção de onde terminariam e estão em um estágio delicado no qual eles provavelmente mudarão para outro site em questão de segundos, se você não os puxar.
A página inicial do seu aplicativo da web é uma das ferramentas de marketing mais valiosas. Resista ao desejo de juntar algo rapidamente rapidamente e, em vez disso, faça seu melhor esforço. Vejamos alguns exemplos para ver o que podemos aprender.
Dica: mantenha o design simples e a mensagem forte
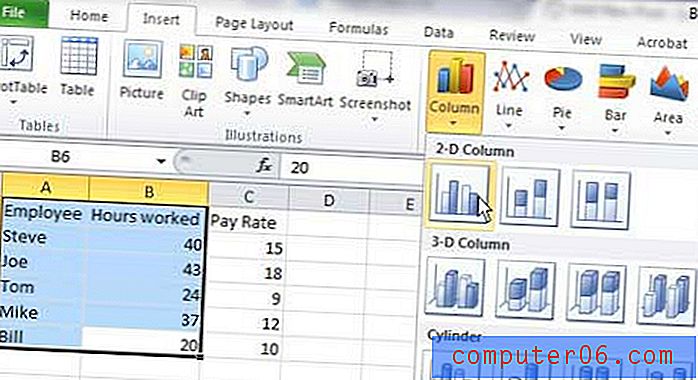
Nosso primeiro exemplo vem de um novo serviço chamado Kroud. Vamos dar uma olhada na parte do site acima da dobra.

Gosto muito desta página. Primeiro de tudo, é muito simples e focado. Ele não o sobrecarrega com afirmações vazias sobre como o serviço mudará sua vida, nem sobre o que é o site. Não há nada pior do que uma página que não se define bem. Se não souber o que seu aplicativo faz em cinco segundos, seguirei em frente.
O Kroud realmente atribui a tarefa de relacionar um serviço complexo a uma mensagem clara que também serve como um forte apelo à ação: "Crie uma página interativa de perguntas frequentes em segundos". Essa linha é uma das primeiras coisas que vejo quando carrego a página e transmite imediatamente exatamente o que o site faz.
O botão grande
Outra coisa que podemos aprender com o Kroud é que botões grandes e ousados de inscrição são uma coisa boa! Aqui está o botão do Kroud no tamanho real.

Este botão é enorme e muito claro sobre o que acontece quando você pressiona: “Iniciar um Kroud”, com a mensagem secundária: “É grátis!”. Observe como esse botão chama sua atenção não apenas com o tamanho, mas também com a cor. É tão mais brilhante que o outro conteúdo que seus olhos são atraídos imediatamente para ele.
Dica: as capturas de tela são imperdíveis!
A página inicial do seu aplicativo da web tem dois objetivos principais: educar as pessoas sobre o seu produto e convencê-las a experimentá-lo. Esses são os mesmos objetivos que você vê no marketing e na publicidade de quase todas as empresas do planeta.
Imagine um anúncio de revista ou um site para um novo Corvette. Como você acha que essa página seria? Há um milhão de modelos possíveis, mas uma coisa provavelmente permaneceria constante: você veria o carro. As corvetas têm um legado de bom design e sabem que a melhor maneira de exibir seu último feito é mostrar uma fotografia dele em toda a sua glória. Quem poderia ser convencido a comprar um carro esportivo sem sequer vê-lo? Seria ainda mais o caso se o carro esportivo não fosse um Corvette, mas algo que ninguém jamais ouvira falar.
Isso funciona como uma metáfora para sua página inicial de aplicativos da web. Os aplicativos da Web são uma moeda de dez centavos e ninguém nunca ouviu falar da sua. A menos que você tenha vergonha de suas habilidades precárias de design, as pessoas vão querer ver exatamente como será o serviço antes de reservar um tempo para se inscrever.
O pessoal da Freckle sabe disso muito bem e escolheu cobrir sua página com uma série de cinco capturas de tela.

Embora grandes partes de alguns deles sejam abordadas, a imagem como um todo realmente oferece uma visão decente da aparência do serviço.
Recursos como capturas de tela
A tendência atual no design da página inicial de aplicativos da web é exibir os recursos da sua página inicial com pequenos ícones. Essa é uma ótima idéia que realmente aumenta o valor estético da página e ajuda a dividir grandes blocos de cópia. Aqui está um exemplo de faturamento de estádio.

Embora os ícones sejam melhores que o texto, no caso de você realmente ter uma interface sólida, acho que as capturas de tela podem ser um elemento visual muito mais forte. As capturas de tela comunicam diretamente seu serviço, enquanto os ícones genéricos apenas apresentam uma representação abstrata do que os usuários podem esperar ver. Confira como Freckle discute seus recursos.

Veja como as mensagens aqui são reforçadas por uma imagem exata de como isso será no aplicativo? Esta é uma tendência que estou vendo cada vez mais ultimamente e acho que é uma boa que realmente melhora a ideia de ícone da geração anterior de aplicativos da web.
Como outro exemplo, o TodayPulse mostra três de seus principais recursos em uma faixa horizontal de capturas de tela:

Peeve: não há capturas de tela
Você pode pensar que as capturas de tela são bastante básicas e que ninguém precisa desse lembrete, mas a verdade é que existem inúmeras páginas iniciais de aplicativos da web que não dão a menor idéia de como o aplicativo realmente se parece.
Mesmo que essas páginas sejam bastante atraentes, como o Wordfaire abaixo, as chances de eu tentar são muito menos simples porque não consigo ver uma prévia.

O velho ditado “uma imagem vale mais que mil palavras” realmente se mostra verdadeiro nessa arena. Simplesmente não há como ler os sete parágrafos de texto na página inicial do Wordfaire. Eu trocaria pelo menos cinco deles por uma captura de tela sem pensar duas vezes.
Dica: permita que os usuários joguem com um exemplo ao vivo
O conceito de "experimente antes de comprar" existe desde o início do vendedor. É um conceito simples que persistirá enquanto houver produtos. Os compromissos são péssimos, principalmente quando há incerteza. Ao permitir que um usuário experimente seu aplicativo Web primeiro, a incerteza é removida.
É extremamente importante lembrar que a "tentativa antes de comprar" se aplica a serviços gratuitos! Isso parece confuso, mas é realmente muito simples. Até um serviço gratuito consome meu tempo, um recurso que considero bastante valioso e que não será trocado por nada. A inscrição em um serviço da Web gratuito ainda parece um compromisso; um que não quero fazer, a menos que tenha certeza de que gostarei do produto.
O conceito é simples: crie uma maneira que os usuários possam mexer e chutar os pneus do seu aplicativo sem inserir uma única informação. Vemos isso em ação abaixo para Pen.io. Esta é outra página sem capturas de tela, mas é um pouco melhor com a inclusão de um link para um exemplo para que você possa ver o que obtém do serviço.

Novamente, é ótimo que o Pen.io inclua isso, mas a execução é mais forte no Kroud, onde o link para a página de exemplo é reforçado por uma visualização.

Peeve: excursões longas
Alguns aplicativos da Web levam você a uma excursão de dez minutos, que explica seus serviços em grande detalhe. Não me interpretem mal, a informação é boa e se eu estiver pagando por um serviço, vou querer. Mas um “tour pelo produto” deveria ser realmente trabalhoso?

Se eu clicar em um link que diz "Faça um tour", o que realmente quero é ver o aplicativo. Um exemplo ao vivo, como acabamos de discutir em muito mais do que 2.000 palavras, explica como será quando você finalmente chegar ao ponto em que você pode realmente experimentá-lo. Alguns sites ainda criam um exemplo ao vivo "inteligente" modificado que o orienta no processo. Essa é uma ótima maneira de permitir que os usuários experimentem seu serviço, garantindo realmente que eles entendam o ponto e vejam o que você deseja.
Novamente, não é necessariamente ruim falar sobre seus recursos, mas lembre-se de que é importante permitir que os usuários entrem e vejam o que pensam.
Incluir um vídeo
Outra idéia para exibir seu aplicativo Web em ação é incluir um pequeno vídeo diretamente na página inicial. Se uma imagem vale mais que mil palavras, um minuto a 15-30 quadros por segundo não tem preço! Um vídeo atinge o mesmo objetivo que o exemplo e as capturas de tela, mas é mais dinâmico que as capturas de tela e uma experiência mais estruturada do que um campo de teste de forma livre.
O Aviary faz um bom trabalho mostrando um lapso de tempo do editor de imagens, criando uma manipulação complexa de fotos.

Uma das minhas implementações favoritas atuais de um vídeo da página inicial de aplicativos da web é o Greplin. Aqui, um vídeo aparece quando você carrega a página, mas se você não iniciar o vídeo depois de alguns segundos, ele se transforma em uma apresentação de slides de capturas de tela.

Peeve: Cartoons que nunca mostram o aplicativo
Por alguma razão, a coisa mais legal a se fazer agora é juntar um desses vídeos como um pequeno e divertido desenho animado. Geralmente, é uma ótima idéia, mas o problema que tenho é que, após dois minutos de alguma animação chata, ainda tenho pouca ou nenhuma idéia de como é o aplicativo!
Os dois vídeos abaixo de Minus e Summify são bons exemplos disso. É verdade que eles acabam mostrando quase uma versão ilustrada do aplicativo, mas apenas no final e, mesmo assim, é uma pequena olhada abstrata.


Pensamentos finais: uma receita para o sucesso
Todos os conselhos deste artigo têm como objetivo os dois principais objetivos da página inicial do seu aplicativo Web, sobre os quais já discutimos: educação e sedução. Primeiro, remova toda a confusão de seu design e reduza-a aos elementos mais importantes para que o visitante possa se concentrar nas informações vitais sem distrações.
Em suas mensagens, faça uma declaração ousada sobre o que o aplicativo faz e para quem ele é. Hoje não discutimos muito esse último ponto, mas há um forte argumento que sugere que você obterá mais conversões identificando claramente seu público-alvo. Exemplo: “MyCoolWebApp ajuda designers e desenvolvedores a organizar informações de clientes e projetos” é melhor que “MyCoolWebApp organiza informações de clientes e projetos”. Além disso, lembre-se de indicar quaisquer recursos importantes e por que os visitantes devem usar o aplicativo.
Depois de organizar suas mensagens, é hora de se concentrar em apresentar seu produto ao seu público. Três ótimas maneiras de fazer isso são capturas de tela (várias, se possível), contas de exemplo ao vivo e tours em vídeo (do tipo que realmente mostra o produto). O objetivo dela é reduzir a quantidade de incerteza em torno do seu produto. Quanto menos incerteza houver, menos usuários hesitarão em se inscrever.
Tudo isso pressupõe que você tenha um produto de qualidade. Se a sua interface é ruim, oculte-a do público e, em vez disso, use descrições longas e chatas!