Tendência de design: Neumorfismo
A próxima grande novidade é o neumorfismo de design de sites e aplicativos? É uma tendência de design (nomeada como um mashup das palavras novo e skeuomorfismo) que está crescendo em popularidade. As pessoas parecem amá-lo ou odiá-lo, mas é interessante o suficiente que a Cult of Mac recentemente publicou um artigo que levanta a pergunta: "O neumorfismo é o grande visual do iOS 14?"
Ainda não sabemos a resposta por um tempo, mas a tendência está ganhando força, principalmente no Dribbble, onde vemos muitas tendências de design serem lançadas.
Aqui está uma olhada em um neumorfismo para ajudá-lo a ter uma idéia do que é (e não é) para que a tendência não passe por você.
O que é neumorfismo?

Neumorfismo é um termo que começou a ganhar força no final de 2019 e vem ganhando ainda mais força este ano. A combinação do novo ckeuomorfismo (neo / neu) cai em algum lugar entre a bobagem do verdadeiro ckeuomorfismo e a simplicidade do quase plano.
É caracterizada por cores simples com sombras para adicionar profundidade e ter uma sensação quase real sem estar por cima. O design pode incluir sombras internas e externas para criar esse efeito.
As primeiras referências da tendência podem ser encontradas em um post de Michal Malewicz a descreve: “Um cartão Moderno / Material (atualizado) geralmente é uma superfície flutuando sobre o fundo percebido e projetando uma sombra nele. A sombra dá profundidade e também, em muitos casos, define a forma em si - pois muitas vezes é sem borda. ”
O site da Malewicz (acima) dedicado à tendência usa o estilo adequadamente.
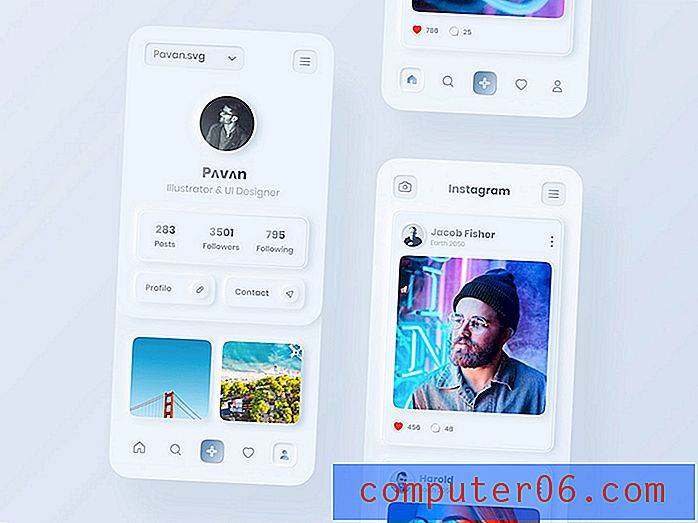
O neumorfismo está aparecendo como um estilo de tendência no Dribble, onde toneladas de tiros apareceram usando esses conceitos. (Temos alguns dos apresentados aqui.)
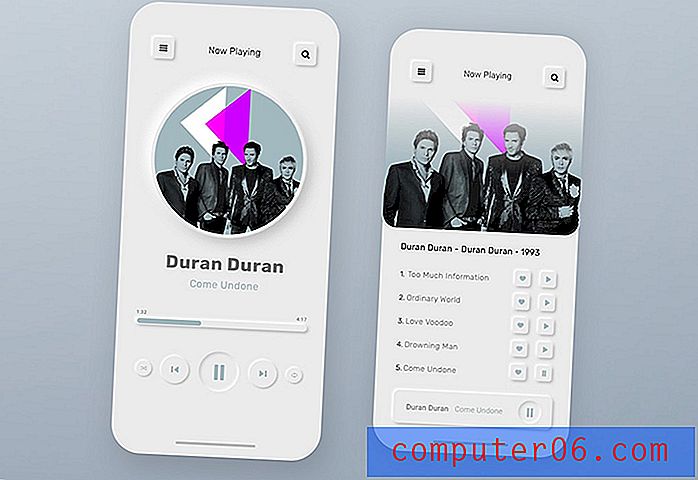
A maioria dos exemplos apresenta projetos de aplicativos no estilo cartão, onde essa técnica de design parece suavizar a dureza da interface geral.
Características desta tendência de design

A raiz do conceito de neumorfismo é que o design digital imita ou age como o objeto que representa.
Observe como os botões no exemplo de aplicativo de música (acima) parecem ter sido pressionados. Os elementos neumórficos, quando bem executados, parecem mostrar como usar e interagir com eles, como pressionar botões, mover controles deslizantes ou girar os mostradores .
O neumorfismo também parece ser uma extensão da tendência mínima do design. Muitos designs apresentam interfaces brancas, mas as opções de modo escuro também estão crescendo em popularidade. Mas não há nada a dizer que você não poderia criar uma interface de estilo neumorfismo em outra cor.
Elementos visuais comumente associados ao neomorfismo incluem:
- Paleta de cores claras ou suaves (mas nem sempre graças à popularidade do modo escuro)
- Formas básicas, como círculos ou retângulos, em todo o design
- Sombras e efeitos sutis em sua maior parte (e tudo é feito em HTML e CSS)
- Sombras mais dramáticas para botões e elementos clicáveis
Mas tenha cuidado (desafios do neomorfismo)
A tendência do neumorfismo não é isenta de desafios próprios.
As maiores áreas problemáticas são a acessibilidade e o contraste, que são questões relacionadas.
Com designs que usam esquemas de cores bastante monótonos e muito branco, nem todos os padrões de acessibilidade para cores são atendidos na interface. Esse é um problema corrigível e pode ajudar a moldar e mudar a evolução dessa tendência.
Se você estiver projetando com técnicas de neumorfismo, lembre-se de algumas coisas para garantir que seu design funcione para o maior número possível de pessoas.
- Crie botões com contraste extra e verifique se eles se parecem com botões
- Não se force a exagerar nas sombras para torná-las mais visíveis; concentre-se no texto e clique / toque nos elementos
- Use camadas de efeitos de design para botões com aparência semelhante em diferentes estados, como pressionar um botão
- Não sinta que precisa exagerar; mantenha simples
Exemplos de neumorfismo
Existem muitos ótimos exemplos dessa tendência de vários designers. Aqui estão algumas para alavancar seu processo criativo e inspirar projetos.
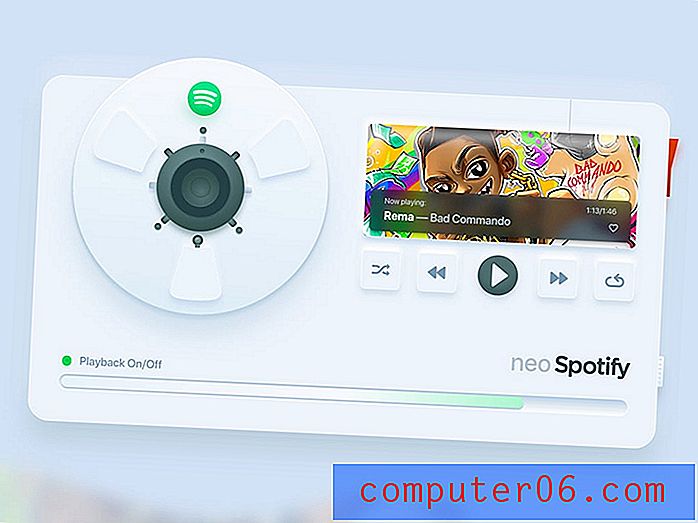
Neo Spotify

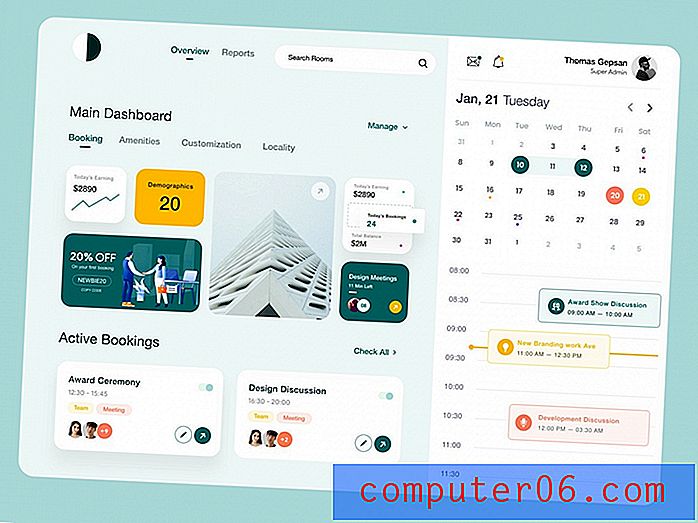
Reunião do Painel

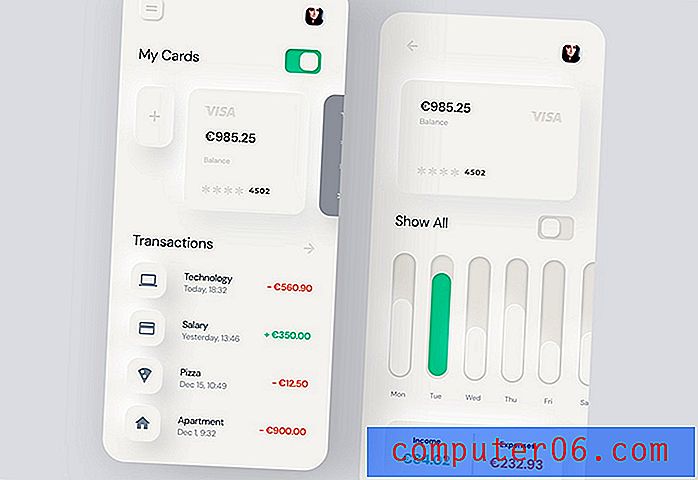
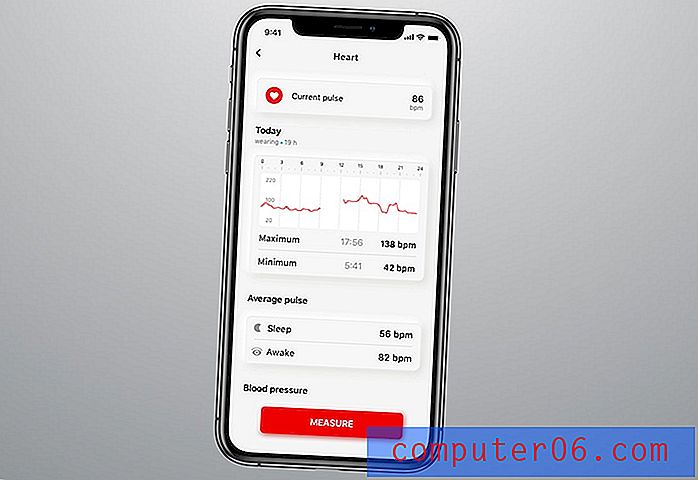
Neumorphism Mobile Banking

Smart Home App

Neo Instagram UI Concept

Projeto de conceito de neumorfismo

Painel de criptomoeda

Ferramentas e recursos de neumorfismo


Se você deseja experimentar sombras e desenhos neumórficos, existem algumas ferramentas para ajudá-lo a ter uma idéia.
- Gerador CSS de neumorfismo (acima)
- Estilos de Sombra e Cor do Neumorfismo
- Arquivo Sktech de Neumorfismo
- Kit de interface do usuário de finanças de neumorfismo (acima)
- Interruptor dinâmico de claro / escuro usando design de neumorfismo
- Tiros de neomorfismo no Dirbbble
Conclusão
O neumorfismo é uma tendência divertida de design que me atrai porque gosto muito de interfaces mínimas brancas (ou escuras). Não há muito o que atrapalhar o design, e os conceitos parecem um pouco mais úteis e intuitivos do que planos e menos caricaturados do que o verdadeiro ckeuomorfismo.
Quando se trata disso, essa tendência é como quase tudo - é uma questão de preferência pessoal. Você consideraria usá-lo em qualquer um de seus projetos ou será apenas uma moda passageira?



