Crítica do Web Design # 30: Gray Ang
Bem-vindo à nossa 30ª crítica de design! Toda semana, damos uma olhada em um novo site e analisamos o design. Vamos apontar as áreas que foram bem executadas, além daquelas que poderiam usar algum trabalho. Por fim, finalizamos solicitando que você forneça seus próprios comentários.
O site de hoje é Gray Ang, o portfólio pessoal de um web designer na Malásia.
Se você deseja enviar seu site para ser apresentado em uma futura Crítica de design, leva apenas alguns minutos. Cobramos US $ 24 pela crítica do seu design - consideravelmente menos do que você pagaria por um consultor para dar uma olhada no seu site! Você pode encontrar mais aqui.
Sobre Gray Ang
“Meu nome é Gray e sou designer de web e desenvolvedor front-end baseado em Kuala Lumpur, na Malásia. Eu pesquiso, planejo, desenho e codifico sites. Sou amigo do Photoshop e HTML / CSS / jQuery e faço clientes, usuários e máquinas felizes. ”
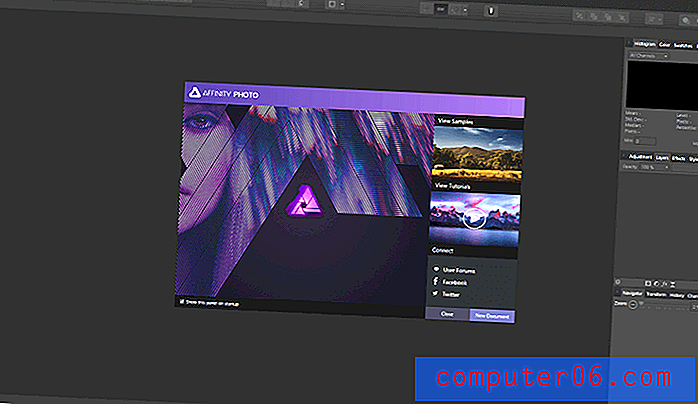
Aqui está uma captura de tela da página inicial:

Como você pode ver, o site é construído em um plano de fundo colorido com uma nuvem de tags com opacidade reduzida contendo itens como "web design" e "CSS3". O que você não obtém da captura de tela é que o fundo também possui um elemento animado. Existem vários círculos embaçados que flutuam e disparam por trás do conteúdo. Clique em qualquer uma das capturas de tela abaixo para visitar o site e vê-lo em ação.
Na verdade, este site é bastante pequeno e simples, portanto, examinaremos cada uma das páginas e analisaremos como a estética afeta a experiência do usuário.
Casa

Eu definitivamente aprecio o trabalho que foi aplicado na estética do site. O ambiente é muito bonito. No entanto, o problema com a criação de um plano de fundo tão complexo é que você acaba colocando um conteúdo em cima dele, e isso pode ser uma tarefa muito difícil.
As palavras grandes e desbotadas em segundo plano reduzem a legibilidade do texto na página inicial. O parágrafo principal não é de modo algum impossível de ler, mas o design está bastante ocupado na área do texto, forçando os usuários a trabalhar um pouco mais do que normalmente.
Além disso, o vermelho usado como uma cor flutuante e um ponto de ênfase tende a se perder no fundo. Isso é compreensível, pois simplesmente não é fácil encontrar uma cor que contrasta bem com um fundo multicolorido. No entanto, você ainda deseja evitar a dissonância visual.
A solução mais fácil para todos esses problemas, e de fato a maioria dos que discutiremos hoje, pode ser simplesmente colocar um fundo preto ligeiramente transparente por trás de todo o conteúdo. Isso dará ao conteúdo uma base sólida para se sustentar e permitirá que o designer mantenha o plano de fundo atual.
Você também pode considerar adicionar algum tipo de gráfico de cabeçalho a esta página. Gostei muito de como a foto na página “Sobre” se destacou e acho que essa ideia poderia ser duplicada aqui.
Sobre

Aqui vemos outra página bastante atraente, mas com os mesmos problemas mencionados acima. Eu gosto do layout interessante no trabalho aqui embora. A navegação permanece fixa enquanto o outro conteúdo rola e a página é dividida em colunas claramente separadas e bem organizadas.
A página Sobre é dividida em três subpáginas: introdução, resumo e "coisas que faço". Isso permite que o designer se encaixe em um pouco de conteúdo, mantendo a navegação primária super simples.
Trabalho

A página "Trabalhos" é uma excelente aparência de miniaturas e textos que, por sua vez, levam a páginas dedicadas ao projeto, como as mostradas abaixo. As miniaturas têm um bom tratamento de borda grossa que as ajuda a se destacar do fundo e a citação no canto superior esquerdo é grande e ousada o suficiente para ser legível.
Acho que o alinhamento correto da citação grande é um pouco estranho. Tudo na página tem um forte alinhamento à esquerda e, embora muitas vezes seja eficaz quebrar intencionalmente uma regra como essa, não acho que esteja funcionando aqui. A forma geral do parágrafo é irregular, dificultando a leitura com um alinhamento correto.

Contato

A última página do site é a página "Contato". Ele contém alguns parágrafos de texto e um formulário de contato simples, mas elegante. A primeira coisa que notei aqui foi que a citação na parte superior da página parece um pouco errada. Você pode tentar alinhar à esquerda, independentemente das aspas, para que o "T" em "The" e o "m" em "milhas" formem uma linha rígida. Isso deve ajudar o alinhamento esquerdo a se sentir um pouco mais forte do que atualmente.
Além disso, os campos no formulário são tão transparentes que são quase invisíveis. Novamente, isso pode parecer bom, mas a usabilidade é prejudicada. Lembre-se de que a estética de uma página tem um objetivo principal: destacar o conteúdo de maneira atraente. Seu design deve servir para aumentar a usabilidade, não sacrificá-lo em nome do estilo.
Quando você clica em um campo para começar a digitar, a opacidade aumenta e se torna muito mais perceptível. Eu sugeriria definir essa opacidade para o estado padrão e aumentá-la ainda mais quando for selecionada.
Sua vez!
Agora que você leu meus comentários, participe e ajude, dando ao designer mais alguns conselhos. Deixe-nos saber o que você acha que é ótimo no design e o que você acha que poderia ser mais forte. Como sempre, solicitamos que você também seja respeitoso com o designer do site e ofereça conselhos construtivos claros, sem quaisquer insultos severos.