Crítica Web Design # 83: Núcleos tecnológicos
Toda semana, damos uma olhada em um novo site e analisamos o design. Vamos apontar as áreas que foram bem executadas, além daquelas que poderiam usar algum trabalho. Por fim, finalizamos solicitando que você forneça seus próprios comentários.
O site de hoje é Tech Cores. Vamos pular e ver o que pensamos!
Se você deseja enviar seu site para ser apresentado em uma futura Crítica de design, leva apenas alguns minutos. Cobramos US $ 49 pela crítica do seu design - consideravelmente menos do que você pagaria por um consultor para dar uma olhada no seu site! Você pode encontrar mais aqui.
Sobre os núcleos técnicos
“Passamos longas noites e bebemos inúmeras xícaras de café para trazer a você a nossa amostra imediata em um blog de tecnologia. Como sempre, sinta-se à vontade para ler sobre nossa equipe e também sobre os frutos de todo o nosso trabalho. ”
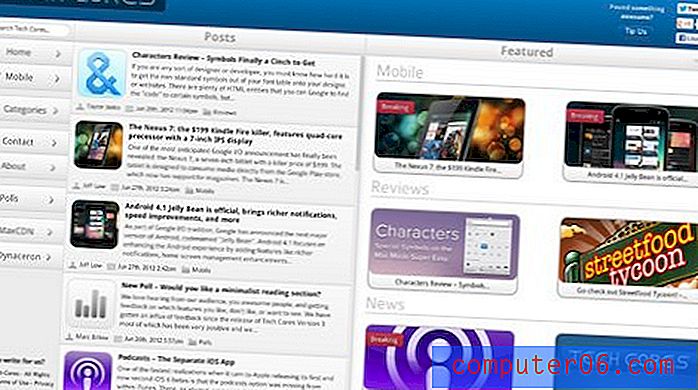
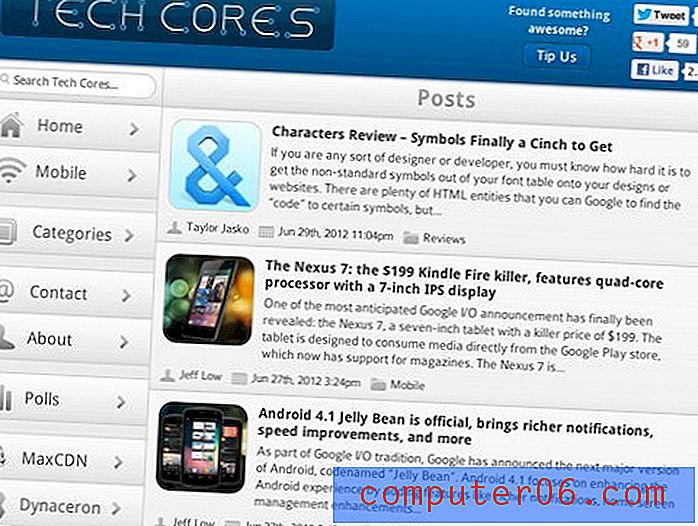
Aqui está uma captura de tela da página inicial:

Primeira impressão
"Prefiro ver um site se desviar para o genérico do que a bagunça típica da bagunça que os blogs de tecnologia jogam contra nós".Minha primeira impressão do Tech Cores é um pouco confusa. Por um lado, é um design muito limpo, com um layout sólido. Parece quase um aplicativo de notícias, e não um site de notícias (em um bom sentido). A interface do usuário ampla de três colunas com categorias à esquerda, um feed no meio e artigos individuais à direita definitivamente parece o modelo Reeder para Mac aplicado à Web.
Também contribui para essa sensação de limpeza a falta de confusão de anúncios, ou realmente anúncios de qualquer tipo. É estranho ver alguém investir tempo em um site como esse hoje em dia sem um modelo de lucro orientado a anúncios.
Tudo isso dito, apesar do layout ser sólido, acho que o estilo visual real da página, a cobertura, se você preferir, parece bastante genérico. Com a mistura de gradientes suaves de cinza e azul, quase parece algo que o SDK do iOS cuspiu.
Isso não é necessariamente uma coisa horrível, é apenas algo a considerar. Como ex-impressor, eu me preocupo muito com a marca e nada na aparência deste site parece "próprio", o que significa que não há nada sobre o design que seja distinto do Tech Cores.
Além disso, acho que, no geral, o site ainda parecerá bastante atraente para o visitante médio. Prefiro ver um site se desviar para o genérico do que a bagunça típica da bagunça que os blogs de tecnologia jogam contra nós.
Layout responsivo
Um dos principais objetivos desse layout era obviamente ser muito flexível e responsivo a diferentes tamanhos de viewport. À medida que a página se estreita, o primeiro passo nesse caminho é soltar a terceira coluna, deixando o feed de notícias um tanto fluido como a parte mais larga.

Em uma área de trabalho, o layout não responde muito bem a mudanças de tamanho; as coisas ficam confusas rapidamente quando você atinge cerca de 700 px de largura. No entanto, dando uma olhada no meu iPad, ele parecia muito bem nas orientações horizontal e vertical. Isso significa que eles passaram mais tempo concentrando-se em larguras de dispositivos específicas do que tamanhos arbitrários de viewport, uma estratégia com a qual eu não necessariamente concordo. O comportamento responsivo também parece um pouco problemático, não recebi uma captura de tela, mas uma vez tive um problema com a coluna errada entrando em colapso na página inicial.
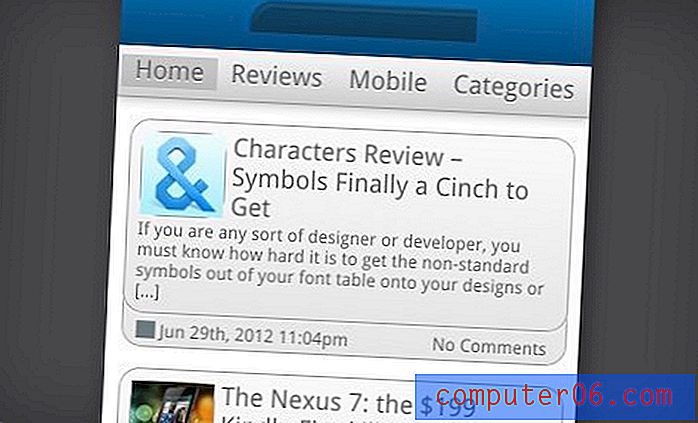
Ao exibir o site em um dispositivo móvel, notei que, enquanto o feed responde decentemente à largura super estreita, o cabeçalho com o logotipo foi completamente destruído.

Ainda bem feito!
Esta seção parece crítica severa, mas não é. Quero deixar esse design claro e responsivo ainda muito novo e todos ainda estão tentando entender como fazê-lo melhor. Por falar em voz alta, o site que você está lendo no momento não responde (ainda), por isso não podemos ser rápidos em julgar os outros.
O fato de a Tech Cores ter tomado medidas para otimizar sua experiência em vários dispositivos muito diferentes não é pouca coisa para um site de notícias local e eu dou a eles um grande crédito pelo quanto eles realizaram.
Branding e Mensagem
Eu já falei um pouco sobre como o site como um todo pode ser mais exclusivo do ponto de vista da marca. Além do esquema de cores, há outros lugares em que esse mesmo problema também ocorre.
Para iniciantes, não gosto particularmente do logotipo:

Eu realmente não tenho muito a dizer sobre isso, a não ser que não esteja fazendo isso por mim. Eu posso ver uma idéia que poderia ser transformada em algo realmente legal nas mãos de um talentoso designer de logotipo, mas isso tem um visual amador que parece um pouco jogado juntos.
Mais importante do que o logotipo, é o que o site me diz sobre si mesmo. Imagine que de alguma forma eu deparei com este site, o que vejo? A palavra "tecnologia" me dá uma dica e vejo muitas imagens de telefones celulares. Você analisa aplicativos para dispositivos móveis? Após uma inspeção mais detalhada, encontro uma revisão do aplicativo para Mac, embora o Mac OS não seja mencionado no título nem em nenhuma das tags associadas.
Meu ponto é, não me faça trabalhar para isso, apenas me diga o que há com este site. Há uma milha de espaço vazio no topo, implorando por algum tipo de slogan. Mesmo apenas inserir algo na barra de título da página do navegador ajudaria bastante. Por exemplo, a barra de título do Gizmodo diz "Gizmodo, o Gadget Guide".
Isso não é muito demorado e excessivamente direcionado, usa apenas algumas palavras bem escolhidas para me dizer em que todo o conteúdo do site está focado.
Usabilidade
Para encerrar, gostaria de falar sobre alguns dos vários problemas dispersos relacionados à usabilidade que tenho no site e como ele funciona.
O site usa muitas técnicas do Ajax, portanto o conteúdo é carregado sem parecer uma atualização completa da página. Às vezes, isso é agradável e irritante devido a problemas que surgem. Por exemplo, se eu for para a página inicial e clicar em uma das histórias em destaque à direita, e clicar no botão Voltar, isso me dará uma postagem aleatória e genérica, em vez de realmente me levar de volta para onde eu queria ir.

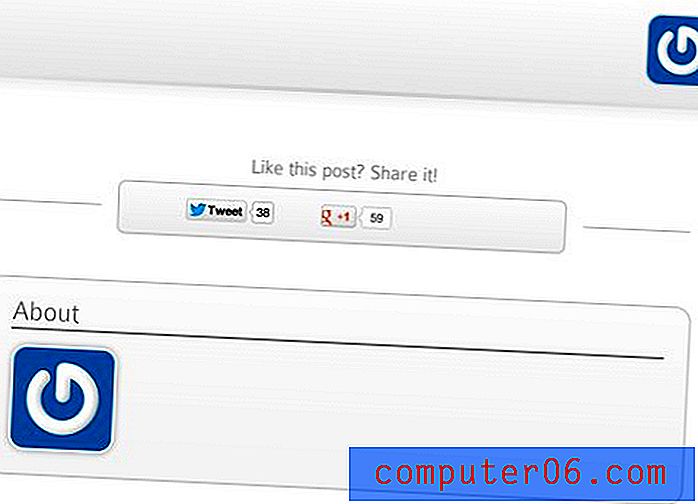
Também não sou louco pelo principal feed de notícias. Nenhum conteúdo de texto é ativo e selecionável, uma característica que é transmitida para as janelas pop-up, como a seção Sobre. O feed também não tem nenhum efeito de passar o mouse ou alterar o cursor para indicar que qualquer coisa nele é clicável.
Além disso, gostem ou não, os usuários esperam que o logotipo seja um segundo link da página inicial. Eu cliquei nele uma dúzia de vezes ao longo dessa crítica e fiquei constantemente frustrado pelo fato de nada acontecer.
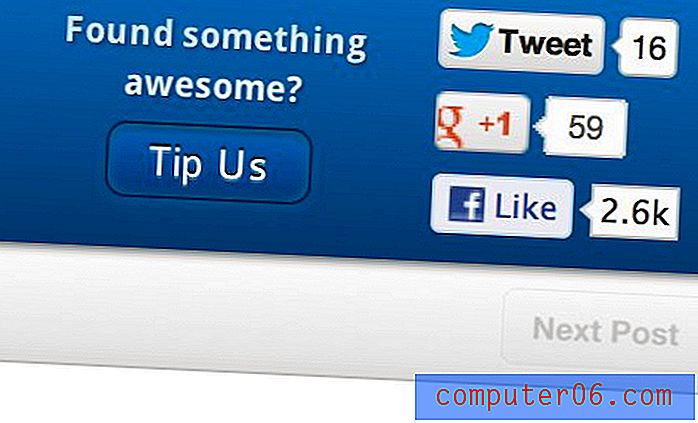
Por fim, acho que o botão "dar uma gorjeta" é um pouco confuso. Pode não ser um grande problema, mas quando eu vi, meu cérebro disse instantaneamente "eles estão pedindo dinheiro" e eu o ignorei. Somente depois de um segundo ou terceiro olhar eu percebi que você estava realmente pedindo dicas relacionadas à tecnologia e não uma doação de algum tipo.

Sumário
Em resumo, o Tech Cores é um site de notícias de tecnologia bem estruturado que pode usar muitos ajustes. Essa arquitetura principal geralmente é a parte mais difícil de uma grande reformulação, então acho que daqui em diante as mudanças incrementais não serão tão difíceis quanto parecem. Considere um facelift de cor e textura, mexa nas consultas da mídia e verifique se o site tem uma marca clara, tanto esteticamente quanto do ponto de vista das mensagens.
Sua vez!
Agora que você leu meus comentários, participe e ajude, dando ao designer mais alguns conselhos. Deixe-nos saber o que você acha que é ótimo no design e o que você acha que poderia ser mais forte. Como sempre, solicitamos que você também seja respeitoso com o designer do site e ofereça conselhos construtivos claros, sem quaisquer insultos severos.