Três truques de design rápido: texto fatiado, botões de metal e adesivos ondulados
Hoje, temos uma pequena coleção de truques de design completamente aleatórios, mas muito úteis, que você deve ter em mente na próxima vez que precisar de uma nova idéia.
Mostraremos como dividir um texto no Illustrator para dar uma sensação de nervosismo e como criar um controle deslizante de metal e um adesivo enrolado no Photoshop.
Truques de design rápido
É hora de outra dose de ótimos truques de design para adicionar ao seu arsenal. Esses não são tutoriais detalhados, mas sim técnicas de cinco minutos ou menos que você pode implementar em qualquer design em que esteja trabalhando no momento.
Como designer, é importante manter a inspiração e novas idéias, e esses pequenos truques permitirão inserir novos elementos em seus projetos sem sentir que você está roubando o trabalho de outra pessoa.
Sinta-se livre para usar esses truques completamente como eles aparecem, mas também não tenha medo de experimentar um pouco e colocar seu próprio toque único em cada um!
Fatie esse texto

Esse é um efeito rápido e divertido que adiciona um pouco de dimensão e variedade ao seu texto. É perfeito para qualquer design ousado ou sujo no qual você esteja trabalhando. Obviamente, ele funcionará melhor com uma formação de texto empilhada, mas até onde você vai depende inteiramente de você. Ponha em marcha para realmente cortar o texto ou apenas adicionar um pouco de interesse visual.
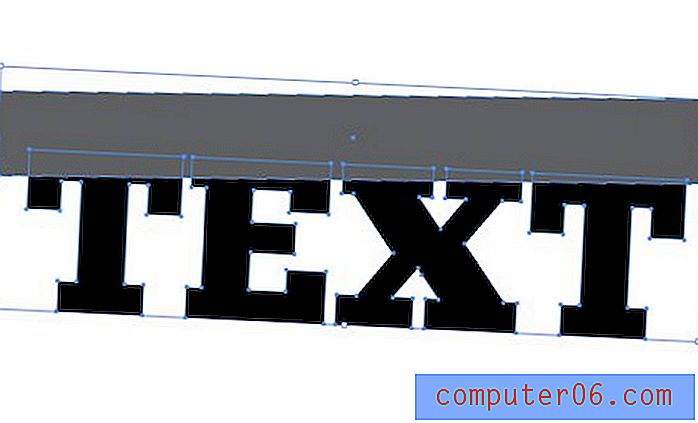
Para começar, crie algum texto no Illustrator e converta-o em contornos (Command + Shift + O). Em seguida, desenhe uma caixa, gire-a um pouco e posicione a borda inferior sobre o texto onde deseja que a fatia esteja.

Em seguida, pegue a nova ferramenta Construtor de formas (Shift + M) e clique / arraste pelas partes das letras que se sobrepõem ao retângulo. Isso deve juntá-los todos juntos como uma peça.

Agora selecione e exclua a caixa e seu texto deverá ter um bom pedaço grande faltando. A partir daqui, basta criar outra linha de texto, movê-la para o lugar e girá-la para corresponder à inclinação da fatia.

Indo além

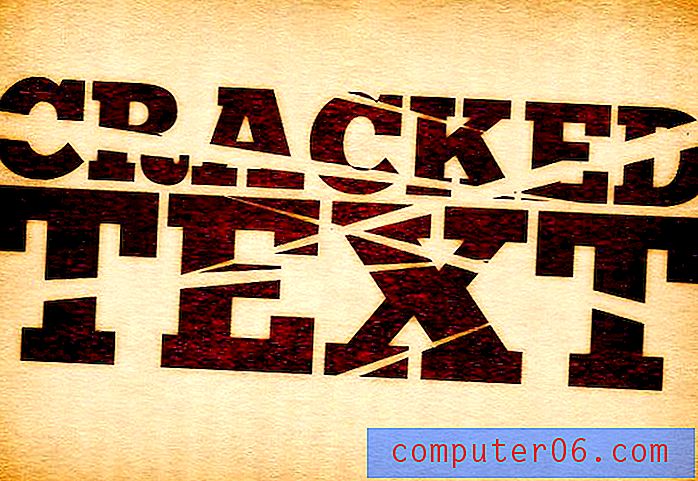
Uma pequena variação dessa idéia para colocar as fatias no meio do texto, em vez de na parte superior e inferior. Você pode fazer com que pareça quebrado, rachado ou cortado por um samurai! Comece com algum texto e sobreponha um monte de triângulos esticados.

A partir daqui, você pode usar a Shape Builder Tool como antes. Em seguida, exclua as formas extras e você estará pronto para começar.
Botão de metal / Slider

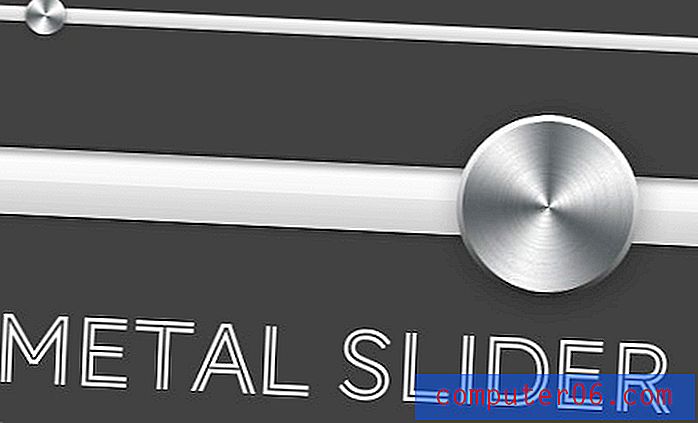
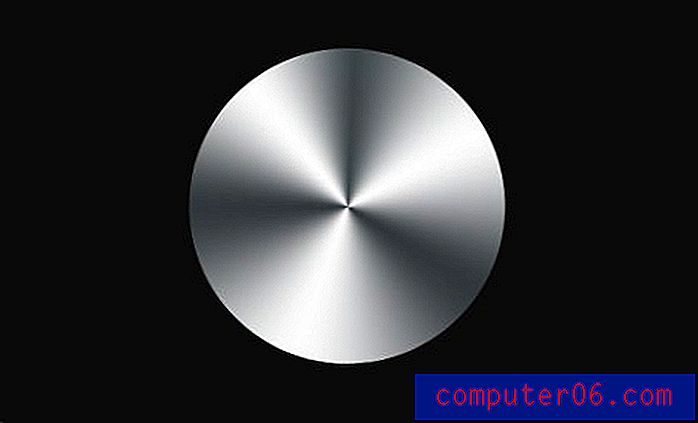
Ultimamente, tenho visto muitos controles deslizantes como esse em vários kits de interface do usuário na web e isso me fez pensar em como criar esse efeito metálico redondo.
Depois de mexer no Photoshop por alguns minutos, encontrei uma solução realmente fácil. Primeiro, você obviamente deseja criar um novo documento e desenhar um círculo.

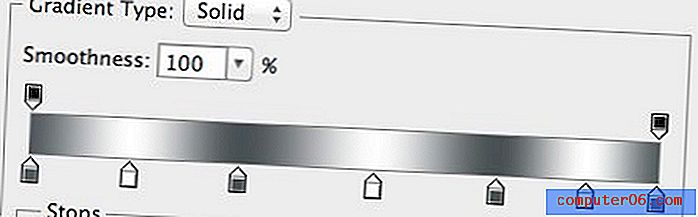
Em seguida, adicione um efeito de camada Gradient Overlay e crie um gradiente personalizado como o abaixo. Ele usa apenas duas cores, estas são repetidas apenas para que você tenha essencialmente três listras brancas.

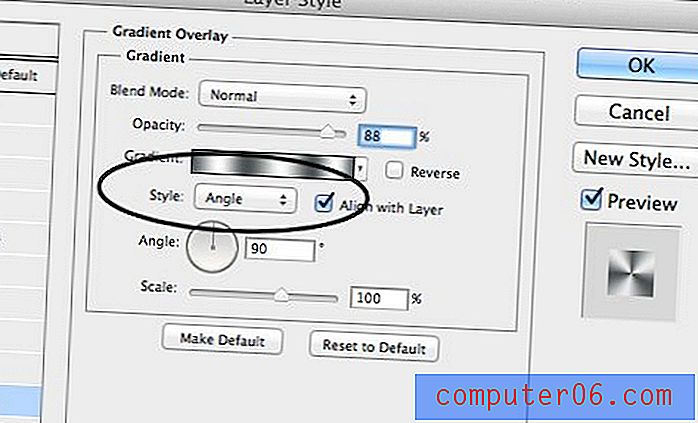
No começo, não parecerá muito, mas se você alternar seu Estilo Gradiente para "Ângulo", verá imediatamente a aparência que deseja.


Para finalizar, adicione um traçado definido como gradiente e uma sombra projetada. Como uma etapa opcional, crie uma camada de ruído e aplique um desfoque de movimento, mascare-o na forma do botão e defina-o como Multiply. Isso adicionará um pouco de aparência texturizada e ranhurada.

Adesivo ondulado

Em nosso último post de idéias de design, vimos como criar um efeito de adesivo de maneira rápida e fácil em qualquer objeto. Hoje vamos levar isso um pouco mais longe e aprender a curvar a página do adesivo para que fique um pouco mais realista.
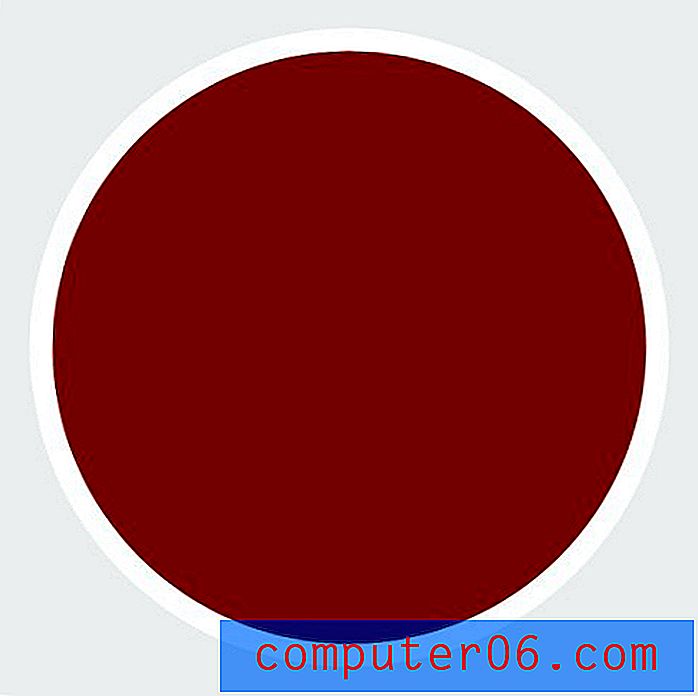
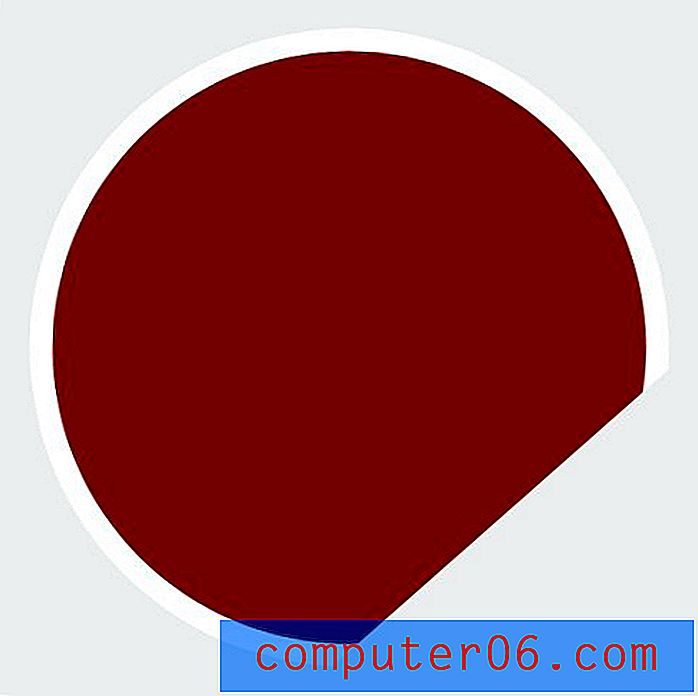
Para começar, abra o Photoshop e desenhe um círculo. Em seguida, preencha o círculo com uma cor brilhante e adicione um traço branco.

Se você aplicou o traçado como um Efeito de camada, mescle a camada do círculo com uma camada vazia para rasterizar o efeito. Em seguida, faça um corte reto na área que deseja enrolar.

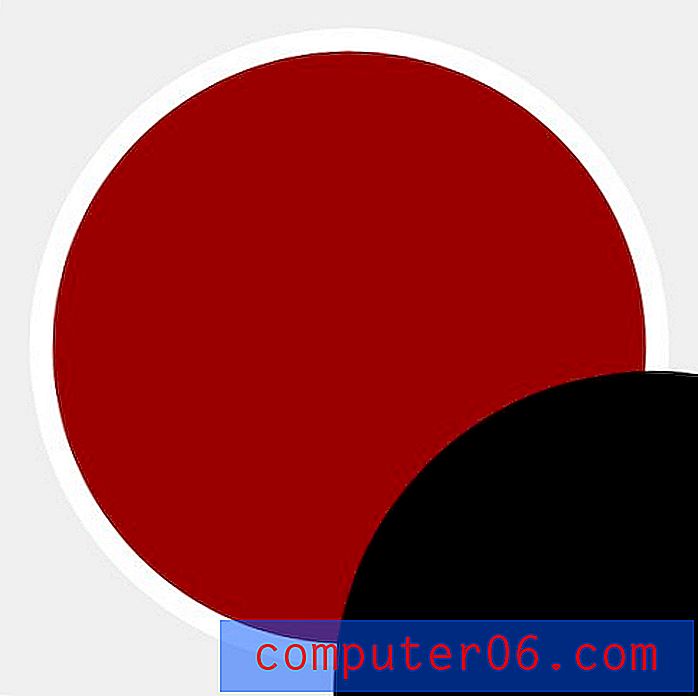
Agora crie outro círculo (eu apenas dupliquei a camada) e posicione-o para cobrir as bordas cortadas do primeiro círculo.

Com a segunda camada do círculo selecionada, clique com a tecla Command pressionada na visualização da camada do primeiro círculo para selecioná-la e adicione uma nova máscara à segunda camada do círculo.

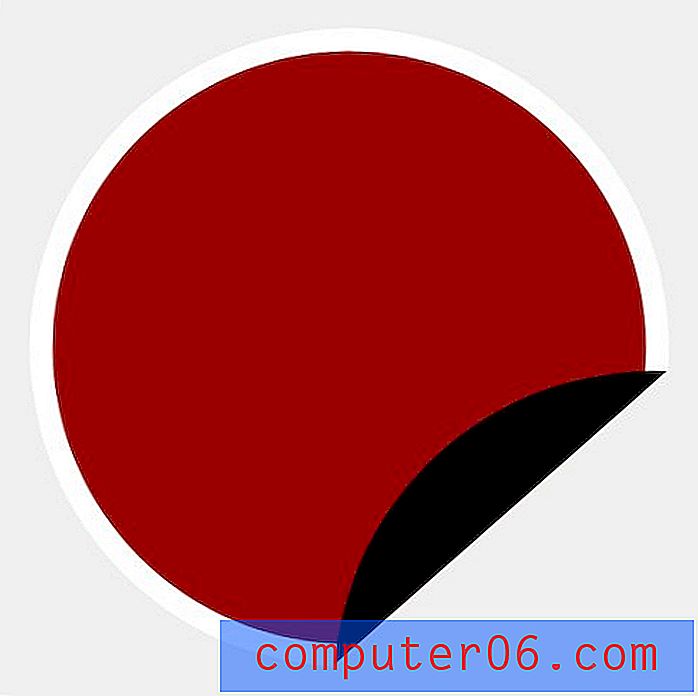
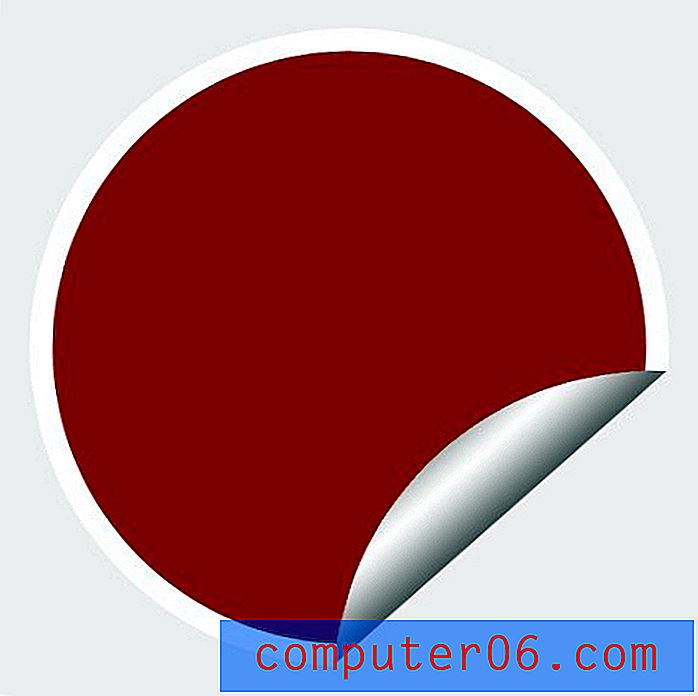
Selecione branco para a cor do primeiro plano e cinza escuro para a cor do fundo e pegue a ferramenta Gradiente. Com uma seleção ativa da camada de ondulação, estique um Gradiente refletido sobre a ondulação.

Para finalizar, adicione algumas sombras, texto e qualquer outro estilo que considere relevante e você terá um adesivo bonito. Siga etapas semelhantes no Illustrator para torná-lo vetor!

Conclusão
Aqui no Design Shack, gostaríamos de ajudar a manter o seu pacote de truques crescendo, por isso, verifique sempre com frequência novas idéias e dicas rápidas.
Deixe um comentário abaixo e informe-nos sobre as técnicas que você já viu na Web, mas não sabe ao certo como replicar. Vamos dar uma olhada e ver se podemos ajudar na próxima postagem de truques de design.