Crítica Web Design # 94: Audição Saudável
Toda semana, damos uma olhada em um novo site e analisamos o design. Vamos apontar as áreas que foram bem executadas, além daquelas que poderiam usar algum trabalho. Por fim, finalizamos solicitando que você forneça seus próprios comentários.
O site de hoje é o HealthyHearing, uma fonte de informações sobre saúde auditiva e aparelhos auditivos. Vamos pular e ver o que pensamos!
Se você deseja enviar seu site para ser apresentado em uma futura Crítica de design, leva apenas alguns minutos. Cobramos US $ 49 pela crítica do seu design - consideravelmente menos do que você pagaria por um consultor para dar uma olhada no seu site! Você pode encontrar mais aqui.
Sobre HealthyHearing
“Na Healthy Hearing, trabalhamos duro para manter nossa reputação como o principal recurso on-line para ouvir informações sobre saúde. Nosso objetivo é fornecer conteúdo de alta qualidade que seja compreensível e inspirador. ”
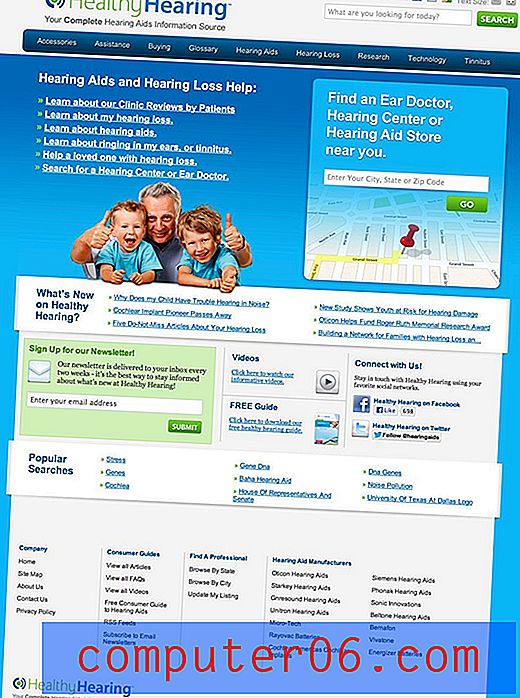
Aqui está uma captura de tela da página inicial:

Primeira impressão
Minha primeira impressão deste site é bastante positiva. De uma perspectiva estética, é bastante atraente. O esquema de cores é calmante e as imagens são amigáveis e acessíveis.
Mais importante, posso determinar claramente em segundos o que e para quem o site é. O objetivo é claramente indicado (sua fonte completa de informações sobre aparelhos auditivos) de várias maneiras diferentes em vários lugares. Simplesmente não posso deixar de perceber que este é um site destinado a fornecer ajuda e informações para os deficientes auditivos. Esse é um objetivo importante, portanto, não é um sucesso pequeno que este site o realize tão bem.
Além da identificação de propósitos, acho que o site se sai muito bem na área de navegação. Com isso, quero dizer que posso encontrar com facilidade o que estou procurando e, mesmo que esteja apenas navegando, há muitos caminhos simples e úteis a serem seguidos. A experiência geral do site é bem estruturada; outra grande vitória.
Tudo isso dito, eu definitivamente tenho algumas pequenas preocupações e recomendações para melhorias. Vamos mergulhar em áreas específicas da página inicial, onde focaremos fortemente em alguns problemas conceituais de direcionamento e usabilidade.
Para quem é o site?
Antes de começarmos a mergulhar nas áreas que precisam ser aprimoradas, precisamos descobrir o ponto de vista adequado para essas críticas. Eu poderia criticar todos os sites com base em como ele se adequa às minhas próprias necessidades, mas, no final das contas, nem todos os sites são direcionados a mim, de modo que isso não seria muito útil.
Ao olhar esta página, este é o principal gráfico que chama minha atenção:

Quando outras pessoas veem rostos sorridentes, vejo um público-alvo, e é exatamente isso que vemos nesta imagem cuidadosamente selecionada. Aqui eu vejo alguém que certamente não é um homem jovem, nem está muito longe na categoria "idosos". Ele parece elegante, divertido e ativo. Ele quer viver a vida ao máximo com seus netos incríveis.
Os idosos são os únicos que precisam de aparelhos auditivos? Certamente que não, e talvez as crianças da imagem cubram essa idéia. Dito isto, há muito neste site que sugere que ele é direcionado diretamente a uma geração mais antiga; portanto, a partir de agora, será importante manter isso em mente. As principais decisões de design podem e devem ser tomadas à luz do seu público-alvo.
Botão Tamanho do texto
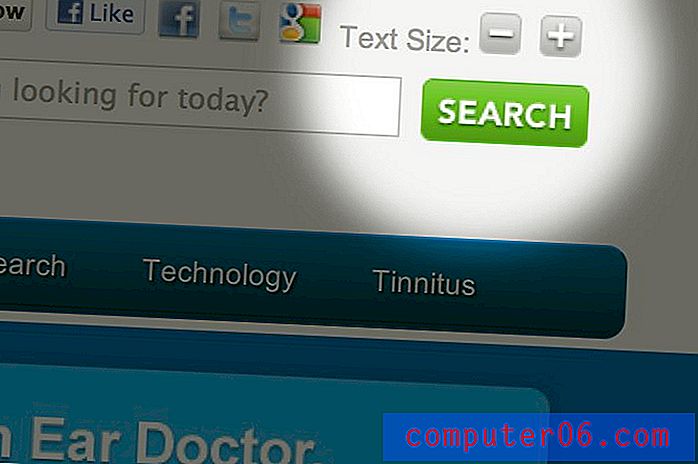
Logo de cara, vejo algo que confirma nossas suposições sobre o público-alvo. Há um botão no canto superior direito da tela que aumenta o tamanho do texto na página:

Agora, se você considerar quem precisaria desse botão e quem não perceberia que a maioria dos navegadores pode fazer isso em qualquer página com um simples atalho de teclado, mais uma vez, estamos analisando usuários mais antigos.
Pessoalmente, acho que esse é um ótimo recurso que meus avós adorariam ver em muitos sites diferentes (eles ficaram loucos quando o Facebook diminuiu o tamanho do texto). Meu problema com ele na página inicial é que é quase inútil. Há uma tonelada de texto na página inicial e esse botão afeta apenas um pedaço, ignorando completamente o restante.
É certo que tem um efeito muito maior em outras páginas, mas aqui na home page acho que uma das duas coisas precisa acontecer. Faça com que trabalhe em muito mais texto ou remova-o completamente para evitar a frustração do usuário. Na sua forma atual, provavelmente só fará as pessoas pensarem que o site está quebrado.
Botão de botão de mídia social Botão de botão
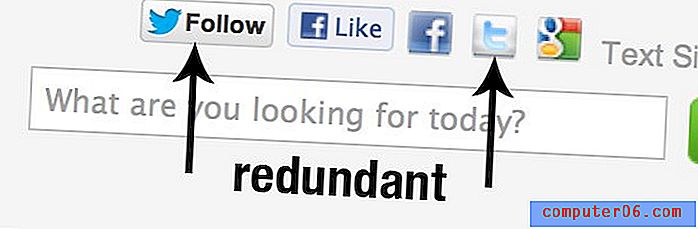
Você percebeu a redundância no meu título? Irritante, não é? É assim que me sinto quando olho para os recursos de mídia social nesta página. No topo, acima da caixa de pesquisa, encontro cinco botões de mídia social:

Como você pode ver, dois deles são botões do Facebook e dois são o Twitter. Por que você precisa de quatro botões para dois sites de mídia social? Este é um caso claro do tipo de confusão de mídia social que atormenta inúmeros sites hoje.
Quando rolamos um pouco para baixo, o que vemos? Mais botões de mídia social!

Para todos vocês, pessoal de marketing e pessoas de SEO, entendo, a mídia social é boa. Mas, assim como com bolo e sorvete, você pode ter muita coisa boa. Acelere esse entusiasmo um pouco, menos pode ser mais.
Em uma nota lateral, as imagens do Twitter estão erradas. A imagem acima mostra o antigo logotipo "t" ao lado do novo logotipo do pássaro. O último substituiu o primeiro, e eles nunca devem ser mostrados juntos. De fato, o Twitter afirma claramente aqui que o logotipo "t" está morto e nunca deve ser usado para representar o Twitter.
Navegação
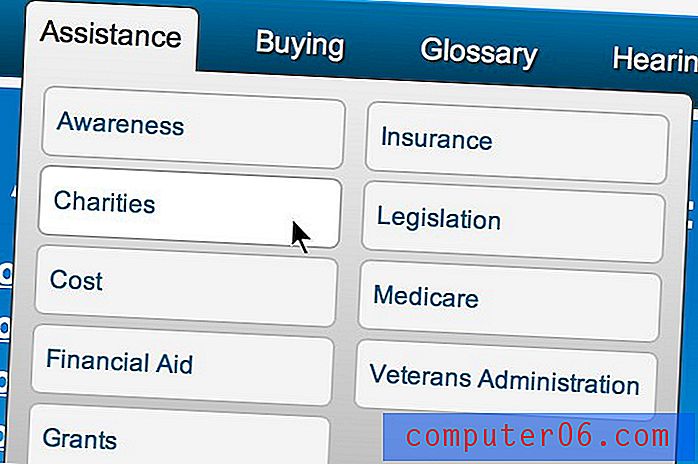
A próxima área com a qual tenho alguns problemas é a navegação. Do ponto de vista estético e de usabilidade, acho que poderíamos ajustar algumas coisas aqui.

Do ponto de vista visual, inicialmente pensei que os itens no menu suspenso pareciam campos de texto, o que era bastante confuso (não é). Eu consideraria estilizá-los de maneira um pouco diferente para evitar essa confusão.
Uma ofensa muito pior vem do tamanho da área clicável em cada link. Há uma caixa grande em torno de cada item, completa com um estado de foco que adiciona brilho, mas essas caixas não são clicáveis, apenas as palavras.
Considerando o público-alvo deste site, você deseja aumentar as áreas clicáveis o máximo possível. Se você me fornecer uma caixa grande, completa com feedback instantâneo, é melhor clicar nela! Novamente, a alternativa é que seus usuários tenham a impressão de que seu site simplesmente não funciona.
Conclusão
Como você pode ver, eu realmente apenas apontei algumas coisas muito pequenas que precisam de ajustes. No geral, o design da página atende muito bem a seus objetivos. Minha principal recomendação é manter em mente esse público-alvo e vasculhar o site para descobrir o que os incomodará ou os afastará. Muitos pequenos aborrecimentos podem resultar rapidamente em uma má experiência do usuário.
Sua vez!
Agora que você leu meus comentários, participe e ajude, dando ao designer mais alguns conselhos. Deixe-nos saber o que você acha que é ótimo no design e o que você acha que poderia ser mais forte. Como sempre, solicitamos que você também seja respeitoso com o designer do site e ofereça conselhos construtivos claros, sem quaisquer insultos severos.