Crítica Web Design # 24: Administração
Toda semana, damos uma olhada em um novo site e analisamos o design. Vamos apontar as áreas que foram bem executadas, além daquelas que poderiam usar algum trabalho. Por fim, finalizamos solicitando que você forneça seus próprios comentários.
O site de hoje é Adminizio.
Explorar recursos de design
Se você deseja enviar seu site para ser apresentado em uma futura Crítica de design, leva apenas alguns minutos. Cobramos US $ 24 pela crítica do seu design - consideravelmente menos do que você pagaria por um consultor para dar uma olhada no seu site! Você pode encontrar mais aqui.
Sobre Adminizio
“Adminizio é um conjunto universal de modelos XHTML / CSS para ser usado como interface de usuário de um sistema de gerenciamento de conteúdo, loja virtual, intranet e outros aplicativos on-line. O Adminizio é destinado a todos os programadores inteligentes e web designers, que desejam facilitar seu trabalho. ”
Aqui está uma foto da página inicial:

Primeiras impressões
À primeira vista, gosto muito do design desta página. O designer aderiu fortemente a princípios de design corporativos limpos, com alguns toques de talento visual.
Definitivamente, é um design bastante típico que não quebra nenhum molde, mas como costuma ser o caso de sites como esses, simplesmente não há necessidade de criar algo drasticamente revolucionário. Simples e familiar pode ser uma frase ofensiva para alguns designers, mas as empresas do mundo real geralmente desejam exatamente isso.
O layout
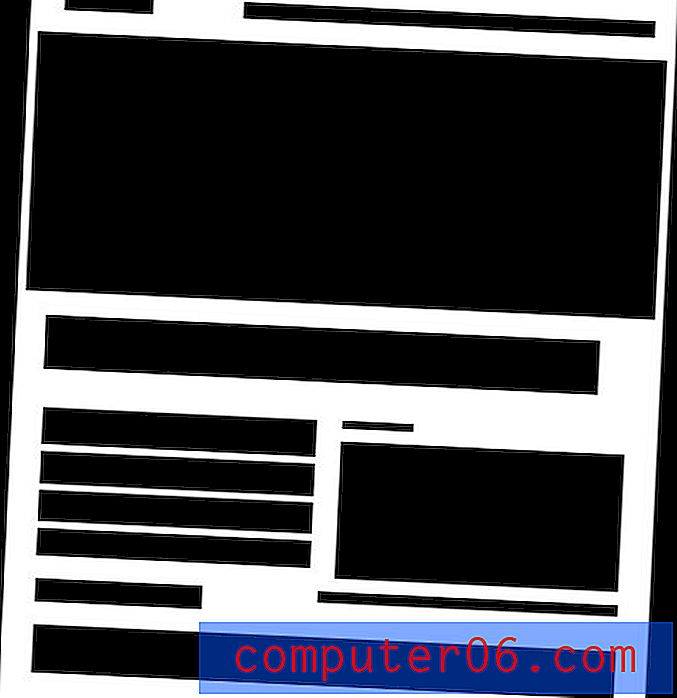
Costumo gostar de simplificar um layout visual para suas formas básicas, para que eu possa realmente sentir as relações espaciais e de tamanho sem me distrair com o visual. Aqui está uma tentativa básica com esta página:

A partir daqui, podemos ver que, na maioria das vezes, o layout é bastante forte e bem executado. No entanto, identifico alguns pequenos problemas em potencial que consideraria resolver.
O primeiro deles é ilustrado abaixo. O espaço em branco preso entre a borda da caixa de conteúdo principal e o contêiner vertical é bastante pequeno (cerca de 13 pixels) comparado ao espaçamento geral observado em todo o restante do design. Isso faz com que essa área pareça um pouco claustrofóbica. Curiosamente, levar o design até a borda seria bom, na minha opinião, mas aproximar-se da borda sem segui-la apenas o torna um pouco estranho.

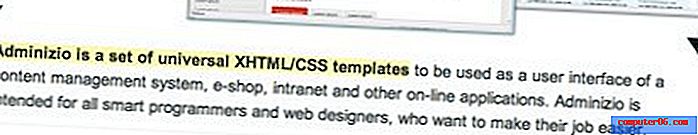
Este próximo é um problema muito menor, mas ainda muito perceptível e foi uma das primeiras coisas que me chamaram a atenção. Observe como o espaçamento no lado direito do parágrafo parece muito pesado; a aresta não está alinhada com a linha limpa criada pelos objetos acima e abaixo dela.

Normalmente, eu não ficaria muito preocupado em espelhar de perto o espaço em cada lado de um parágrafo irregular, mas o design da página é tão estritamente justificado que isso parece uma violação desnecessária. Esticar um pouco este parágrafo não deve ser muito difícil. De fato, jogando um pouco no Safari, notei que o bloco flui muito melhor se você deixar cair ou aumentar o tamanho deste texto em 10%.
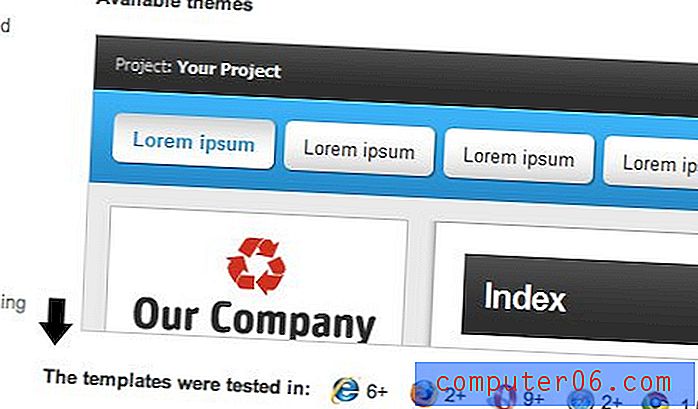
A questão final do layout que identifico é a linha sobre a compatibilidade de modelos entre navegadores. Aqui, o designer criou duas fortes colunas de conteúdo que aderem a um bloco visual estrito. Mas então essa linha aparece e quebra o layout estendendo-se para a outra coluna.

Minha sugestão é simplesmente redimensionar essa linha ou dividi-la em duas linhas para que não seja necessário alterar o layout atual das colunas.
Nitpicking?
Esses problemas de layout podem parecer pequenos, mas para mim eles transmitem uma mensagem ruim sobre como a página foi construída. Eles fazem parecer que a página foi projetada por uma pessoa e, em seguida, preenchida com conteúdo por outra que não entendeu bem o layout. Isso comunica instantaneamente a impressão de um modelo pré-fabricado modificado (interessante, pois é exatamente isso que o site está vendendo). Os modelos são ótimos, mas a quebra de layouts estabelecidos pode e deve ser evitada.
Link para Download
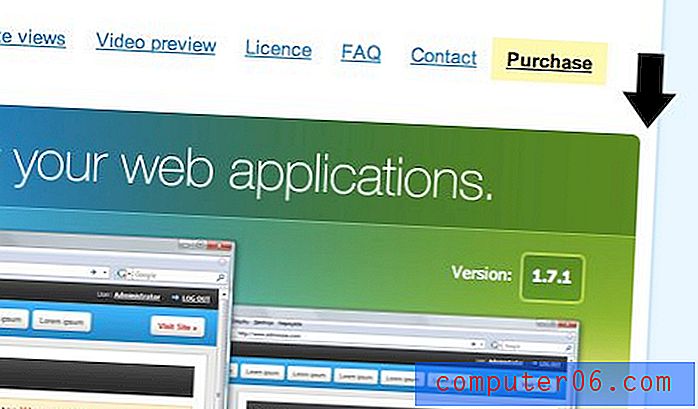
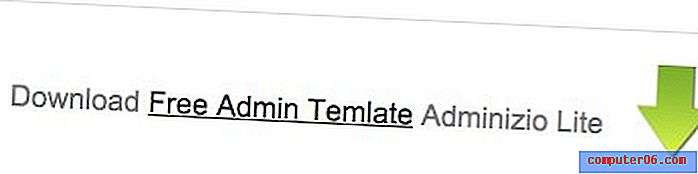
Uma coisa que chamou minha atenção continuamente nesse design foi a seta no canto inferior direito da página. Por um lado, isso é uma coisa boa, mas acho que é uma má execução de uma boa intenção.
A palavra "download" está tão longe da seta que quase não parece conectada. Além disso, a imagem da seta não é um link para baixar algo. Percebi que, enquanto examinava o design, fiquei olhando por baixo dessa seta para ver o que ela apontava! Os gráficos estão de fato direcionando minha atenção, mas o fazem no nada, o que pode ter o efeito indesejado de fazer com que os usuários sintam que acabaram com a página.

Sugiro colocar a seta ao lado da palavra "Download" para que a mensagem seja reforçada pelos gráficos e vice-versa. Você também pode considerar criar a seta, a palavra "download" ou ambos como um link. Uma chamada à ação é uma coisa sagrada no marketing e, na web, a palavra ação geralmente cria o lugar lógico para o usuário clicar. Portanto, se um usuário quiser fazer o download de algo, provavelmente desejará clicar na palavra "download" (embora o nome do objeto que está baixando também seja um ponto de ação forte, especialmente para os usuários que digitalizam a página que está procurando) . Talvez apenas estenda o link para que ele abranja "Baixar modelo de administração gratuito".
Ah, e definitivamente conserte a ortografia na palavra "Modelo!"
Coisas bem feitas
Os pontos acima mencionados estão entre os únicos problemas que vejo no design. No geral, é uma execução quase perfeita que requer muito poucas alterações. Eu gostaria de terminar a crítica discutindo as áreas fortes do design com as quais podemos aprender.
Primeiro, a hierarquia visual. A página inicial usa gráficos e cores com moderação para chamar sua atenção para alguns lugares importantes. Dessa forma, o usuário lê esta página, na verdade, é um caminho cuidadosamente construído, criado pelo designer. Como esta página está vendendo um produto, o produto é o principal destaque e os principais pontos de interesse são capturas de tela dos modelos.
Como ponto forte visual, adoro o uso do espectro próximo ao topo. Isso cria um gráfico brilhante que realmente chama sua atenção. Veja nosso artigo sobre 25 usos brilhantes de espectros coloridos em Web Design para obter mais exemplos dessa técnica.
Outro ótimo aspecto desse gráfico é que ele foi repetido com bom gosto em todo o restante do site. O designer cortou e reutilizou a parte superior da caixa arredondada e a colocou nas outras páginas para dar continuidade. Como mencionei em nossa última crítica de design, a repetição é uma ferramenta poderosa (especialmente para branding) quando usada corretamente e este é um exemplo perfeito.

Sua vez!
Agora que você leu meus comentários, participe e ajude, dando ao designer mais alguns conselhos. Deixe-nos saber o que você acha que é ótimo no design e o que você acha que poderia ser mais forte. Como sempre, solicitamos que você também seja respeitoso com o designer do site e ofereça conselhos construtivos claros, sem quaisquer insultos severos.