Resenha: O livro móvel da Smashing Magazine
A Smashing Magazine, uma das forças mais importantes da Web para todas as coisas relacionadas ao design e desenvolvimento, está nos atingindo com outro tomo de conhecimento prático e perspicaz do setor. O Mobile Book é o produto mais recente da incursão de Smashing na publicação e talvez seja o melhor ainda.
Leia para ver o que é o Mobile Book, para quem é e por que deve haver uma cópia na sua prateleira o mais rápido possível.
Explorar recursos de design
O que é o Mobile Book?
Ao contrário do que o nome indica, este livro não é apenas sobre design para dispositivos móveis, é sobre design para tudo. É sobre como o cenário do design da Web está mudando drasticamente e como nossas práticas de design padrão antigas não são mais relevantes.
A web não atingiu apenas alguns tamanhos de tela bem separados, está em toda parte, em todas as telas (diabos, até está ligada a muitas coisas totalmente sem telas!). Então, como respondemos? Qual é a nossa jogada? O Responsive Web Design é a nossa graça salvadora? É tudo o que precisamos considerar? O Mobile Book responderá a todas essas perguntas e muito mais.
Para quem é isso?
O Mobile Book foi cuidadosamente estruturado para ser relevante para web designers e desenvolvedores de todos os níveis de experiência. Se você faz isso há dez anos, ótimo, este livro é para você. Se você faz isso há seis meses, este livro também é para você.
Resumindo, a onipresença da web está afetando a todos nós, e todos nós, como designers e desenvolvedores, precisamos garantir que nossas habilidades permaneçam relevantes e comercializáveis em um setor em evolução. Se você deseja fazer isso, este livro pode ajudar.

Um conto em três partes
O Mobile Book fornece uma série de informações para ajudá-lo a lidar com a tarefa incrivelmente complexa de criar sites que funcionam bem em um amplo espectro de dispositivos. Faz isso com três seções de conteúdo:
- O cenário móvel
- Web design responsivo
- Design de UX para celular
Isso pode parecer um esboço simples, mas não se deixe enganar, cada seção é repleta de discussões de alto nível dos principais especialistas do setor. Vamos dar uma breve olhada em cada um.
O cenário móvel
A primeira seção do livro é intitulada "O cenário móvel". Ele está dividido em dois capítulos: "O que está acontecendo no celular?" por Peter-Paul Koch e "The Future Of Mobile", de Stephanie Rieger.
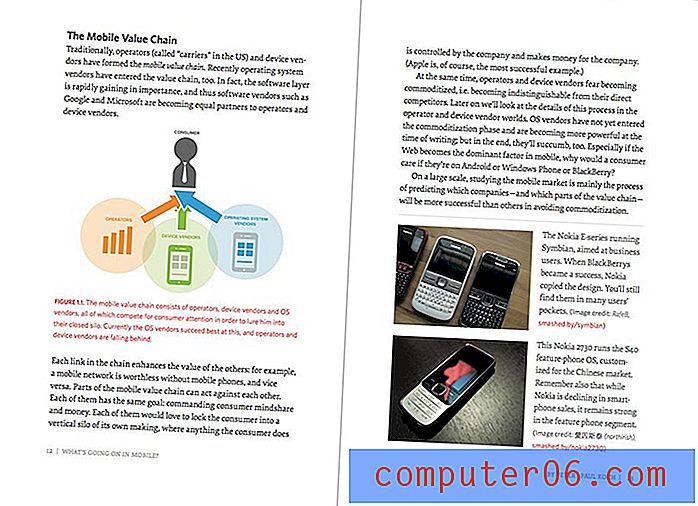
A primeira delas é uma análise aprofundada do estado da web para dispositivos móveis. Você conhece os principais players do setor de dispositivos móveis e aprende a história do que entra em um telefone celular antes que ele atinja as mãos de um consumidor.

Você também tem uma idéia de quais sistemas operacionais, navegadores e fabricantes de dispositivos são os mais difundidos e os prós e contras do desenvolvimento de cada sistema.
A partir daqui, temos um vislumbre do futuro dos dispositivos móveis. O tempo das "Coisas da Internet" está chegando. A ideia de apenas computadores, telefones e tablets serem conectados à web é coisa do passado. Em breve, tudo estará conectado à Internet, desde o carro que você dirige até o frasco de remédios na mesa de cabeceira.
Você aprenderá tudo sobre as tecnologias mais recentes e futuras que podem e mudarão o cenário de como interagimos com o mundo ao nosso redor. Mais importante, você aprenderá como se preparar para esta revolução.
Dados que são relevantes agora
Uma coisa que eu realmente apreciei nesta seção foi a pontualidade dos dados. Quando eu estava navegando nos gráficos de compartilhamento de mercado do SO, não estava olhando para dados inúteis de 2005, mas de 2012. Aplaudo o tempo e o esforço investidos para garantir que os números e as estatísticas divulgadas fossem diretamente aplicáveis ao design e desenvolvimento. agora.
Web design responsivo
Para mim, como um cara de CSS e amante de todas as coisas, esse foi o verdadeiro segredo do livro. Smashing contratou dois desses maiores nomes no RWD agora para explicar técnicas e conceitos responsivos: Trent Walton e Brad Frost. Eu admiro e acompanho de perto o trabalho desses caras diariamente e foi ótimo ler suas contribuições para este livro.

Trent Walton discutiu “Responsive Design Strategy”, uma introdução sólida aos conceitos envolvidos no RWD. De grades fluidas a imagens responsivas e consultas de mídia, Trent apresenta tudo de uma maneira simples de seguir, com exemplos codificados que você pode realmente seguir.
Trent começa super básico, mas rapidamente mergulha em tópicos avançados como design para dispositivos móveis, unidades relativas e a ideia de coreografia de conteúdo.
Trent e Brad passam muito tempo discutindo os padrões reais de layout e design que predominam atualmente no RWD. Isso é extremamente prático, pois fornece estratégias e técnicas de layout reais que você pode aplicar ao seu trabalho hoje.
Trent apresenta a idéia de padrões, mas o artigo de Brad realmente se concentra em áreas específicas de todos os designs e como eles são abordados pelas pessoas que trabalham diariamente em sites responsivos.
A seção RWD termina com uma discussão mais centrada no desenvolvimento de Dave Olsen sobre como otimizar seu site para dispositivos móveis. Ele fala sobre como o peso dos sites está aumentando constantemente e as práticas que você pode seguir para combater os efeitos da desaceleração desse fenômeno. Esta peça está repleta de ótimas dicas que você pode levar diretamente ao seu site para melhorar o desempenho.
Design de UX para celular
Até este ponto, o livro tem sido muito distorcido em relação aos desenvolvedores. As técnicas discutidas estavam amplamente relacionadas ao código: HTML, CSS e JavaScript.
Então, se você é um designer que não codifica muito ou nada, é deixado de fora? Não, a seção UX é para você. Aqui temos um vislumbre de como o Responsive Web Design e a revolução móvel estão realmente mudando o processo de design em um nível central.
Dennis Kardys tem uma peça chamada "Hands on Design for Mobile", onde ele discute a redefinição de como pensamos em uma "página" da web e como redefinir nossa abordagem com base em modelos mais precisos.
Ele se envolve em coisas realmente divertidas que nós, designers, adoramos, como técnicas de desenho e brainstorming. Uma parte que eu particularmente gostei foi o conceito de colocar seu conteúdo em uma tabela e, em seguida, mapear cada célula da tabela para um local específico em seus wireframes em evolução. É algo fantástico e definitivamente tem o potencial de mudar completamente a maneira como você aborda o processo de design.
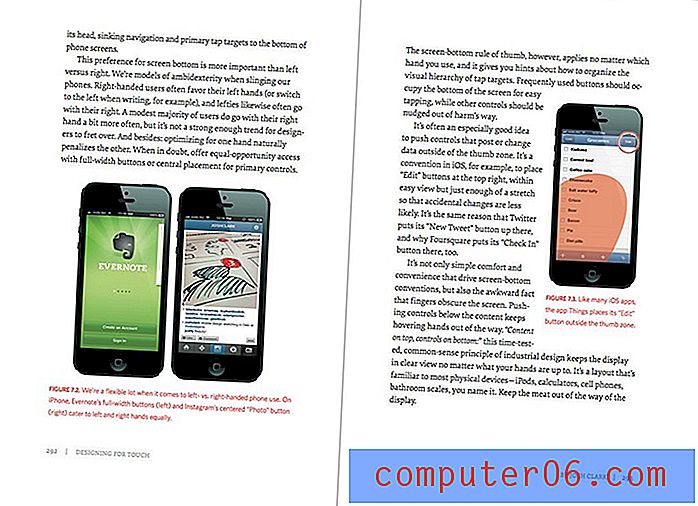
O livro termina com um capítulo de Josh Clark chamado "Designing for Touch". É exatamente isso que parece, uma discussão perspicaz sobre os desafios que surgem quando você está projetando dedos e interação direta, em oposição a cursores e interação indireta.

Ele discute os problemas exclusivos que você enfrentará ao projetar para telefones, tablets e até uma nova categoria de híbridos que embaçam as linhas entre categorias de dispositivos tradicionalmente separadas.
Algo que gostei aqui foi o olhar de Josh sobre como os videogames são tão bem projetados para ensinar os métodos de interação dos usuários. É uma metáfora incrível, e eu realmente acho que ele gosta de algo quando diz que os designers de UX deveriam jogar mais videogames e pensar nas lições que eles podem tirar da forma como estão estruturados.
O que eu pensei? Vale uma leitura?
"Anteriormente, mencionei que você deveria adicionar este livro à sua estante, na verdade, provavelmente você o manterá em sua mesa."Para ser sincero, qualquer coisa com a palavra "móvel" quase levanta bandeiras vermelhas para mim. Tornou-se um chavão inútil para discussões superficiais e óbvias sobre como as pessoas agora possuem smartphones (grande surpresa, certo?).
Felizmente, este livro desafia esse estereótipo. No lugar de conclusões óbvias, vemos perguntas difíceis que levam a desafios reais. Também vemos toneladas de soluções reais e aplicáveis aos problemas que enfrentam todos os web designers do setor no momento.
O Mobile Book não é uma lição de história e não está cheio de coisas que você não poderá aplicar por cinco anos, é um manual para web design hoje. Mencionei anteriormente que você deveria adicionar este livro à sua estante; na verdade, provavelmente você o manterá em sua mesa.
Ao iniciar um novo projeto e pensar em como delinear uma estratégia de conteúdo e design, o capítulo UX estará lá para guiá-lo com ótimas novas idéias. À medida que você avança na codificação de páginas da Web reais, Trent Walton e Brad Frost mostrarão como eles superam os principais obstáculos. E à medida que você fica impressionado com um setor que parece vasto e rápido de compreender, a seção sobre o cenário móvel o acalmará e o ajudará a se sentir o mais informado possível.
Conclusão
Para mim, existem algumas perguntas importantes que impulsionam a compra de um livro, considerando a riqueza de conteúdo gratuito on-line: Eu realmente utilizarei este livro? É preenchido com informações práticas, aplicáveis ou apenas fluff? A informação é confiável?
O Mobile Book se destaca bem em todas essas perguntas e, portanto, ganha meu selo de aprovação. Se você estiver interessado, pode pegar uma cópia física aqui (vem com uma cópia digital) ou pegar o eBook aqui. No momento da redação deste artigo, o livro físico custa pouco menos de US $ 40 e o eBook está à venda por US $ 14, 32.