Crítica no 38 de web design: Domínios4Less
Toda semana, damos uma olhada em um novo site e analisamos o design. Vamos apontar as áreas que foram bem executadas, além daquelas que poderiam usar algum trabalho. Por fim, finalizamos solicitando que você forneça seus próprios comentários.
O site de hoje é Domains4Less, uma empresa australiana de nomes de domínio.
Se você deseja enviar seu site para ser apresentado em uma futura Crítica de design, leva apenas alguns minutos. Cobramos US $ 34 pela crítica do seu design - consideravelmente menos do que você pagaria por um consultor para dar uma olhada no seu site! Você pode encontrar mais aqui.
Sobre Domains4Less
“Na Domains4Less, oferecemos os nomes de domínio .au mais baratos. Registre ou transfira seu nome de domínio para nós e obtenha o melhor preço com suporte rápido e amigável. O registro de nomes de domínio com o Domains4Less é rápido, fácil e eficiente. Simplesmente digite seu domínio, selecione as extensões que deseja verificar e clique em "pesquisar". "
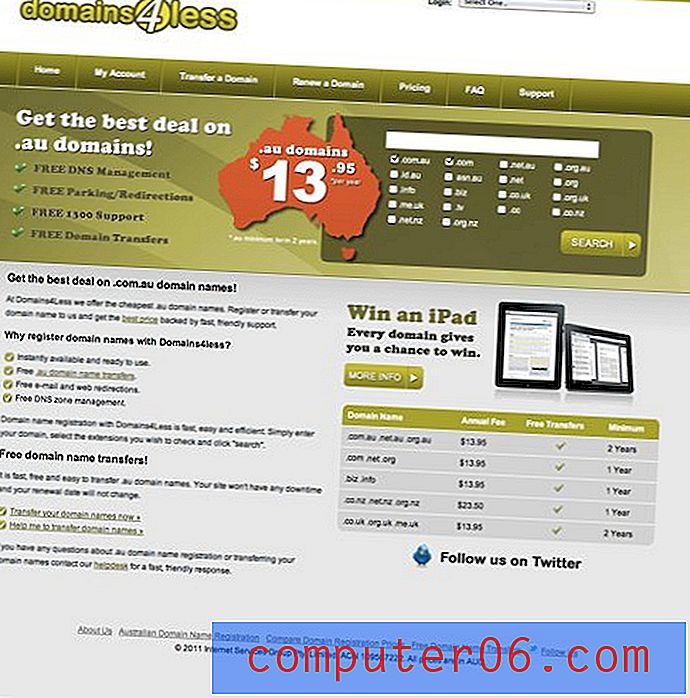
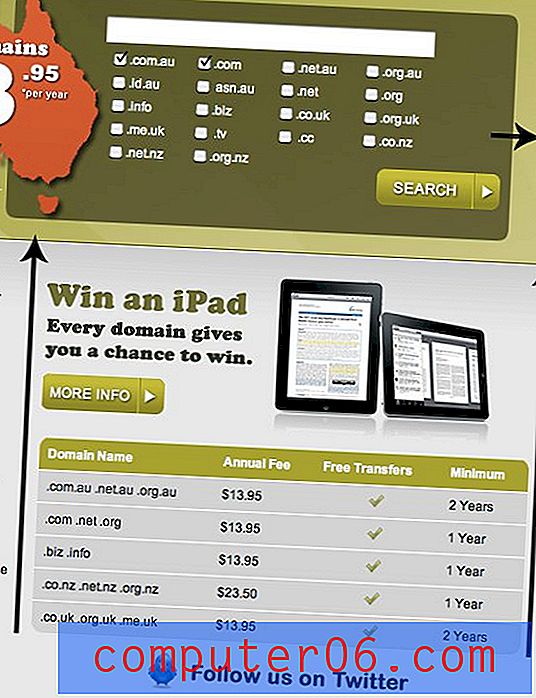
Aqui está uma captura de tela da página inicial:

Impressão inicial
Domains4Less, como muitos dos sites que criticamos, definitivamente tem méritos e quedas. Elas entram em jogo tanto do ponto de vista estético quanto do ponto de vista funcional.
Deve haver muito o que discutir, então vamos pular e dividir pedaço por pedaço para ver o que podemos aprender.
O cabeçalho
O cabeçalho é provavelmente a parte menos favorita deste site. A utilização do espaço em branco aqui é bastante incômoda, especialmente no site certo, onde o recurso de login fica preso no topo.

Além disso, com esta seção sendo branca, ela não parece se encaixar com o restante do site. No momento, você tem três faixas horizontais separadas que compõem o conteúdo da página. Essas seções não se encaixam muito bem visualmente. Uma sugestão possível para corrigir isso é dar à seção inferior e à seção superior a mesma cor de fundo. Isso os unirá como uma unidade visual com uma outra área de conteúdo passando pelo meio.
Outra idéia possível, mas extrema, é abandonar completamente esse cabeçalho. Para ser sincero, gosto muito mais do site, com essa área completamente cortada. Obviamente, você teria que incorporar os elementos do cabeçalho no restante do design em algum lugar, mas como existem apenas duas coisas, não deve ser tão difícil.

Área em destaque
A próxima seção do site é bastante atraente. O verde realmente chama sua atenção pelas cores relativamente claras no restante da página. Eu realmente gosto do grande esboço da Austrália, pois reforça sua mensagem sobre a venda de nomes de domínio .au de uma maneira muito visual.

Dito isto, definitivamente existem algumas grandes melhorias que poderiam ser feitas. Para iniciantes, existem alguns problemas de contraste. Na minha opinião, a lista com marcadores de recursos não se destaca muito no fundo devido às cores semelhantes. O verde no verde simplesmente não permite que isso se destaque e seja facilmente lido rapidamente, o mesmo vale para os gráficos das marcas de seleção.

Além disso, acho que o texto aqui pode ser facilmente selecionável. Não é sempre 100% o caso de você precisar de texto selecionável em vez de texto baseado em imagem, mas como regra geral, tente fazê-lo sempre que possível. Eu não sou louco pela fonte Cooper Black e suspeito que tenha sido por isso que você escolheu uma imagem. Trocá-lo para algo mais padrão permitiria que você fizesse esse texto ao vivo. Mesmo se você quiser manter uma fonte semelhante, seria bastante fácil. O Diretório de fontes do Google tem uma fonte chamada Corben que parece quase idêntica e pode ser incorporada à sua página em segundos. De fato, essa fonte é apresentada junto com instruções completas em nosso artigo recente 10 excelentes combinações de fontes do Google que você pode copiar.
Finalmente, acho que o alinhamento da caixa à direita pode melhorar. Uma das partes mais complicadas do layout da página é observar alinhamentos acidentais. O que quero dizer com isso é tentar organizar as coisas para que elas quase se alinhem, mas não o fazem. Podemos ver isso com as duas caixas no lado direito da página.

Essas caixas são quase do mesmo tamanho, mas são ligeiramente deslocadas uma da outra. Se eles variaram muito de tamanho e obviamente não estavam tentando se alinhar de forma alguma, isso pode ser aceitável, mas aqui estão perto o suficiente para parecerem colocados aleatoriamente. Eu sugiro mover a caixa superior para alinhar com a caixa inferior. Isso criaria espaço extra para o título "Receba as melhores ofertas", que poderia ser aumentado.
Seção inferior

Na seção inferior, gosto do tratamento da área do iPad. É visualmente distinto e atraente enquanto ainda se encaixa no tema. Ele também possui uma tabela HTML genuína usada como uma tabela real e estilizada com CSS, o que é ótimo.
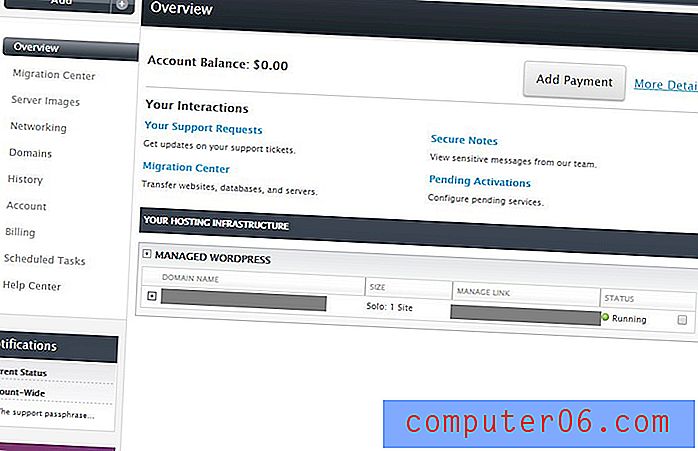
O lado esquerdo, no entanto, poderia definitivamente usar uma organização melhor. Tal como está, há apenas um grande pedaço de texto por lá, que eu apostaria que poucas pessoas conseguem ler. Se formos ao site da Network Solutions, outro provedor popular de nomes de domínio, veremos que eles organizaram suas informações de uma maneira muito diferente.

Aqui, em vez de um enorme bloco de texto, tudo foi dividido em pedaços claramente digeríveis com ícones para ajudar a quebrar a monotonia de tanto texto. Na verdade, isso não é nada original e é uma maneira extremamente popular de apresentar recursos on-line simplesmente porque funciona muito bem. Eu acho que a metade inferior do Domains4Less poderia se beneficiar de um tratamento semelhante.
Sua vez!
Agora que você leu meus comentários, participe e ajude, dando ao designer mais alguns conselhos. Deixe-nos saber o que você acha que é ótimo no design e o que você acha que poderia ser mais forte. Como sempre, solicitamos que você também seja respeitoso com o designer do site e ofereça conselhos construtivos claros, sem quaisquer insultos severos.