Como usar o TypeKit no seu site: passo a passo
Várias opções surgiram recentemente para adicionar fontes personalizadas ao seu site, utilizando o seletor @ font-face. O TypeKit é um novo e empolgante jogador neste jogo, porque se destaca em duas áreas principais: facilidade de uso e riqueza de fontes disponíveis. Este tutorial o guiará por várias etapas pequenas e super simples para instalar o TypeKit em seu site. Você não encontrará nenhuma técnica avançada ou script aqui, portanto, mesmo se você é um web designer iniciante, isso deve ser uma coisa fácil!
Explorar recursos de design
Primeiro: As más notícias
Se você viajar para o site do TypeKit, verá que tem a opção de se inscrever para um convite. Isso não significa que você receberá um imediatamente, por isso pode ter que esperar um pouco antes de ter a chance de se inscrever. Felizmente, consegui um convite do proprietário do site da Design Shack, David Appleyard, para que eu pudesse lhe mostrar!
Inscrever-se
Ao se inscrever, você pode escolher entre um dos quatro planos. Enquanto você balança a cabeça em decepção, deixe-me explicar por que não é apenas um serviço gratuito. Simplificando, as fontes custam dinheiro. Existem algumas mega fundições de fontes que criam e vendem fontes de qualidade que não costumam ser baixadas gratuitamente. Antes, mesmo que você, sendo o bom cidadão, pagasse o preço total por uma fonte de qualidade, ainda não conseguiria colocá-la em seu site devido a problemas de licenciamento. Em resumo, incorporar a fonte significava que os usuários poderiam roubá-la por si mesmos. O TypeKit contorna esse problema em virtude dos acordos feitos com as principais fundições para licenciar fontes apenas para uso na web. O que isso significa é que você não está preso com fontes gratuitas feias e de baixa qualidade para o seu site, mas com uma grande variedade de fontes profissionais de alto nível, como você vê no mundo da impressão. Para encurtar a história, a qualidade tem um preço. Aqui estão os planos que você pode escolher:

Observe que, neste tutorial, utilizarei a demonstração gratuita, para que possamos ver uma seleção aparada de fontes e estaremos limitadas a duas fontes personalizadas em nosso site. Com isso em mente, vamos dar uma olhada no nosso campo de testes!
O Site de Teste
Para este tutorial, criei um site de página única, rápido e sujo, com toneladas de texto. Você precisará saber que estilizei o cabeçalho principal usando a tag "h1" e o texto do parágrafo usando uma tag "p" simples. Para visualizar o site de teste ao vivo (e muito maior), clique aqui ou confira a captura de tela abaixo.

Configuração do kit
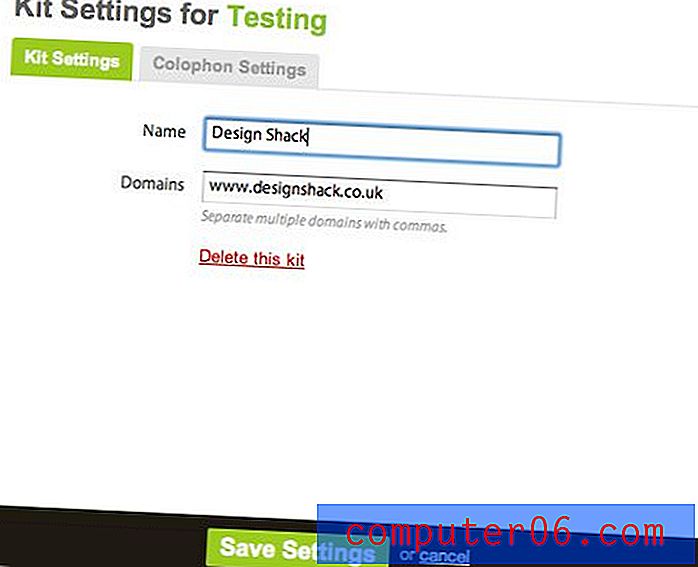
Depois de escolher um plano, seu próximo passo é criar seu primeiro kit e configurar um URL. Lembre-se de que você não precisa inserir um endereço de página específico, mas o URL do site como um todo. Por exemplo, você pode ver que eu apenas digitei o URL principal do Design Shack.

Ao se inscrever, você também deve receber um script para incorporar ao seu site. A seguir, veremos o que fazer com isso.
Código embutido
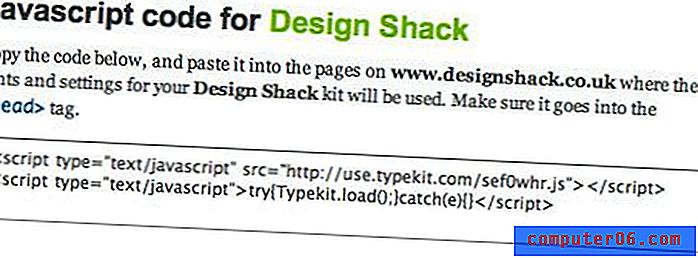
A chave para o TypeKit substituir seu CSS é o seguinte trecho de código que ele fornece para você inserir em seu html:

Basta colocar esse código na seção de cabeçalho da página HTML que você deseja alterar. Essa é toda a codificação que você precisa fazer! Apenas uma cópia e colagem simples e você está pronto para começar. Publique a página HTML atualizada em seu site antes de começar a adicionar fontes.
Adicionando fontes
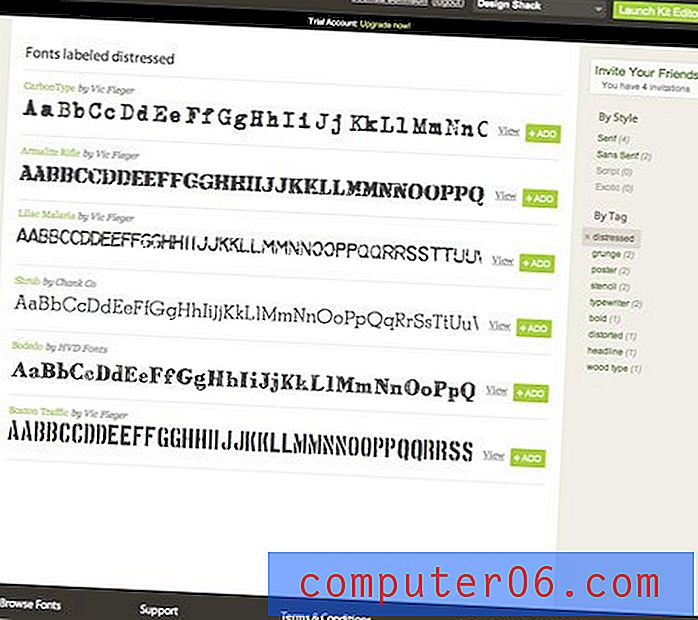
Acredite ou não, estamos quase terminando. Tudo o que resta é escolher algumas fontes e dizer-lhes para onde ir. Como mencionei antes, o TypeKit oferece uma grande variedade de fontes de alta qualidade para você escolher se você selecionar um dos planos pagos. Lembre-se de que o plano gratuito tem uma seleção muito mais limitada (embora de maneira alguma ruim). Para substituir nosso cabeçalho principal, selecionaremos uma fonte com problemas. No lado direito da lista de fontes, você verá uma série de tags. Clique na tag "angustiado" para ver apenas as fontes angustiadas.

Sinta-se livre para navegar e escolher o que quiser. Quando você encontrar um que você gosta, clique no botão "Adicionar" (eu escolhi o Bodedo). Depois de clicar no botão "adicionar", a janela do editor de kits deve aparecer.
The Kit Editor
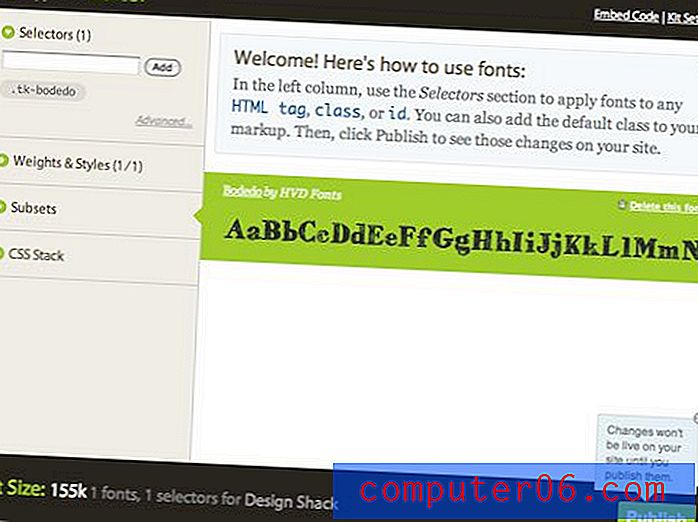
Depois de adicionar uma fonte, você deve receber a seguinte janela:

É aqui que você aplicará a fonte que escolheu no seu site. Observe que no canto superior esquerdo do editor você recebe um seletor personalizado para usar em seu código (no nosso caso, .tk-bodedo). Você pode entrar no código do seu site e substituir qualquer seletor que desejar pelo indicado aqui para substituir a fonte. No entanto, o que faremos é informar ao TypeKit as tags existentes que usamos em nosso site. Como eu disse antes, nosso cabeçalho principal é simplesmente uma tag "h1", então tudo o que precisamos fazer é digitar "h1" (sem aspas) no campo em "seletores" e clicar em adicionar.

Agora clique no botão publicar. É isso aí! TypeKit fará o resto. Depois de um ou dois minutos, atualize sua página e você verá a fonte aparecer.

Ajustando seu CSS
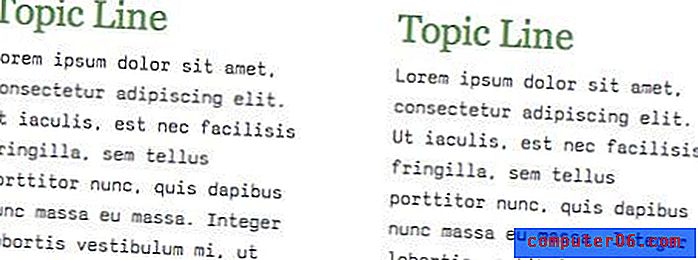
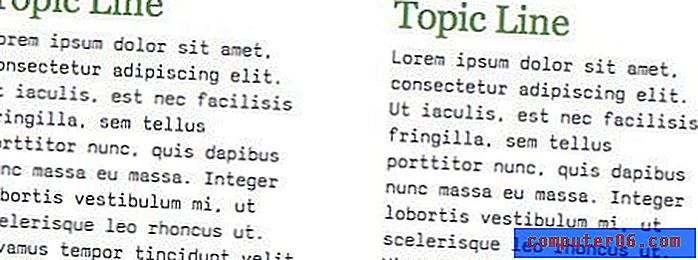
Uma das grandes vantagens do TypeKit é que ele substitui apenas a fonte. Todas as configurações relacionadas à fonte ainda são controláveis dentro do seu CSS. Confira minha página de teste depois de adicionar uma fonte personalizada à cópia do parágrafo.

Observe que a nova fonte parece realmente estranha com minhas configurações atuais de altura da linha. Está muito espalhado e agora está consumindo muito mais espaço vertical. Para corrigir esse problema, entrei no meu arquivo CSS e disquei a altura da linha da minha cópia de parágrafo. Qualquer alteração feita no meu CSS, além da própria fonte, afetará a nova fonte no meu site. Assim, você pode estilizar o conteúdo do seu coração e sua fonte personalizada permanecerá no lugar! Aqui está a altura da minha linha ajustada.

O produto acabado
Dê uma olhada no site finalizado aqui para ver o TypeKit em ação. Apesar do fato de o site ser muito mais atraente antes de começarmos, você pode ver facilmente os benefícios do TypeKit. Observe que as fontes personalizadas que você vê não são residentes no computador e, no entanto, são visualizadas perfeitamente e são facilmente selecionáveis. A melhor parte é que tudo isso foi feito com uma interface gráfica amigável e apenas um trecho de código que não precisamos escrever! No entanto, não sou todo elogio e elogio no que diz respeito ao TypeKit. Antes de concluirmos, vamos discutir brevemente o que eu achei menos do que perfeito.
A Crítica
Primeiro vamos discutir bugs técnicos. Mencionei anteriormente que, quando você clica no botão "publicar", precisa esperar um minuto antes de o site ser atualizado. Quando você está acostumado a ver as alterações codificadas atualizadas imediatamente, isso pode ser imensamente frustrante. A parte frustrante é a inconsistência. Às vezes, as alterações entram em vigor quase instantaneamente, enquanto outras deixam você pressionando o botão de atualização por alguns minutos, aguardando para ver a alteração ocorrer. Também tive alguns problemas com o próprio site. A janela do editor de kits se recusa a iniciar para mim cerca de 50% das vezes. Em vez disso, recebo uma janela em branco com uma animação de carregamento sem fim. Fechar a janela e reabrir o editor de kits corrige o problema, mas ainda é um incômodo. Finalmente, a estrutura de custos não é fácil para todo designer justificar. Certamente, ter um texto selecionável no seu site é ótimo, mas por US $ 250 por ano, muitas pessoas provavelmente continuarão inserindo títulos sofisticados como imagens.
Conclusão
É tudo o que você precisa saber para começar a usar o TypeKit. Analisamos a inscrição e a escolha de um plano, configuramos seu primeiro kit, adicionamos fontes ao site, publicamos as alterações e ajustamos o CSS após a implementação de fontes personalizadas. Este é um artigo longo, mas é apenas porque eu dividi o processo em etapas pequenas e gerenciáveis. Em toda a realidade, você pode ter o TypeKit em funcionamento no seu site em minutos. Inscreva-se no seu convite e não deixe de nos dizer o que acha do TypeKit e de outras soluções de fontes personalizadas encontradas. Sinta-se à vontade para fazer qualquer pergunta usando os comentários abaixo ou via Twitter.