5 lições de design que aprendi ao escrever 85 críticas de design da Web
Aqui no Design Shack, oferecemos um serviço simples, mas útil, chamado de crítica de web design. É basicamente um serviço de consultoria do qual você pode tirar proveito por um preço barato em troca de nos deixar publicá-lo no site como uma ferramenta educacional.
Eu pessoalmente escrevi oitenta e cinco dessas coisas até agora (o número 85 será publicado ainda esta semana). Isso é um monte de conselhos de design! Leia para ver o que aprendi sobre web design no processo, tanto pelos bons exemplos quanto pelos ruins.
Críticas de Web Design
Quando alguém envia uma página para uma crítica, escrevo sobre ela, faço anotações sobre o que funciona bem, o que poderia ser melhor e o que precisa ser corrigido imediatamente. Depois, escrevo tudo como uma crítica de web design.
"Na verdade, estou aprendendo com vocês tanto quanto vocês são comigo!"É óbvio que estou usando essas críticas como uma ferramenta de ensino, mas o que você pode ter perdido é que não estou ensinando estritamente; na verdade, estou aprendendo com vocês tanto quanto vocês comigo! Muitas vezes, temos um site para criticar que é realmente fantástico, enquanto analiso e explico por que é tão bom, estou absorvendo técnicas, idéias, padrões de interface do usuário e muito mais.
Após cerca de vinte dessas coisas, notei que alguns padrões e tendências surgiram, conselhos que eu estava dando repetidas vezes, lugares onde os designers tendiam a ser fortes e fracos, erros que são frequentemente cometidos. Sessenta críticas depois e tenho muito a dizer sobre as áreas em que a maioria dos designers precisa se concentrar em melhorar.
1. A regra dos três segundos
Se você leu algumas das críticas que escrevi, provavelmente percebeu que eu sempre começo com o que minha primeira impressão me diz sobre o site. Quando carrego essa página no navegador, o que posso dizer sobre a página nos primeiros três segundos?
"O que posso dizer sobre a página nos primeiros três segundos?"Três segundos você diz? Que bom é isso? A resposta é que, como navegador da Web, leva apenas alguns segundos para decidir o que estou procurando no seu site, depois que tomei minha decisão sobre seguir adiante ou explorar mais.
Para alguns designers, isso traz um desafio para chamar a atenção do usuário com algo chamativo para atraí-los. Essa é uma boa técnica, mas pode não ser apropriada para todas as situações de design. A verdade universal aqui é que eu deveria sempre, no mínimo, saber quem você é e por que seu site existe nesses primeiros segundos.
Vimos isso bem feito na Crítica de design nº 66, com o cabeçalho do site do IdentyMe.

Tanto os gráficos quanto as mensagens aqui se reúnem para criar uma mensagem clara que é legível em um instante: este site permite que você crie cartões de visita virtuais.
Quando vemos isso bem feito, é difícil imaginar como alguém poderia estragar tudo, mas na verdade é muito mais frequente os sites que critico erram o alvo nessa área com mensagens vagas. Esquecemos que, quando estamos perto de um projeto, geralmente podemos perder de vista o fato de que nem todo mundo sabe do que se trata.
Após algumas reuniões, você sabe tudo sobre os negócios do seu cliente e fica ocioso que ainda precisa explicar a todos o que diabos a “Smith's Logistics” faz e o que o site deles está buscando.
2. Design Orientado a Objetivos
A segunda coisa importante que aprendi sobre web design é que os projetos são muito mais bem-sucedidos quando são abordados com um conjunto muito específico de objetivos em mente. A lição anterior foi realmente apenas uma extensão disso: um dos principais objetivos de qualquer site é comunicar seu próprio objetivo.
"É como ser um motorista de táxi que deixa de perguntar ao sujeito no banco de trás para onde está indo e, em vez disso, apenas dirige para algum lugar aleatório, esperando que acerte."Com muita frequência, os designers apenas abrem o Photoshop e começam a desenhar idéias aleatoriamente. Este é um ótimo exercício criativo, mas como o principal método de criação de sites clientes, é péssimo. É como ser um motorista de táxi que deixa de perguntar ao sujeito no banco de trás para onde está indo e apenas dirige para algum lugar aleatório, esperando que ele acerte.
Em vez disso, o que precisa acontecer é que um conjunto muito intencional de metas seja elaborado por você e seu cliente em relação ao que você espera alcançar com o design. Isso deve acontecer antes de você escrever uma única linha de código ou criar um único PSD.
Vimos essa idéia ser posta em prática de maneira muito eficaz no Web Design Critique # 61: Undead Kit. Como o site estava vendendo um kit para ajudá-lo a sobreviver a um apocalipse zumbi que se aproximava, havia duas subobjetivos óbvios que o site precisava alcançar.
O primeiro foi mostrar exatamente o que estava acontecendo, para que os potenciais compradores soubessem o que estavam entrando:

O segundo objetivo foi explicar como os compradores usariam seu kit para sobreviver. Listar os itens não é suficiente, as pessoas precisam ver o benefício desses itens na prática.

Como você pode ver, esses dois objetivos foram alcançados por meio de ilustrações impressionantes e descrições de texto simples. O designer ainda era capaz de brincar e flexionar seus músculos criativos, mas ele o fez de uma maneira que levou o site a uma direção bem-sucedida.
3. As tendências de design são como papel de parede
Imagine a casa da sua avó. Imagine todas as coisas que indicam que a casa pertence a alguém que cresceu em uma era diferente da sua: as bugigangas de porcelana que adornam todas as prateleiras, os esquemas de cores que chamam a atenção e, claro, o papel de parede. Camada após camada de papel de parede, um elemento de design primário (embora agora bastante antiquado) na sala que mudava a cada poucos anos para corresponder às últimas tendências.
"Se você descascar essas camadas, uma de cada vez, viajaria no tempo."As casas pertencentes a vários membros da minha família certamente sacrificaram 5% de suas metragens quadradas a camadas de loucura de papel de parede. Se você descascasse essas camadas uma de cada vez, viajaria no tempo e testemunharia vários padrões e cores que antes eram vistos como adequados para cobrir uma sala, mas que anos depois foram desprezados como um erro hediondo e substituídos por algo que apenas servir para continuar este ciclo incessante.
Comparado ao papel de parede, o web design ainda está em sua infância, mas já chegamos longe o suficiente para ver que as tendências de design aqui operam com os mesmos princípios. Adquira qualquer tendência de design que parecesse tão incrível há cinco anos e provavelmente agora sirva como algo que data um site.
Vimos isso na prática com os padrões, texturas e efeitos de chanfro usados no site da Web Design Critique # 74:

Aqui vemos o que antes poderia ter sido o design de vanguarda, mas agora parece algo bem passado. Web designers são bestas volúveis e, quando a multidão segue em frente, você se move com ela ou fica para trás.
Mesmo se você levar em conta o fato de que o site acima tem uma sensação intencionalmente retro, o design ainda não funciona, porque a maneira como usamos o retro evolui ao longo dos anos também!
"Moda, televisão, Hollywood, comida, nada escapa ao alcance da moda."Você pode pensar que acompanhar as tendências do design moderno (ou definir novas) é bobo, mas esse não é absolutamente o caso. As tendências de design da Web evoluem como parte de sua cultura como um todo. Moda, televisão, Hollywood, comida, nada escapa ao alcance da moda. Assim como os trabalhadores de todas essas indústrias precisam se manter atualizados ou correr o risco de se tornarem irrelevantes, também o faz como web designer.
Não acredita em mim? Encontre alguém que não construa um site desde 1999 e deixe-o criar seu novo portfólio. As probabilidades são de você disparar com o pensamento.
4. Muitos web designers ainda lutam com a tipografia
Nos últimos dois ou três anos, os web designers adotaram totalmente a tipografia. Essa área específica do design foi muito além de uma tendência para muitos designers e se tornou uma obsessão. Faça uma pesquisa por “tipografia” no Pinterest ou Dribbble e você verá inúmeros exemplos de arte tipográfica incrível.

Combine isso com serviços como o Typekit e o Google Web Fonts, que trazem belas fontes personalizadas para a Web, e você vê uma indústria que cresceu aos trancos e barrancos nessa área em um período muito breve.
Dito isto, um dos problemas com os quais me deparo com mais frequência no design da web é a má tipografia. Isso assume várias formas: pouco conhecimento de como combinar tipos de letra efetivamente, má escolha de fontes, kerning feio do Photoshop, dimensionamento estranho, altura da linha esmagada, etc. Aqui está um exemplo da Crítica nº 73:

Podemos concentrar nossa atenção em uma obra de arte tipográfica por horas a fio, mas quando estamos trabalhando em um projeto ao vivo, o tipo é apressado e levado ao vivo sem preparação ou exame adequados. Bons designers de impressão adoram exemplos de kerning como o acima, porque sabem que em seu setor não há como voltar atrás. Depois de impresso, está pronto.
“Bons designers de impressão adoram exemplos de kerning como o acima, porque sabem que em seu setor não há como voltar atrás. Uma vez impresso, você está pronto.Com os web designers, o conhecimento de que tudo pode ser facilmente atualizado a qualquer momento pode resultar em um trabalho desleixado e apressado. Reserve um tempo para acertar seu tipo na primeira vez.
5. Menos é mais
Como eu examinei esses 85 sites e sugeri alterações que precisam ser feitas, honestamente é um caso muito raro, onde minha impressão é de que a página é muito esparsa.
Em vez disso, estou sempre lutando para fazer com que os designers entendam que eles estão realmente se esforçando demais para preencher a página. Isso resulta em designs desorganizados e pesados, que ninguém leva tempo para analisar.
"Estou sempre lutando para fazer com que os designers entendam que eles estão realmente se esforçando demais para preencher a página".A web é um lugar de ritmo acelerado. Há uma razão para o termo ser "navegando na web" em vez de "ler na web". Nós pulamos rapidamente de um lugar para outro procurando qualquer coisa que salte e prenda nossa atenção.
As coisas que fazem isso são geralmente simples e atraentes, com algumas declarações ousadas e / ou imagens que se destacam do ambiente. As páginas cheias de lixo apresentam um caso de sobrecarga de informações e seguimos rapidamente.
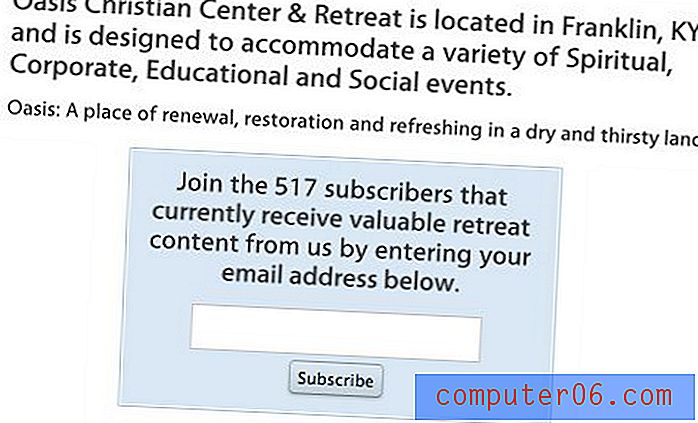
Considere o exemplo abaixo da Crítica # 68:

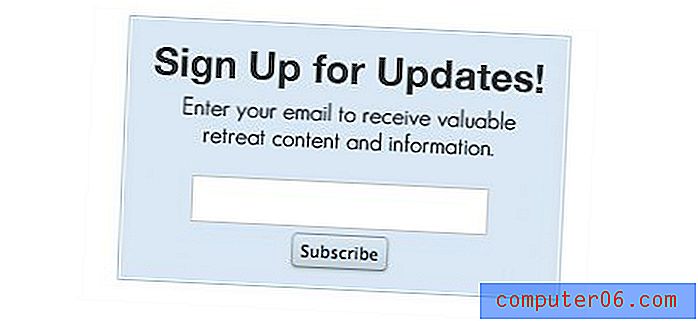
Esta caixa não é feia de forma alguma, mas pode ser mais eficaz removendo a maior parte do texto e adicionando um pouco de contraste tipográfico:

O tipo não é a única área em que as coisas precisam ser simplificadas. Considere este exemplo da Crítica # 77:

Este é um exemplo clássico de simplesmente tentar espremer muita coisa em um espaço pequeno. Não pensamos criticamente sobre organização de conteúdo, mas chegamos a um ponto em que ainda temos muitas coisas que precisam ser incluídas e não há lugar para colocá-las, por isso apenas nos concentramos e o resultado é uma confusão feia e ineficaz.
O que você aprendeu?
Então, aí está, cinco lições que aprendi sobre web design ao escrever oitenta e cinco críticas. Agora é sua vez.
Você lê nossas críticas de web design? O que você aprendeu deles? Como podemos torná-los ainda melhores? Deixe um comentário e avise-nos.