Crítica Web Design # 2
Hoje, continuaremos nossa nova série de críticas de web design, onde analisamos em profundidade um site ao vivo e destacamos seus pontos fortes e as áreas que poderiam melhorar.
O Top Test Prep, o site que veremos hoje, foi o nosso primeiro cliente, mas os pedidos estão chegando, por isso não deixe de entrar na lista em breve!
Explore o Envato Elements
Se você deseja enviar seu site para ser apresentado em uma futura Crítica de design, leva apenas alguns minutos. Cobramos US $ 24 pela crítica do seu design - consideravelmente menos do que você pagaria por um consultor para dar uma olhada no seu site! Você pode encontrar mais aqui.
Preparação do teste superior
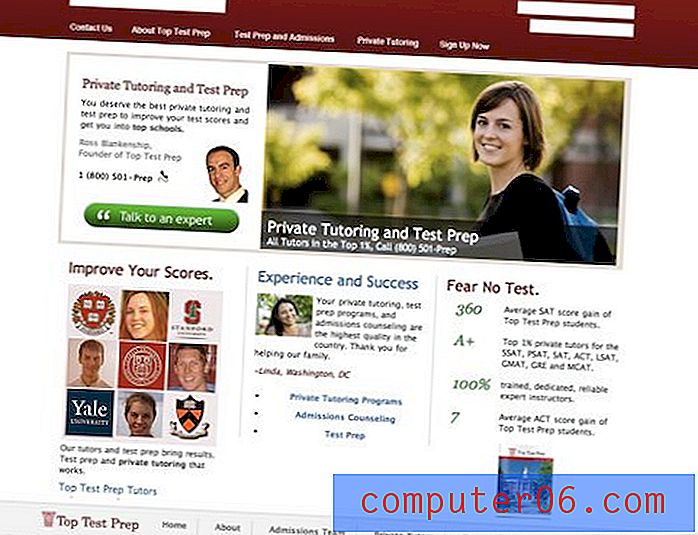
Conheça a Top Test Prep, uma empresa de aulas particulares que se orgulha de ter alguns dos melhores e mais brilhantes tutores do mercado. O design da página inicial é bastante simples; um layout centralizado claramente dividido em várias seções.

Antes de abordarmos o que poderia ser melhor sobre o design, vamos dar uma olhada em algumas coisas que foram bem-feitas.
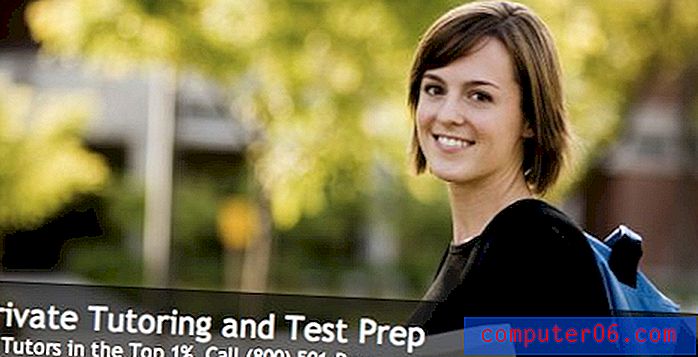
Slider & Fotografia
Eu sou um otário para controles deslizantes de imagem jQuery. Eles adicionam um nível dinâmico ao design e movimento suficiente para dar vida a uma página estática sem criar muita distração.

A fotografia usada no controle deslizante é muito boa. Os rostos sorridentes chamam sua atenção imediatamente e as cores vivas com uma profundidade de campo rasa indicam um fotógrafo profissional. A terceira imagem dos três graduados parece um pouco fotográfica, mas comunica fortemente a mensagem que você deseja, para que funcione.
Na verdade, eu gostaria de ver uma versão em que o controle deslizante de imagem ocupa todo o espaço ocupado pela caixa horizontal na parte superior. A informação "falar com um especialista" pode ser movida imediatamente abaixo dela. Isso pode atrapalhar algumas pessoas de usabilidade, mas acho que isso aumentaria um pouco o apelo estético.
Alinhamento
O layout pode ter um pouco de trabalho, mas a maioria dos itens da página está claramente alinhada e as seções são visualmente distintas. Isso pode parecer pouco, mas você ficaria surpreso com quantos designers profissionais sabem pouco ou nada sobre técnicas de alinhamento adequadas.
Melhoria
Agora, vamos dar uma olhada em algumas mudanças que podem ser feitas para fortalecer o apelo visual do site.
Logo & Frame da página
Primeiro de tudo, o logotipo é um pouco desagradável e pode usar uma atualização visual. Se você não deseja renomear sua imagem agora, dê pelo menos alguma atenção ao logotipo atual. O kerning precisa ser mais rígido após as letras maiúsculas e as duas linhas de texto devem ser alinhadas à esquerda. O alinhamento atual do centro deixa o slogan preso na terra de ninguém e é um pouco estranho.

Quanto ao quadro da página, parece um pouco inconsistente. Gosto da cor forte usada na navegação, mas parece estranho que isso se estenda por toda a página e o rodapé não. Meu conselho é eliminar as sombras, criando o quadro falso completamente e esticar o cabeçalho e o rodapé por toda a página.
Além disso, para dar ao site um ponto de contraste ainda mais forte e um cabeçalho claro, eu esticaria o gradiente de navegação para o topo da página e inverteria o logotipo / cópia. Aqui está uma maquete simplificada do que quero dizer:

A eliminação do quadro da página pode fornecer muito mais espaço para espaçar um pouco as coisas e dar ao design um pouco de espaço para respirar, aumentando o espaço em branco.
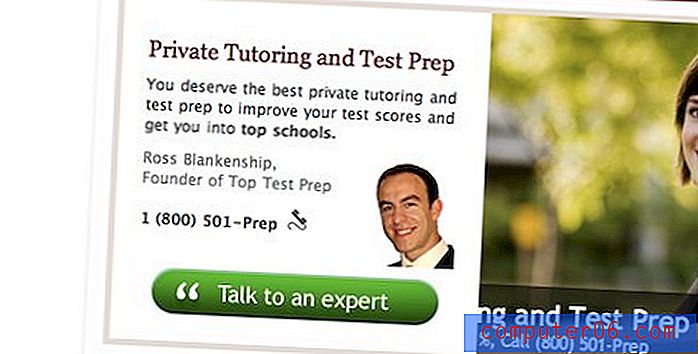
A caixa "Fale com um especialista"
Eu senti que esta área poderia usar uma revisão geral. Eu realmente gosto do estilo e design do botão como uma peça independente, mas parece que não se encaixa bem com o resto do site. Eu consideraria diminuir o raio dos cantos arredondados (ou apenas torná-los 90 graus) e diminuir a cor mais escura do cabeçalho.
Além disso, a cabeça flutuante é um pouco estranha. Eu posso entender conceitualmente por que um rosto precisa estar aqui, mas em termos de design, ele simplesmente não está funcionando. Acho que isso se deve principalmente ao corte de canto que está acontecendo do lado direito e inferior. Dá a essa área sem costura uma moldura superficial que só existe naquele local. Faça tudo e crie um quadro visível ou feche completamente a cabeça flutuante.

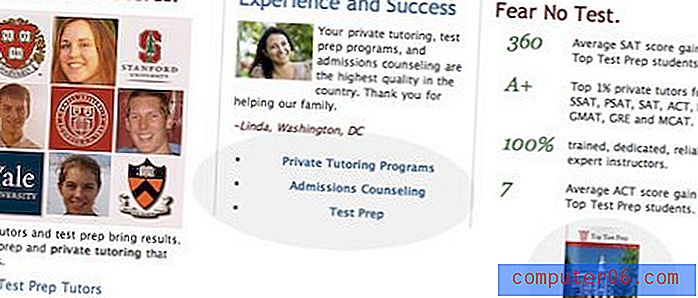
As três colunas
Vejo dois problemas principais nessa área, destacados na figura abaixo.

Primeiro, uma lista com marcadores nunca deve ser alinhada ao centro. Ele separa o marcador e o conteúdo e é uma violação do que uma lista com marcadores deve realizar: legibilidade fácil e rápida. Além disso, como todo o outro texto da página está alinhado à esquerda, é uma boa ideia acompanhar a tendência.
Finalmente, a pequena imagem do livro na extrema direita parece estar flutuando no espaço. Não há explicação sobre o que é, por que está lá ou por que devo clicar nele. No momento, ele grita uma reflexão tardia e realmente precisa ser adequadamente trabalhado no layout da página ou jogado completamente.
Sua vez!
Para resumir, o Top Test Prep está em um bom começo, mas o designer deve considerar a criação de um cabeçalho mais forte, abandonar o quadro de página falso e resolver os problemas de layout mencionados acima.
Agora que você leu meus comentários, participe e ajude, dando ao designer mais alguns conselhos. Deixe-nos saber o que você acha que é ótimo no design e o que você acha que poderia ser mais forte. Como sempre, solicitamos que você também respeite o designer do site e ofereça conselhos construtivos claros e desprovidos de insultos severos.
Interessado em ter seu próprio site criticado? Você pode encontrar mais aqui.