Brindes semanais: 10 plugins jQuery brilhantes
A coleção desta semana de recursos gratuitos impressionantes inclui alguns dos nossos plugins jQuery favoritos. A utilização desses recursos nos designs do site pode economizar muito tempo no desenvolvimento e ajudar a garantir que o código e o design sejam excelentes.
Existem alguns plugins aleatórios para dicas de ferramentas e widgets do Twitter, mas a maioria dos recursos que você encontrará abaixo ajuda na apresentação de imagens. Se você quer um carrossel 3D ou uma apresentação de slides em tela cheia, há algo aqui para você!
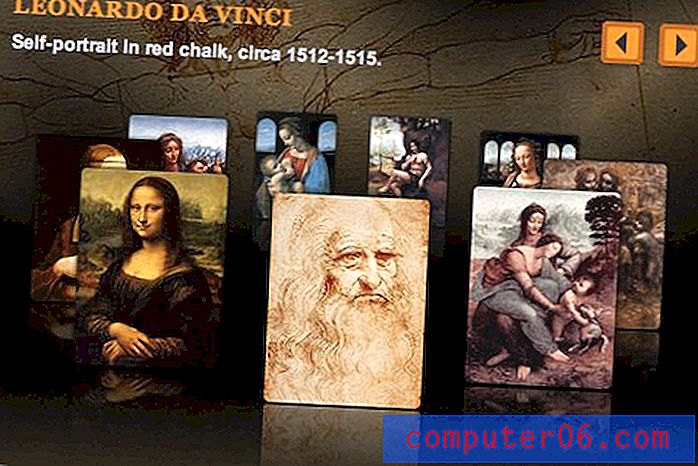
Cloud Carousel - Um carrossel 3d em Javascript
“Existem algumas soluções atraentes baseadas em Adobe Flash para esse tipo de componente de interface do usuário e, embora existam versões JavaScript, os produtos comerciais em Flash tendem a ter melhor estética e polimento. Para corrigir o saldo a favor do JavaScript, criei este plug-in do carrossel do jQuery. ”

Caixa de Cores
“Um plug-in lightbox personalizável e leve para o jQuery 1.3 e 1.4. Oferece suporte a fotos, agrupamentos, apresentações de slides, ajax, inline e iframed. A aparência é controlada através de CSS para que os usuários possam reestilizar a caixa. Completamente discretas, as opções são definidas no JS e não exigem alterações no HTML existente. ”

Plug-in de ciclo JQuery
“O jQuery Cycle Plugin é um plug-in de apresentação de slides que suporta muitos tipos diferentes de efeitos de transição. Ele suporta pausar em foco, parada automática, ajuste automático, antes / depois de retornos de chamada, acionadores de clique e muito mais. Ele também suporta, mas não exige, o plug-in de metadados e o plug-in Easing. ”

Dica fácil - plugin jQuery
“Adoro a simplicidade de usar (e mais importante reutilizar) os plugins jQuery. Então, decidi lançar outro plugin que veio da minha necessidade pessoal - dica de ferramenta do jQuery. Eu já afirmei que essa é a dica mais simples de todas. Fiz algumas modificações para que agora tenha alguns recursos extras. ”

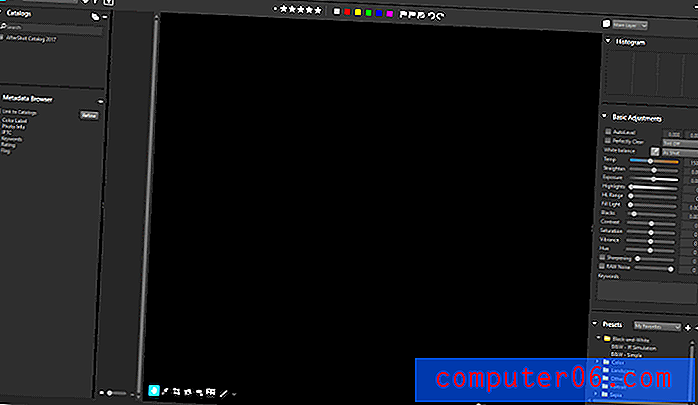
Tela cheiar
“Então, você deseja ter uma imagem de plano de fundo em seu site, que sempre preenche a tela e mantém sua proporção? E tem que ser centralizado, em vez de focar no canto superior esquerdo da imagem? É possível com o jQuery e o plugin fullscreenr nesta página! Você pode encontrar uma demonstração aqui e, como pode ver, ela funciona perfeitamente em todos os navegadores habilitados para javascript. Observe que o Internet Explorer precisa de um código extra para ativar o png transparente usado para a varredura sobre a imagem de plano de fundo. Se você quiser adicionar esse código, gostaria de encaminhá-lo para o unitpngfix, mas é claro que você não pode suportar o IE6. ”

Facebox
“O Facebox é um lightbox baseado em jQuery, no estilo do Facebook, que pode exibir imagens, divs ou páginas remotas inteiras. É simples de usar e fácil para os olhos. Faça o download do tarball, veja os exemplos e comece a apreciar as curvas. ”

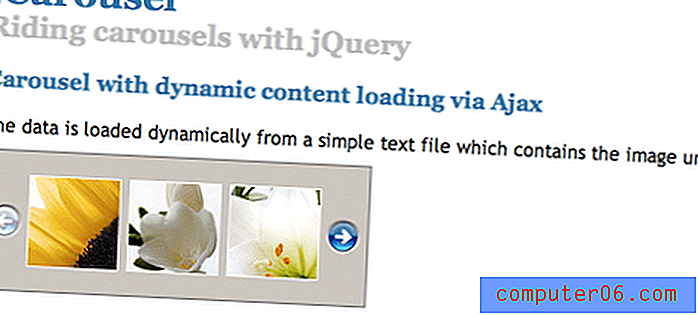
jCarousel
“O jCarousel é um plugin do jQuery para controlar uma lista de itens na ordem horizontal ou vertical. Os itens, que podem ser conteúdo HTML estático ou carregados com (ou sem) AJAX, podem ser rolados para frente e para trás (com ou sem animação). ”

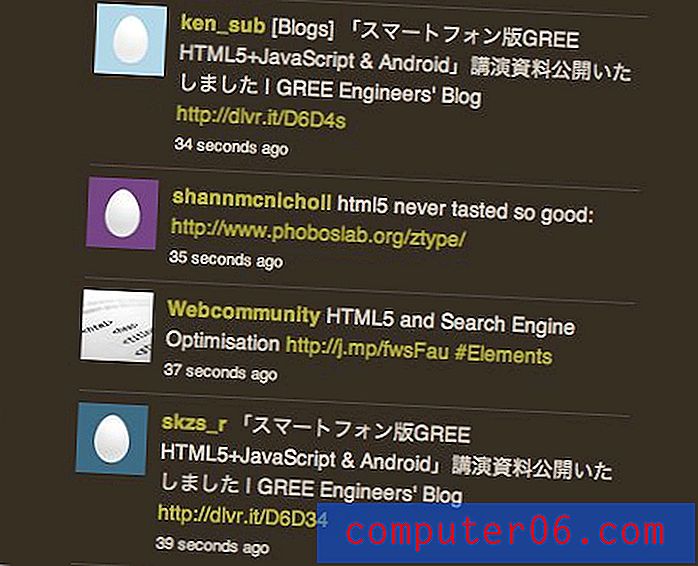
jTweetsAnywhere
"Um widget do jQuery no Twitter com suporte ao @Anywhere e muitas opções personalizáveis."

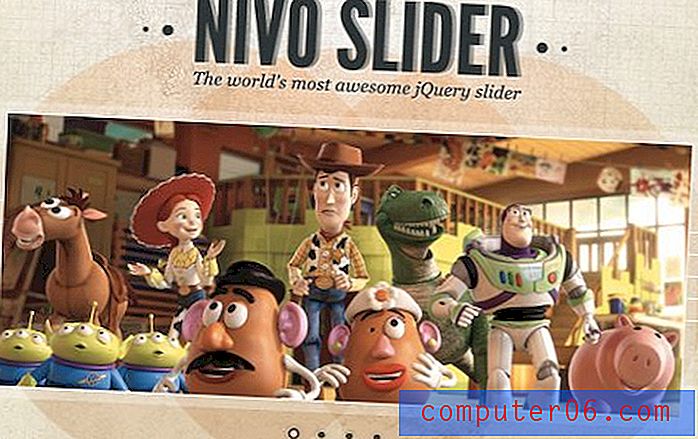
Nivo Slider
“O controle deslizante jQuery mais impressionante do mundo. Dê uma olhada nas demos para ter uma idéia do que pode ser feito com o Nivo Slider ou confira a vitrine de sites usando o Nivo Slider. ”

Supersized - Tela cheia Plano de fundo / Slideshow jQuery Plugin
“Redimensiona as imagens para preencher o navegador enquanto mantém a proporção da dimensão da imagem. Ciclos Imagens / planos de fundo via apresentação de slides com transições e pré-carregamento. Os controles de navegação permitem pausar / reproduzir e avançar / voltar. ”

O que perdemos?
Agora que você já viu nossa pequena coleção de plugins jQuery, deixe um comentário e deixe-nos saber quais plugins você não poderia usar.
Não deixe de conferir na próxima semana mais brindes semanais da Design Shack!