Sketch vs. Figma vs. Adobe XD: Qual ferramenta de design é melhor para iniciantes?
Chega um momento em que todo designer precisa decidir com qual ferramenta de design se estabelecerá pelo resto de sua carreira. Se você estiver no processo de encontrar sua ferramenta de design perfeita ou procurar uma substituição, este guia é para você.
O aplicativo de esboço usado para manter o trono como um dos aplicativos de design mais versáteis do mercado. Até dois novos candidatos surgirem para desafiar o trono - Figma e Adobe XD.
Os aplicativos Figma e Adobe XD não são desenvolvidos apenas pelos líderes do setor, mas oferecem alguns recursos incríveis que conseguiram roubar muitos usuários do Sketch. Obviamente, o Sketch ainda é uma das melhores ferramentas de design de UX disponíveis hoje.
Para designers iniciantes, pode ser frustrante encontrar a ferramenta certa para seu trabalho. Neste artigo, nosso objetivo é fornecer uma resposta sólida para esse problema, comparando Figma, Sketch e Adobe XD entre si. Vamos mergulhar.
Explorar modelos de esboço
Por que usar as ferramentas de design de interface do usuário e UX?
De certa forma, todo designer é um designer de experiência do usuário (UX). Quer você esteja criando um site, logotipo ou até mesmo uma publicação em mídia social, é necessário pensar em como os usuários percebem seus designs, como eles exploram conteúdo, formatam texto para facilitar a leitura, opções de cores etc. É basicamente isso que design de UX é tudo sobre.
É essencial para todos os designers ter uma ferramenta adequada para a criação de projetos com experiência precisa do usuário e layouts de interface do usuário. É um longo caminho para tornar todo o processo de design e fluxo de trabalho o mais suave possível.
Ferramentas de design como Sketch e Figma levam esse processo ao próximo nível. Graças a seus recursos avançados, depois de criar um site ou uma interface de aplicativo móvel, você pode visualizar o design ao vivo para testar interações e funções. Isso oferece uma ótima maneira de conquistar seus clientes também.
Em resumo, não importa que tipo de design você esteja criando, você deve se familiarizar com uma ferramenta de design UX para fazer um trabalho melhor. E, mais importante, para tornar seus projetos fáceis de usar.
O que é o Sketch?

Desde que o Sketch foi lançado em 2010, o aplicativo conseguiu conquistar os corações e as almas de muitos designers. Também ganhou vários prêmios. O Sketch é conhecido como uma experiência do usuário e uma ferramenta de design de interface do usuário. No entanto, os designers agora estão usando-o para vários outros fins, mesmo para desenhar ilustrações e design gráfico.
O Sketch também tem uma comunidade leal com amplo suporte. Há uma abundância de recursos e extensões disponíveis na plataforma para oferecer soluções para designers iniciantes e experientes.
O que é Figma?

A Figma foi fundada pouco depois do lançamento do aplicativo Sketch. No entanto, a empresa levou muito tempo para desenvolver o aplicativo a um nível em que pudesse desafiar o Sketch. Hoje, o Figma é tão bom quanto o Sketch e até funciona como uma ótima alternativa para usuários do Windows.
Uma das características mais exclusivas do Figma que se destaca do resto é que o aplicativo funciona na nuvem. Você pode acessar a ferramenta e seus projetos diretamente do seu navegador usando qualquer computador.
O que é o Adobe XD?

O Adobe XD é o mais novo concorrente associado como alternativa ao Sketch e Figma. A Adobe lançou a ferramenta de design UX em 2017, surpreendendo a todos, tornando-a gratuita para uso.
O Adobe XD funciona como uma ferramenta de design e prototipagem. Ele também possui recursos exclusivos para colaboração em equipe, que é o principal ponto de venda da ferramenta. O aplicativo também suporta plataformas Windows e Mac.
Sketch vs. Figma vs. Adobe XD: principais diferenças
Com as apresentações fora do caminho, agora estamos chegando à melhor parte do guia. Nesta seção, comparamos os aplicativos observando recursos e opções específicos. Vamos ver o quão bem cada software é projetado.
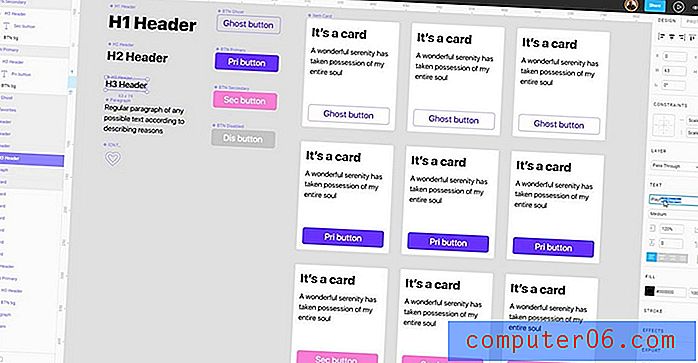
Principais Ferramentas Pallete
As ferramentas de design de UX e UI possuem uma paleta de ferramentas bastante mínima. Como a maior parte do trabalho pode ser feita simplesmente arrastando e soltando elementos de bibliotecas pré-fabricadas, você pode criar o projeto inteiro usando apenas uma ferramenta de movimentação e uma ferramenta de texto.
Não esperávamos muito no departamento de ferramentas de nenhum dos aplicativos. Todos eles têm as ferramentas certas que você precisa para projetos de design de UX e UI. Mas, o Sketch assume a liderança nessa área com seu extenso kit de ferramentas.

O Sketch oferece uma variedade de ferramentas para criar projetos mais avançados. Especialmente, as ferramentas de desenho são bastante úteis para criar elementos específicos em seus projetos, como ícones, botões e até para desenhar ilustrações.
Prototipagem Rápida
A prototipagem é sem dúvida a característica mais importante de uma ferramenta de design de UX. Ser capaz de montar designs de interface de usuário realistas o mais rápido possível é um recurso importante a ser procurado no software de design.
O Sketch possui as melhores ferramentas e funções para oferecer suporte à prototipagem rápida. Especialmente o recurso de pranchetas facilita extremamente a criação de uma interface completa do aplicativo em alguns minutos.

Figma e Adobe XD também possuem recursos e funções semelhantes para tornar a prototipagem muito mais rápida e fácil. O Adobe XD possui ainda uma opção exclusiva chamada prototipagem de voz que permite criar protótipos para aplicativos habilitados para voz. O esboço, no entanto, torna o processo geral de prototipagem muito mais suave.
Projetos interativos
Um dos melhores usos das ferramentas de design do UX é a capacidade de testar seus designs. Isso significa que você pode realmente criar designs com recursos interativos, como botões clicáveis, formulários funcionais, gestos de furto e outras interações do usuário.
Felizmente, Figma, Sketch e Adobe XD, todos possuem recursos para adicionar interações. Embora, Figma e Adobe XD tornem muito mais fácil fazer isso acontecer. O Adobe XD ainda possui uma opção que permite adicionar automaticamente interações e animações aos seus projetos.

Depois de adicionar essas interações, você pode testar as interfaces de aplicativos móveis em um ambiente móvel real usando os aplicativos de espelhamento fornecidos pelo software. Tanto o Figma quanto o Adobe XD têm aplicativos de espelhamento para iOS e Android. Enquanto o Sketch tem um aplicativo oficial apenas para iOS.
Bibliotecas de elementos
Todos os aplicativos são excelentes em bibliotecas de elementos pré-fabricados. Você não terá problemas para encontrar layouts pré-criados para aplicativos móveis, aplicativos da Web ou qualquer outro design de interface ao usar o Sketch, Figma ou Adobe XD.

Todos eles têm grandes coleções de bibliotecas de estruturas, layouts e até elementos de design, como botões, formulários e muito mais. A Figma ocupa um lugar especial aqui com seu recurso de "sistemas de design" que permite criar elementos com um sistema de design compartilhado. Na verdade, isso sobrecarrega todo o processo de prototipagem rápida.
Modelos, plug-ins e recursos
Graças ao seu amplo conjunto de ferramentas e ao suporte da comunidade, o aplicativo Sketch possui a maior e a melhor coleção de recursos. Você encontrará milhares de incríveis modelos pré-fabricados, kits de interface do usuário, designs de aplicativos e muito mais no formato Sketch.
O Sketch também possui muitos plugins úteis que se integram a ferramentas de terceiros, bem como extensões internas para adicionar mais recursos ao aplicativo.

Figma e Adobe XD também têm muitos modelos e recursos. O Figma possui muitos plugins, mas existem apenas alguns plugins disponíveis no Adobe XD. Como os dois aplicativos ainda estão ganhando força, certamente podemos esperar mais no futuro.
Planos de preços
Tanto o Figma quanto o Adobe XD vêm com planos gratuitos para indivíduos. O Adobe XD possui o plano gratuito mais generoso que oferece protótipos e designs ilimitados. Junto com 1 documento compartilhado para editar com 2 editores. Além de 2 GB de armazenamento na nuvem.
O plano gratuito Figma oferece armazenamento ilimitado, mas permite apenas 3 projetos de design ativos por vez, com 2 editores ativos.
O Sketch custa um preço único de US $ 99 e oferece uso ilimitado. Mas, se você deseja continuar recebendo atualizações de software e acesso ao armazenamento em nuvem, precisará se inscrever para uma assinatura de US $ 79 por ano.
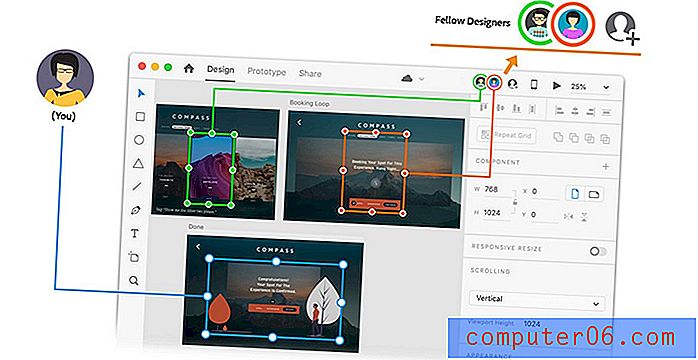
Recursos Colaborativos
A Figma oferece os melhores recursos para colaborações em equipe. Como qualquer pessoa com um laptop e um navegador pode usar o aplicativo, facilita a colaboração com outras pessoas em diferentes plataformas.

O Adobe XD também oferece muitas opções úteis para o trabalho em equipe. O recurso CoEditing do aplicativo permite que você colabore em projetos enquanto permite que outras pessoas façam alterações em tempo real.
O esboço fica para trás no aspecto de colaboração da equipe. Você precisa optar por uma assinatura mensal para compartilhar seus arquivos com uma equipe e com ferramentas e recursos limitados.
Desempenho e Acessibilidade
A Figma assume a liderança em termos de desempenho e acessibilidade. Embora o aplicativo funcione no navegador, ele funciona perfeitamente e as ferramentas funcionam muito mais rapidamente, mesmo em computadores e laptops de gama baixa.
Figma também é uma ferramenta multiplataforma. Isso significa que você pode usar o aplicativo, independentemente da plataforma em que está, e pode até fazer login no aplicativo para editar seus projetos em qualquer computador.
O segundo lugar vai para o Adobe XD. Funciona em dispositivos Windows e Mac. No entanto, você ainda precisa instalar o software no seu computador e se inscrever para obter uma conta gratuita da Adobe.
O Sketch está disponível apenas em dispositivos Mac. O aplicativo é mais rápido que o Adobe XD e também apresenta um desempenho melhor que o Figma em algumas áreas.
Qual ferramenta de design é melhor para você?
Encontrar o aplicativo certo depende do tipo de trabalho que você está fazendo.
Se você é um designer que lida com diferentes tipos de designs, desde designs de sites a interfaces de usuário para dispositivos móveis, o Figma é uma ótima opção para iniciar sua jornada como designer de UX. O aplicativo não é apenas gratuito, mas funciona diretamente no seu navegador. E funciona perfeitamente também.
O Adobe XD também é uma ótima opção para testar as águas do design de UX e UI. É especialmente útil se você já possui aplicativos da Creative Cloud, pois o Adobe XD funciona bem em combinação com o Photoshop e o Illustrator.
O Sketch continua sendo o melhor aplicativo de design de UX para Mac. Porém, sua exclusividade de plataforma torna difícil o aplicativo recomendar para todos. Dito isto, se você é um usuário de Mac, investir no aplicativo Sketch não será desperdiçado.