Efeitos de paralaxe comparados: 5 opções a considerar
Os efeitos de paralaxe continuam sendo uma das tendências mais quentes do design da web. Essa técnica de rolagem animada ocorre quando o plano de fundo e o primeiro plano se movem em velocidades diferentes enquanto o usuário rola para que haja duas camadas independentes se movendo ao mesmo tempo.
Esse efeito pode ser usado para vários tipos de sites e é uma maneira divertida de criar - e aumentar - o envolvimento do usuário. O bom dos efeitos de paralaxe é que você não precisa usá-los em todas as páginas de um design; a rolagem de paralaxe é uma ótima técnica de página inicial para ajudar os usuários a fazer chamadas para ação ou outro conteúdo.
Os efeitos de paralaxe criam um elemento de profundidade e distância e um sentido tridimensional maior do que algumas outras técnicas, fazendo com que os usuários se sintam parte do design.
A desvantagem dos efeitos de paralaxe é que eles nem sempre funcionam em dispositivos móveis. (Mas existem algumas soluções alternativas para isso também no tutorial no final deste artigo.)
Aqui estão cinco efeitos e estilos de paralaxe a serem considerados. (Clique nos links para ver exatamente como cada animação funciona.)
Explorar recursos de design
1. Animação para mostrar mudanças


Use efeitos de paralaxe para mostrar alterações em um projeto. Camadas de movimento podem transmitir uma distância no tempo, espaço ou localização.
Os efeitos de paralaxe mostram melhor a mudança quando eles trabalham com o conteúdo do site.
O Porsche Evolution, acima, mostra alterações ao longo do tempo com alterações no plano de fundo e no carro em primeiro plano de cada imagem. (Aumente o som e a música muda por década também.)
O design mantém os usuários rolando porque você deseja ver como será o carro a seguir. Essa técnica pode funcionar em ordem cronológica (como visto aqui) ou em ordem cronológica reversa. E a chave para fazê-lo funcionar é que este site funcione nas duas direções - até a música volta - se você rolar para cima ou para baixo.
A Sonance usa a paralaxe para mostrar outro tipo de mudança - a localização no design. Os efeitos de paralaxe fazem parte do padrão geral de navegação do site e há uma indicação de onde os usuários do design (local) estão ao longo da experiência.
2. Incentivar a rolagem


A razão pela qual os efeitos de paralaxe podem ajudar a criar engajamento é porque eles incentivam a rolagem para manter os usuários interagindo com o design por um longo período de tempo.
Muitos designs com efeitos de paralaxe incluem uma instrução de rolagem ou sugestão diretamente na página inicial para ajudar a incentivar essa interação desde o início. (A página inicial de The Walking Dead Zombiefied inclui esta instrução na página antes da imagem em destaque acima.)
O site Walking Dead faz algo um pouco diferente com a paralaxe para incentivar a interação - a rolagem leva os usuários pela tela enquanto o personagem se move através de diferentes painéis em quadrinhos - em vez de subir e descer.
3. Movimento e Cor


Uma das maneiras mais divertidas de usar a rolagem de paralaxe é incorporar cores em diferentes "painéis" de conteúdo para mostrar elementos ou projetos de portfólio. Mudança de cor e animação podem significar algo novo.
A cor também é uma ferramenta de design que chama a atenção e pode ajudar a atrair usuários.
Werkstatt, acima, usa um contorno branco e cinza inicial com camadas de paralaxe entre elementos e texto. Mas uma ação flutuante adicional dá vida a cada projeto com cores. A combinação de efeitos funciona bem porque o restante do design é simples e incentiva os usuários a interagir com cada elemento individual.
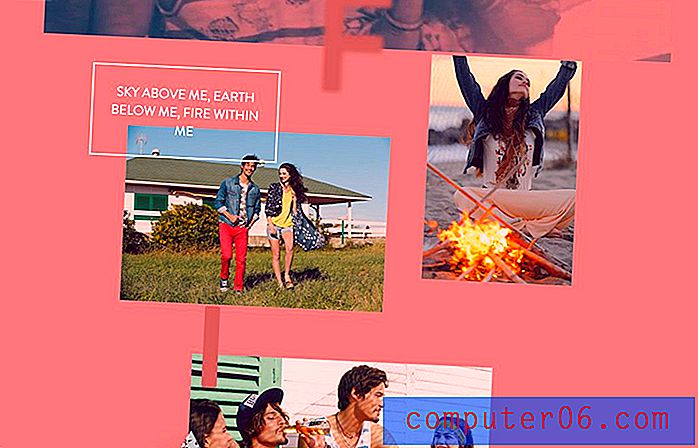
Lois Jeans adota outra abordagem de paralaxe usando cores. Cada nova cor destaca uma parte diferente da campanha de roupas - os compradores podem ver o jeans em modelos em diferentes ambientes naturais, com fogo, ar, água e terra.
4. Facilite a digestão das informações


Os efeitos de paralaxe podem ajudar a tornar informações complexas ou blocos pesados de texto menores, mais legíveis e fáceis de digerir. É um conceito interessante quando você pensa sobre o tipo de movimentação, mas a prática real envolvia mover contêineres que mantêm o tipo.
Os exemplos acima mostram duas aplicações diferentes desse conceito.
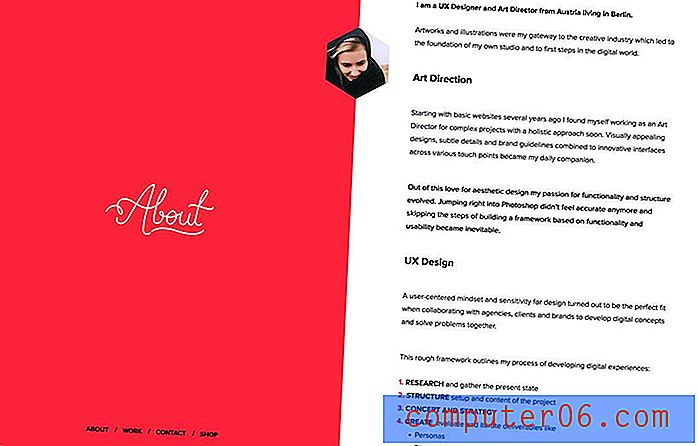
Melanie David tem uma longa introdução sobre a tela. O lado esquerdo que mostra o elemento de navegação - Sobre - não se move enquanto os usuários podem rolar o texto à direita. Quando o bloco de texto termina, ambos os lados da página passam para a próxima seção. É uma ótima solução para um bloco de texto que é mais longo que a área de conteúdo visual.
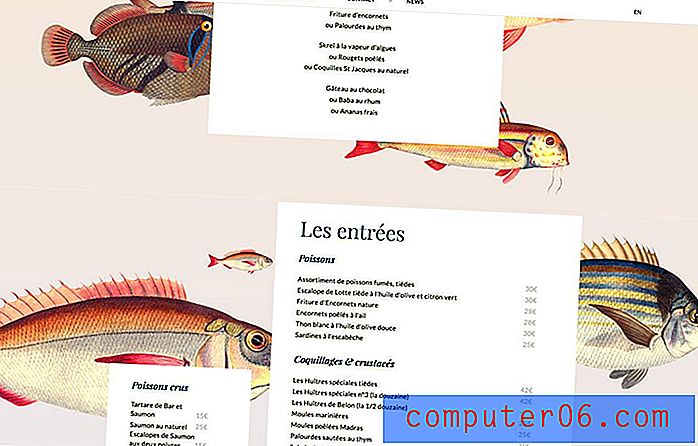
O restaurante Le Duc usa blocos individuais para diferentes seções do menu que aparecem com base na maneira como você lia e encomendava itens de comida. As animações são simples com o divertido fundo de peixe - que informa aos usuários algo sobre o estabelecimento de refeições - e facilita a digestão do menu.
5. Visualize a realidade "digital"


Um dos maiores usos dos efeitos de paralaxe é ajudar os usuários a visualizar algo que eles não podem ver de outra forma. Mais projetos estão usando uma combinação de animação tridimensional e paralaxe para criar experiências mais realistas.
Esses projetos em 3D tendem a cair no reino de uma experiência mais no estilo de desenho animado, como Madwell, acima, mas também podem ter uma sensação mais de realidade virtual quando o design funciona com um tipo específico de dispositivo.
Um dos exemplos clássicos de um site usando efeitos de paralaxe que já existe há algum tempo é o site Seattle Space Needle. Ele usa uma técnica de rolagem para cima para imitar como ficaria até o topo do ponto de referência.
A rolagem de paralaxe move o horizonte contra o interior do edifício com algumas mensagens de chamariz e ação e uma excelente barra de navegação que mostra a altura da localização. O design é educativo, aventureiro e mostra ao usuário algo difícil de imaginar sem o efeito animado.
3 grandes recursos de paralaxe
Pronto para criar um efeito de paralaxe para o seu próximo projeto? Esses tutoriais e trechos de código ajudarão você a adicionar um efeito animado ao seu design que pode ajudar a atrair usuários e mantê-los envolvidos por mais tempo.
- Como criar um efeito de rolagem de paralaxe: O tutorial w3schools leva você à criação de efeitos de contêiner em movimento e fornece maneiras de usar consultas de mídia para obter um efeito semelhante em dispositivos móveis.
- Demonstração do site de rolagem Parallax: veja exatamente como essa técnica funciona com uma demonstração e explicação simples.
- 15 Efeitos cativantes de paralaxe do CodePen: A lista mostra ótimas canetas de paralaxe para alavancar sua criatividade e você pode brincar com cada uma delas.
Conclusão
Embora os efeitos de paralaxe sejam modernos e divertidos, eles não são para todos os projetos. Também é importante considerar que algumas audiências em alguns dispositivos podem ter dificuldade em navegar em um site que inclui muita animação.
Faça um inventário de seus usuários e de suas preferências antes de adicionar um efeito de paralaxe. Comece pequeno com paralaxe em um local, como a página inicial, e acompanhe as análises para verificar se está funcionando para você (aumento do tempo no local, uma pista de que está funcionando).
Use paralaxe quando trabalhar com seu conteúdo e mensagens. Essa técnica da moda deve ser divertida de projetar e interagir.