Dominando traçados de largura variável no Illustrator CS5
O novo e sofisticado conjunto de recursos do Photoshop CS5 atraiu muita atenção e tutoriais, mas o Photoshop não foi, de modo algum, o único aplicativo a ganhar um pouco de grandiosidade. O Illustrator CS5 possui alguns novos recursos realmente excelentes que tornam ainda mais fácil a criação de arte vetorial complicada.
Hoje, veremos como usar um dos muitos novos recursos do Illustrator CS5: traços de largura variável. Com a nova “Ferramenta Largura”, você pode criar formas complexas de linhas em segundos, usando apenas alguns movimentos rápidos de clicar e arrastar.
Traços de largura variável: a maneira antiga
Um dos meus novos recursos favoritos no Illustrator CS5 é a capacidade de controlar a largura de um traçado em vários pontos ao longo de um caminho. Para entender por que isso é tão bom, vejamos a maneira antiga de fazer as coisas.

Com o Illustrator CS4 e qualquer um de seus antecessores, a criação de traçados complexos envolvia a definição de pincéis personalizados. Então, digamos que você queira criar um traçado que comece espesso e acabe fino. Primeiro, você criaria um triângulo básico que espelhava o que você queria que seu golpe fizesse. Em seguida, arraste essa forma para a paleta de pincéis e defina as várias configurações de sombreamento, direção etc. Por fim, você poderá desenhar e aplicar o pincel.
Obviamente, esse procedimento de várias etapas era um pouco longo e prolongado e, portanto, tendia a facilitar o desenho manual de linhas complexas, como se fossem formas.
Traços de largura variável: a nova maneira
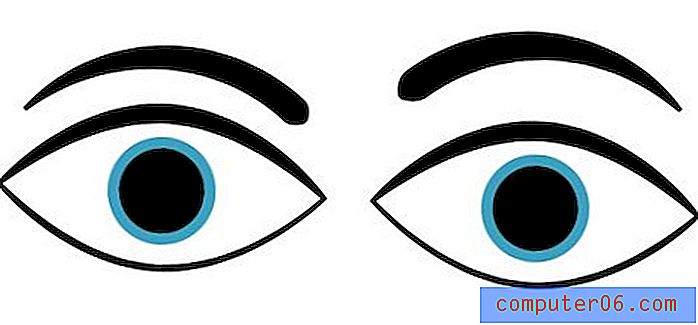
Para ilustrar como a nova "Ferramenta de largura" funciona no Illustrator CS5, vejamos um exemplo. Imagine que você está trabalhando em um par de olhos para um personagem que está desenhando e que possui as formas básicas.

Como você pode ver, os olhos são um pouco rígidos e sem vida. Precisamos trazer alguma espessura para ajudar a trazê-los à vida. No entanto, aumentar a espessura em quantidades iguais não ajuda a tornar os olhos mais reais do que os traços finos que já possuem. Em vez disso, precisamos adicionar algumas variações às larguras dessas linhas para ajudar a obter a aparência do esboço do marcador.
Para começar, pegue a Ferramenta Largura na paleta de ferramentas (Shift + W para ativá-la imediatamente). Depois de ativar a ferramenta, basta clicar e arrastar para qualquer lugar do traçado para alterar a largura naquele ponto.

A Adobe fez um excelente trabalho ao reduzir a curva de aprendizado aqui para quase zero. A ferramenta funciona exatamente como você esperaria: um clique e arraste controla a largura nesse ponto, arraste para reduzir a espessura da linha e arraste-a para aumentá-la. A parte boa é que as transições são automaticamente agradáveis e suaves, para que você não precise gastar tempo brincando com a curva (infelizmente, essas curvas automáticas podem ficar um pouco desleixadas às vezes).
Tudo o que temos para melhorar nosso conjunto de olhos é clicar em algumas áreas seletivas onde queremos adicionar uma pequena variação.

Com apenas alguns cliques e um pouco de organização, nosso par de olhos está muito melhor. Criar isso no CS4, embora não seja um feito altamente qualificado, ainda envolveria consideravelmente mais etapas.

Especificando larguras específicas
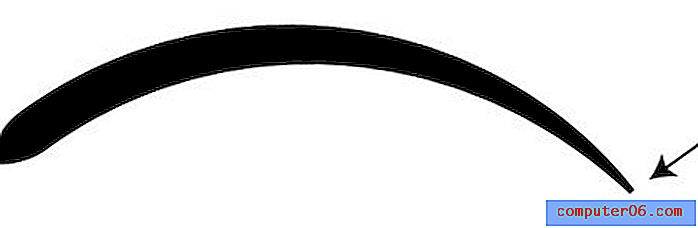
Embora seja divertido clicar e arrastar para ver os resultados que você pode obter, ocasionalmente você precisará ser mais preciso. Por exemplo, se você der uma olhada nas sobrancelhas do exemplo anterior, verá que elas terminam muito abruptamente de um lado, em vez de chegarem a um ponto.

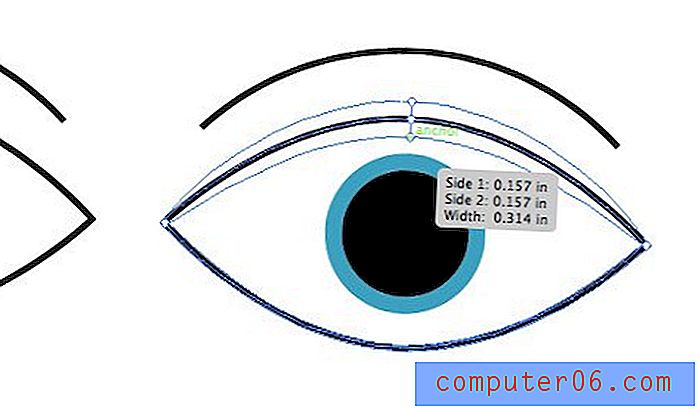
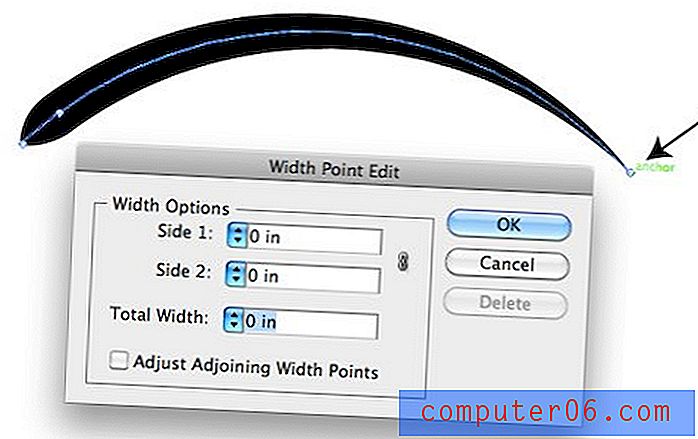
Para corrigir isso, poderíamos ampliar o zoom e tentar reduzir um pouco, mas é difícil trabalhar com uma área tão pequena. Uma opção melhor é pegar a ferramenta Largura e clicar duas vezes no ponto no final da linha. Isso exibirá a caixa de diálogo vista abaixo.

Aqui você pode ajustar a largura de cada lado do traçado. Para que essa linha chegue a um ponto limpo, basta definir todos os números como zero, como fiz acima.
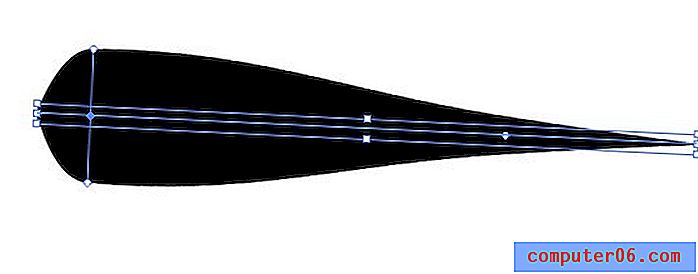
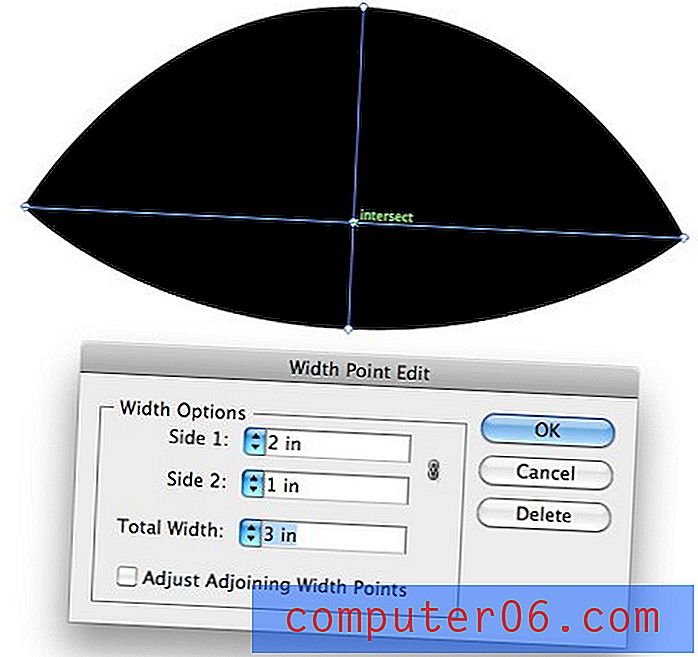
Para entender melhor como esses números na caixa de diálogo afetam o formato da linha, considere o exemplo abaixo.

Aqui, definimos o lado 1 para extrusão de duas polegadas e o lado 2 para extrusão de uma polegada. Isso é ótimo porque significa que podemos criar formas complicadas que não devem ser uniformes de cada lado.
Usando perfis de largura variável
Digamos que você esteja criando uma ilustração como o conjunto de olhos acima de onde deseja que seus traços para vários objetos sejam iguais. Em vez de olhar atentamente e esperar que estejam próximos o suficiente, você pode configurar Perfis de largura variável que aplicam automaticamente uma determinada forma a uma linha.

O Illustrator vem com algumas predefinições que você pode usar imediatamente. No entanto, será muito mais útil criar e salvar os seus enquanto você trabalha.
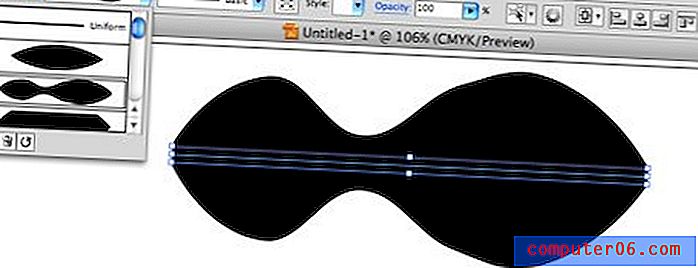
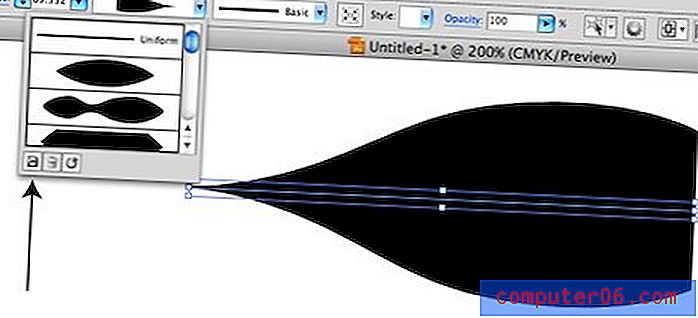
Para criar seus perfis, basta desenhar uma linha e ajustar as configurações que você deseja que o perfil seja duplicado. Em seguida, pressione o pequeno botão Salvar na parte inferior da paleta de perfis.

Agora tudo o que você precisa fazer para aplicá-lo é selecionar um traço que já foi convertido em largura variável e clicar no perfil.
Dicas de funcionalidade
Agora que analisamos os detalhes de como usar traços de largura variável, terminaremos com algumas dicas para ajudar você a se tornar um profissional.
O caminho não muda
É importante observar que, ao aplicar traços de largura variável, a natureza do seu caminho permanece exatamente a mesma. Apesar do fato de parecer que você está adicionando pontos extras ao caminho, na verdade você está editando o traçado independentemente do caminho.
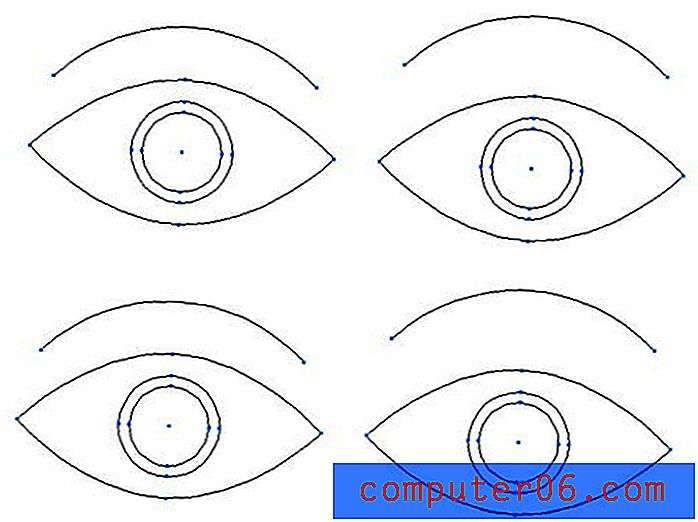
Para entender o que quero dizer, vejamos os dois pares de olhos anteriores no modo de estrutura de tópicos (Comando + Y). O conjunto superior é de antes de adicionarmos traços de largura variável e o conjunto inferior é depois.

Como você pode ver, os dois são idênticos no número e no posicionamento dos pontos.
Editando o perfil do traçado
Depois de usar a Ferramenta Largura e arrastar uma área de um traçado, você não ficará preso a essa transformação. Clique e arraste novamente no mesmo local para reajustar e ajustar a largura nesse ponto. Você também pode clicar e arrastar o ponto no centro para movê-lo para a esquerda e para a direita ao longo do caminho. Isso permite que você ajuste rapidamente onde estão as curvas da linha. Por fim, se você clicar com a opção e arrastar um dos pontos de transformação, ele será duplicado para que você possa usar a mesma transformação em várias partes da linha.
Traços assimétricos
Vimos acima como usar a janela de diálogo para controlar os dois lados da linha, mas você também pode fazer essas alterações funcionarem diretamente na linha. Simplesmente mantenha pressionada a tecla de opção enquanto ajusta um lado da linha para fazer as alterações afetarem apenas esse lado. Se você ajustar a largura da linha sem pressionar a tecla de opção, todas as alterações feitas serão uniformes nos dois lados.
Convertendo o caminho para uma forma
Se você deseja converter o caminho traçado que você criou para uma forma preenchida real com pontos ao longo da borda externa, clique em "Objeto" na barra de menus e desça para "Expandir aparência".
Lembre-se de que, depois de fazer isso, será consideravelmente mais difícil editar a forma. No entanto, você terá mais liberdade sobre cada ponto e curva. É uma boa prática converter seus traçados em contornos antes de enviar seu trabalho artístico para uma impressora ou qualquer outra pessoa que possa tentar escalá-lo ou alterá-lo.
Conclusão
As informações acima devem ser suficientes para torná-lo o mestre dos seus golpes. A melhor maneira de entender como os traços de largura variável funcionam é apenas abrir o Illustrator e começar a experimentar.
Deixe um comentário abaixo e conte-nos o que você acha das novas pinceladas de largura variável no Illustrator CS5. Você acha que eles são úteis o suficiente para torná-lo seu fluxo de trabalho de ilustração ou é apenas um recurso interessante que você nunca se vê usando?