Escolhendo e criando planos de fundo para projetos de design
De padrões, vídeos a imagens, há muitas opções para escolher quando se trata de selecionar o cenário perfeito para qualquer projeto de design. Embora a textura ou imagem escolhida não seja necessariamente a parte principal da mensagem geral, ela pode ter um grande impacto.
Os fundos podem ser sutis, arrojados, estáticos, dinâmicos ou inexistentes. E os planos de fundo nos projetos atuais geralmente são mais do que apenas uma tela bege e são parte integrante - e integrada - de todo o esquema de design. A tendência no design de plano de fundo pode até levar alguns a perguntar onde o plano de fundo termina e o primeiro plano começa. Hoje, estamos compartilhando algumas dicas e truques sobre como escolher um plano de fundo eficaz.
Explorar recursos de design
Cor sólida ou gradiente



Um dos estilos de plano de fundo mais populares e clássicos é o de uma única cor ou um gradiente sutil. Qualquer uma das opções pode funcionar perfeitamente para projetos baseados em impressão ou digitalmente e pode ser projetada usando quase qualquer esquema de cores, contribuindo para o motivo dessa opção ser tão popular.
Tons neutros são a opção mais popular para o uso de fundo em cores sólidas. Essa escolha lógica funciona com praticamente qualquer elemento em primeiro plano, sem ser invasivo ou dificultar a colocação de elementos na tela. Porém, mais designers estão optando por fundos de uma cor mais brilhantes ou mais ousados, com um esquema geral de design mais simples. Essa tendência surgiu com princípios de design plano, à medida que mais pessoas se arriscavam com cores e tipos de letra e elementos simples.
Existem duas escolas de pensamento quando se trata de usar gradientes como plano de fundo: desbotam para branco ou preto ou misturam várias cores contrastantes. Qualquer uma das opções pode funcionar, dependendo do uso, mas desbotar para branco ou preto é de longe uma solução mais simples. Também é mais fácil de retirar. Os gradientes também são mais antigos no momento, pois a tendência está fora de moda. (Mas, como a maioria das outras tendências, ela provavelmente ressurgirá.)
Padrão Sutil


Outro design popular é o uso de padrões sutis para criar textura em segundo plano. Isso pode ser feito usando cores e formas ou linhas simples ou objetos pequenos.
Esses pequenos padrões ou pedaços de textura podem ajudar a adicionar uma sensação tridimensional ao design ou, no caso de projetos impressos, incluir fisicamente um elemento de textura. Os padrões que você realmente não vê ajudam a "tirar" outros elementos de design da tela, atraindo mais atenção e foco para eles.
Padrões sutis podem ser criados usando formas e linhas ou imagens pequenas. Qualquer uma das opções pode funcionar de várias maneiras eficazes. Sutil, em termos de padrão, nem sempre se correlaciona com a cor. Padrões sutis podem ser tecidos em praticamente qualquer esquema de cores, de neutros desbotados a tons ousados. A chave quando os padrões são projetados para o plano de fundo é mantê-los lá. Muita cor ou contraste no design de plano de fundo pode fazer com que ele concorra com outros elementos que podem ser mais importantes para a mensagem geral do projeto de design.
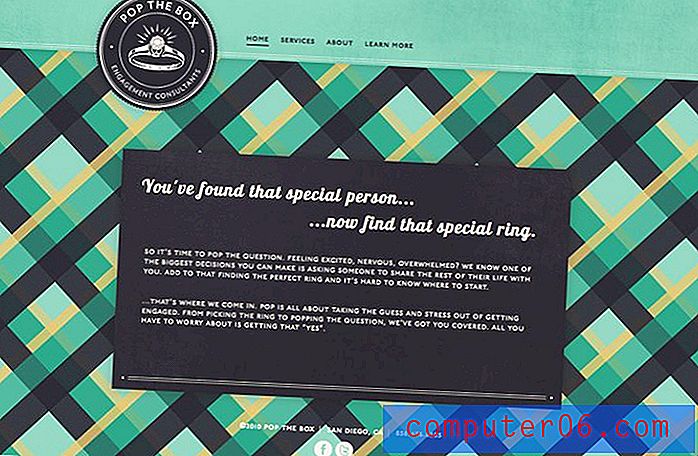
Padrão em negrito ou grande


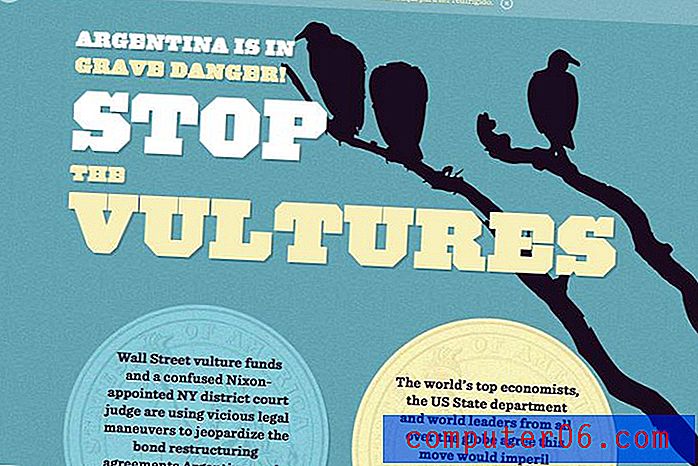
Padrões grandes ou grandes demais, especialmente aqueles que usam cores fortes, podem ser uma das coisas mais divertidas que você pode fazer com o design de fundo. Também pode ser um dos mais difíceis.
A maioria dos designers que optam por padrões grandes ou em negrito o faz usando-os em locais importantes da tela e emparelhando-se com algo mais sutil ou como um pano de fundo completo da tela combinado com sobreposições de caixas coloridas para conteúdo e outros elementos de design.
Os padrões em negrito são bastante modernos e geralmente definem um certo humor para um projeto de design. Eles tendem a "se sentir" divertidos e alegres. Eles são frequentemente usados com opções de cores brilhantes para contribuir ainda mais com esse clima geral.
Outra opção com padrões grandes é usar o padrão de maneira superdimensionada. Com esse conceito, você pode ver apenas o padrão repetir uma ou duas vezes. Os designers geralmente usam o "padrão" superdimensionado, se você realmente pode chamá-lo assim, em esquemas de cores mais monótonos. Este conceito faz fronteira com a linha de tamanho grande e negrito ou pode ser atenuado para um design de fundo mais sutil.
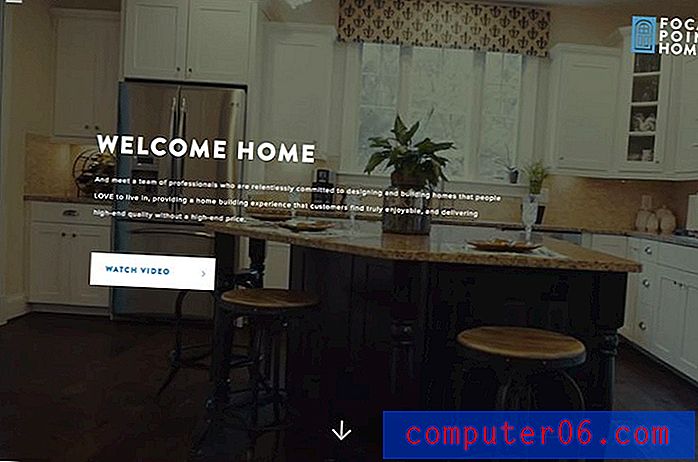
Foto ou Vídeo



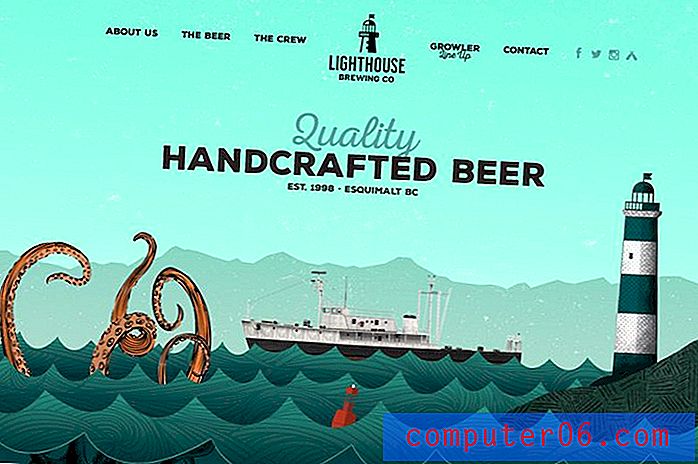
Uma imagem vale mais que mil palavras. Essa é a idéia por trás dos fundos de foto e vídeo em projetos de design. Os planos de fundo baseados em imagem podem ser mais eficazes quando usados para contar uma história de uma maneira que palavras ou outros recursos visuais não podem.
Os fundos de foto ou vídeo em tela cheia - estáticos ou como parte de um controle deslizante - são incrivelmente populares. Esse tipo de plano de fundo é tão envolvente que muitos usuários nem notam o plano de fundo versus o primeiro plano no design porque, quando bem executados, todas as peças aparentemente se fundem.
Essa técnica nem sempre é fácil de produzir. As imagens precisam ser excelentes para que funcionem. As imagens também devem incluir áreas abertas para outros elementos, como texto ou botões em sites. Eles também devem se ajustar à tela e, às vezes, várias telas quando usadas como parte de um design responsivo da web.
Mas o principal benefício para um fundo de foto é a conexão. As pessoas gostam de ver imagens. Selecione um plano de fundo da foto que conte a história do projeto de design em que você está trabalhando e considere o uso de rostos como um elemento-chave na foto para atrair ainda mais as pessoas para o design.
Grandes fundos fotográficos são populares há algum tempo em vários tipos de projetos, especialmente sites. Mais comumente, os designers de impressão também os estão usando. As fotos em tela cheia podem criar lindos folhetos, cartões de visita e outros materiais impressos. O vídeo em tela cheia, por outro lado, é uma tendência distintamente baseada na Web que começa a dominar vários sites que antes usavam fotos em tela cheia. Velocidades mais rápidas de conexão com a Web e tempos de carregamento tornaram ainda mais fácil usar esse formato em projetos de design.
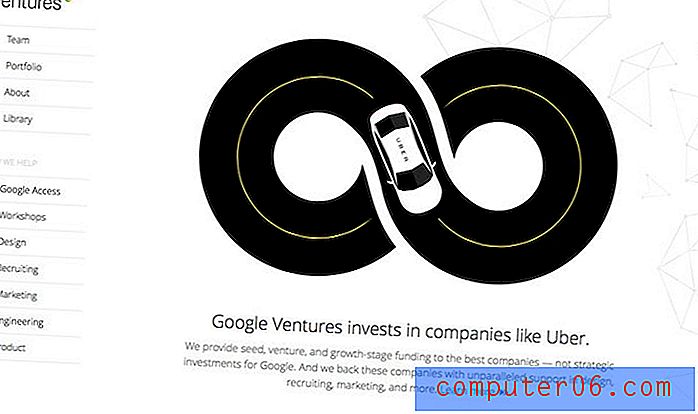
Ilustração


Assim como os fundos de fotos ou vídeos, as ilustrações oferecem uma experiência visual interativa. Fundos ilustrados geralmente parecem se fundir com o primeiro plano, mas também podem ser sutis.
O bom de uma ilustração é que é um visual verdadeiramente personalizado. A maioria dos designers que usam ilustrações cria ou contrata designs exclusivos. Não há preocupação de que algum outro projeto inclua o mesmo material visual ou um padrão semelhante.
A ilustração também pode ajudar a definir um clima específico para um projeto. Elementos populares em projetos de design com um público mais jovem, as ilustrações geralmente são mais leves e fáceis de digerir, mesmo quando combinadas com conteúdo mais sério.
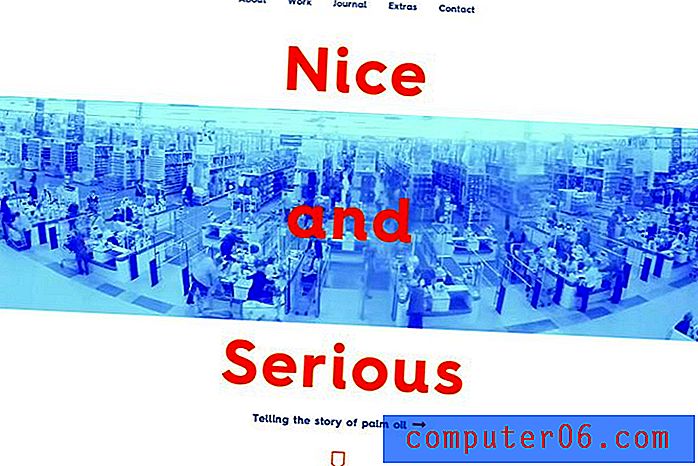
Sem fundo


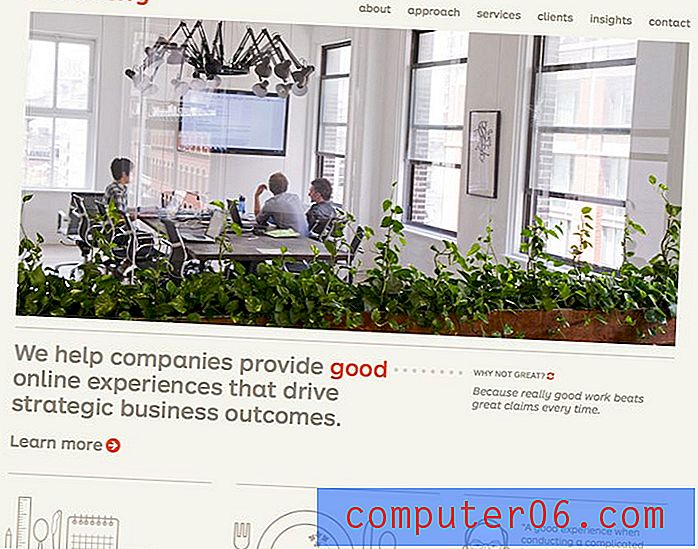
Alguns fundos não são fundos. Eles são apenas espaços em branco.
Esta é uma opção especialmente popular no momento, enquanto o minimalismo no design é uma grande tendência. A falta de experiência, combinada com outras técnicas simples de design, pode criar um pacote visualmente impressionante.
A chave para fazer um design “sem fundo” está na atenção cuidadosa a outros detalhes do design. Embora seja o mais popular no design de sites - pense em como é fácil criar um site responsivo quando você não precisa considerar o plano de fundo - ele se traduz bem em projetos de impressão.
O uso de grandes quantidades de espaços em branco traz toda a atenção do público para os elementos na tela. Faz com que cada objeto pareça um pouco mais importante do que poderia. O risco sem fundo é o de perder o público rapidamente, porque eles não estão visualmente envolvidos o suficiente.
Tutoriais e Recursos
Agora, como você começa a colocar todas essas idéias em ação? Também reunimos uma mistura de ótimos tutoriais e recursos para que você possa tentar desenvolver uma variedade de experiências por conta própria.
- Fundos em cores sólidas: selecione e baixe um fundo sólido para projetos pessoais ou comerciais.
- Ultimate CSS Gradient Generator: defina opções de cores e obtenha o código para importar um gradiente diretamente para o seu site.
- Tutorial - Crie 5 padrões de fundo sutis: Aprenda como criar seus próprios padrões de fundo neste tutorial simples do Photoshop.
- Tutorial - Criar padrões geométricos no Illustrator: Aprenda a criar grandes padrões em negrito usando formas baseadas em vetor.
- Tutorial: Criar padrões repetidos no Photoshop: Aprenda a criar um padrão, adicionar cores e profundidade.
- Tutorial - Crie um vídeo de plano de fundo em HTML5 em tela cheia: este tutorial mostra o CSS necessário para criar um plano de fundo de vídeo.
- Padrões sutis: o site e o plugin correspondente para o Photoshop incluem muitos fundos.
- Zen BG: Essa ferramenta permite criar vários tipos diferentes de plano de fundo.
Conclusão
Como você provavelmente pode ver nos exemplos acima, os melhores planos de fundo podem incluir mais de um tipo de técnica de design. Um fundo pode usar um padrão sutil animado ou uma foto de tamanho grande. As combinações são quase ilimitadas.
A chave de qualquer conceito de plano de fundo ou projeto de design é criar algo com o qual as pessoas desejem interagir. O plano de fundo deve fazer parte do plano geral de design, não uma reflexão tardia. Lembre-se: só porque não é a primeira coisa que você vê, não significa que não seja um dos mais importantes.
Fotos de Stock Cortesia do mercado criativo.