Os meandros dos menus de navegação dinâmica
Todos os web designers passam por fases lutando com idéias criativas. É uma parte natural do ciclo de criação, mas pode se tornar frustrante quando você fica preso em um projeto de site por mais de alguns dias. Não existe uma solução única para todos. Mas podemos levar um momento para analisar o processo de design para obter melhores soluções.
O principal objetivo de qualquer site é levar os visitantes pelas suas páginas. Isso é realizado através de uma navegação de algum tipo, mais comumente nos links. Você pode criar barras de guia, banners, elementos de bloco ou até mesmo flutuar um menu de navegação para o lado.
Siga-nos no guia abaixo enquanto examinamos tendências comuns no design de menus de navegação na web. Tanto designers quanto desenvolvedores criaram truques para acelerar o processo de criação de sites. E esperamos fazer o mesmo, oferecendo algumas dicas exclusivas para navegação na interface do usuário.
Explorar recursos de design
Planejar um esboço de página da Web
Antes do início do processo de design, você deve considerar alguns estilos de navegação dinâmica disponíveis para você. Você pode fazer com que submenus suspensos ou suspensos apareçam em uma barra de navegação ou bloco fixo, mas como alternativa, os sub-links deslizam, desbotam ou talvez nem precisem de sub-navegação. Todas essas são idéias importantes a serem trabalhadas antes de você mergulhar no Photoshop.

Com o exemplo acima, o Fork CMS está usando uma navegação simples na barra superior que se encaixa muito bem. Nada parece confuso ou difícil de encontrar e você tem acesso a todas as informações importantes do site.
Sua situação pode diferir bastante com base no número de páginas importantes em seu próprio site. É por isso que sugiro esboçar um diagrama para criar uma ideia mais sólida de como a navegação deve funcionar. Isso pode assumir a forma de um fluxograma, onde você desenha setas para apontar para a próxima página de um segmento.
Anexando submenus
Como exemplo, a popular revista de design Speckyboy apresenta um menu suspenso sub-nav em cada categoria. O WordPress pode configurá-lo por padrão, mas você ainda precisa utilizar alguma forma de jQuery. Enquanto isso, o site de jogos de nicho Destiny Islands usa o jQuery para um submenu deslizante para cada jogo na área da barra lateral.

Você também pode observar que a navegação do cabeçalho está associada a imagens de substituição no mouseover. Esse pequeno efeito é útil se o layout funcionar bem mantendo os botões de link de largura fixa. O jQuery é uma opção, mas as transições CSS3 podem parecer uma alternativa melhor. Tanto o CSS3 quanto o JavaScript possuem suporte esquisito no sistema operacional móvel '. Mas, para navegadores legados mais antigos, é provável que você tenha sucesso usando um método baseado em jQuery.

E um submenu também não precisa ficar nos formatos padrão. Eu acho que o mais recente re-design da Smashing Magazine diz melhor com sua pequena nuvem de tags. Passe o mouse sobre o ícone ao lado do logotipo do site e um menu de categorias e tags do blog é exibido. Lembre-se dessas idéias pequenas, porém refinadas, para seus próprios menus pop-out.
Guias do Ajax
Para conter um grande número de links em uma área menor, é necessário ocultar algum conteúdo por padrão. Os menus suspensos ocultos são uma maneira, mas um contêiner com guias é outra opção. E com o Ajax, você pode extrair dados de forma assíncrona do banco de dados ou de outra página da Web com cada guia diferente na div.

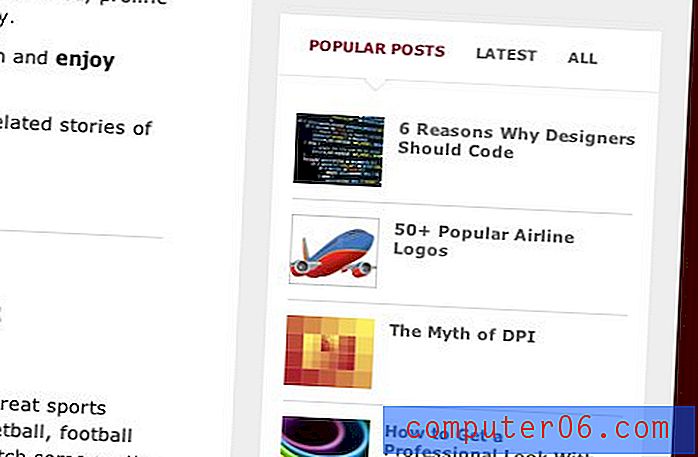
Os blogs WordPress são famosos por esses tipos de recursos. A captura de tela acima do Webdesigner Depot se concentra em um widget da barra lateral para obter os artigos mais populares e recentes. Se você acha que esse método se adequa ao seu layout, é uma maneira de conter links em um espaço muito reduzido.
Se você for grande, vá extravagante!
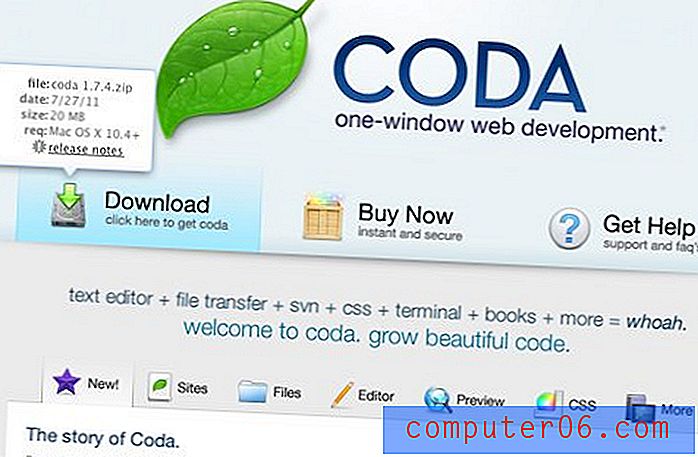
Aqueles de vocês que frequentam galerias de design provavelmente já se depararam com a página de Coda antes. Eles usam uma área de conteúdo com guias para carregar informações dinâmicas e uma área de cabeçalho com 3 links: Download, Compra e Ajuda .

Este é apenas um exemplo perfeito de levar sua navegação na web para o próximo nível. Letras grandes e em negrito costumam chamar a atenção se forem projetadas adequadamente. E os efeitos suspensos adicionados sobre cada aderência da área de link à sensação mágica de todo o layout. Isso é tudo, sem mencionar os deliciosos ícones pixelizados, apresentados ao lado de cada bloco grande.
Essa é uma exibição muito chamativa dos efeitos do site e nem sempre será realista no escopo de cada projeto. Mas, para links de navegação com números baixos, é quase melhor aumentar bastante o tamanho. Se você tiver apenas 3-4 páginas, elas deverão ser facilmente encontradas e encobertas com requinte. Quanto aos ícones, há tantos recursos para conferir que é mais provável que você encontre algo legal!
Regulando os padrões HTML5
A web avançou bastante desde 2001. Nos últimos 10 anos, vimos tremendos saltos de inovação entre técnicos em todo o mundo. E agora o HTML5 varreu o mundo do design, oferecendo uma declaração estável e sólida para até alguns elementos complicados da página.
Um exemplo é o
tag que está lentamente assumindo os formatos de lista não ordenada (ou mesmo acoplando os dois). Aqui está uma ótima pergunta sobre estouro de pilha sobre HTML semântico e como usar o elemento nav corretamente. Conforme citado na página de especificações " o elemento nav representa uma seção de uma página que se vincula a outras páginas ou partes da página ".
Um artigo favorito pessoal publicado no início deste ano é intitulado Como o HTML5 muda a maneira como pensamos em navegação e expressa muitos benefícios fortes em relação à mudança na codificação. A confusão básica decorre de tantos desenvolvedores se acostumando aos padrões XHTML e HTML 4.01.
Conclusão
Este guia analisou mais a semântica e a marcação da criação de um menu de navegação dinâmica. Entre os novos efeitos de animação CSS3 e a biblioteca de UI do jQuery, existem inúmeras personalizações que você pode criar. Desenvolvimento web front-end nunca foi tão divertido! E é fácil encontrar ótimas comunidades de suporte para desenvolvedores iniciantes que estão começando a negociar.
Você criou algum sistema de menu dinâmico em seu próprio site? Ou talvez você tenha encontrado alguns efeitos muito interessantes em outros sites. Deixe-nos saber seus pensamentos e idéias na área de discussão abaixo.